来源:网络 作者:佚名
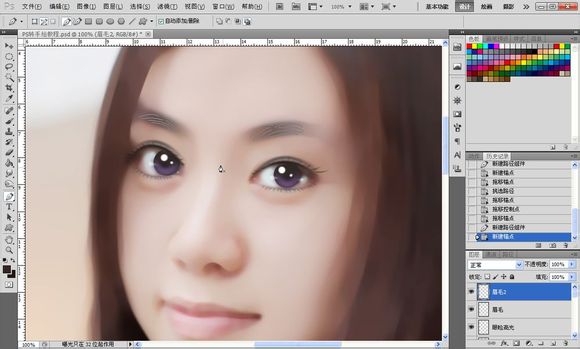
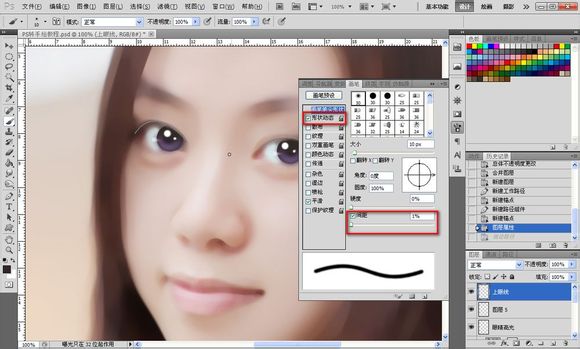
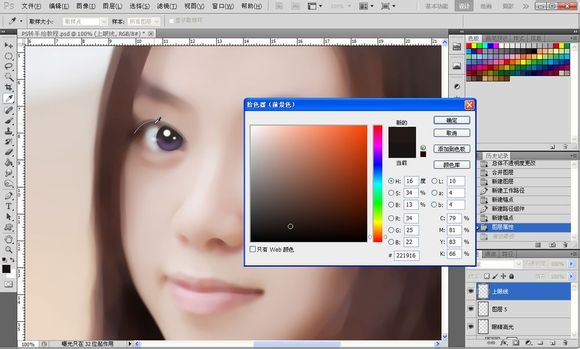
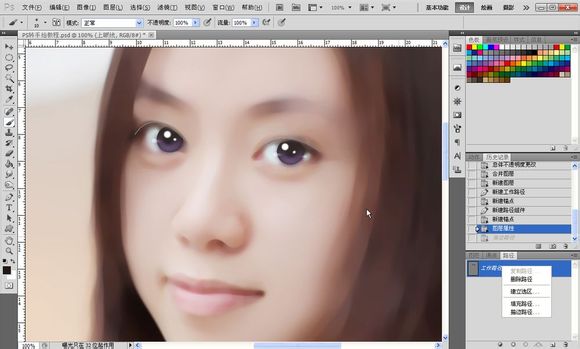
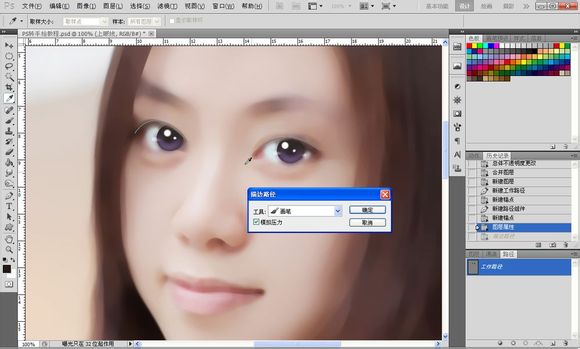
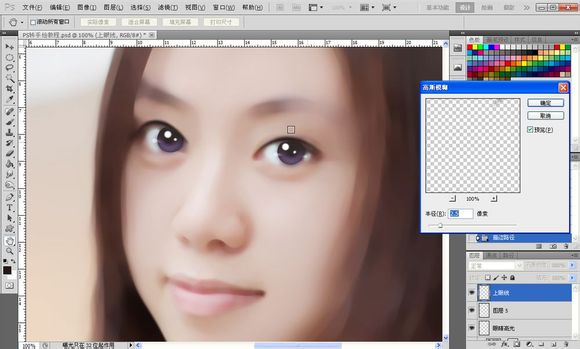
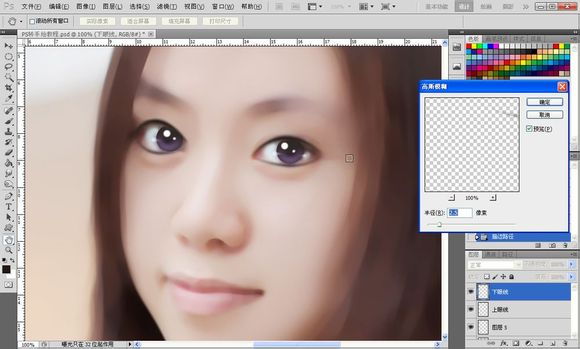
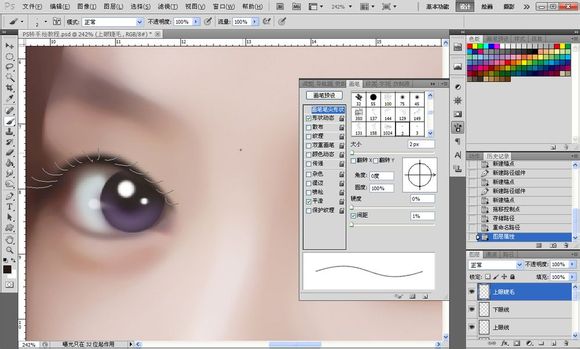
