来源:网络 作者:佚名
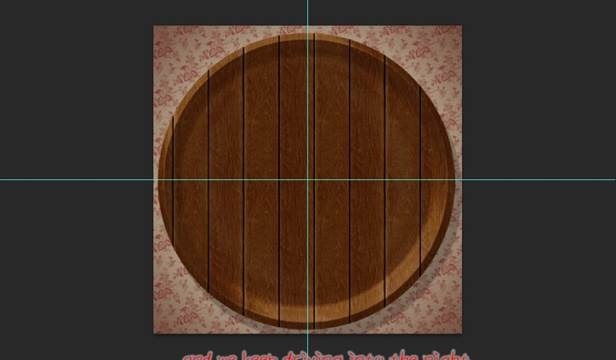
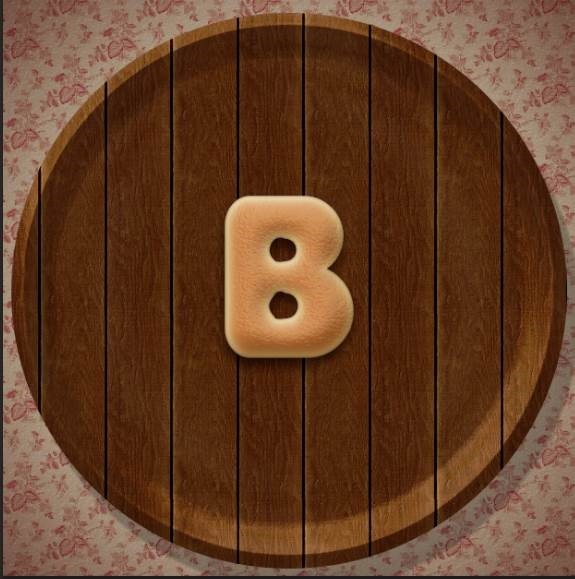
这是最终效果图。

注意:
*本教程中使用的Adobe Photoshop CS6,但是你也可以使用CS3以上任何一个版本。
*你可能想要检查BasixPage 这一页来了解一些关于Photoshop基本操作技巧的有用主题,例如加载色板和一些快捷键。
(译者注:教程所用的纹理和字体已经上传,大家可以去下载哦 网盘下载)
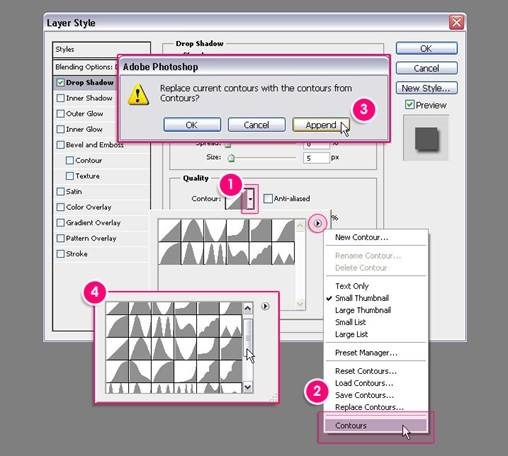
注意:你可能需要加在本教程使用的等高线,所以可以查看这张图片来了解如何操作。

第一步
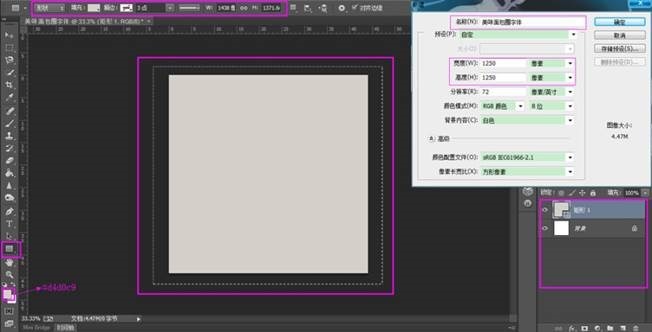
新建1250×1250像素大小的文档(你可以使用任何你想要的宽度值,但是请确保高度值不小于1250)。
选择矩形工具,设置前景色为#d4d0c9,并拉一个眼神到文档边框外一点的矩形。

