来源:网络 作者:佚名
线是最基本的平面元素之一,在平面设计中,如果运用线体插画,能和字体很好的形成融合效果,因为字体本身也是线条。今天我们就来一起探索关于线体插画,运用AI来绘制一枚多肉植物的线体插画。
创作要点学习插画的过程,其实根本是学习如何构图和配色。在平面设计中构图和配色是视觉元素的重点,练习插画是一个很好的训练方向。在本次的小练习中,你可以把关注点放在以下几个方面:
1、多肉植物的造型组合(所运用的是什么形状?这些形状的线条是如何表现的?)
2、配色方案的选择(注意色彩的明暗层次、色域使用的范围)
3、如何创造画面的点睛之笔(运用对比色创造焦点)
警语本文对所涉及的AI软件基础工具不多做特别详细的解释,如果对工具仍然不熟悉的小伙伴,可以先移步软件的基础操作再进行实例练习,本文更多提供的是一种创作的思维过程和方法。
用线构形我们在绘制任何画面之前需谨记:从大到小,从整体到局部。所以,我们要从基础的大形开始画起。但是在这幅画中,由于线条的造型相对简单,所以细节的部分是集中在色彩的处理上。
STEP 01打开AI,新建一个1600px*1600px的文档(这个尺寸是我常用的),色彩模式为RGB。然后把线条的填充关闭,开启描边,描边的大小设置为20pt。
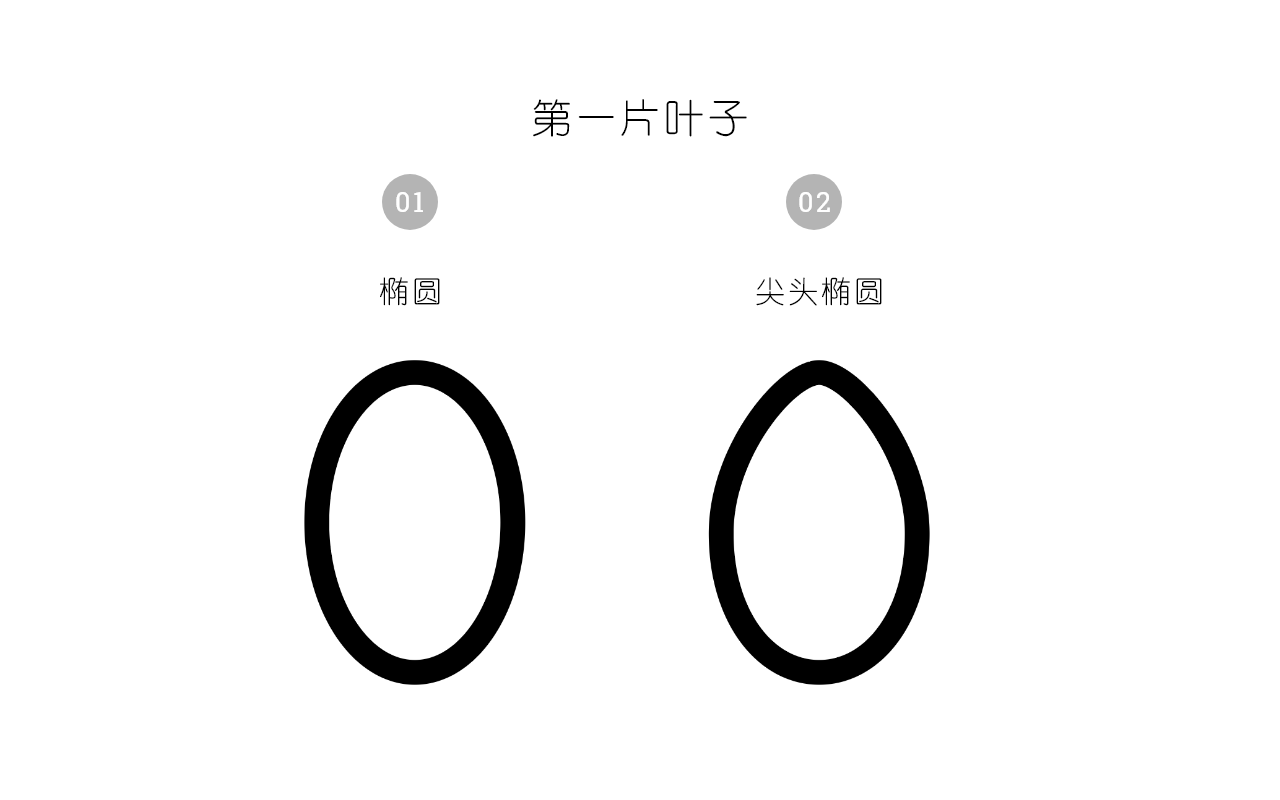
然后绘制出一个椭圆,将这个圆调整为一个尖头椭圆,把它作为多肉植物的第一片叶子。调整的工具可以采用【锚点工具】。多肉的造型一般来说都是圆圆胖胖的,所以线条也是尽量看起来饱满一点为佳。颜色让它保持黑色就好,目前不需要考虑色彩。

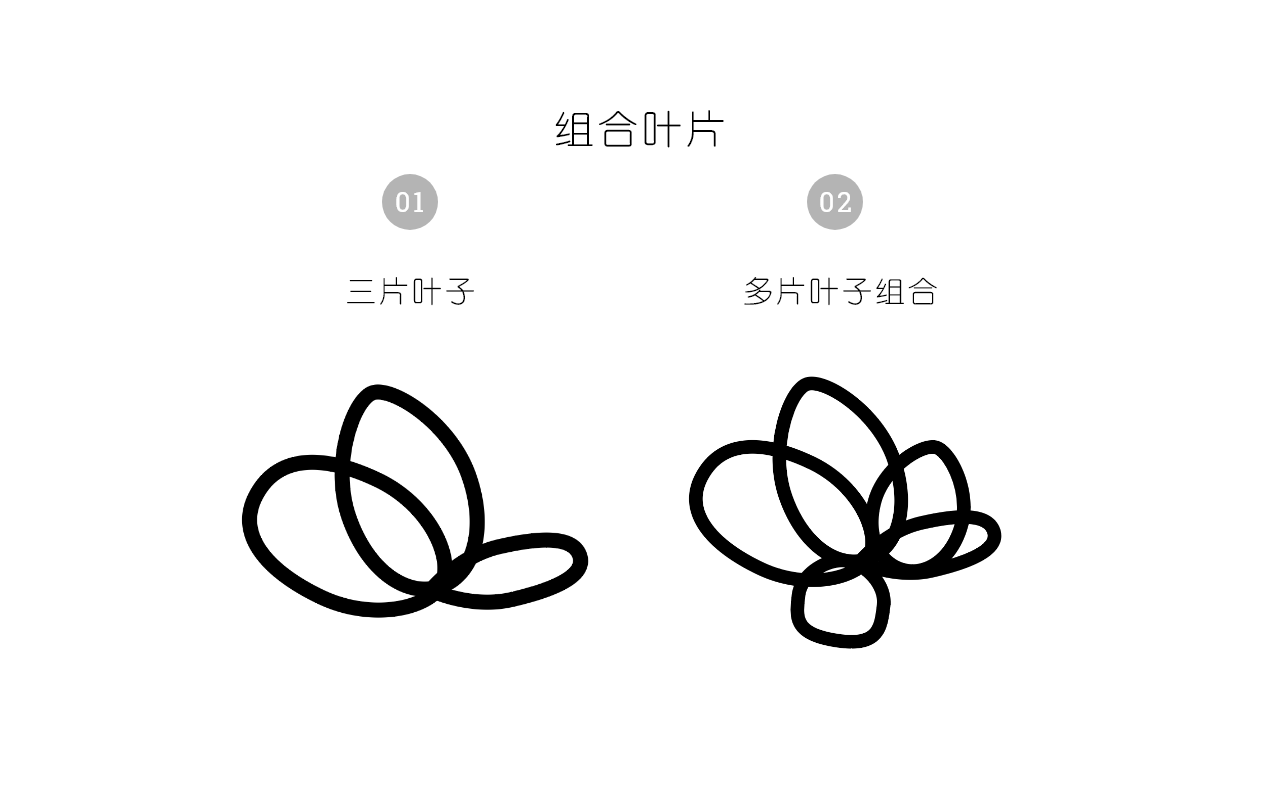
当做出第一片叶子以后,就能继续画出其他的叶子。在这里,我们的多肉植物造型是不对称的样式。
STEP 02我们继续增加叶片的造型,每一个叶子的造型都是椭圆,但又都和原始的椭圆形状有别。这样保持错落有致的整体视觉。

