来源:网络 作者:佚名
第十二步:其他颜色
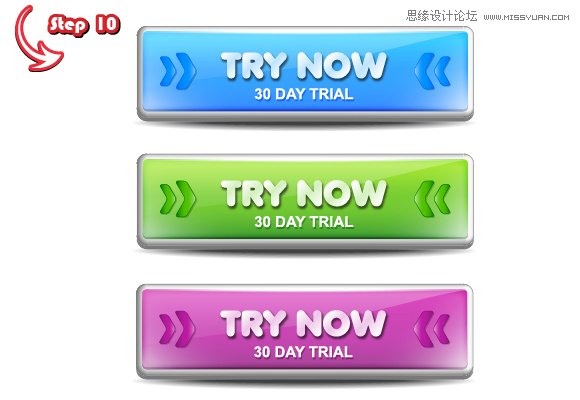
通过这个按钮的创建方法你可以得到其它不同的颜色。你需要做的就是将按钮拷贝一遍,做一点更改而已。在下面的图中你可以看到3个例子:蓝色、绿色和紫色。在下方所示的图中,所有可见的形状都没有更改,保持了它们的原貌。而那些隐藏的意味着将会被修改,我们一个一个来。
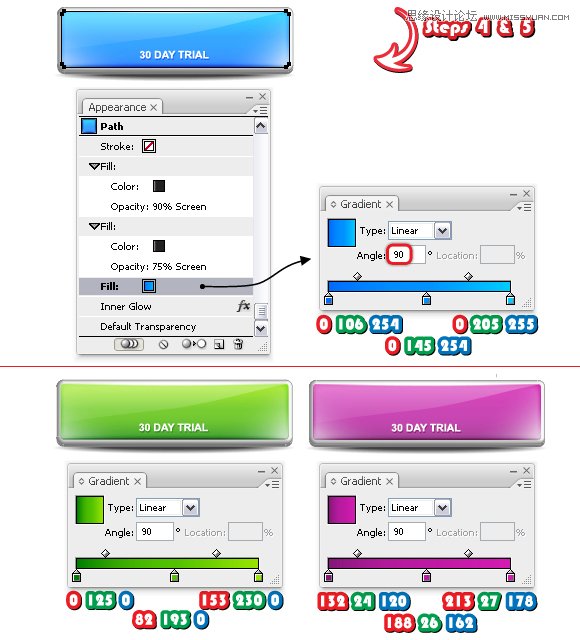
我们从圆角矩形开始。使用直接选择工具(A)选择它,并且查看一下外观面板。将第一个渐变填充更改为如下所示的新的渐变,其它属性不做修改。绿色和蓝色按钮也用同样的方法。

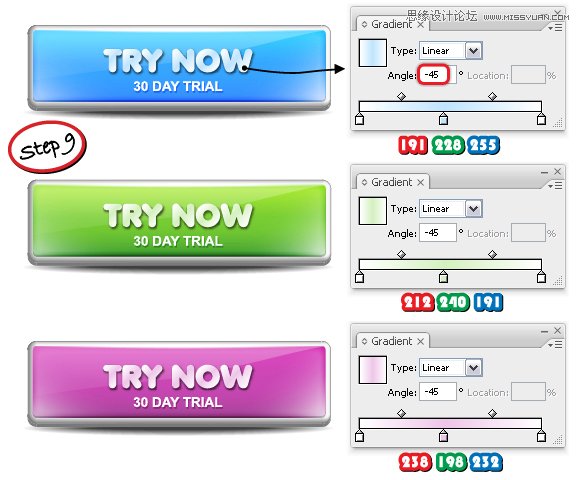
对于文字,简单的将渐变中间的颜色从浅橙色分别更改为浅蓝色,浅绿色和浅紫色。文字”30 DAY TRIAL”保持原貌。

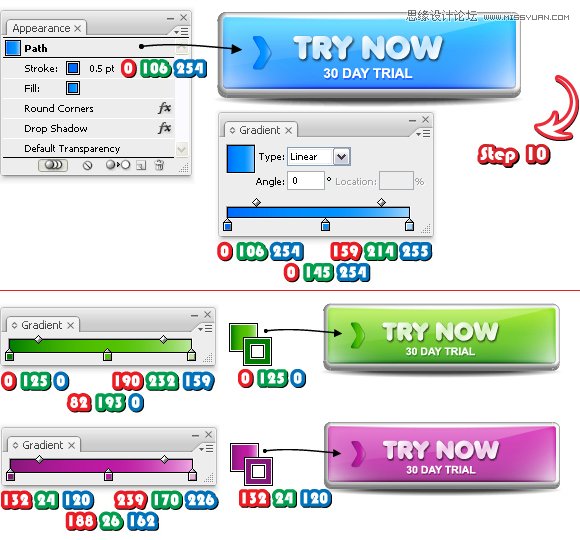
现在,选择箭头,像如下所示改变渐变填充和描边。效果仍保持不变。

最终,就像你在第十步所做的那样,选择扩展外观,然后通过缩放得到小一点的箭头,将两个箭头反向就完成了。

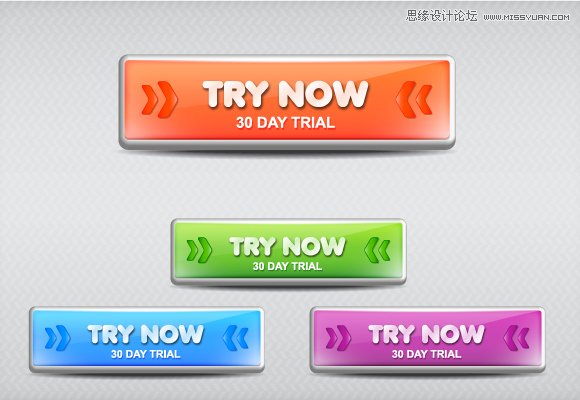
最终图片:
这就是最终的图片,4个可以应用到网页上的按钮。如果你想将它们保存为网页所用格式,请查看我的另外一篇教程,那里会有详细的解释。