双击矩形形状图层,设置如下图层样式:
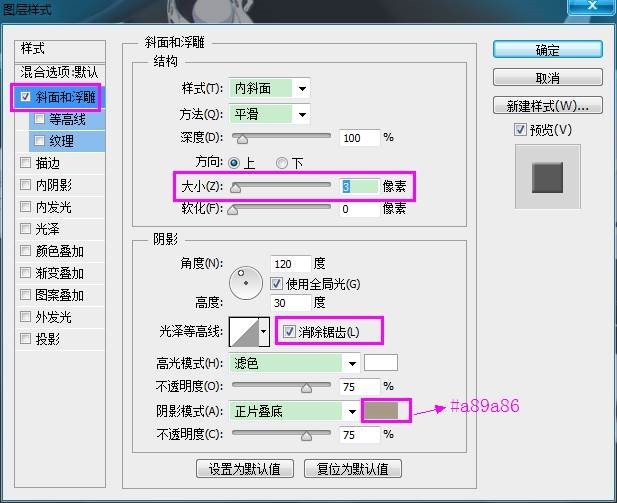
——斜面和浮雕
大小:3
勾选消除锯齿
阴影模式:正片叠底—颜色# a89a86

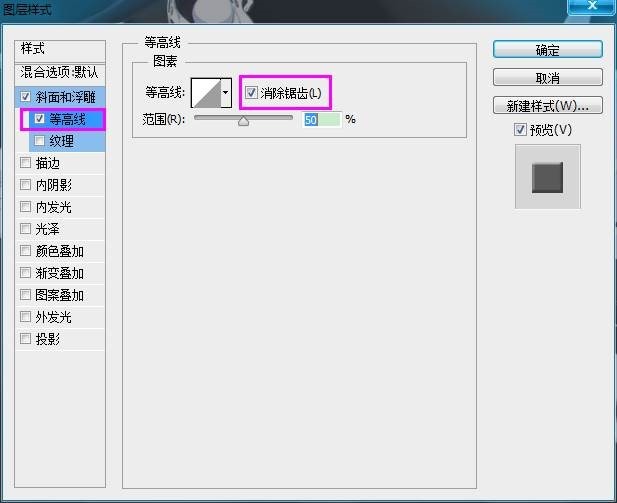
——等高线
勾选消除锯齿

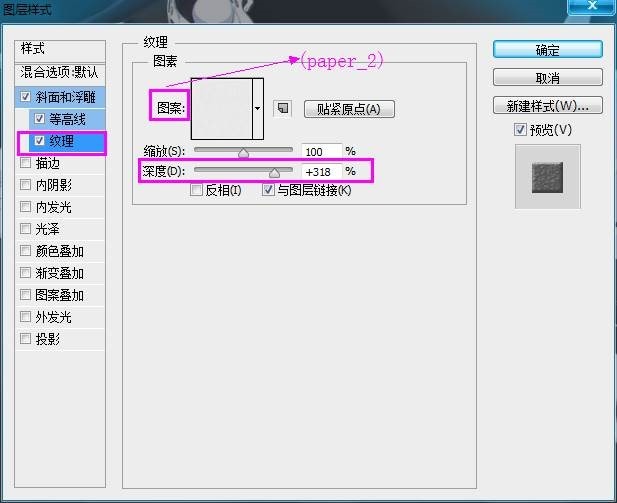
——纹理
图案:paper_2(译者注:要把提前下载好的这个图案在ps中定义成图案)
深度:318%