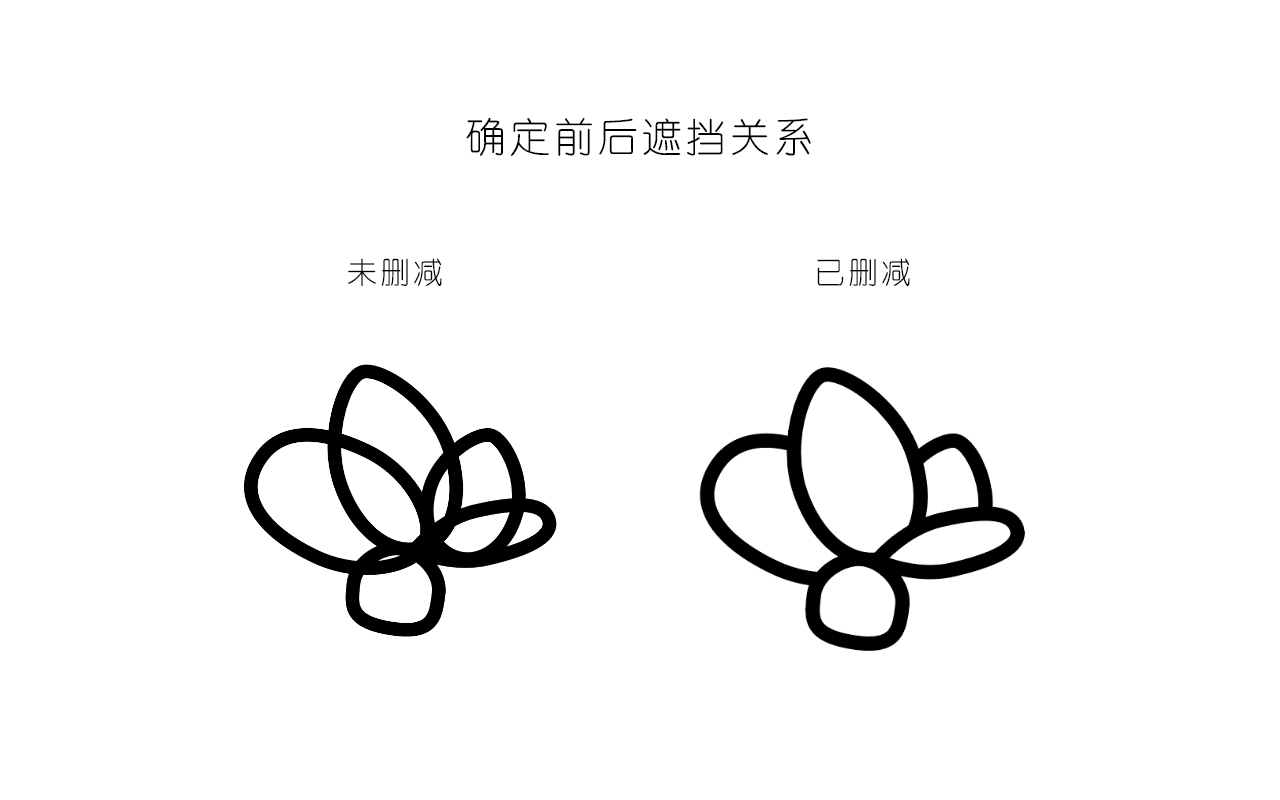
这时大家也许发现线条比较凌乱,因为包含了不同的重叠关系。这时就需要采用【形状生成器工具】将多余的遮挡住的线条进行删减。因此在处理前大家就需要弄清楚叶片之间的前后空间关系,按照前面遮挡住后面的原则,就能确定应该删减哪一条线。

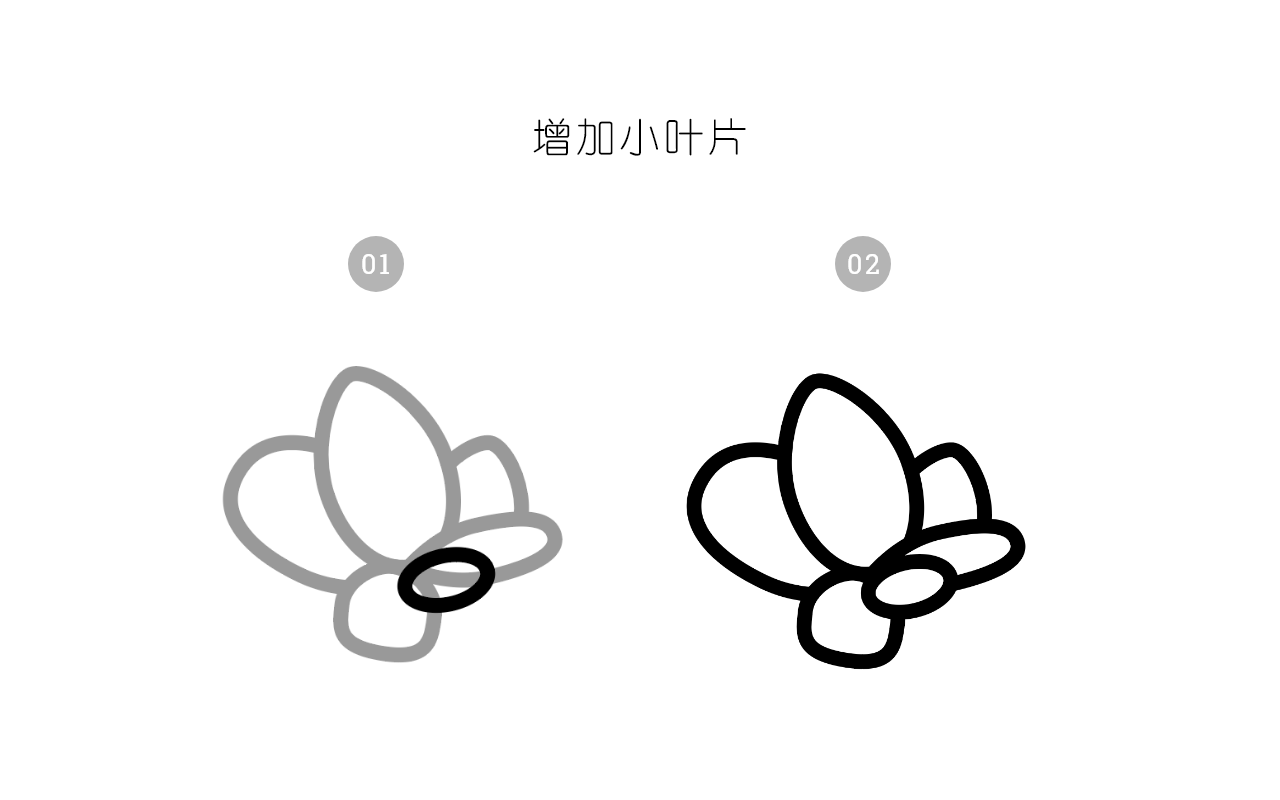
最后增加一个小叶片,也同样删减遮挡的线条。通过这样的方式可以继续增加叶子,我在这里不做过多的演示,你自己画的时候可以根据需要增加叶子。