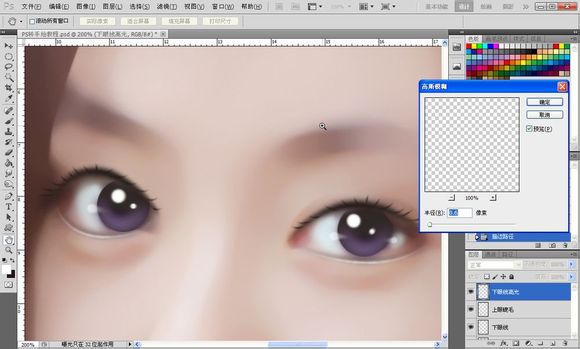
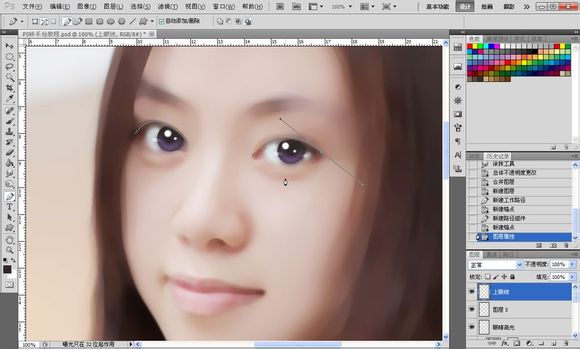
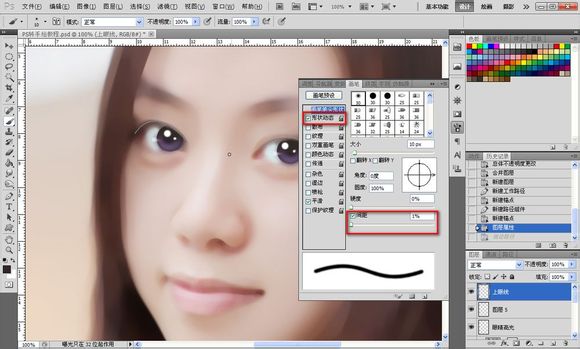
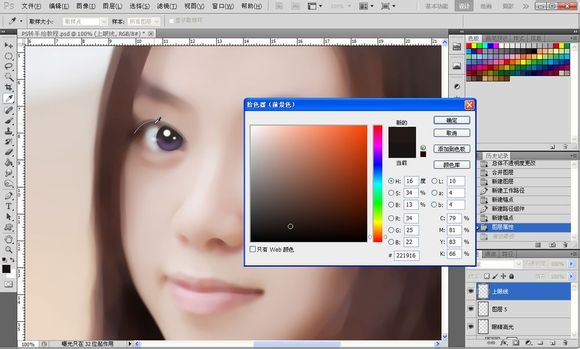
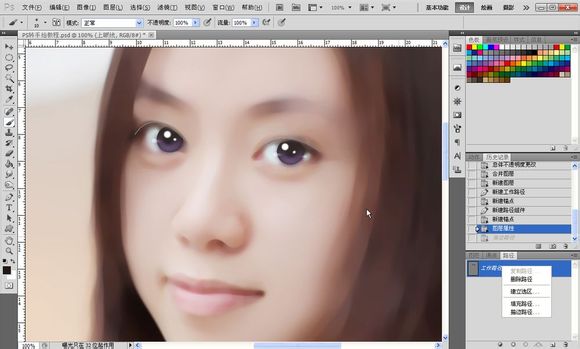
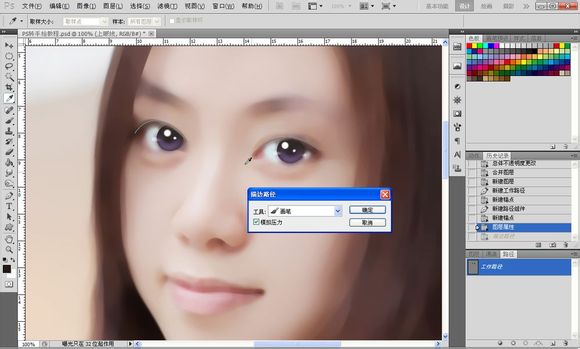
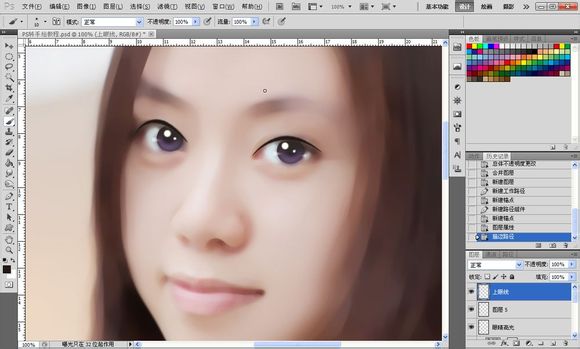