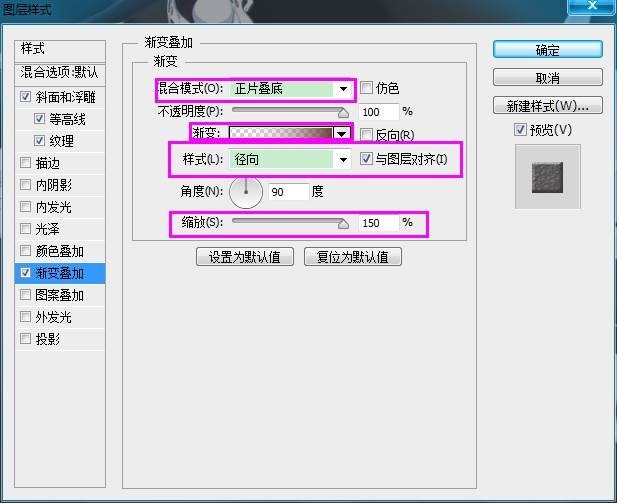
——渐变叠加
混合模式:正片叠底
样式:径向
缩放:150%
勾选与图层对齐

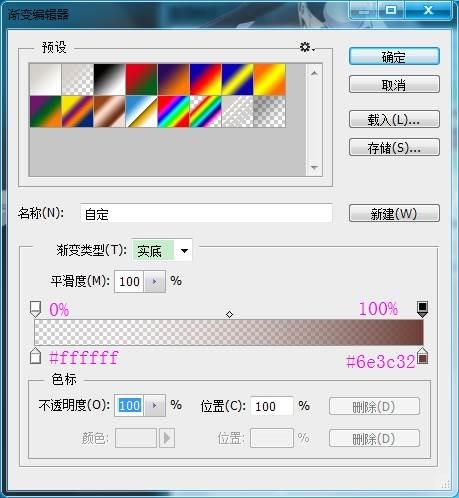
创建渐变,你需要单击渐变条下方添加色标,而在它上面添加不透明度。这里的渐变是用两种颜色创建的:左侧的#ffffff,不透明度为0%,右侧的#6e3c32,不透明度是100%

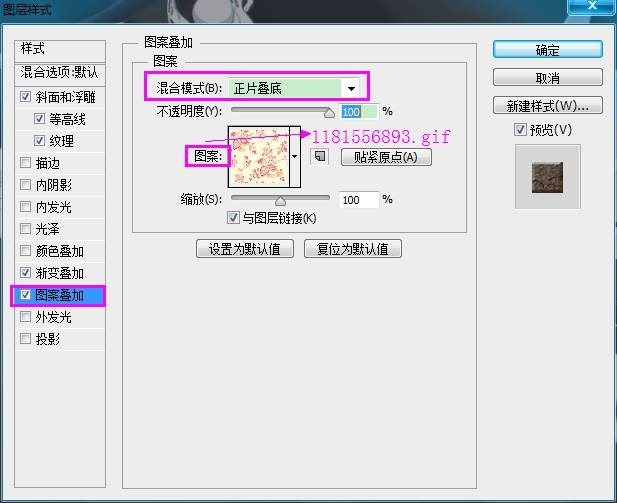
图案叠加
混合模式:正片叠底
图案:1181556893.gif(译者注:要把提前加载下载好的Floral Patterns.pat)

以上将创建主要背景。
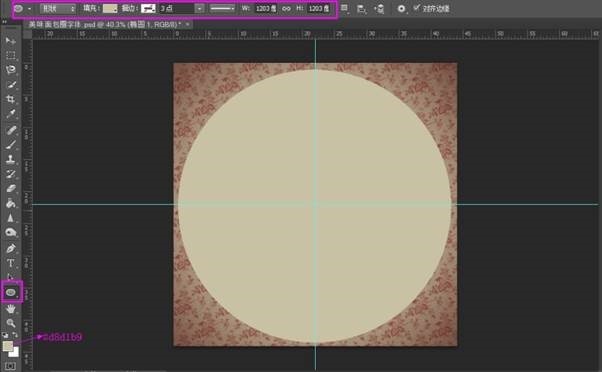
第二步
设置前景色为#d8d1b9,选择椭圆工具并按住Shift键,在文档内单击拖动创建一个大小适合的圆。

双击椭圆形状图层,设置如下图层样式:
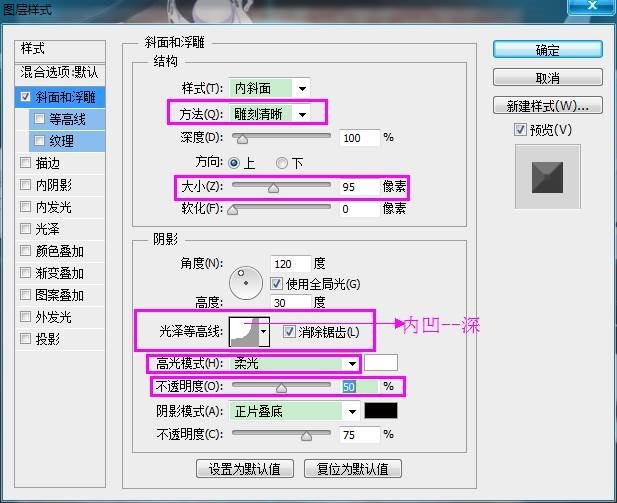
——斜面和浮雕
方法:雕刻清晰
大小:95
光泽等高线:内凹-深
勾选”消除锯齿”
高光模式:柔光–不透明度:50%

