来源:网络 作者:佚名
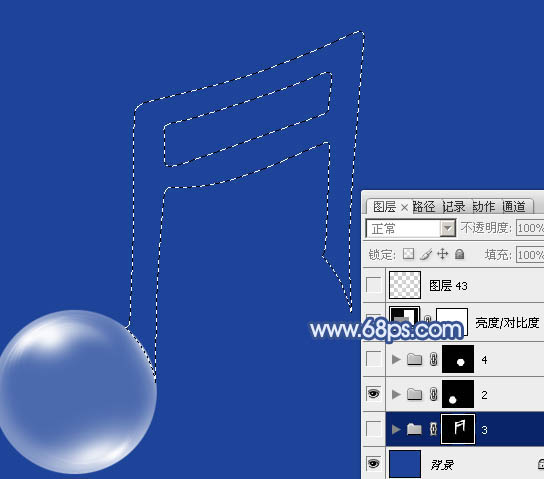
14、在背景图层上面新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版。

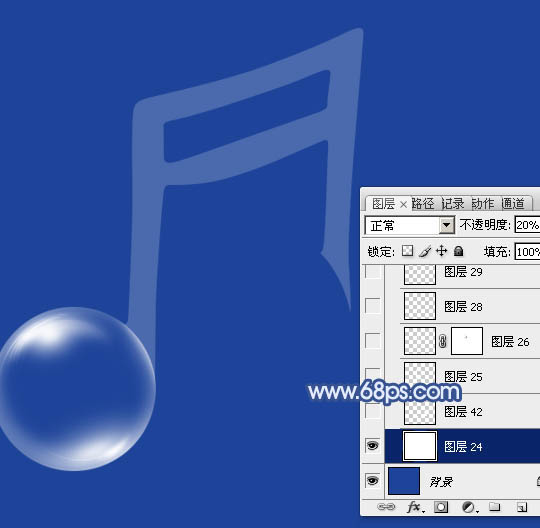
15、在组里新建一个图层填充白色,不透明度改为:20%,同样用到参照,效果如下图。

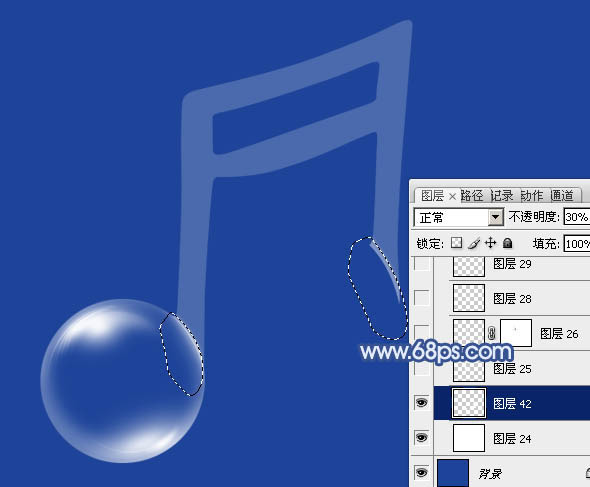
16、新建一个图层,用钢笔把底部边缘的高光部分勾出来,羽化1个像素后填充白色,不透明度改为:30%,效果如下图。

17、其它部分的高光制作方法相同,中间的高光需要涂抹工具稍微涂抹一下,同时要控制好图层的不透明度。


18、其它高光制作方法相同,过程如图20 - 22。



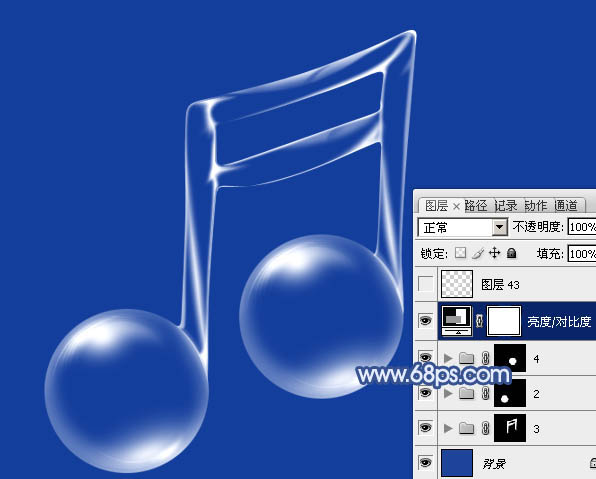
19、右侧的球体可以直接复制左侧的,效果如下图。

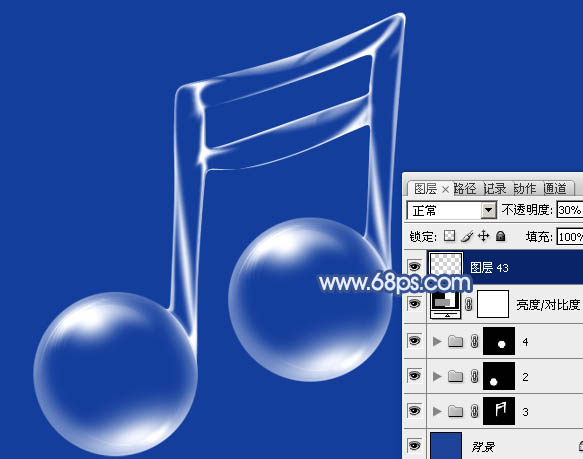
20、在图层的最上面创建亮度/对比度调整图层,适当增加图片的对比度,参数及效果如下图。


21、把背景图层隐藏,新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,不透明度改为:30%,再把背景显示出来,效果如下图。

最后微调一下细节,完成最终效果。
