来源:站酷 作者:JMlin24
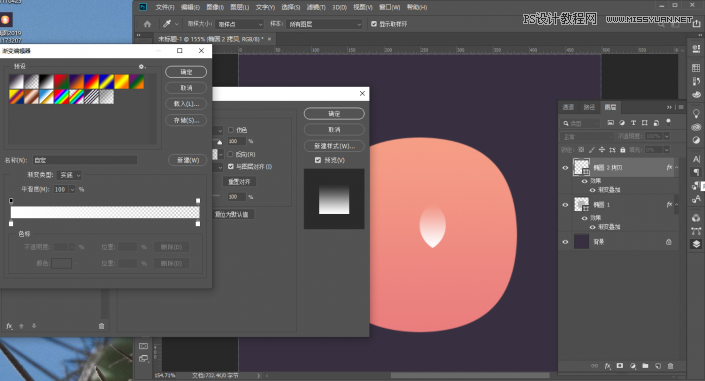
5. 将花瓣的填充改为0,添加渐变叠加,给一个白色渐变(透明度也是100到0的渐变)

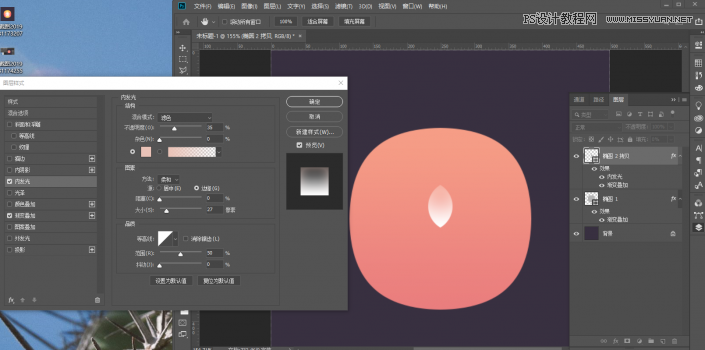
6. 再添加一个内发光,发光颜色比背景的淡色还要淡一点就行

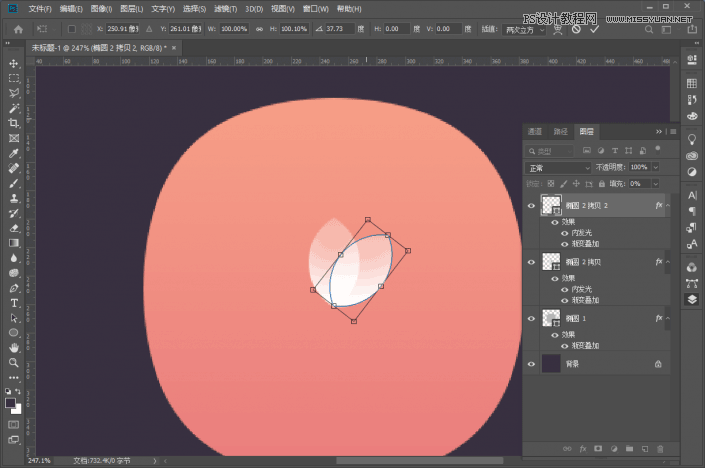
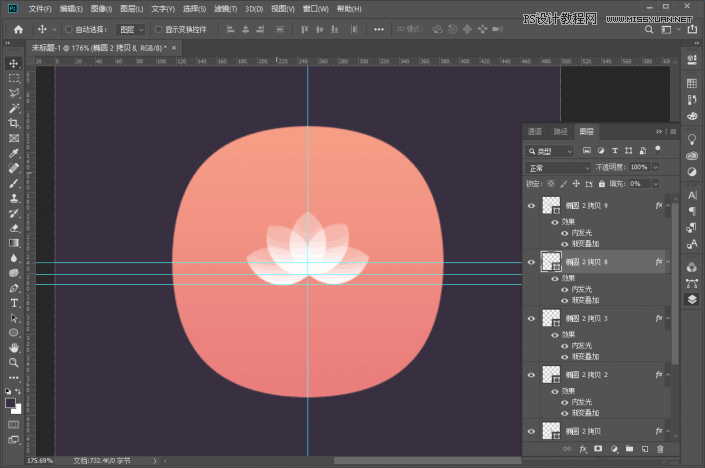
7. 一片花瓣做好了,其它的旋转复制(记得左边工具不要选择在路径选择工具上,不然复制的都会在同一个图层上);首先Alt+Shift+T旋转复制一个出来,按住Alt将中心点放在花瓣末端,然后旋转到合适的位置上

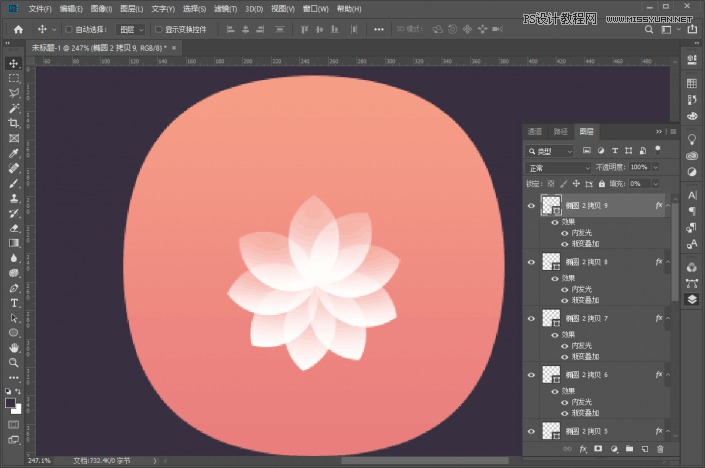
8. Ctrl+Alt+Shift+T,重复上一次的复制,重复多次可以旋转一周;去掉不需要的部分,调出参考线保证左右平衡


9.调整下大小,完成

是不是很简单,具体同学们通过教程来亲自做一下吧,相信你会做的更好。