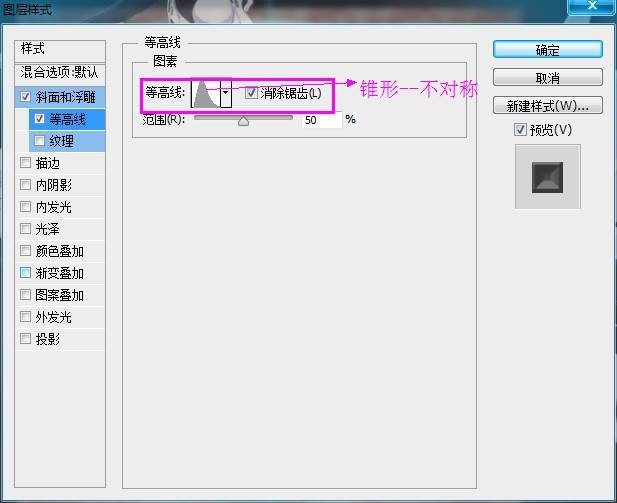
——等高线
等高线:锤形—不对称
勾选”消除锯齿”

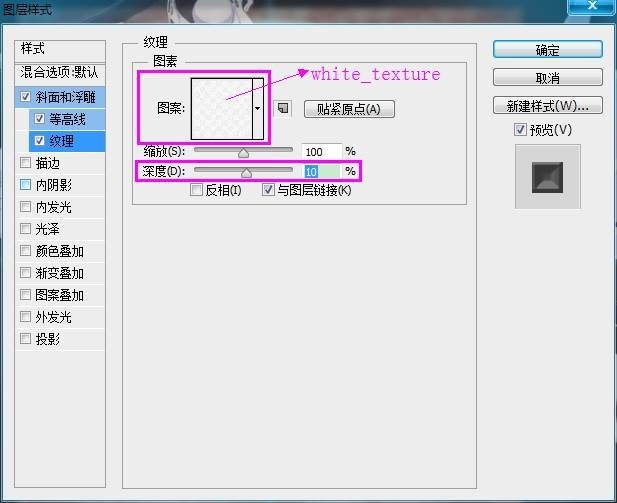
——纹理
图案:白色纹理(译者注:要把提前下载好的这个图案在ps中定义成图案)
深度:10%

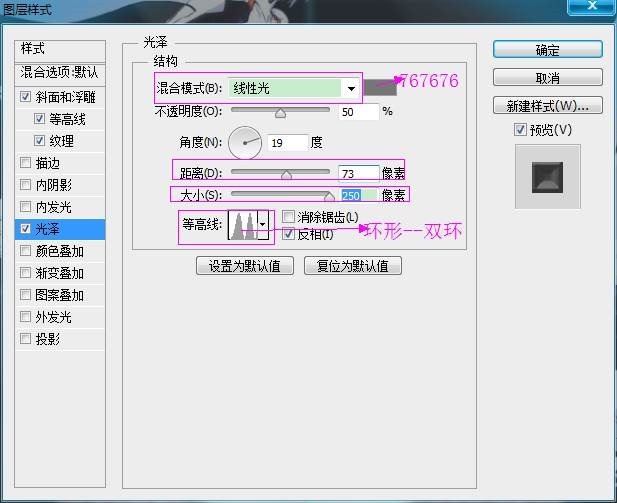
——光泽
混合模式:线性光
颜色:#767676
距离:73
大小:250
等高线:环形—双环

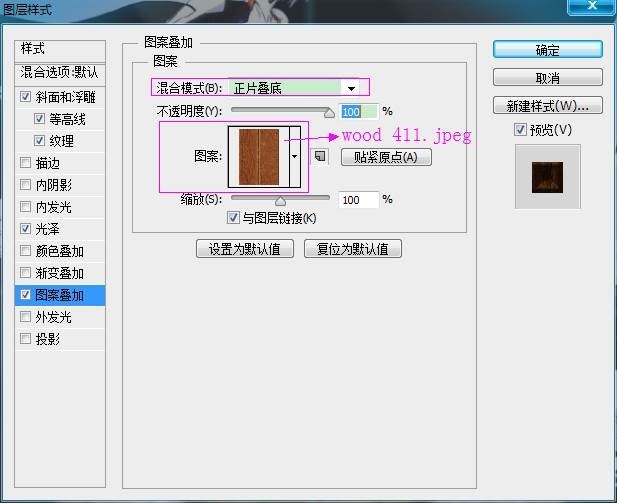
——图案叠加
混合模式:正片叠底
图案:wood 411.jpeg(译者注:要把提前下载好的这个图案pat加载到ps)

