来源:优设 作者:小胡舵主
步骤04 制作横向缝线笔刷
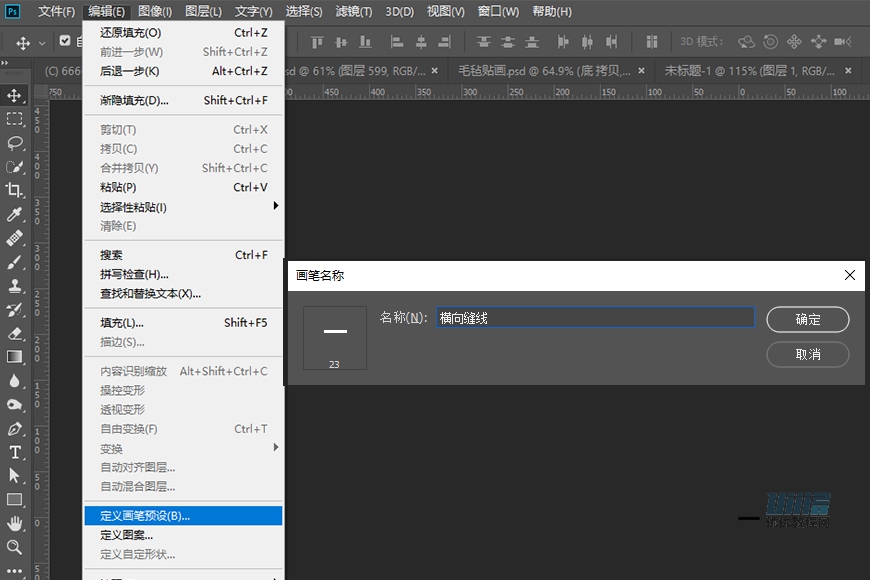
新建文档,大小23*3px,填颜色#000000,选择编辑-定义画笔预设-命名为横向缝线。

步骤05 制作底座缝线
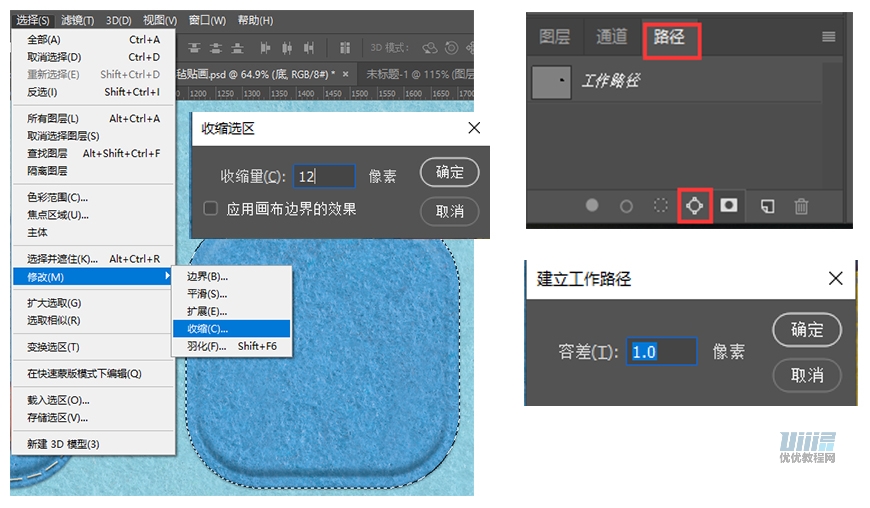
回到之前的图标文档中,新建图层,命名底座缝线。Ctrl点击底座图层缩略图调出形状选区,选择菜单中的选择-修改-收缩,收缩12像素。转到路径面板, Alt点击从选区生成路径的按纽,容差设置为1像素,创建工作路径。

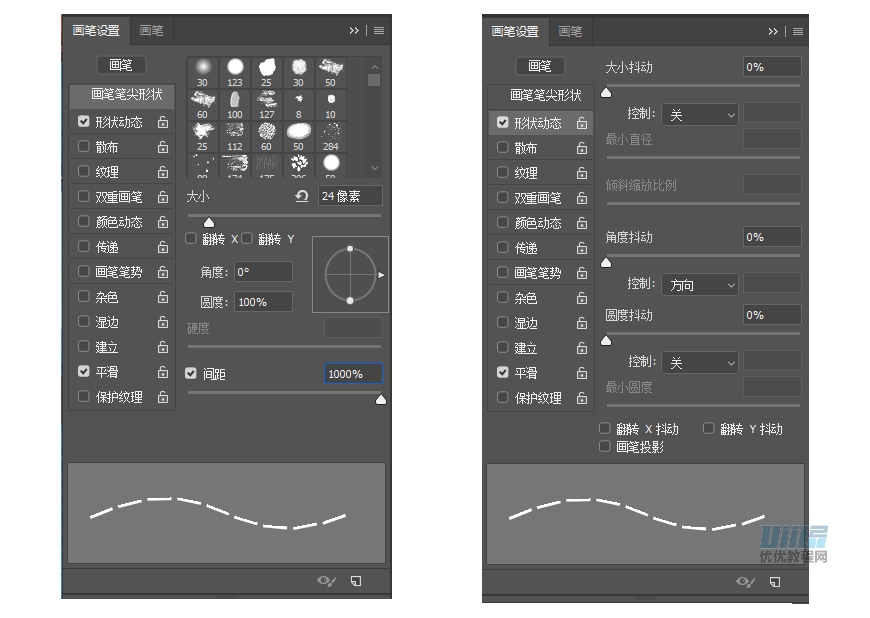
点击画笔工具,选择刚刚制作的‘横向缝线’画笔,uimaker,并对画笔进行设置。

