来源:网络 作者:佚名
本教程主要使用Photoshop的画笔设置等一些参数来创建一个毛茸茸的, 蓬松的文本效果,字体效果的灵感来自爱丽丝仙境的白兔。推荐给朋友学习,希望大家可以喜欢。
先看看效果图

1.创建纹理背景草
步骤1
创建一个新的1250 x 800 px文档, 并将绿草背景图像作为智能对象放置在 “背景” 图层的顶部。调整纹理图像的大小以适合文档, 并将其图层重命名为 “草”。

步骤2
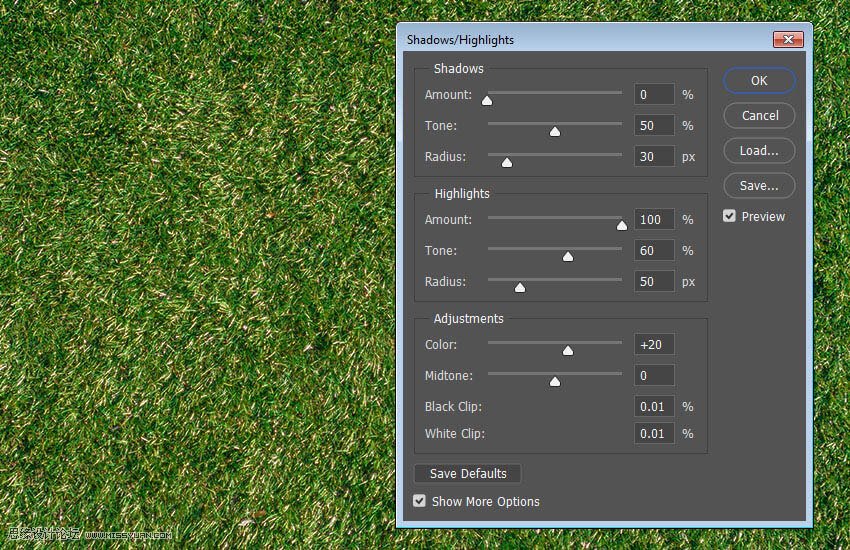
转到 “图像” > “调整” > “阴影/高光”,(当然你打开选项只有2个,你勾选更多选项就好了)主要调整高光部分,参数如下图:
数量: 100
色调:60
半径:50