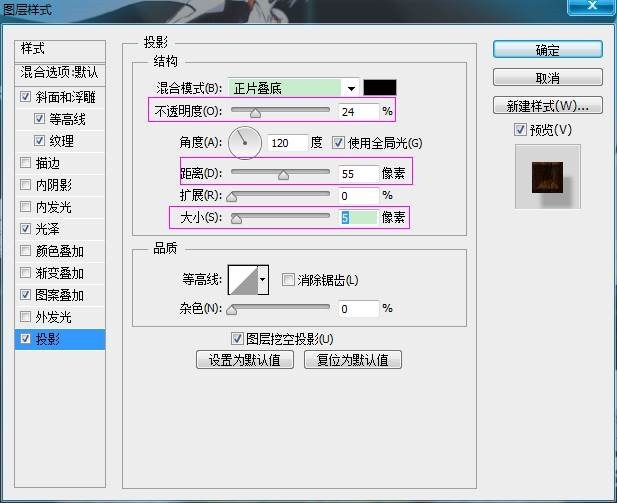
——投影
不透明度:24%
距离:55

这就创作了碗/碟子/盘子。你大可随心设置斜面和浮雕的参数,或者使用你喜欢的不同的颜色以及纹理。

第三步
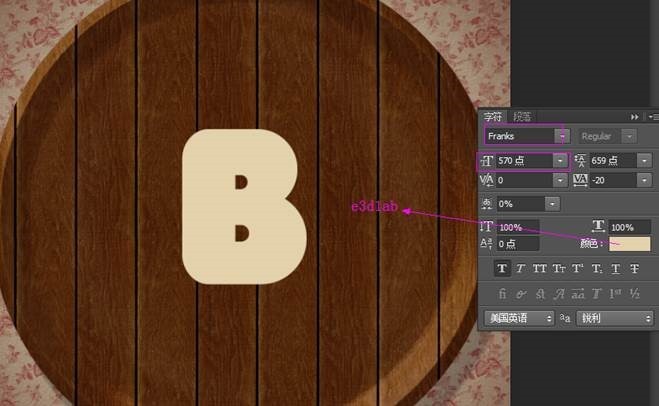
以大写字母状态写下你想要创作的单词的第一个字母,使用”Franks”字体(译者注:需要提前安装下好的这款字体),颜色为”#e3d1ab”,字体大小为570.
你既可以同时创作所有字母,又可以一个接一个创作,这完全取决于你自己。

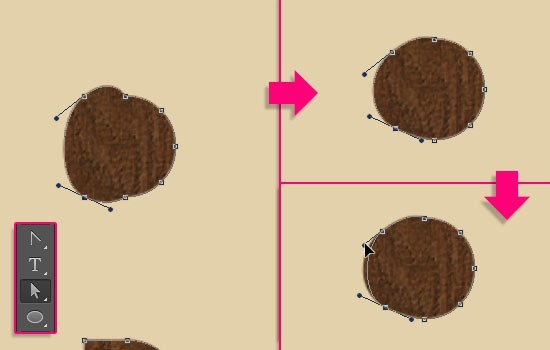
如果这个字母内的孔径(洞)太小,你会需要把它转换成形状去删除这个孔的锋利边缘。
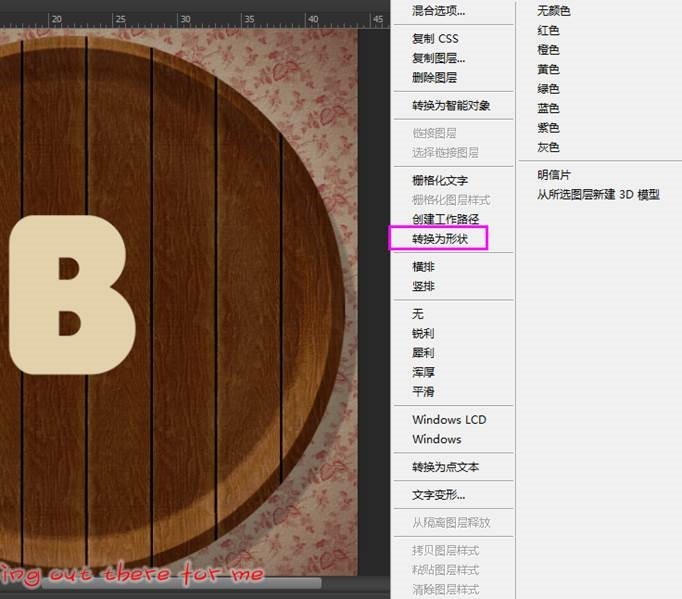
如此去做,右键点击文字图层,然后选择”转换为形状”。

