来源:网络 作者:佚名

第15步
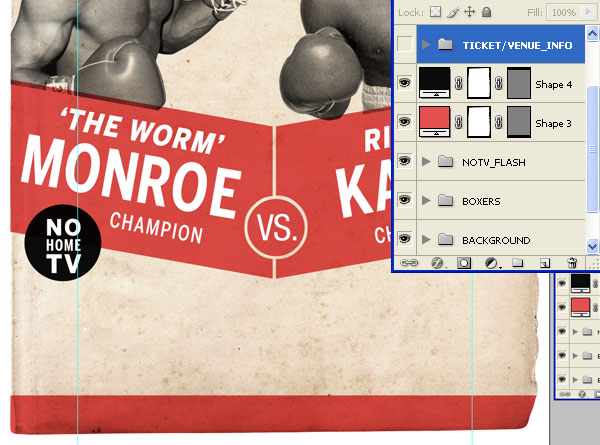
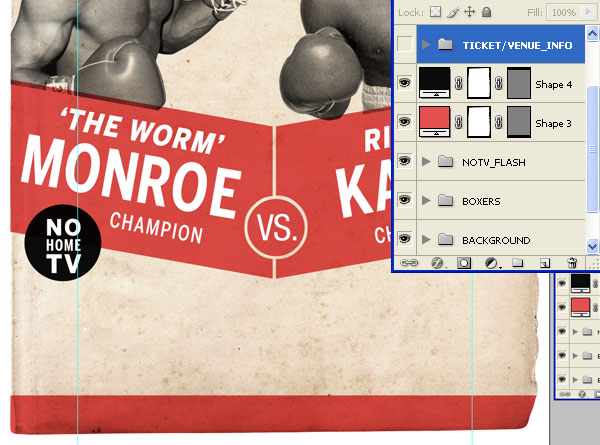
创建一个叫做“票务信息”的组。设置两条竖直方向上的参考线来限定区域的边界。

现在来增加一些文字。在这个区域还要添加日程信息。你需要按重要性来安排组织这块的信息。我准备优先考虑日程和场所。

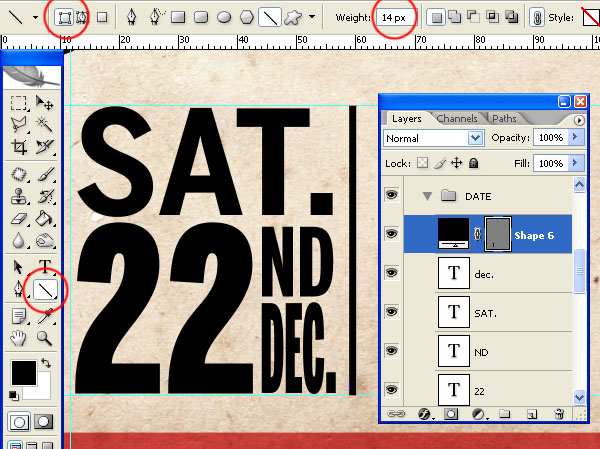
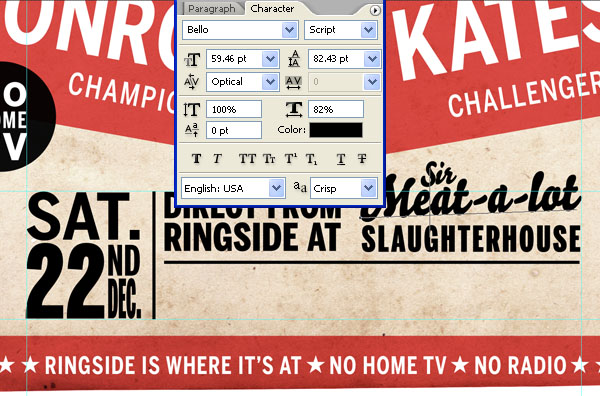
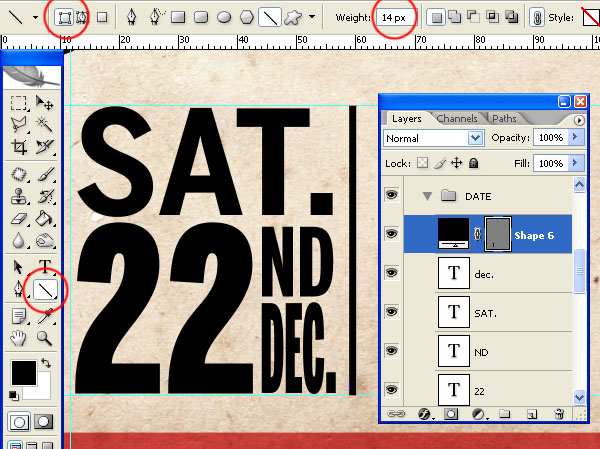
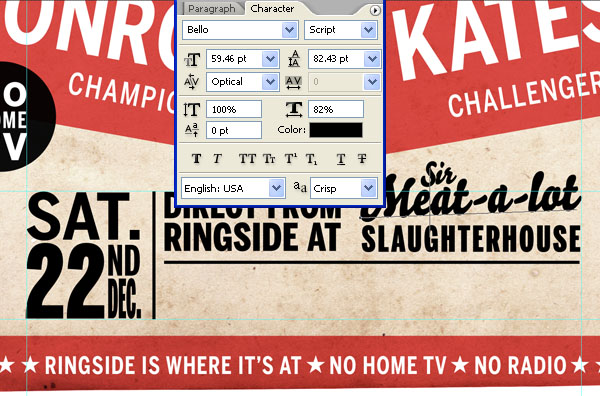
创建两条水平参考线,使得你的字体能够有一个可供参考的边界。在输入日期的时候,尽量把每个部分至于单独的图层来最大限度地进行调节。下图就是一个设计实例。使用直线工具来在日期的旁边创建一条宽14像素的竖线。