转到路径面板,选择刚刚所创建的工作路径,右键单击选择描边路径。

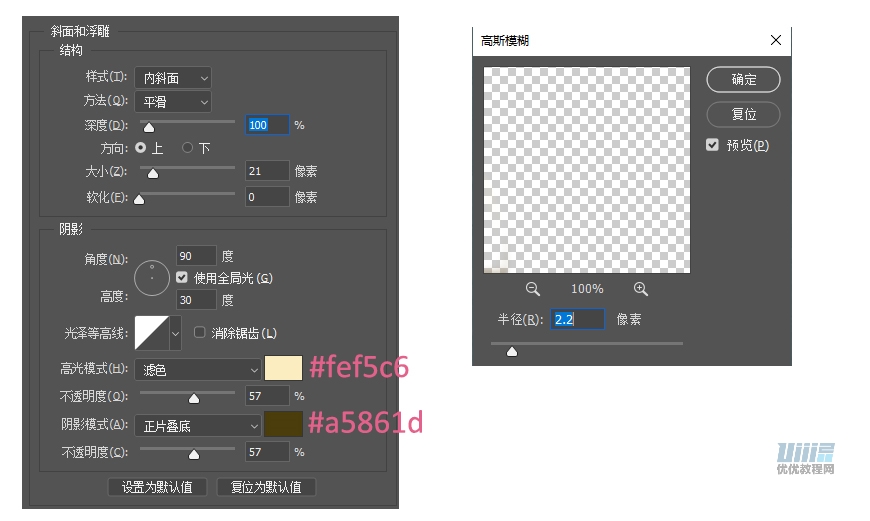
最后为缝线添加图层样式,增强真实感。


步骤06 制作山-1
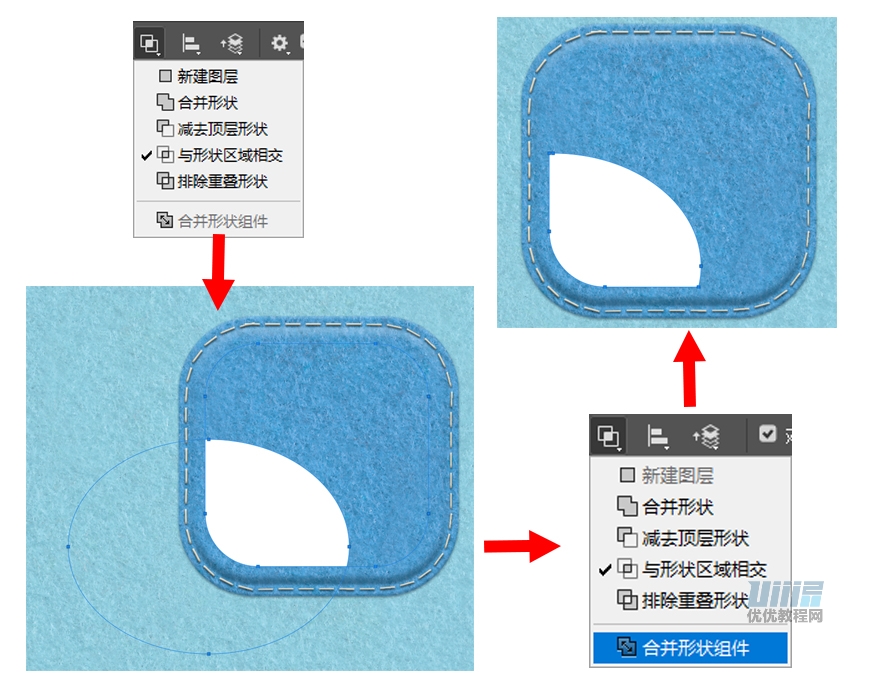
新建406*406px的圆角矩形,圆角半径为96,与底座中心对齐。命名山-1,复制图层,命名山-2。选择山-1图层,选择与形状区域相交,创建511*390px的椭圆,选中图层,点击合并形状组件, 得出山-1的形状。

复制山-1图层,命名为山-1厚度。选择山-1图层,添加描边,转为智能对象后,添加图层样式。

选择山-1厚度图层,把填充改为0%,添加图层样式,使底部整体有厚度突出的感觉,再转为智能对象,对其添加滤镜-智能模糊。