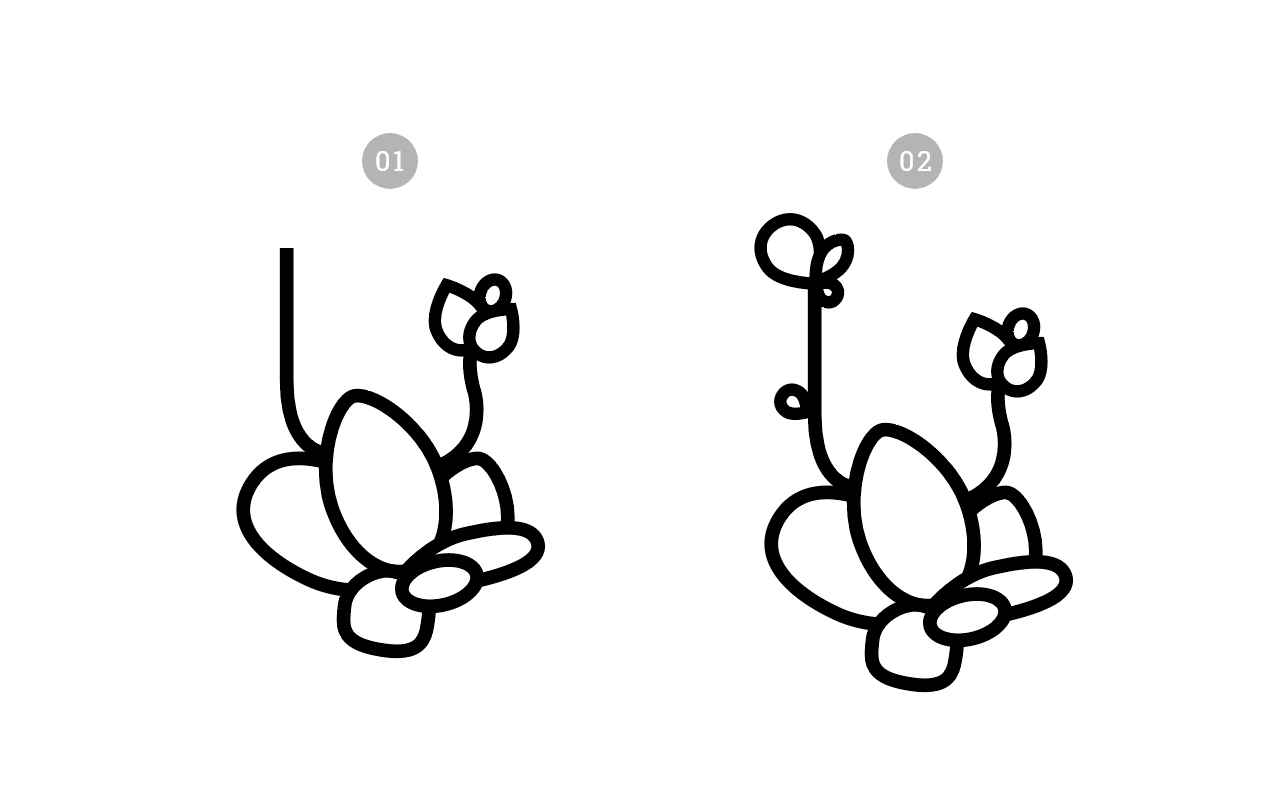
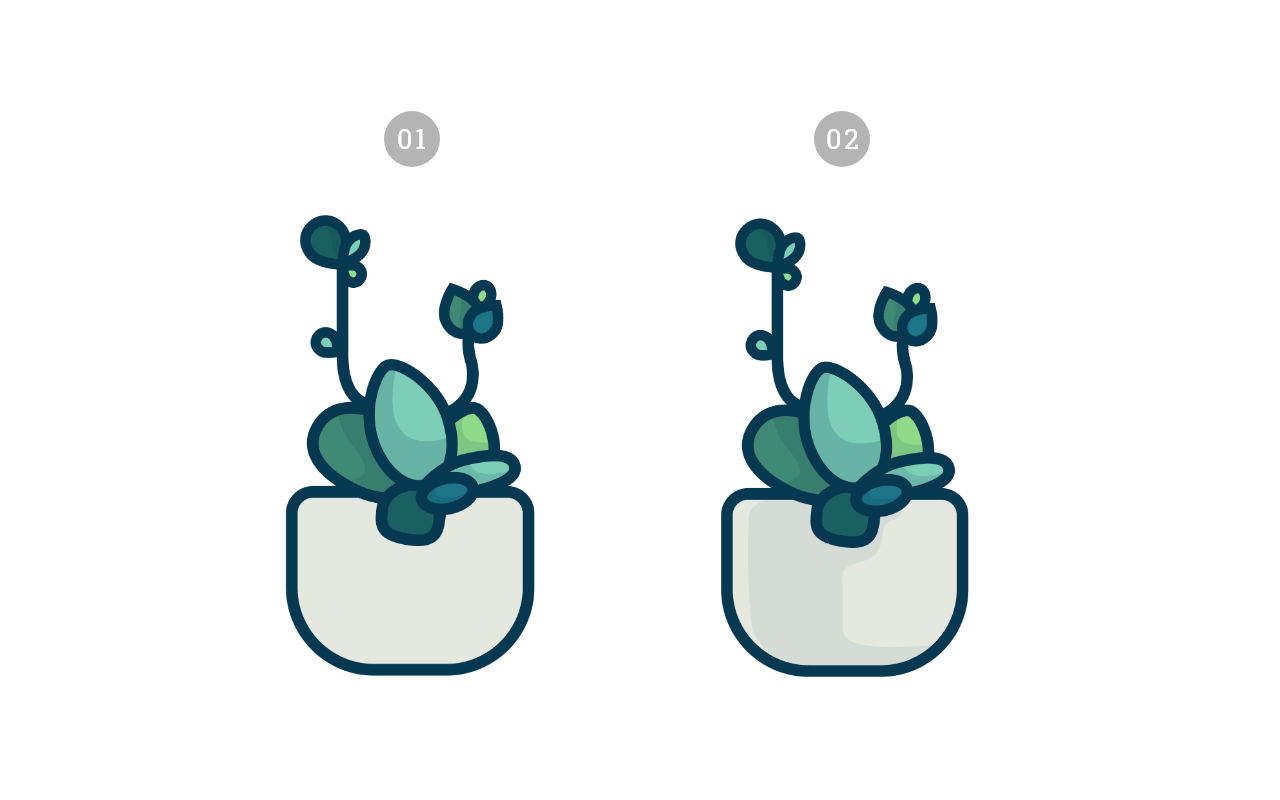
往上继续增加植物的造型,在这里我做了两个不同的往上伸的茎干作为补充,让画面更丰富。
在这类LINE ART的创作中,线的表现是非常重要的,所以在造型时首先就要考虑线的表现,比如左边是采用直上的线,右边就采用弯曲的线,一直一弯造型形成一种对比效果。

给右边的茎干上增加小叶片的组合。这里由于小叶片的造型要小一点,更细节一点,所以线条的粗细可以设置为18pt。

最后给下方增加一个花盆的造型,花盆的外观可以是圆角矩形。这里的线条粗细设置回之前所用的20pt。圆角矩形的下面圆角的弧度要大一些。
到这一步,所有的线条部分就完成了。

