来源:网络 作者:佚名
本教程文字制作重点是如何勾文字路径,可以选择一些连写字体打出所需文字,然后沿着文字中心勾出路径,后期只需要给路径描边,再复制移动、渲染颜色、添加装饰即可。
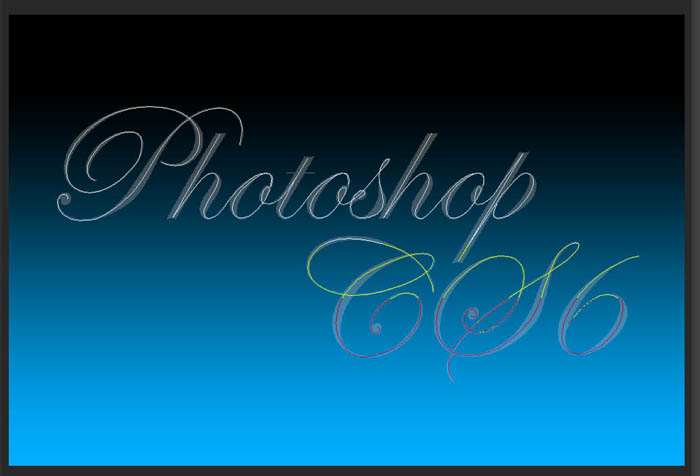
最终效果

<点小图查看大图>
1、建立空白图层,我用的是1200×800,用渐变工具拉一个渐变当背景。

2、建立文本,用喜欢的字体,最好用圆体字或花体。

3、用钢笔,大家不要怕,慢慢来,勾得好的!把大致的字体勾好。

4、描边路径,画笔,2像素,淡蓝色,动态。

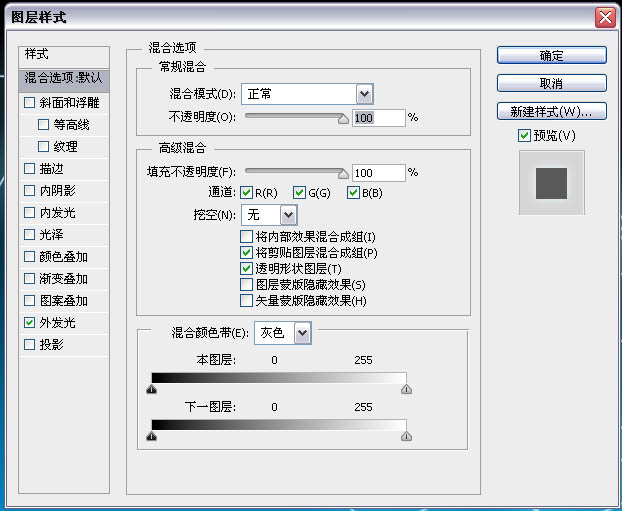
5、调整图层样式如下。

6、用画笔大致的画出高光,用淡色。

7、高斯模糊3.5。
