来源:网络 作者:佚名
制作颓废描边字方法有很多,最直接的方法就是用颓废画笔描边路径。这里介绍一种更好的方法,用描边路径及滤镜来完成。不过过程有点复杂,需要多次设置前背景颜色,并用特殊的滤镜来突出文字的边缘,得到初步的效果后再细化处理即可。
最终效果


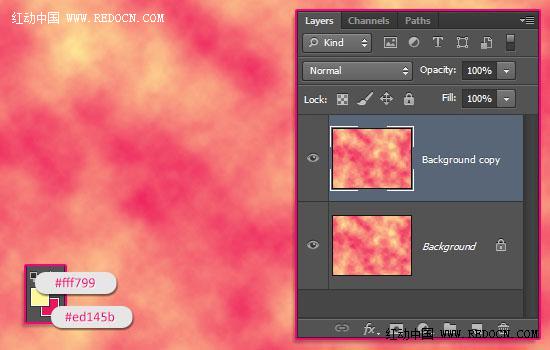
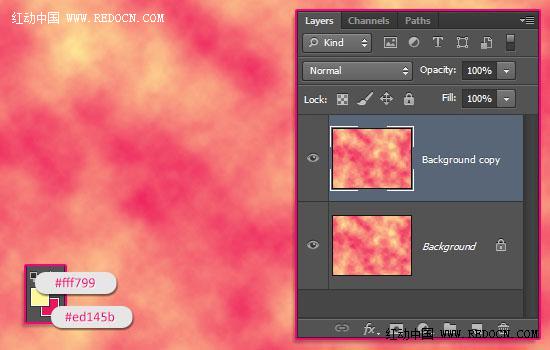
1、新建一个大小1152 X 864像素的文件。设置前景色#fff799,背景色#ed145b。去滤镜>渲染>云彩,并复制背景图层。

2、使用字体Catatan Perjalanan创建文本。字体大小350pt,而如果你要创建多行文字,行距设置为250。

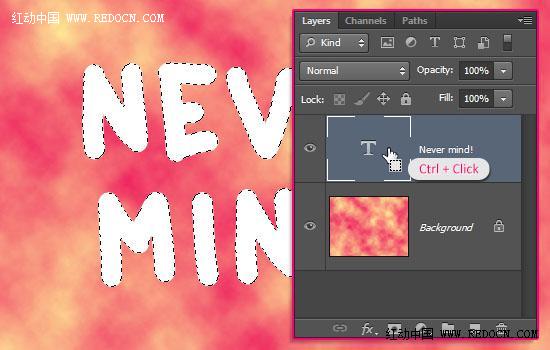
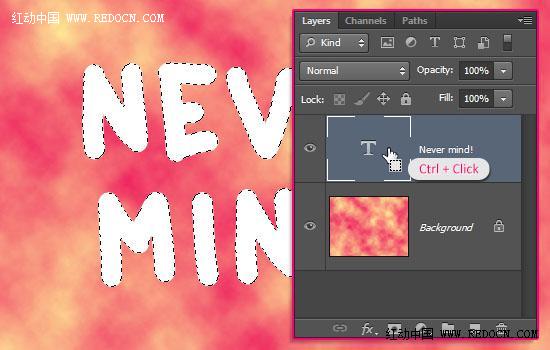
3、按Ctrl+单击文字图层的缩略图来创建一个选择。

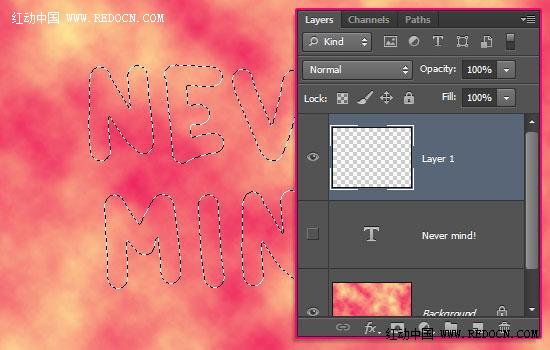
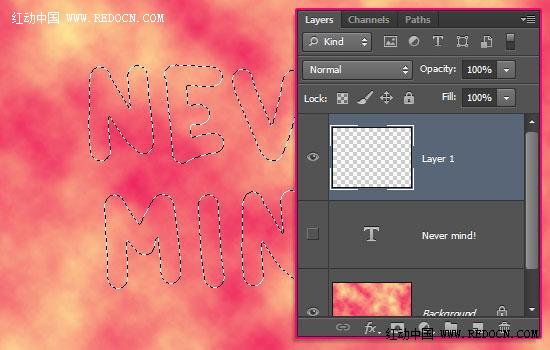
4、通过点击文字图层旁边的眼睛图标使其隐藏,然后创建一个新层。