现在这个区域的字体显得有些过于庄重了,为了多样化,使用一种更加自然的字体,我在这里使用的是Bello的手写字体。

有更多可能的方式来避免这个区域的单调化。使用不同磅数的字体和竖直分割线进行版式设计,重要的部分可以利用加粗和大磅数使得它们更加显著。你可以多花点时间在这块区域的布局上,不过现在这样也应该算是可以了。

第16步
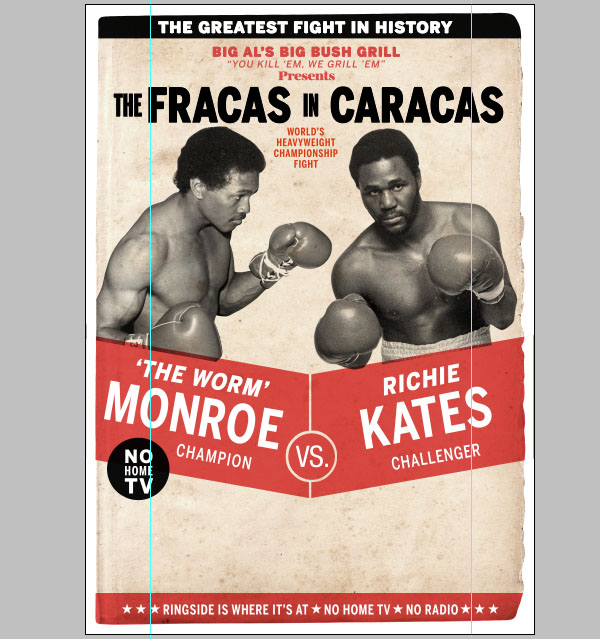
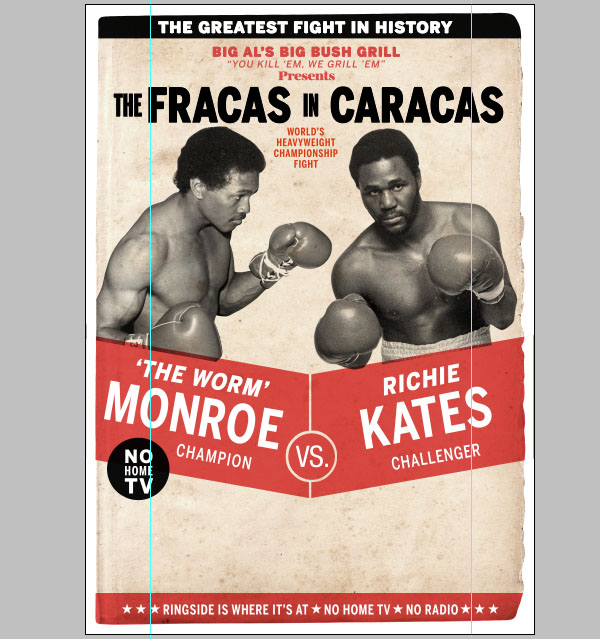
现在每一个元素都算是制作完毕了,将图片缩放小来观察一下整体的结构。将所有的图层并栅栏化,并通过图层>图层蒙版>应用命令将所有的图层蒙版应用于图层。