线条是一种很有表情的语言,线条的粗细、长短、曲直,都对整个造型起着关键的作用。因此对线的把握,尤其是扁平化风格当中,线条维持平滑感非常重要。
你在这副画中所做出的每一个形状,都要让线保持这种平滑感,而不要扭曲。
为形体赋色配色对很多人来说都是难点,因为颜色不仅对我们普通人,即使是对一些资深的设计师也好,都未必清楚色彩真正的本质。我们这篇文章不会去刨根问底,但是可以触及一些关于色彩的探讨。
之所以要平时做临摹练习,也是为了拓宽自己对色彩的敏感性,增加自己和色彩单独相处的机会,从而会更有利于日常工作当中对配色的驾驭。
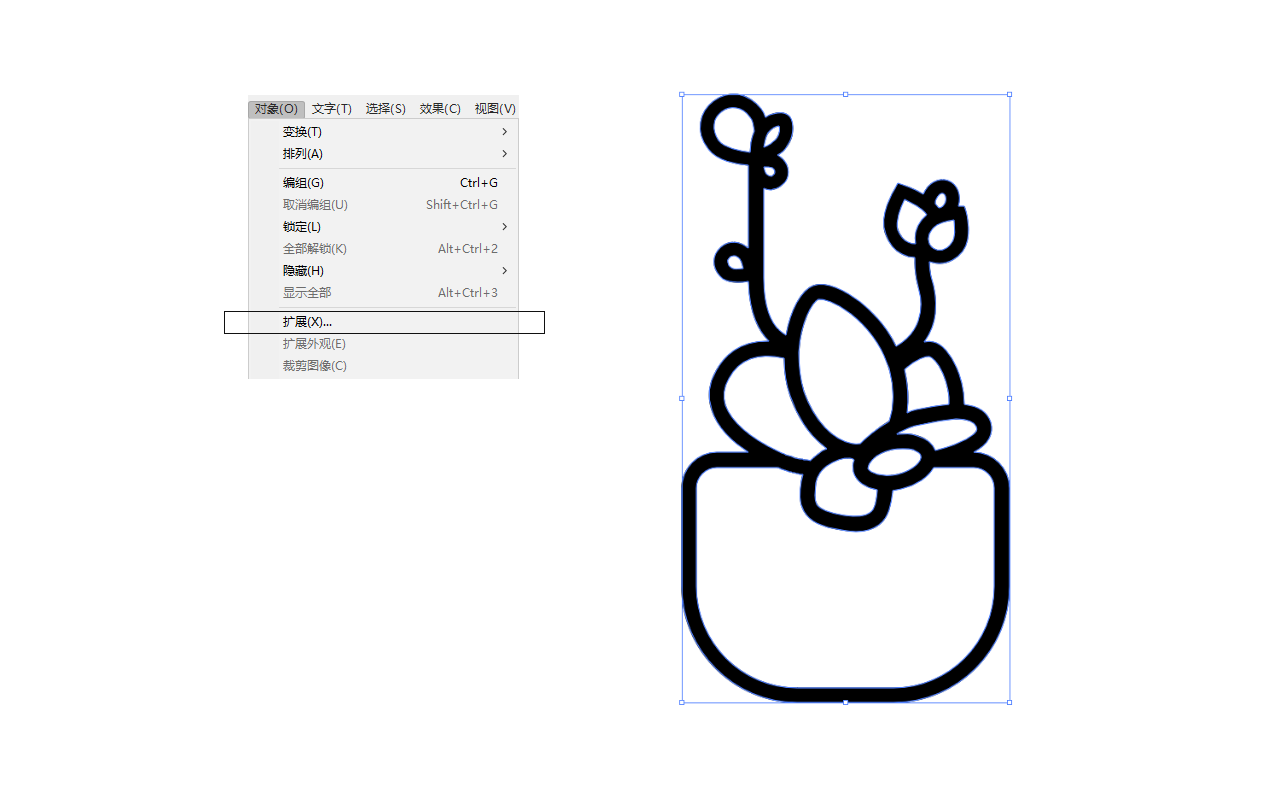
STEP 08在上色之前,我习惯先将所有的线条编组然后备份放到一边,这是为了方便日后修改。然后把其中的拷贝的线条全部进行扩展外观,转为形状。转为形状后会更容易在AI中进行上色。

首先为线条上色,在这里,线条安排成一种比较带蓝色的深黑色。由于线条要着重表现,所以线条的颜色也需要更突出一点。

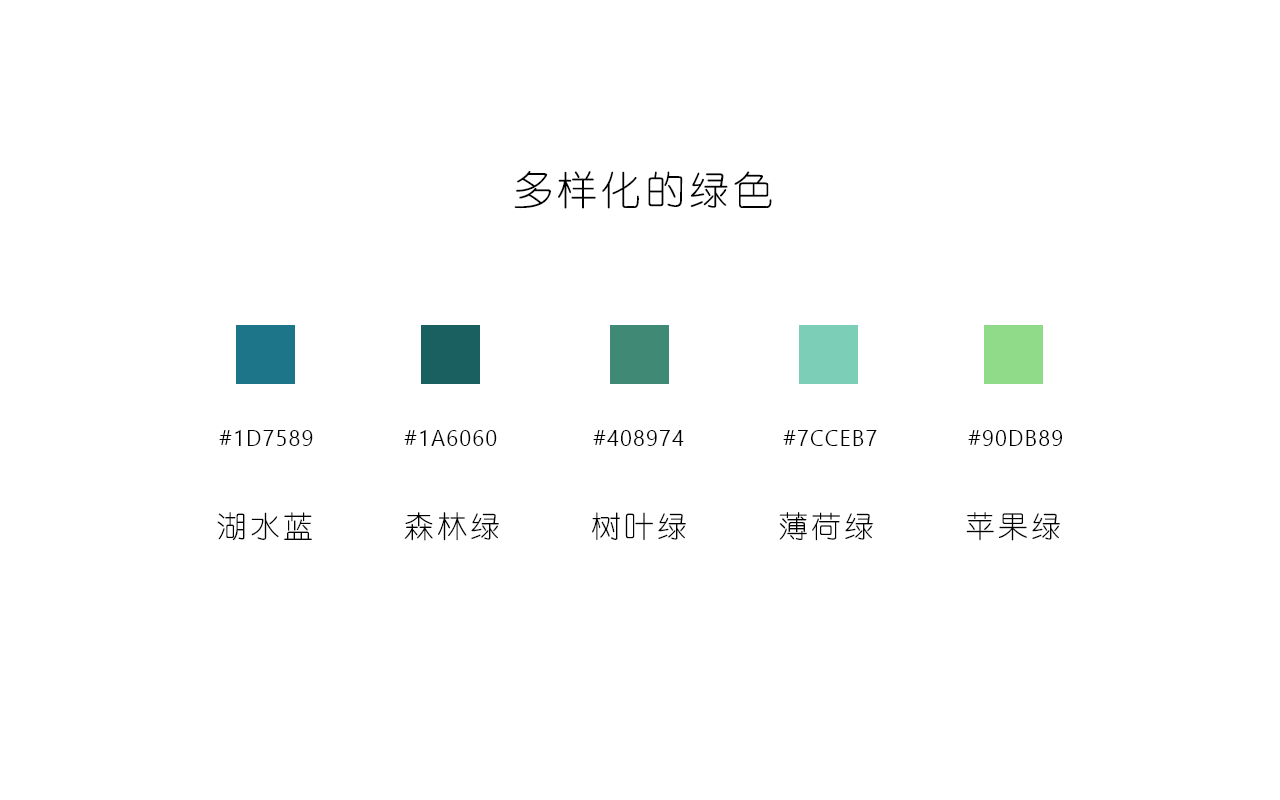
然后接下打开拾色器,选择5种不同的绿色。为什么要选取这么多种类的绿?这里我们可以普及一个小常识,大家平时在配色的时候,如果说选择运用绿色或者红色(也就是单一的色系时)很容易局限于某一个色值上,如果扩宽一下思路,大家可以说叶子也有很多种不同的绿色,其实真实的自然界也是由多种多样的绿色所构成的:蓝绿、浅绿、深绿、柠檬绿等等,所以我们在选择色彩的时候,尽量也是往多样化的色彩方向去走。这样会让色彩看起来更自然。
并且在选择色彩的同时,也要注意在明度和饱和度上也要有所对比,尤其是明度的对比会为整个画面增加更多自然光的效果。
同时我也增加了蓝色的表现,这是为了强化阴影当中的冷调。让画面有冷暖的搭配。