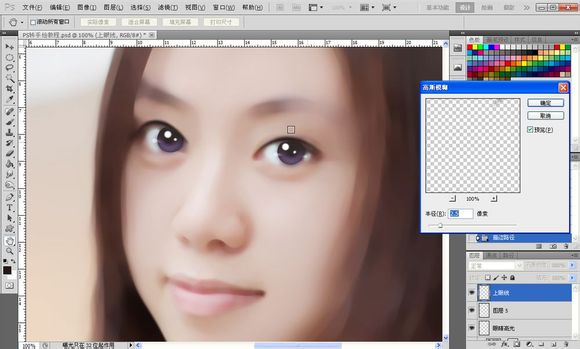
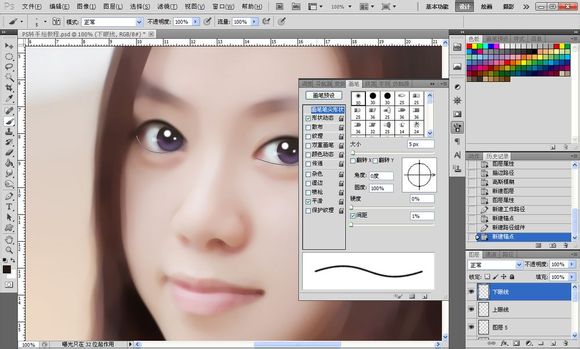
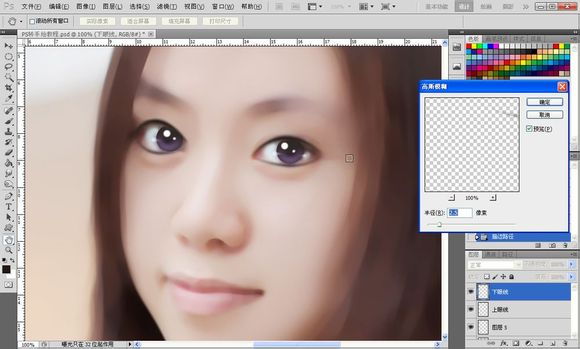
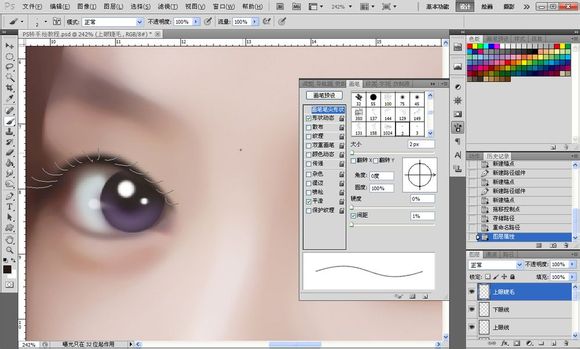
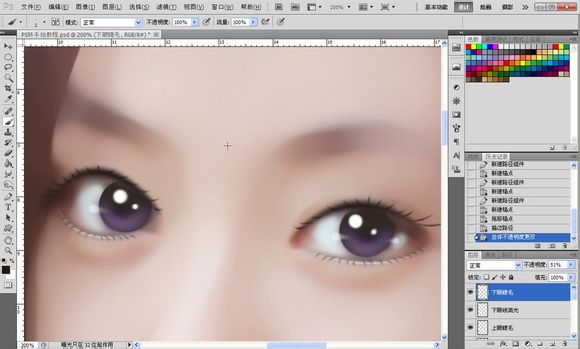
15、接着我们来做上眼线,如图所示勾出上眼线的路径,画笔设置的间距设为1,勾选形状动态,吸取一个比较深的颜色,描边路径,模拟压力,效果如图所示。之后高斯模糊,数值自定,达到融合效果为止。







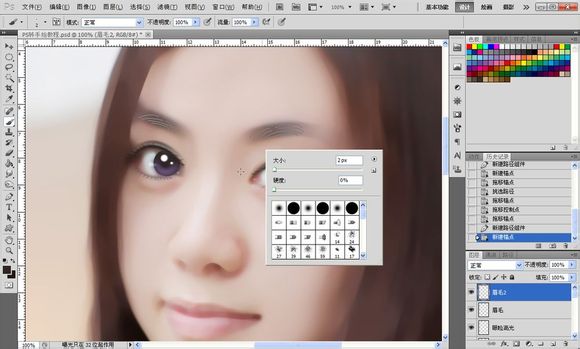