步骤3
转到图像 > 调整 > 色相/饱和度, 并使用这些设置:
色相: 5
饱和度:-30
明度:-10

步骤4
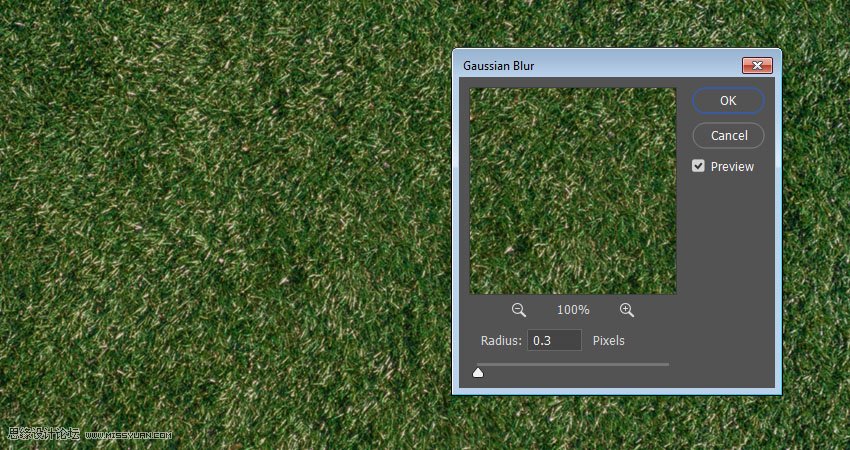
转到 “模糊” > 高斯模糊, 并将半径更改为0.3。

步骤5
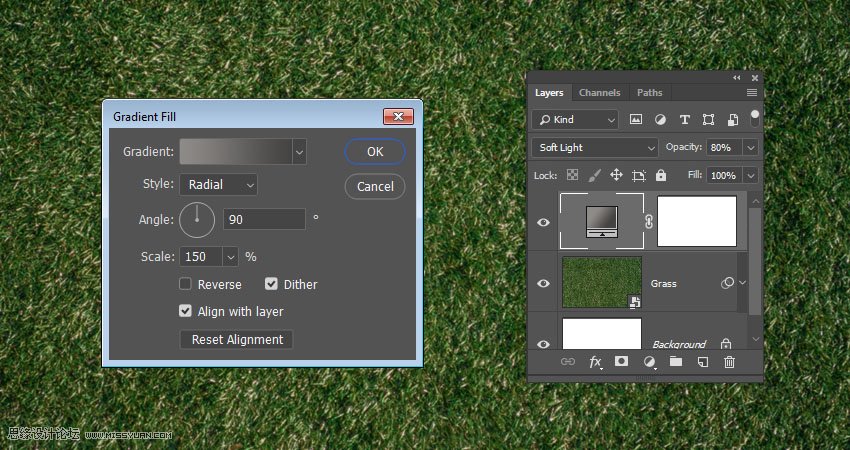
单击 “图层” 面板底部的 “创建新填充或调整图层” 图标, 然后选择 “渐变”。使用左侧的 “颜色 #8e8b88 创建渐变填充, 将” 样式 “更改为” 径向 “, 将” 缩放 “更改为 150, 然后选中” 抖动 “。将渐变图层的混合模式更改为 “柔光”, 并将其不透明度更改为80%。

2.创建文本图层和工作路径
步骤1
使用 “Montserrat Light.” 字体创建文本。将 “大小” 更改为 350 pt, 将 “间距” 更改为 75, 如果您有多行文本, 请将 “行距” 值更改为350。然后注意的是设置文本为大写!

步骤2
选择 “钢笔工具”, 然后在 “选项” 栏中选择 “路径” 选项。然后在您创建的字母中创建工作路径。单击一次可添加直角点, 单击拖动可添加平滑曲线点, 完成后单击路径外。

步骤3
如果需要, 你可以使用 “直接选择工具” 来选择和调整任何锚点及其方向点和手柄。

3.保存工作路径
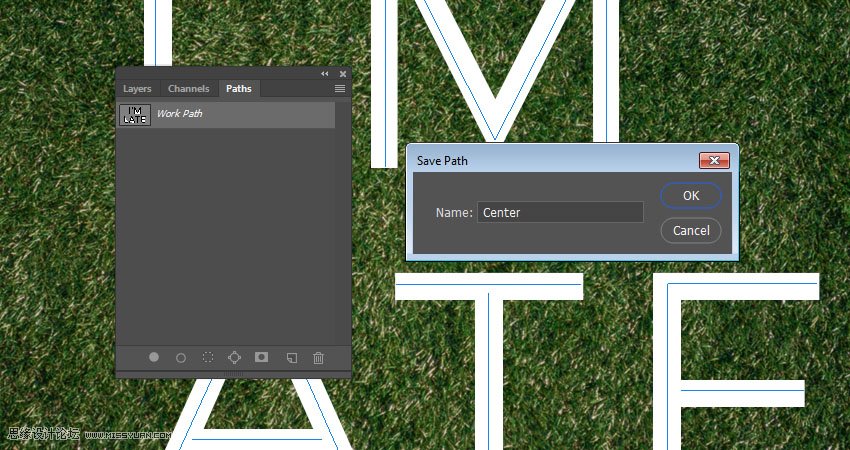
步骤1
为了能重复使用刚才创建的路径, 请打开 “路径” 面板, 然后双击 “工作路径” 选项卡以输入要保存的路径的名称。命名为 “中心” 然后点击 “确定”进行路径保存。