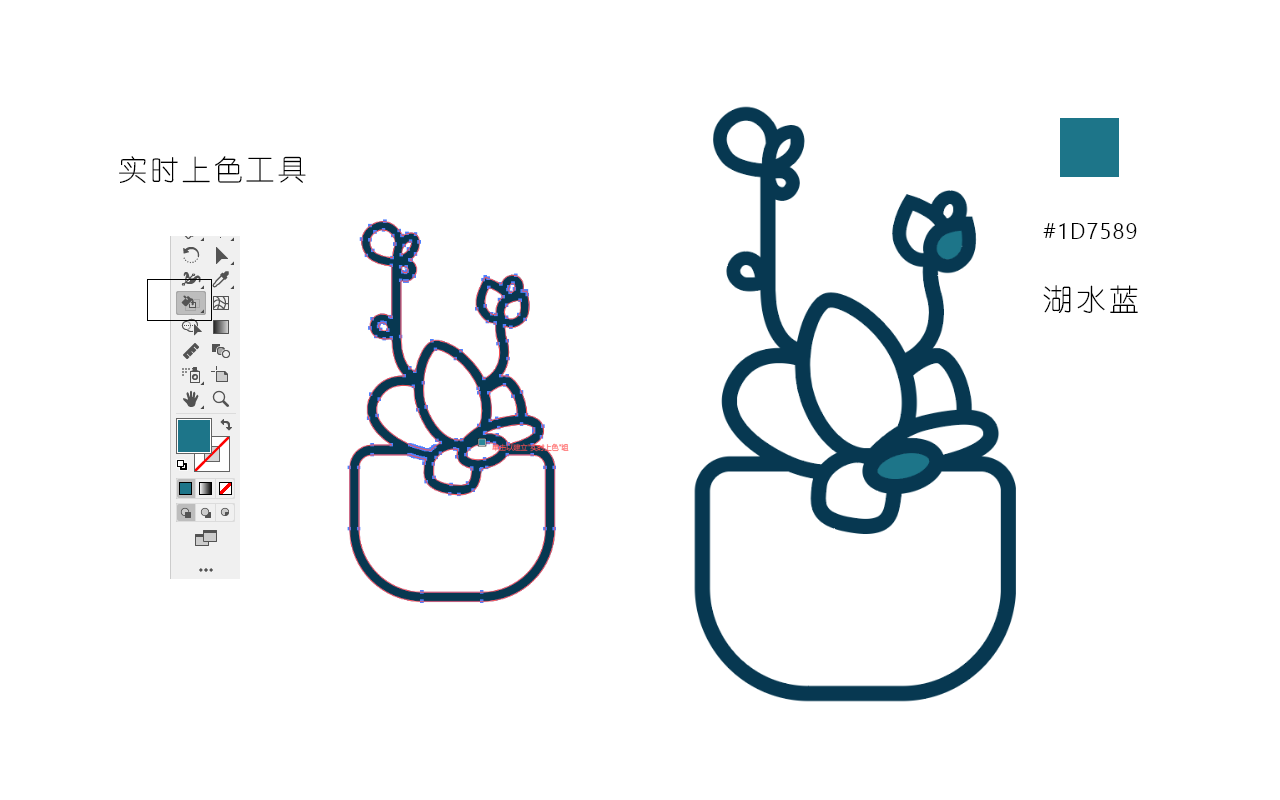
然后我们先选定“湖水蓝”,然后再选定【实时上色工具】,在你认为应该运用这个色彩的位置上进行单击,就可以实现部分的上色。

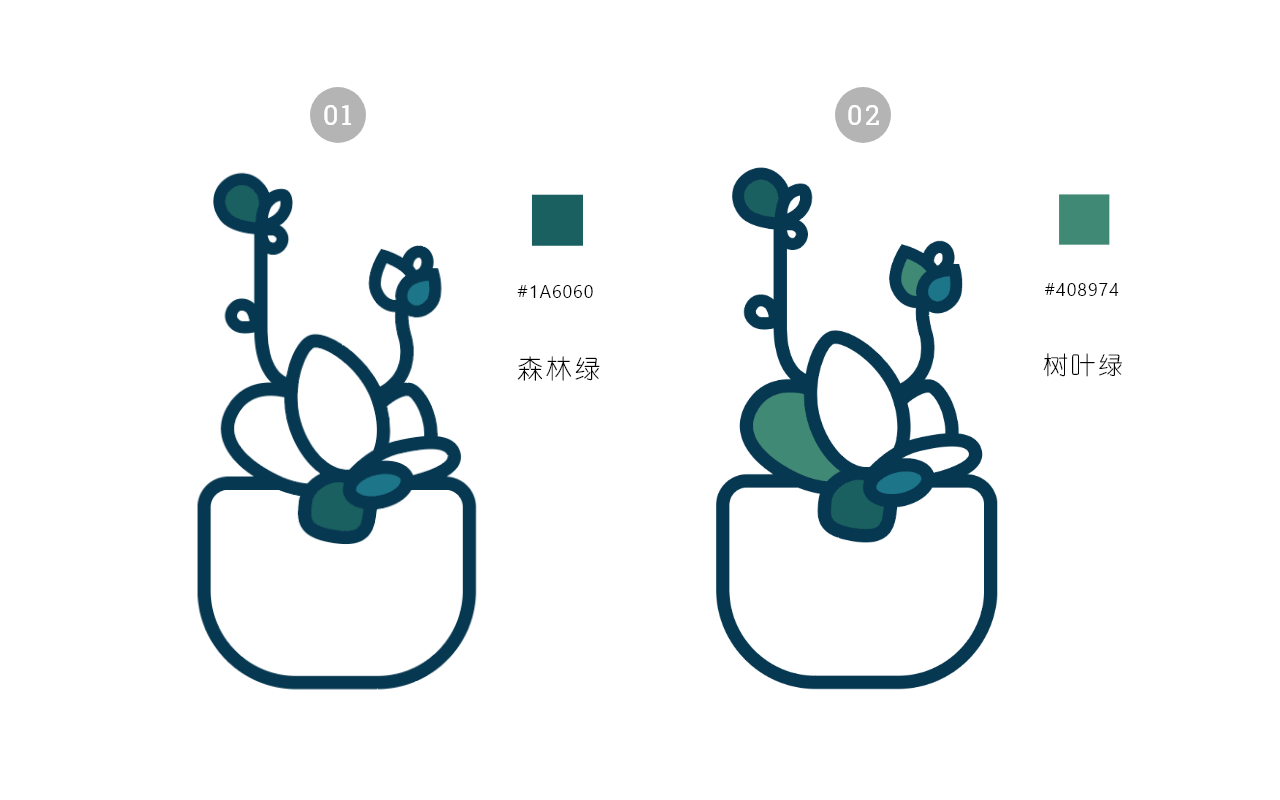
我们再继续选定“森林绿”和“树叶绿”,这是两种不同的绿色,但是森林绿的明度略低。虽然是两种绿色,但这是不同感觉的绿色。