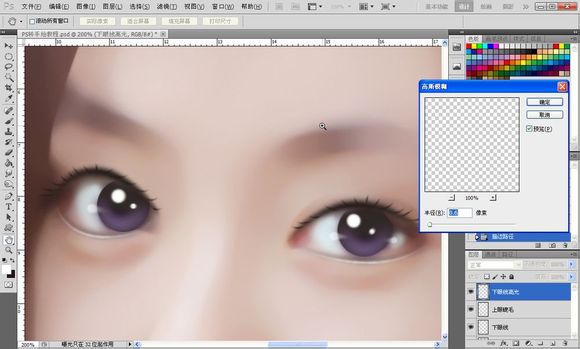
16、之后就是下眼线,下眼线方法同上,画笔大小降低,适当降低透明度。



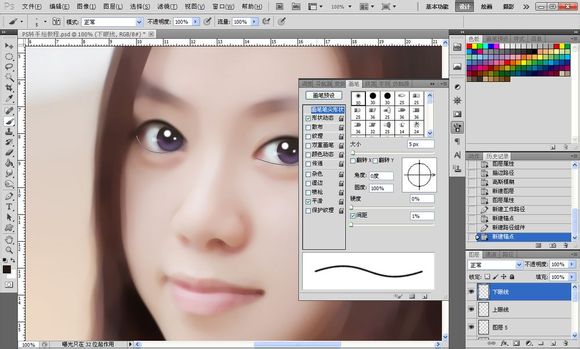
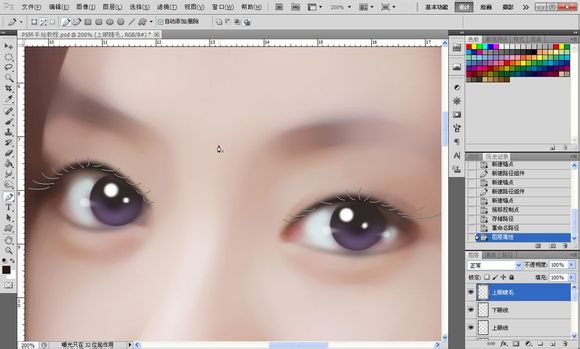
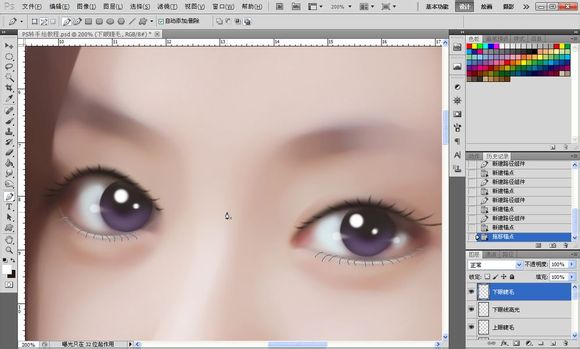
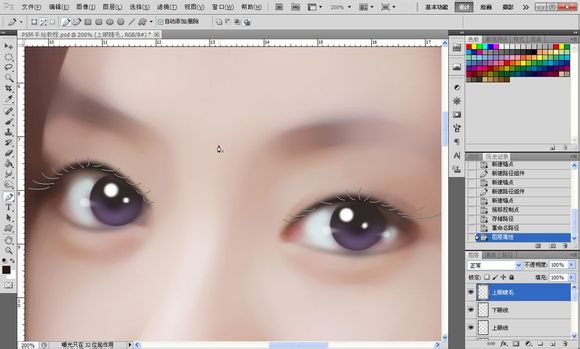
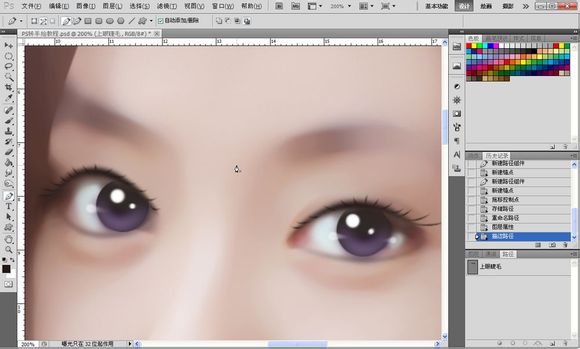