第17步
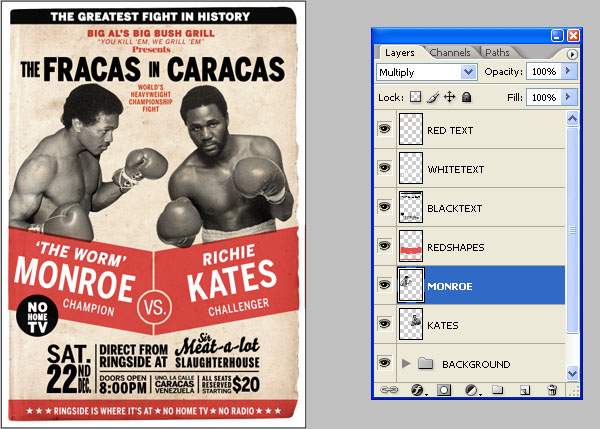
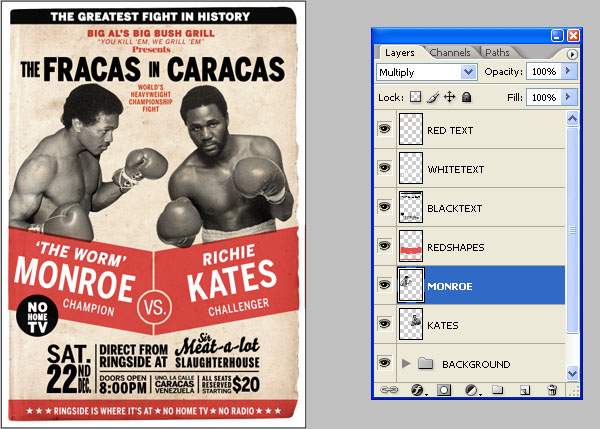
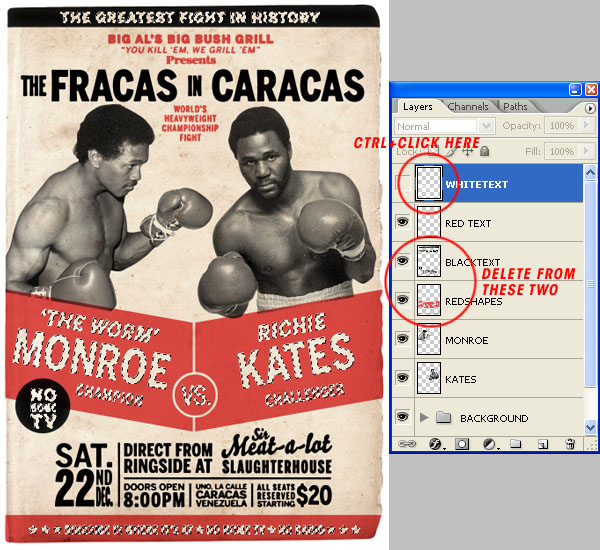
随着设计的完成,我们就要开始做旧了。选择所有的黑色的图层并且将他们合并为一个图层,命名为“黑色文本”,对剩下的所有白色的图层采用同样的操作。