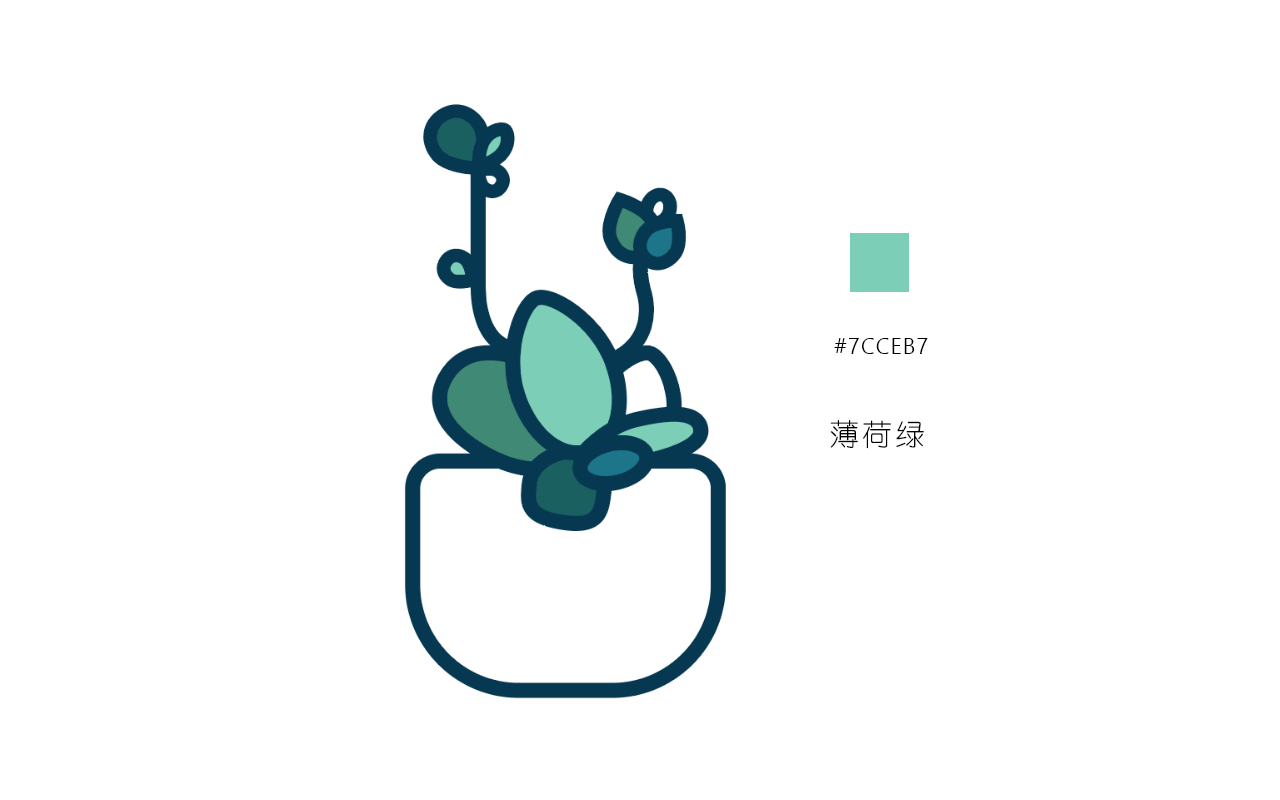
在运用“薄荷绿”的地方,其实是相对来说更“亮”一点的区域,受光更多。所以我们要寻找合适的地方进行上色。

最后运用的绿色是“苹果绿”,这个绿色是受光最多的地方。这时的叶片部分的上色就完成了。

可以看到,运用不同层次的绿色,会比用同样颜色的绿色来得更生动。
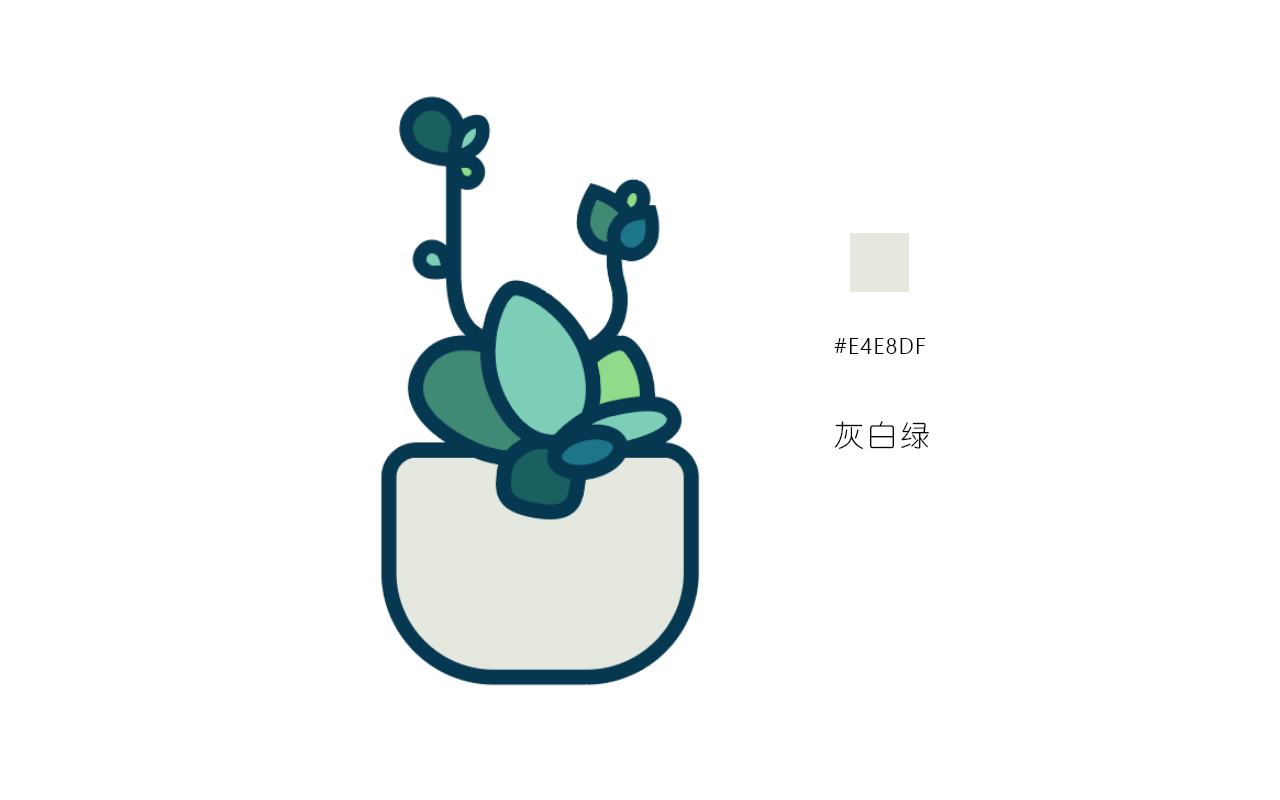
STEP 15将花盆也填充一种灰色,这种灰色会略偏向绿色。