17、接着就是眼睫毛了,不要吐槽我勾的路径= =!之后描边路径,模拟压力,画笔数值如图所示。



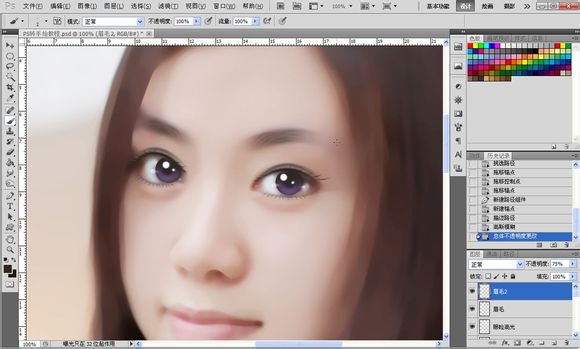
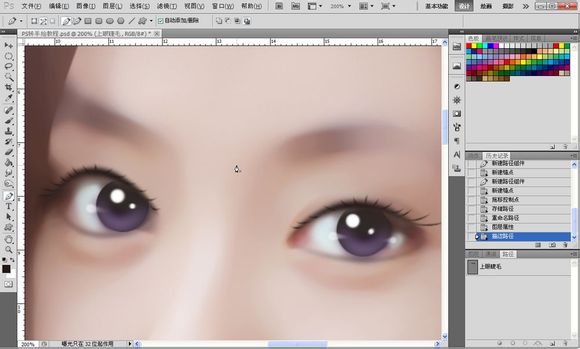
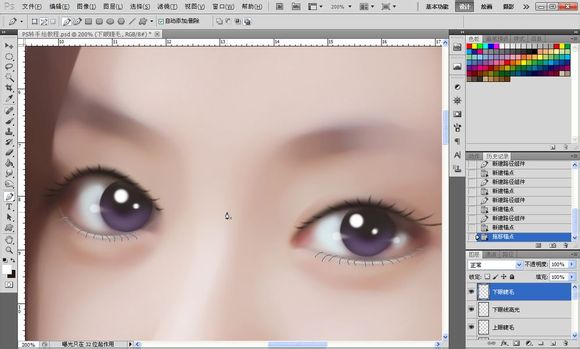
18、做下眼睫毛之前我们先加一个高光,这样显得更加立体。




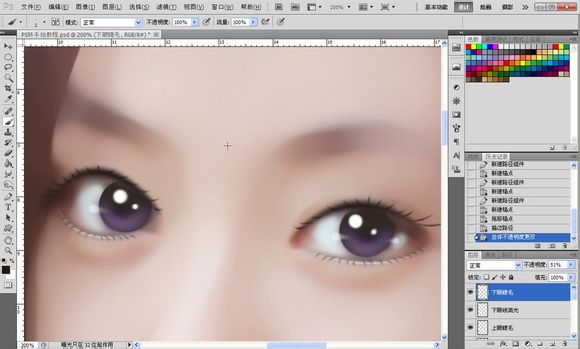
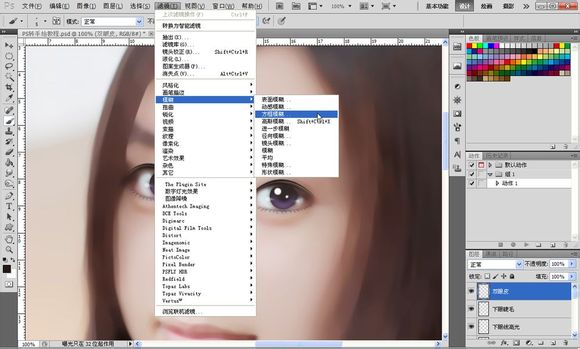
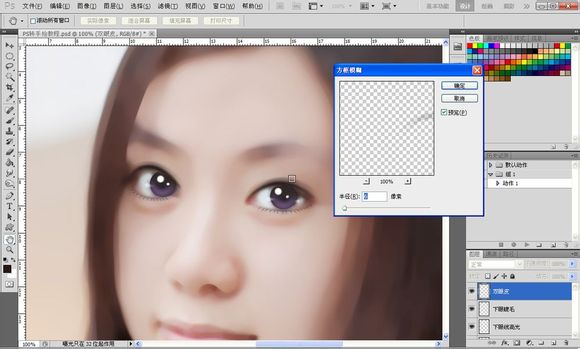