对所有的红色图层,也是一样。

现在所有的图层应该是如图所示的这样。

第18步
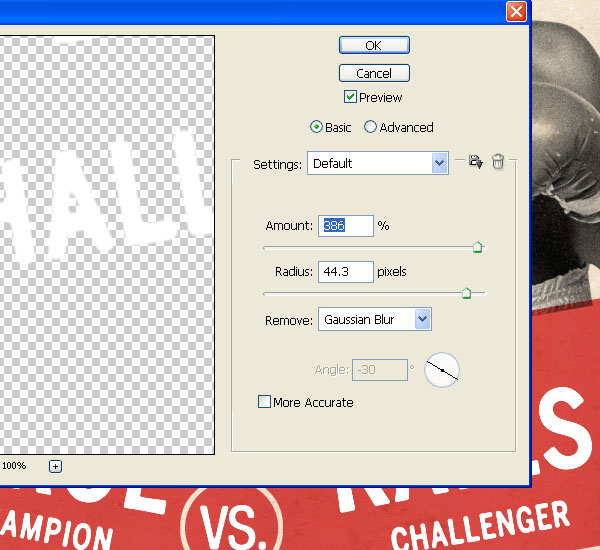
对“红色文本”、“白色文本”和“黑色文本”图层应用4像素半径的高斯滤镜。

然后使用一个智能锐化效果。这种处理可以软化文本边缘,并且使得看起来有油墨的效果。你还需要将“红色文本”图层的颜色改回#e45050,因为锐化操作会改变颜色。

第19步
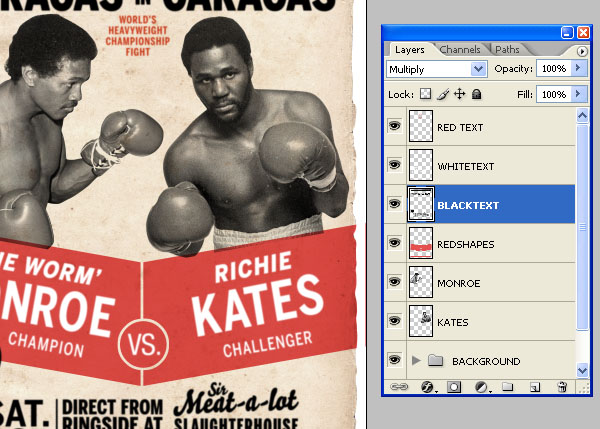
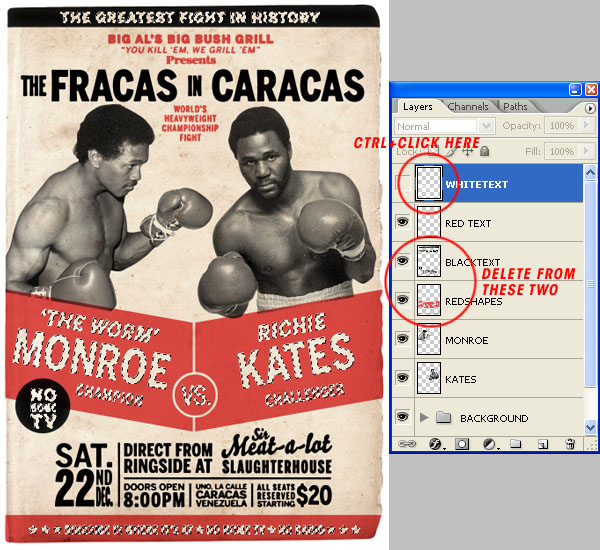
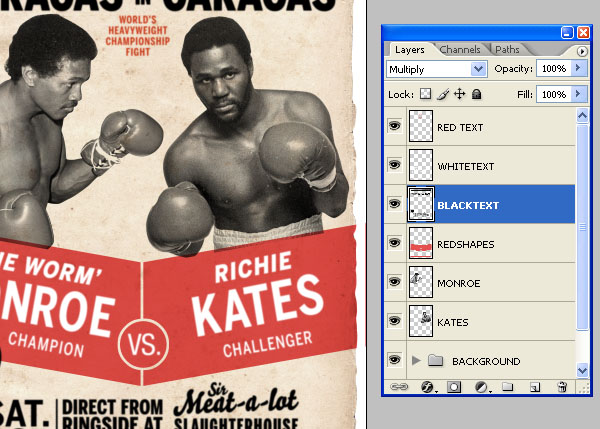
隐藏“白色文本”图层。然后按住Ctrl并单击该图层的缩略图来创建选区,选择“黑色文本”图层然后按delete,“红色形状”图层亦然。