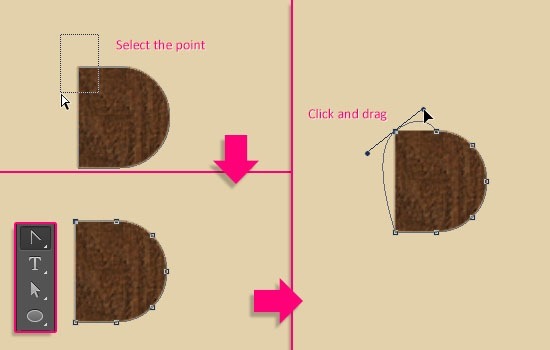
选择”转换点工具”,围绕周围的尖角单击拖动以选中它,然后单击并拖动锚点将锋利尖角转换成曲线。

之后,你可能需要选择直接选择工具,单击并拖动锚点来移动他们,或者单击并拖动方向点以扩大或缩小曲线。

最终的结果没有必要一定是完美的,实际上,不完美更好。

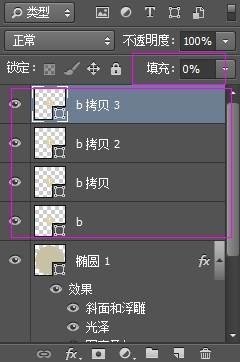
复制形状层,改变拷贝层的填充值为0,然后再复制两次形状层。因此你会有一个原始的文字层,拷贝、拷贝2和拷贝3层。

第四步
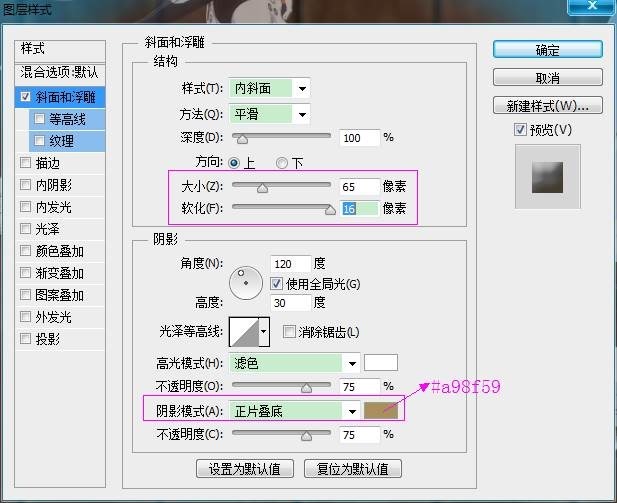
–双击原始的文字图层并设置如下图层样式。
——斜面和浮雕
大小:65
软化:16
阴影模式–颜色:#a98f59