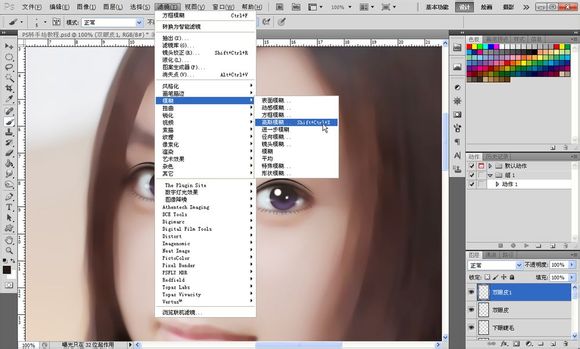
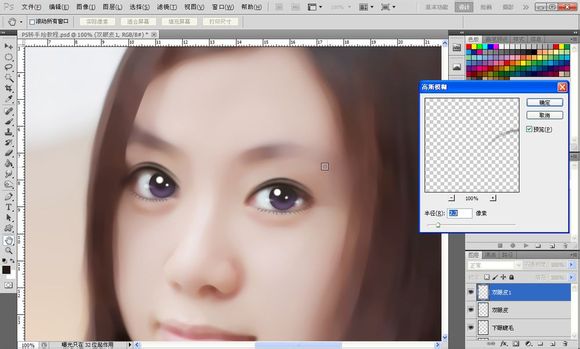
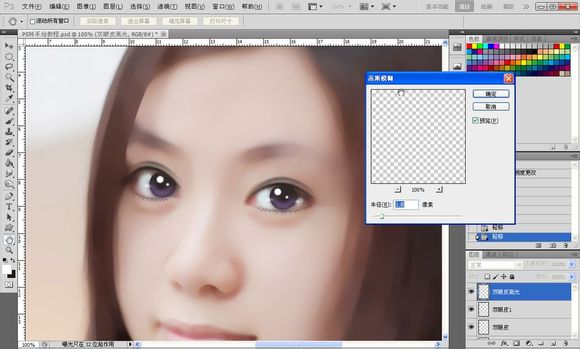
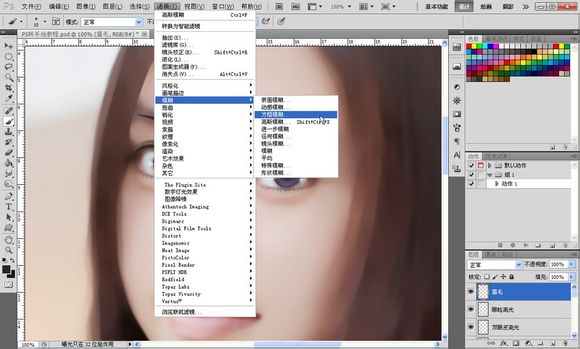
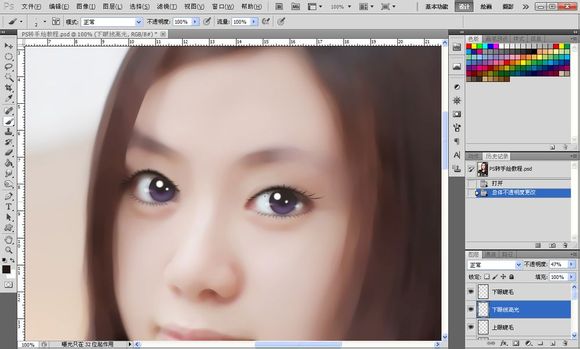
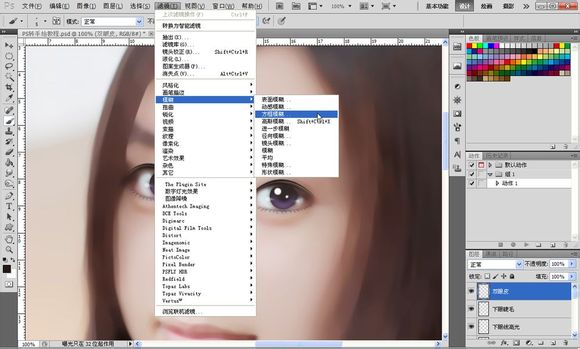
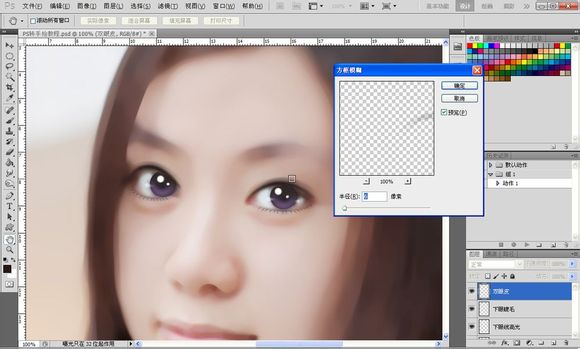
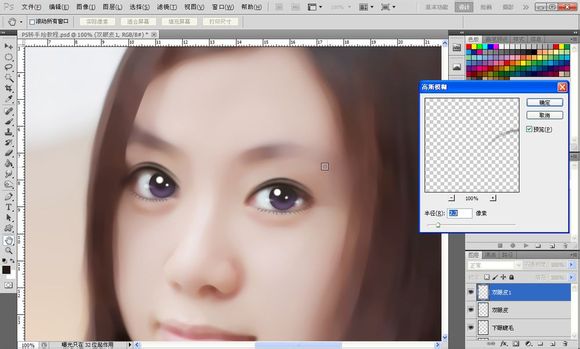