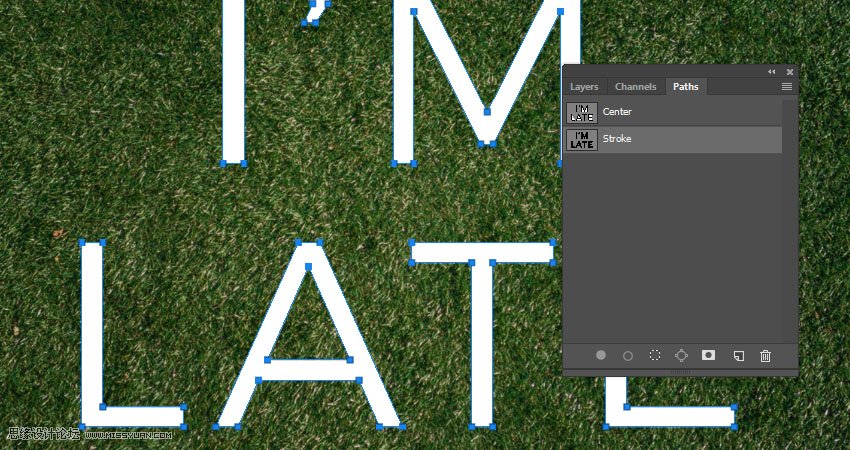
步骤2
右键单击文本图层, 选择 “创建工作路径”, 然后使用 “描边” 的名称保存新路径。
4.创建和保存画笔
步骤1
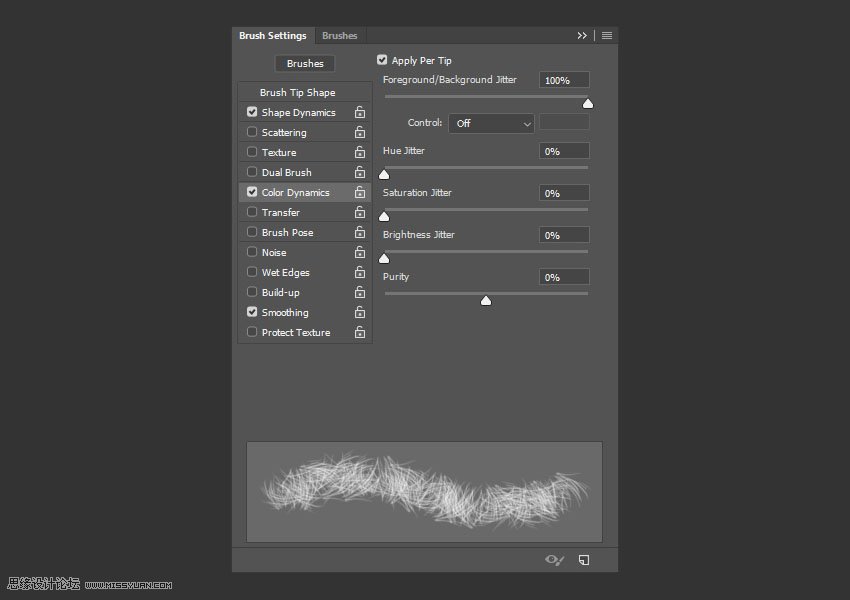