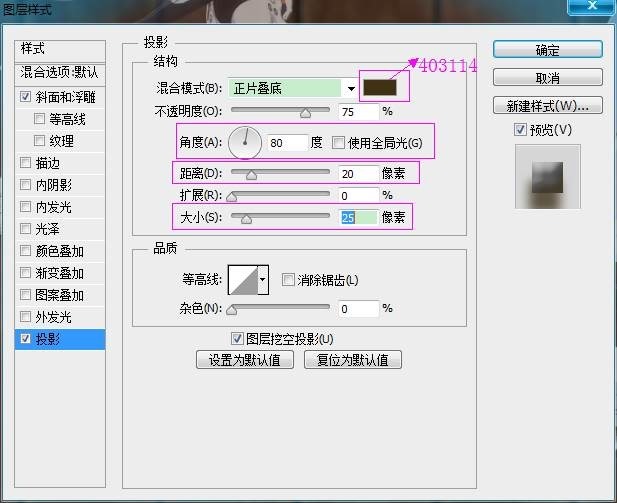
——投影
取消”使用全局光”
角度:80
距离:20
大小:25

这就是一个基本的3D形状的面包圈了。

第五步
–双击B拷贝文字,以设置如下图层样式。
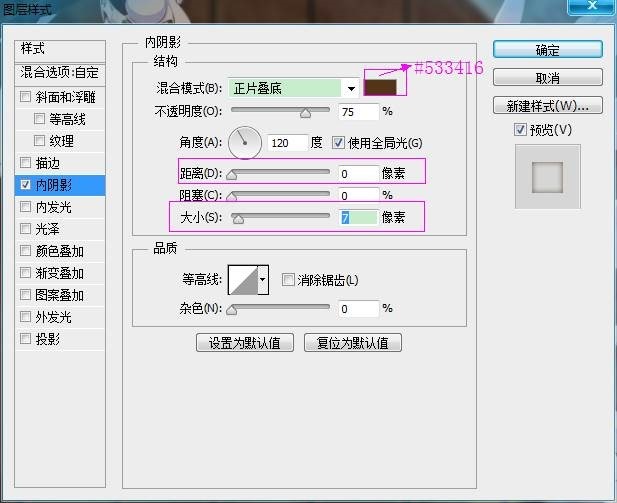
——内阴影
颜色:#533416
距离:0
大小:7

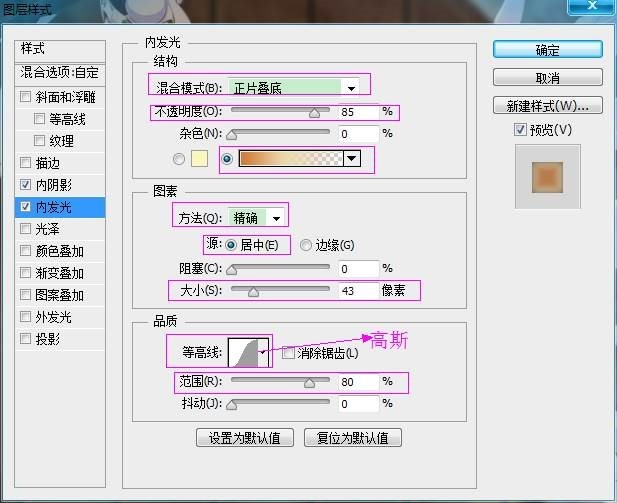
——内发光
混合模式:正片叠底
不透明度:85%
填充:选择渐变填充—稍后我们会创建这个渐变
方法:精确
源:居中
大小:43
等高线:高斯
范围:80

单击渐变条以创建渐变
使用的三个颜色和他们的位置如下:
#–颜色—位置
1 – #d17a34 – 0%
2 – #ecd8ad – 45%
3 – #e0c09a – 88%
相应的不透明的参数如下:
# – Opacity –Location
1 – 100% – 0
2 – 100% – 45%
3 – 0% – 100%

为内发光使用渐变将会为字母创建一个从中心照向边缘的由暗到亮的效果。

第六步
双击B拷贝2文字图层,设置如下图层样式
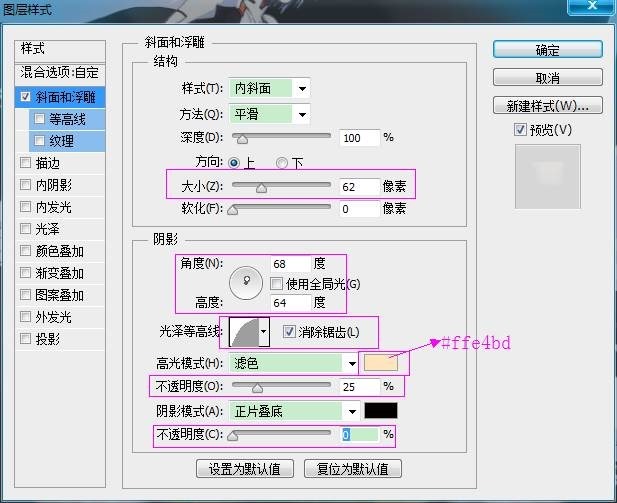
——斜面和浮雕
大小:62
取消”使用全局光”
角度:68
高度:64
光泽等高线:半圆
勾选”消除锯齿”
高光模式—颜色:#ffe4bd—不透明度:25%
阴影模式—不透明度:0%

