来源:网络 作者:佚名
在本次教程中,我将向大家介绍在Photoshop中利用炫丽的光线创建一种有趣的分层文字效果。这是一个从初学者到中级的教程,现在就试试吧!
我们在本教程中将使用到图层混合、滤镜、自定义画笔以及自由变换工具等技能。

新建一个PSD文档,尺寸大小可根据自己的习惯设置,使用下载的字体,输入文字,字体颜色为#f849f0。



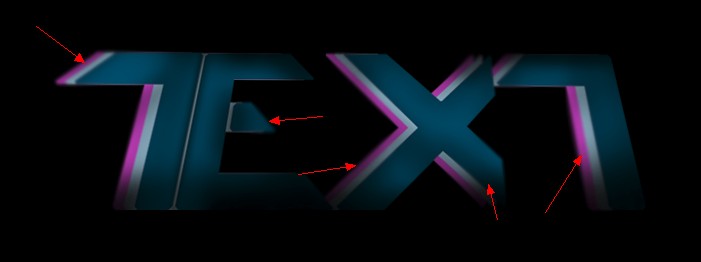
将三层文字合并后栅格化,为其添加一个图层蒙版,利用柔软的黑色画笔在蒙版上绘制,隐藏掉不需要显示的部分。结果如下图所示。






接下来我们绘制一些高光。新建一层,用白色柔软画笔点击以绘制一个白色光点。