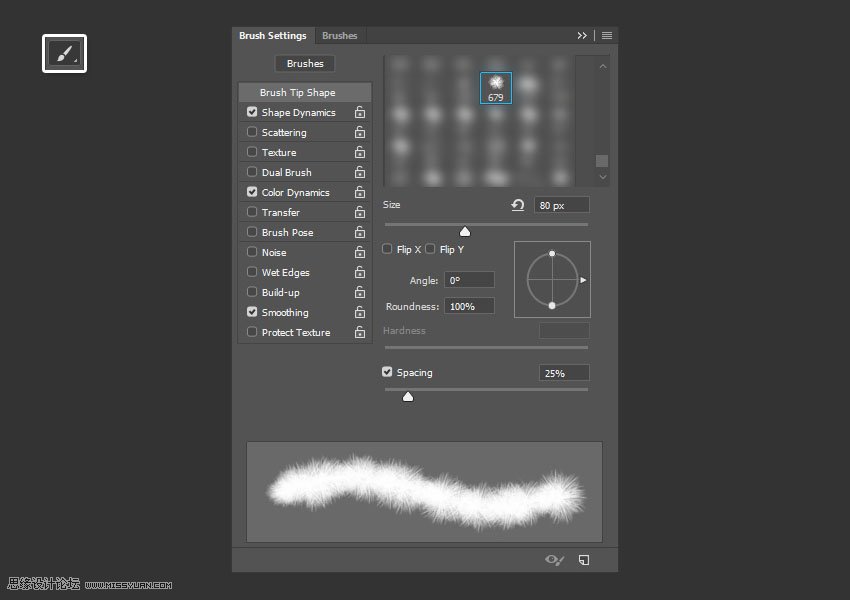
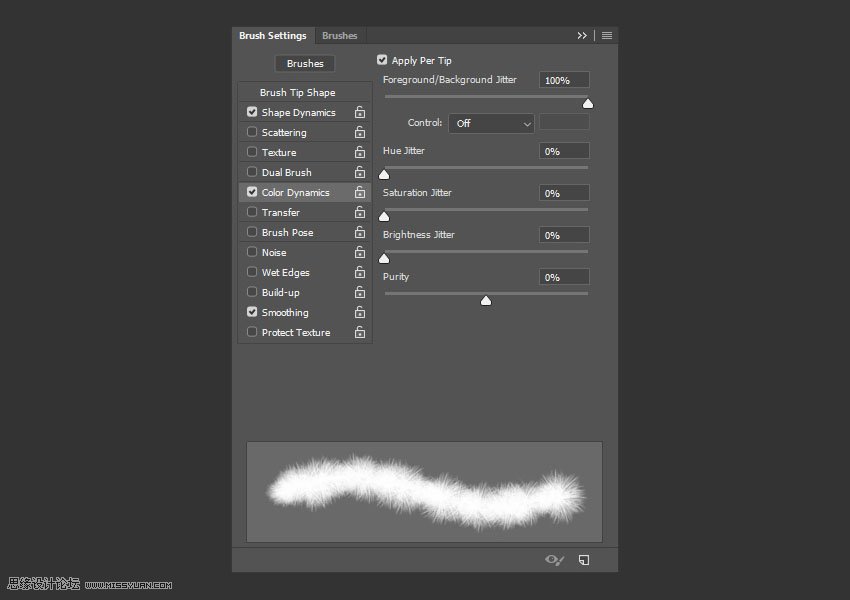
选择 “画笔工具”, 然后打开 “画笔设置” 面板。从提供的画笔包中导入 fur2_nathiesbrushes 画笔, 并使用以下设置:

画笔笔尖形状

形状动态

颜色动态

步骤2
单击面板右下角的 “创建新画笔” 图标以保存修改后的画笔, 并将其命名为 “画笔 01″。我们将对我们将要创建的所有的路径执行此操作, 为了更轻松地完成后面的制作所以我们需要将他保存起来。

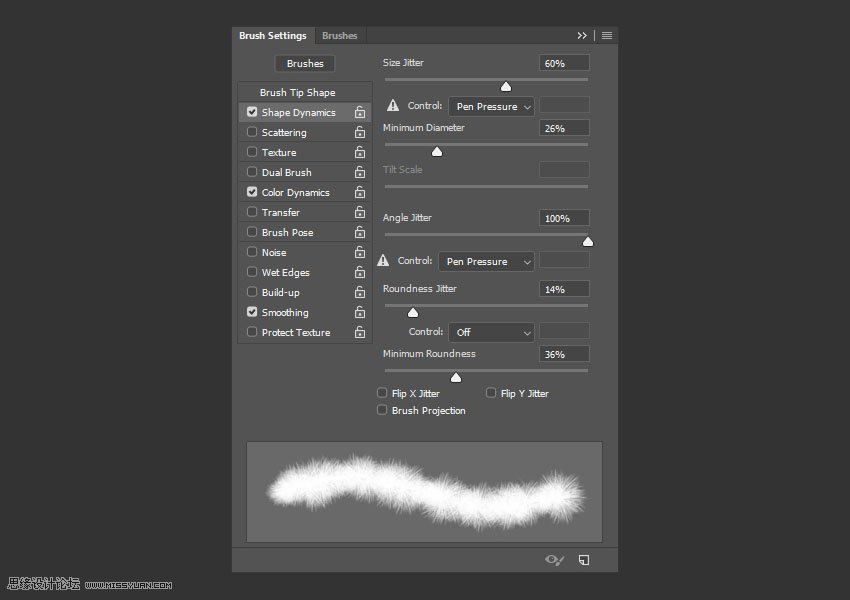
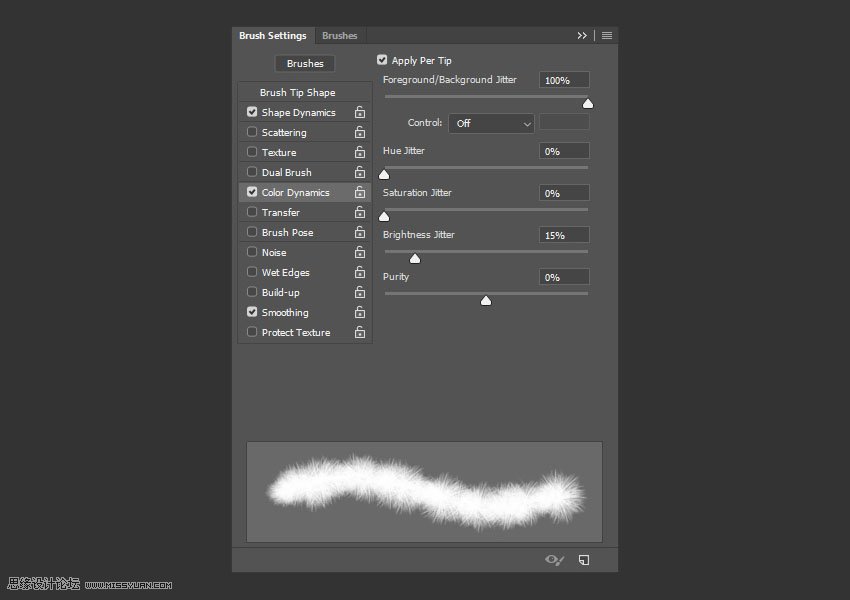
步骤3
在仍选择相同画笔的情况下, 更改 “颜色动态” 的亮度抖动值, 并使用名称 “画笔 02” 保存新画笔。

步骤4
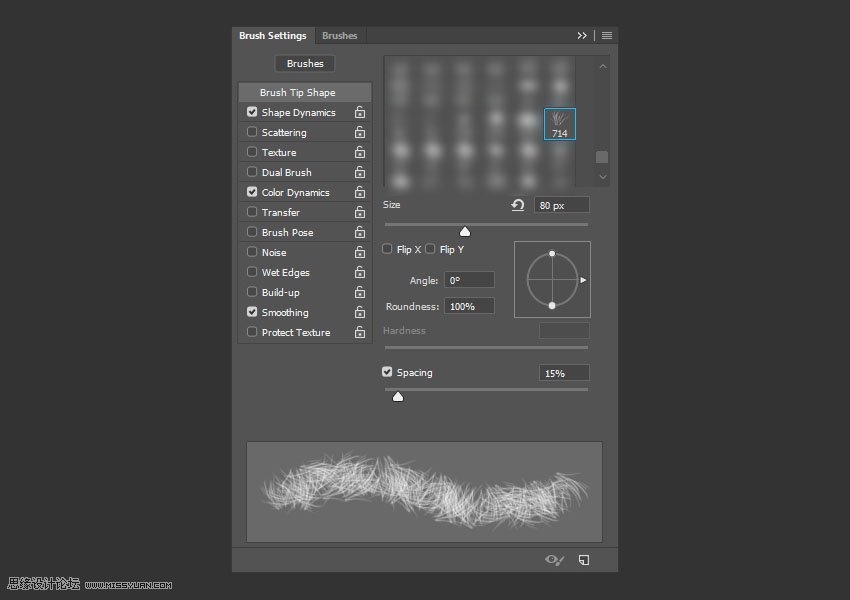
选择 fur6_nathiesbrushes 1 画笔并使用以下设置:
画笔笔尖形状

形状动态

颜色动态
保存此款画笔然后名称设置为画笔03。