第20步
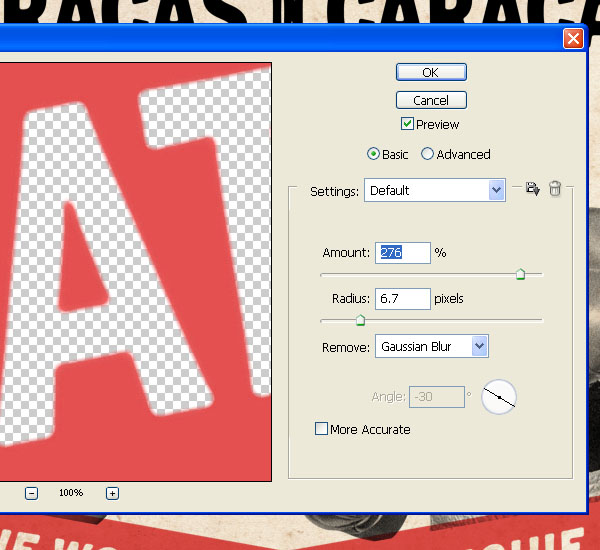
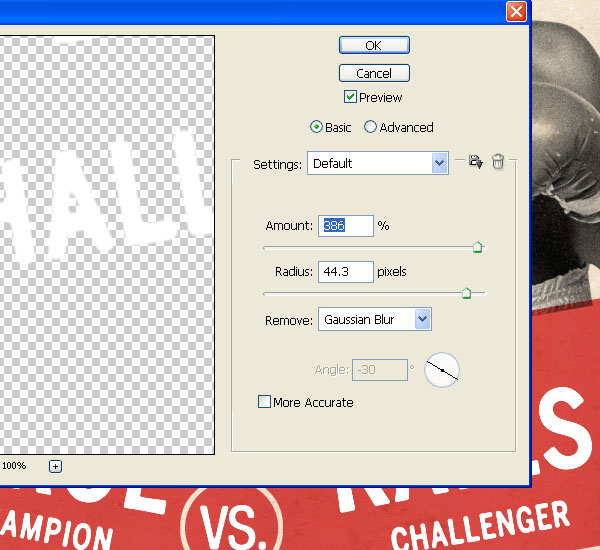
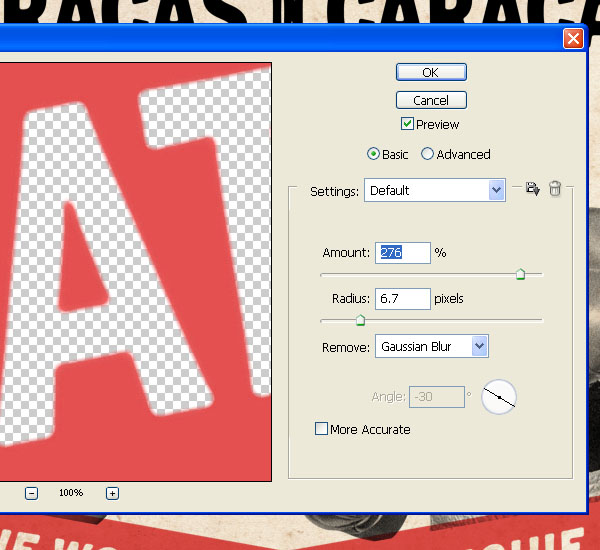
选择“红色形状”并且添加一个4像素的高斯模糊效果使它呈毛茸茸的效果。然后如下所示调用一个智能锐化滤镜。