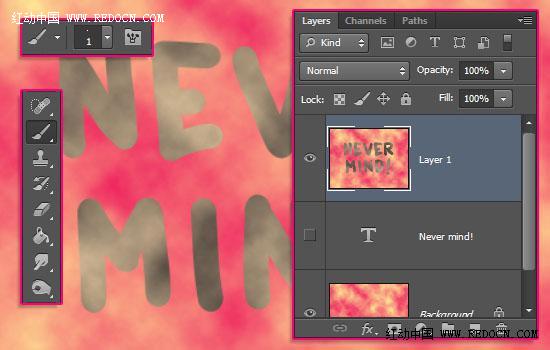
5、设置前景色#f7d9ad,背景色#362f2d,去滤镜>渲染>云彩。之后去选择>取消。现在得到一个还不错的效果。

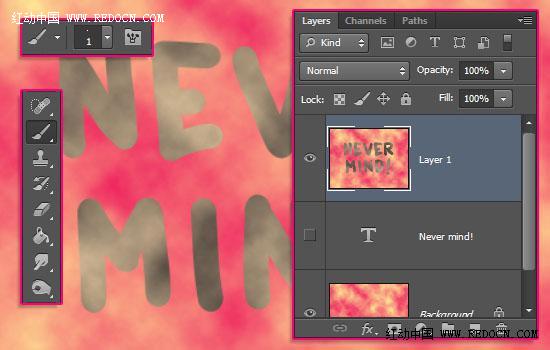
6、选择云文本层(图层1)和背景副本,合并这两个图层。选择画笔工具,大小1像素的圆形硬画笔笔尖。

7、右键单击原来隐藏的文字图层,然后选择创建工作路径。

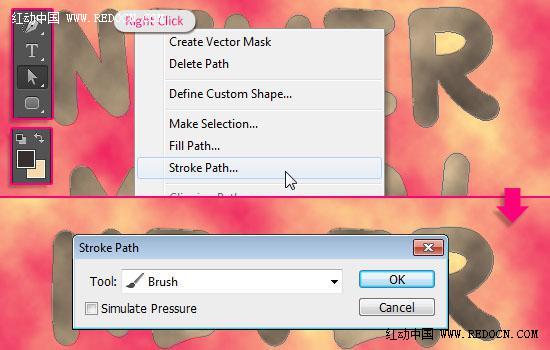
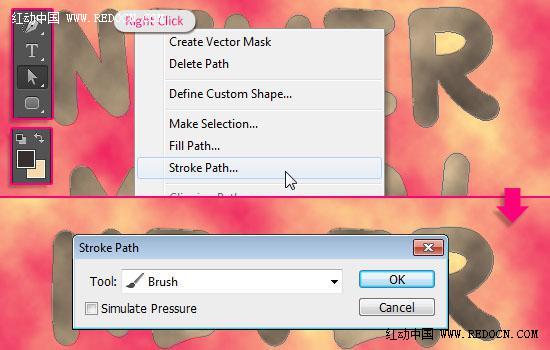
8、点击前景/背景颜色框上方“切换前景色和背景色”的小箭头,让暗棕色变成前景色。选择合并的图层并挑选直接选择工具,用鼠标右键单击工作路径,并选择描边路径。然后,从工具下拉菜单中选择画笔,不勾选模拟压力框。

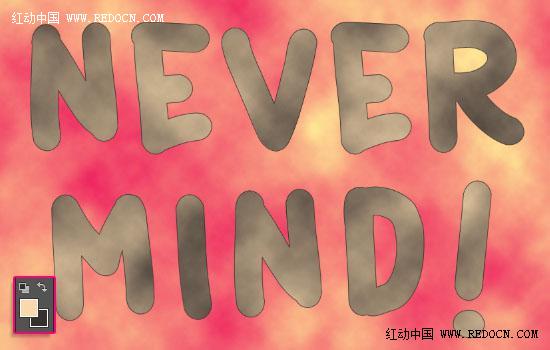
9、按Enter键摆脱工作路径。再次切换前景色和背景色。这一步很重要,是为了后面的滤镜效果做准备。