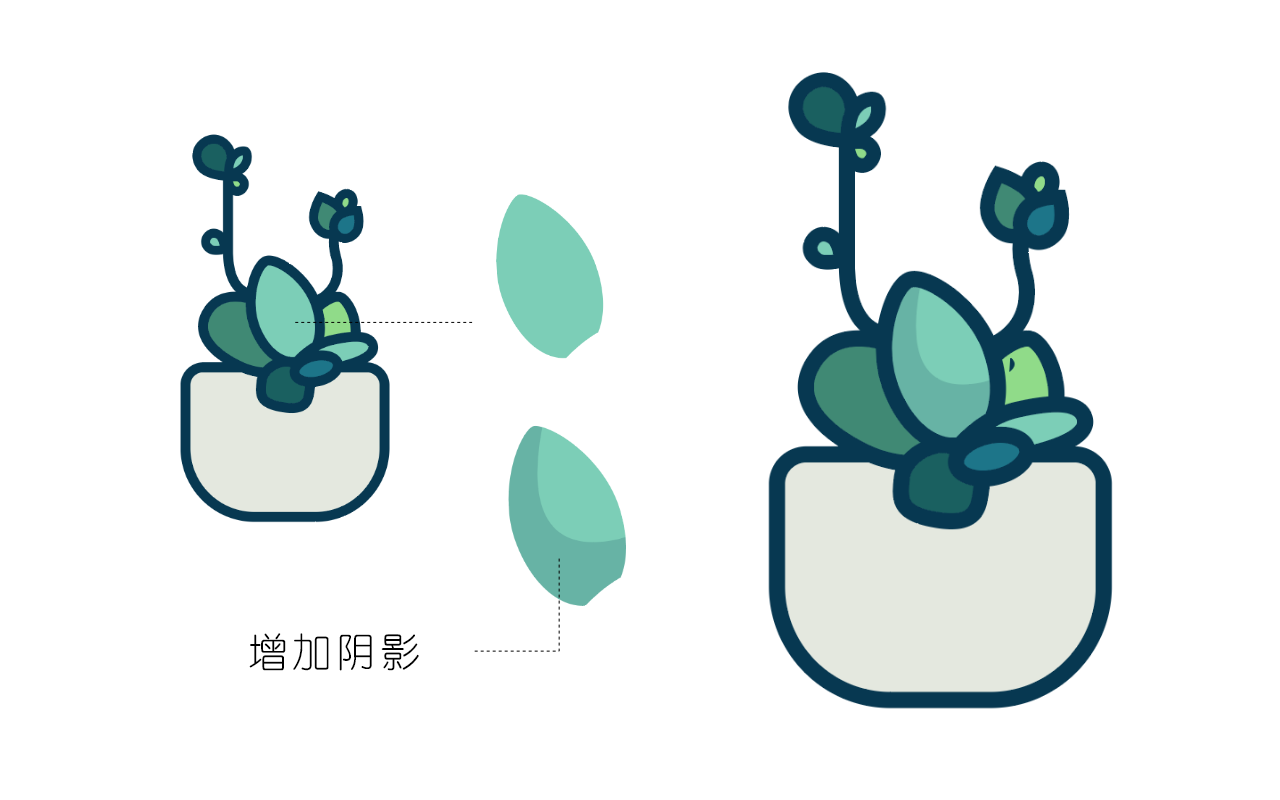
继续为画面增加光影表现,在这里,其实最重要是增加阴影。阴影的表现其实可以比较随意,确定好光源点,通过之前色彩的深浅分布,可以判断我们画面中光源点出现在右上方。因此,阴影也都可以跟随这个虚拟的光源出发来安排。
STEP 16把刚刚做好的整个对象进行“扩展”(运用了实时上色工具后,需要扩展才能进一步取出某一个形状,留作下一步之用),扩展完成后再取消编组。这时我们就能单独拿出非线条以外填色部分的形状,然后在这些形状上增加阴影。
阴影的颜色选择和线条的深蓝色同色,把透明度降低至18%。阴影的形状依然是我们关注的重点,需要从整体来观察整体的美感度和协调程度。

然后把全部的阴影都画出来,包括花盆部分的阴影。

阴影的设置跟随一定的光影原理,但是也不用完全再现现实物理条件的光照。主要还是要照顾到最终整体的视觉效果。
STEP 18增加高亮的部分,运用白色的小圆点,添加到受光比较多的位置。同样需要适当降低每个小反光点的透明度。

大家可以发现在整个画面中,我们只是运用蓝绿色系,画面的色彩是偏冷的。如果想要画面的效果更饱满,更具有张力,就需要增加暖色。
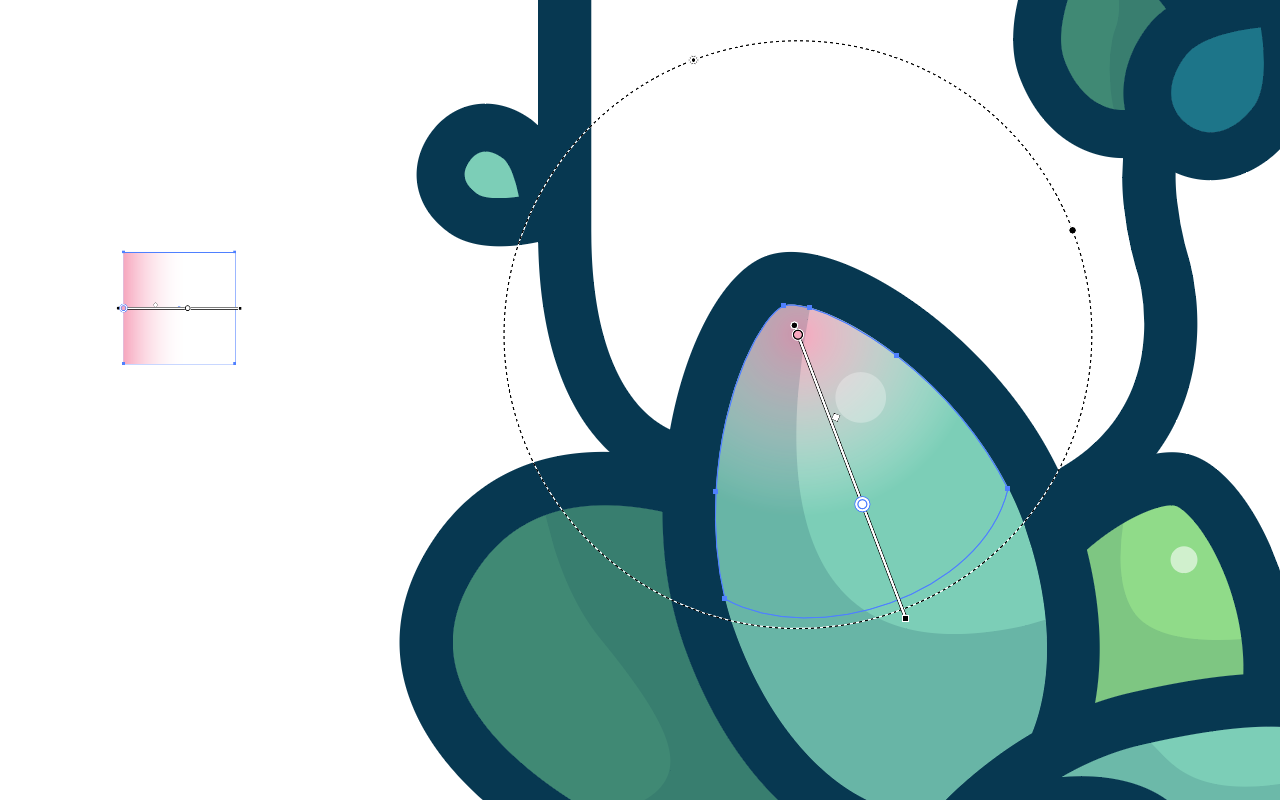
在多肉这个主体当中,我们可以运用叶片的尖端位置增加和绿色刚好处于对比色的红色,然后运用渐变的效果做出红绿对比,增加对比就增加了戏剧感,从而也就让画面显得更具有感染力了。
此外需要注意的是,我们的画面焦点部分才需要这样的戏剧冲突,因为焦点不可太多,所以不用每个叶片都这样操作。
STEP 19先安排好这个渐变色的色板:从粉红色到白色的过渡,白色一端的透明度降低为0。然后绘制出一个新的形状,这个形状刚好覆盖过我们的叶片尖端,然后把渐变色运用在此。