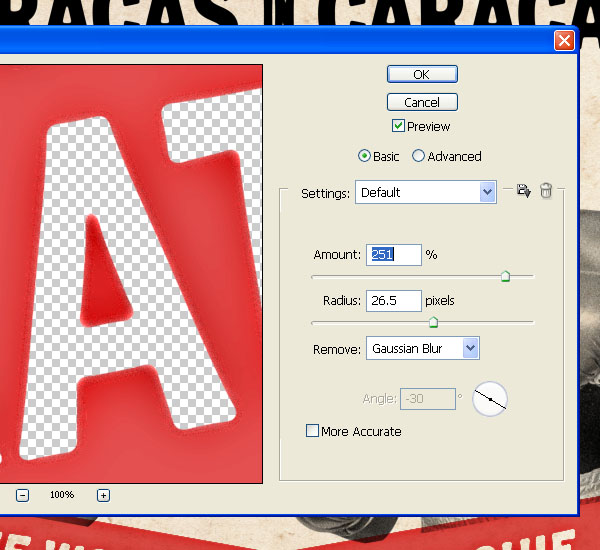
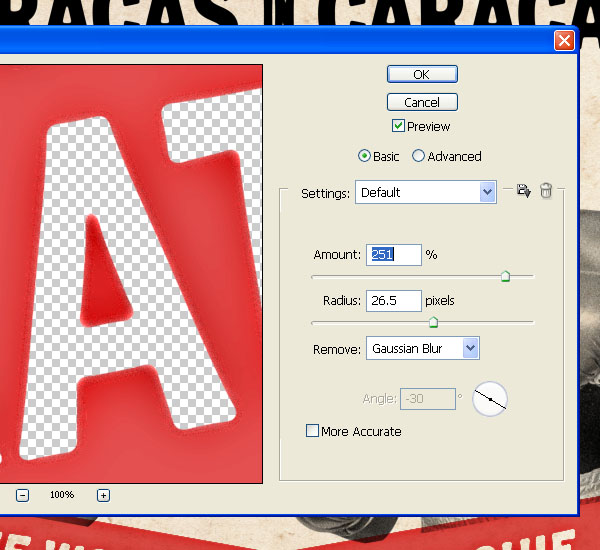
调用第二个智能锐化滤镜并使用一个大得多的半径,这样给人一种感觉,油墨在图案的边缘凝结了。

第21步
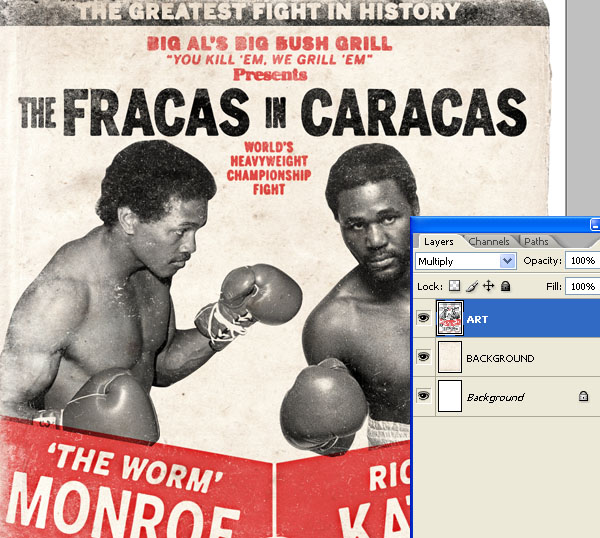
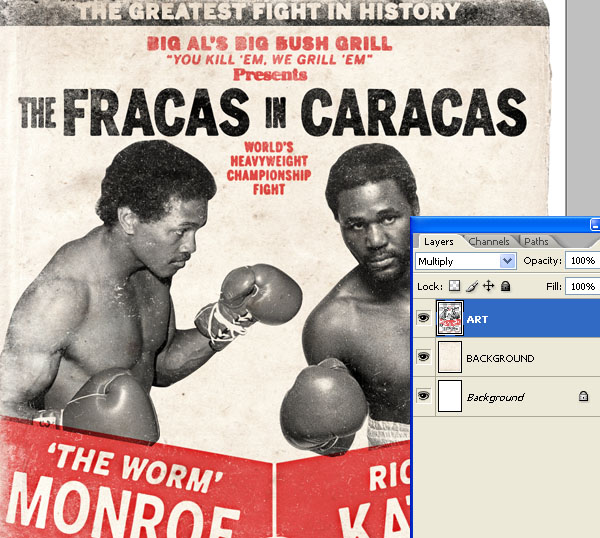
选中除了背景图层组之外所有的图层,合并所有图层并将合并出的图层的混合模式设置为正片叠底,选中背景图层组并合并图层。 现在你可以用你喜欢的方式来做旧这张图片了。我是用了 Mr Retro Machine Wash Filter中的尘土设定。我同时还增加了图片的亮度,并减少了一点饱和度。

最后效果
最后是最终的图像。我希望你能够喜欢这个教程。