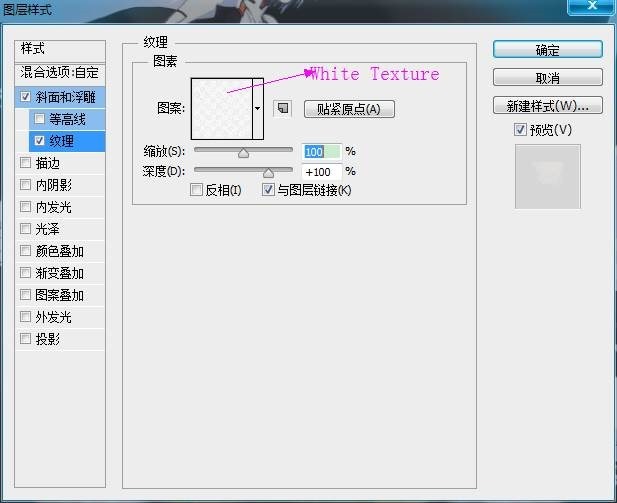
——纹理
图案:White Texture

这会添加一些纹理(凹凸)到文字上。

第七步
–双击”B拷贝3″文字图层,设置如下图层样式:
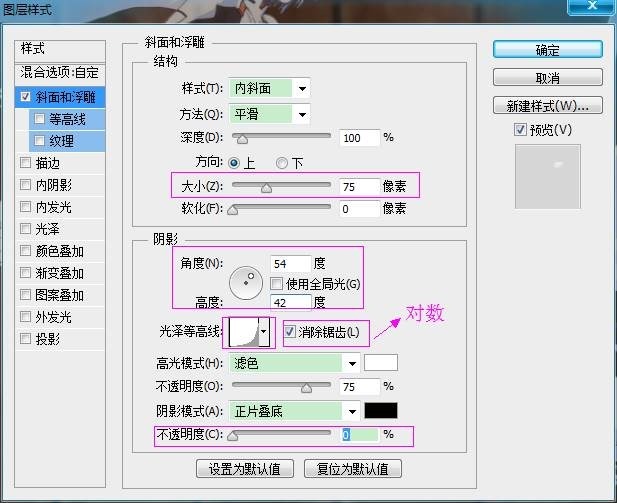
——斜面和浮雕
大小:75
取消”使用全局光”
角度:54
高度:42
光泽等高线:对数
勾选”取消锯齿”
阴影模式—不透明度:0%

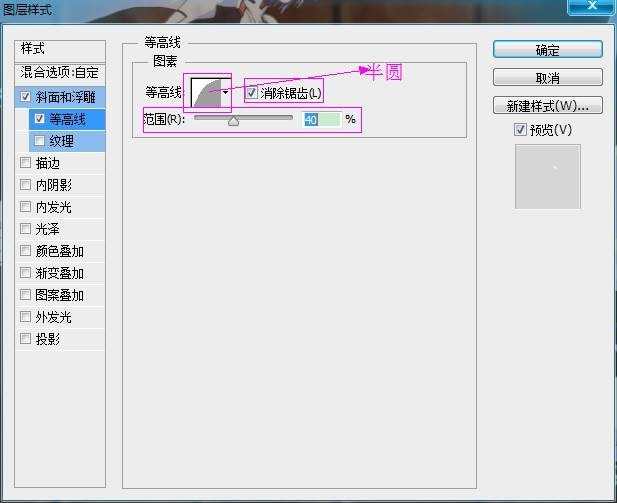
——等高线
等高线:半圆
勾选”取消锯齿”
范围:40%

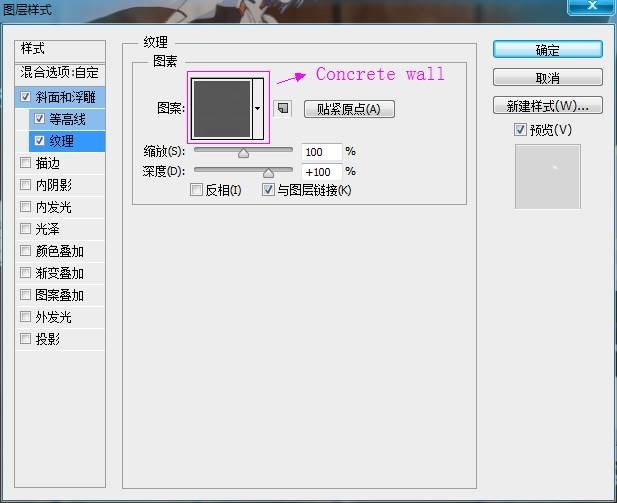
——纹理
图案:Concrete wall