19、接下来是双眼皮,如图所示勾两条路径,如果眼睫毛挡住了可以先把眼睫毛的图层关闭,【滤镜】-【模糊】-【方框模糊】数值自定。我们来制作一个眼影的效果,这样双眼皮就不会很突兀,如图所示。




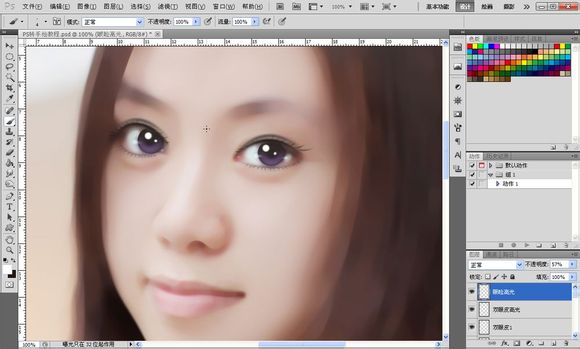
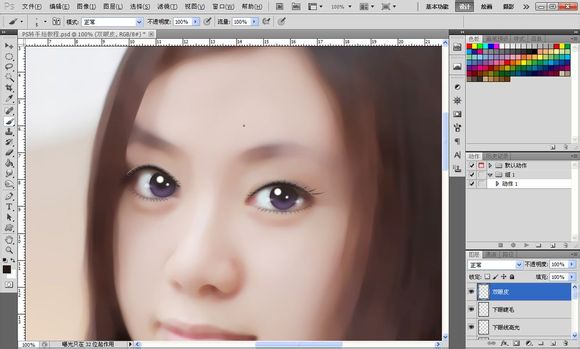
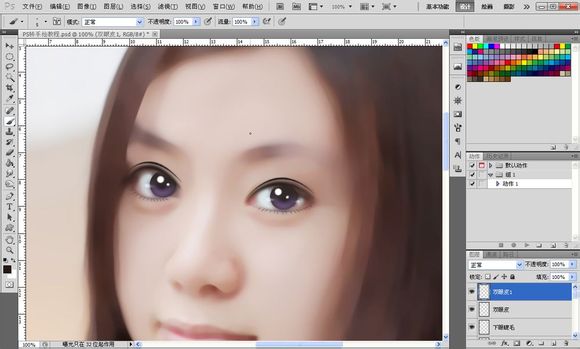
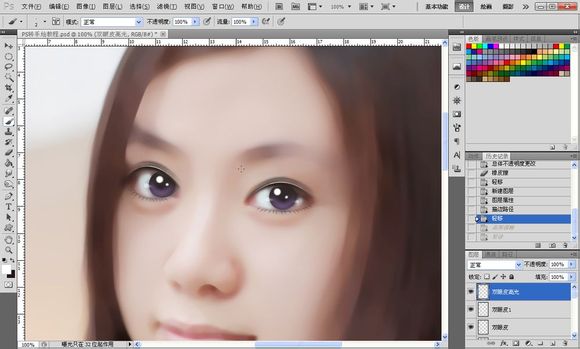
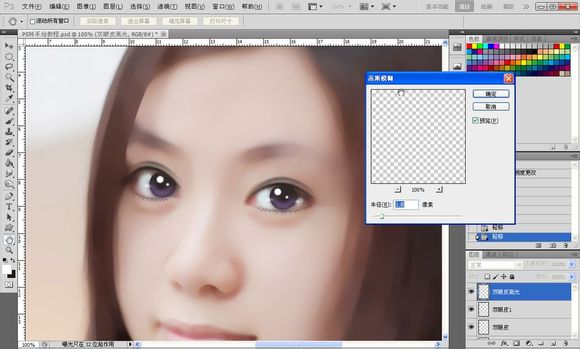
