来源:网络 作者:佚名
教程虽然简单,不过创意非常不错。作者用简单的遮罩来制作动画,新建一个图层填充颜色或素材图片,输入文字并调出文字选区,在遮罩层按删除键即可得到文字遮罩,然后在底层设置动画即可。
最终效果

1、创建一个新的文件,大小自定义,百度找一个秋天素材,打开拖入新建的文件,Ctrl+t缩小到适合大小。

2、Shift+Ctrl+N新建一个图层,Shift+F5填充一个颜色,色值为#181818。

3、选择T键入文本,我用的是方正正黑体字体,网上很多你可以去下载一个,在画布上输入文字,文字要一个层,如下图所示。

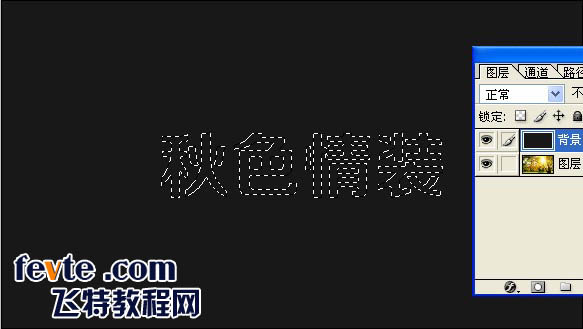
4、选择字体图层Ctrl+左键,然后删除字体图层。

5、按"删除键"删除边框里面的部分,Ctrl+D取消边框,得到。

6、高版本ps在图层里面勾选动画,8.0的ps请转到ImgageReady里面工作。入下图。

7、在动画里面设置时间为0.1秒,复制一层。

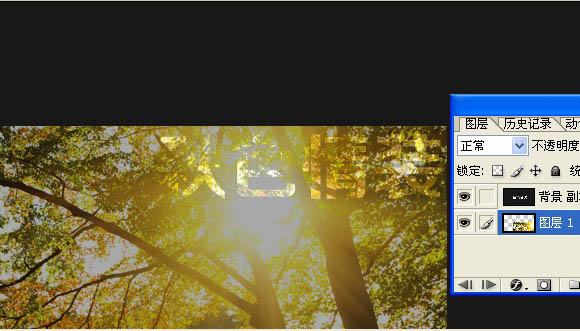
8、这部比较重要,选中素材图层,动画图层1把素材移动左上角,动画图层2把素材移动右上角。
动画图层1移动。

动画图层2移动。

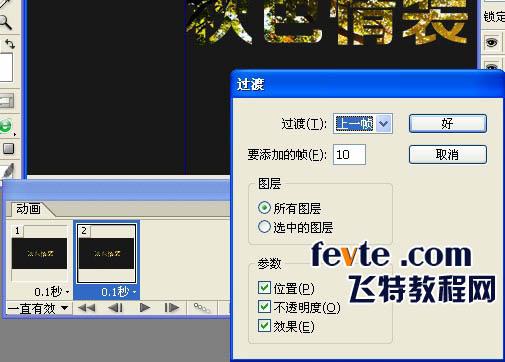
9、做过渡。参数如图。

点击"好",完成。