在运用“薄荷绿”的两个叶片上增加这样的粉红色渐变。

这样的冷暖互动就能把画面的灵动感拉高一个层次,这也为大家提供一个配色思路:当全部为冷色的画面中增加暖色,或者暖色中增加冷色对比,都能让对比发生一定的戏剧效果。
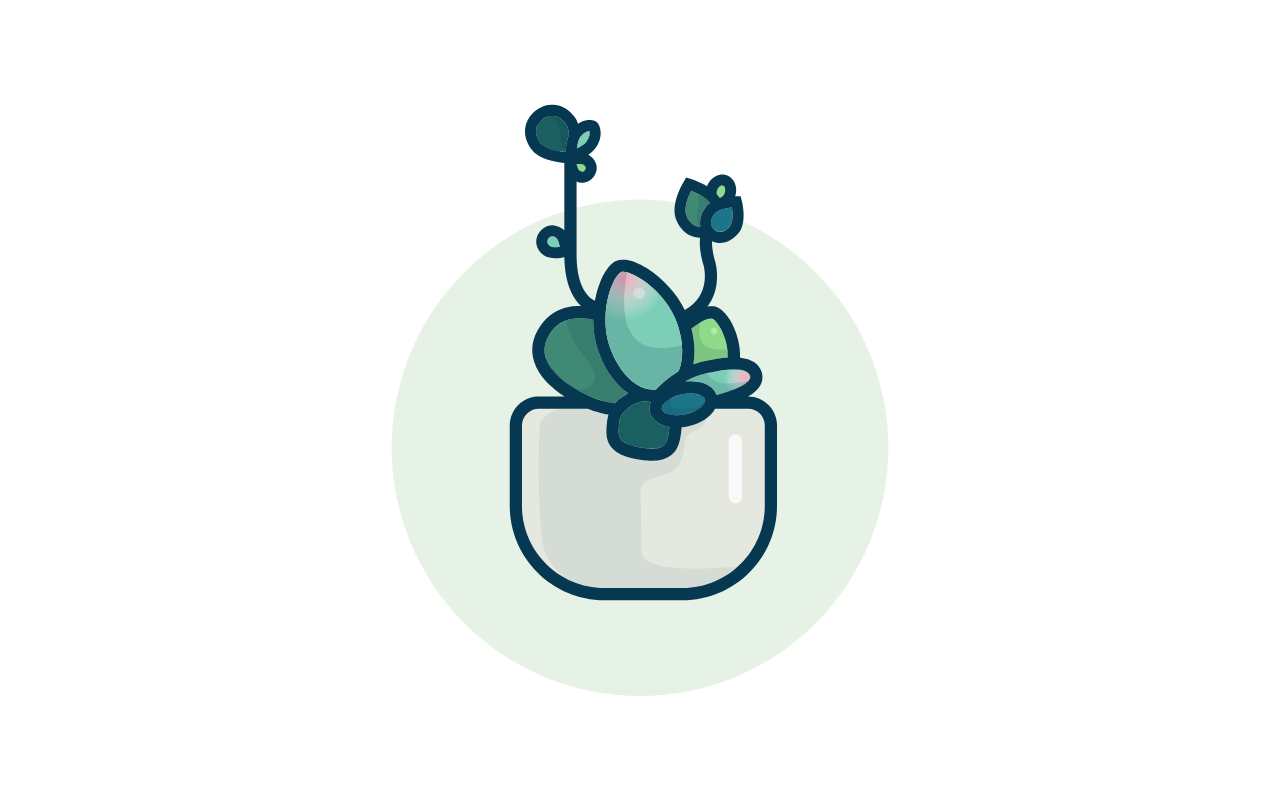
最终效果最后,让我们为整体的插画增加一个背景,END!

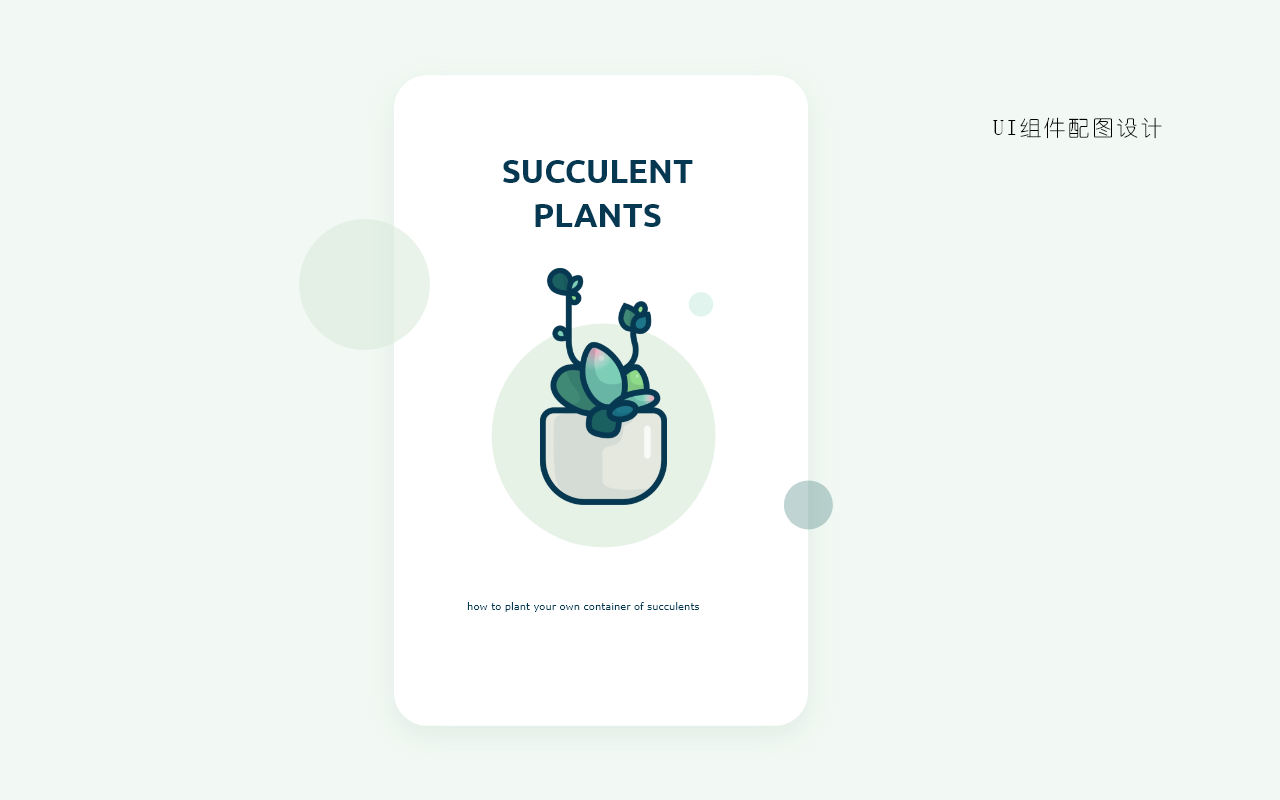
一个插画画出来了以后,可以灵活运用到平面设计当中的多个地方,例如在UI设计中,我们可以把它作为Banner,或者介绍配图。除此而外,还能作为图标、LOGO设计而使用。


当我们在学习插画的时候,真的是在学怎么画一盆植物吗?这是我最想问的问题。回到我最爱讲的印象派,大概在中学时代第一次见到莫奈的印象日出,立刻就动手模仿了好几幅。当时还不知道这叫印象派,但是直觉告诉我,这种表现形式是诚意十足的。
后来看了很多印象派的资料,最让我着迷的就是他们对“光”的敬畏和喜爱,大家都应该知道光线造就了颜色,所以,色彩就是光的语言。我讲过好几次关于色彩的课,也自己深挖过一些色彩理论,色彩构成,总的来说,我觉得没有用眼睛去看,自己动手去画,理论都是很苍白的。