20、再描边一次,高斯模糊,降低透明度,继续描边一次,这次颜色选中纯白,高斯模糊一下,制作眼皮高光,如图所示。双眼皮的效果就出来了,接着用纯白色画笔在眼角那里点两个点,用涂抹工具涂抹一下。






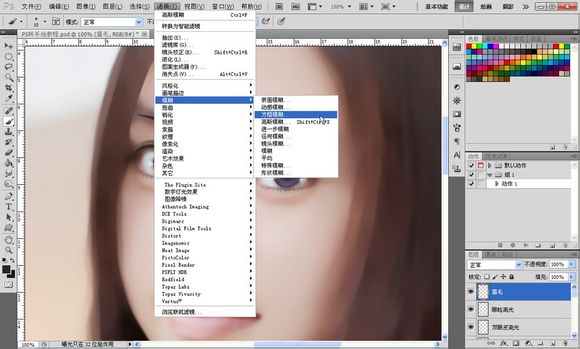
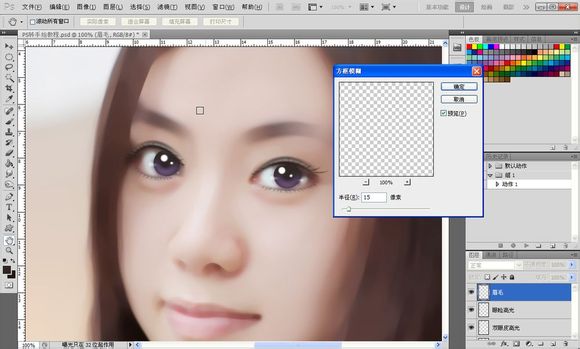
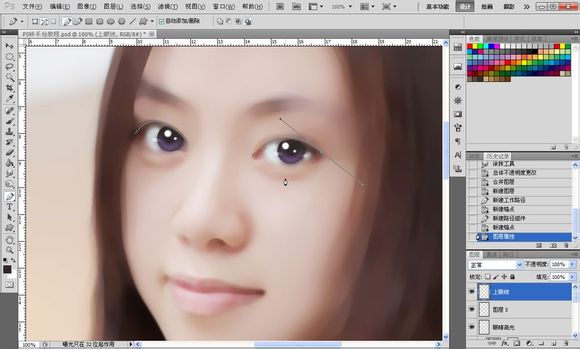
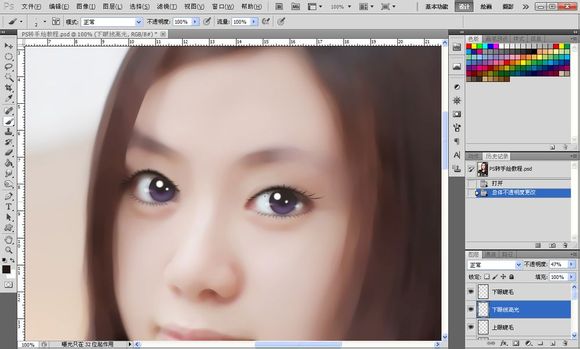
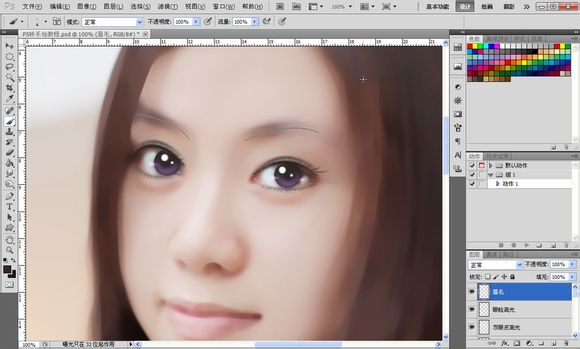
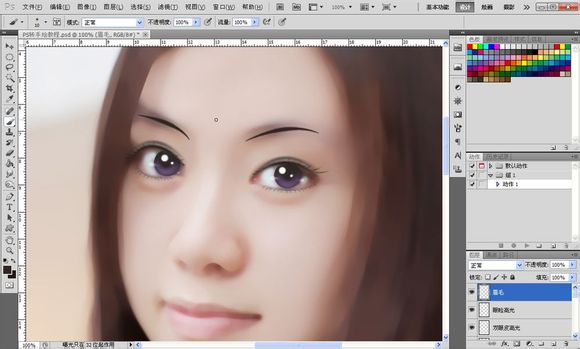
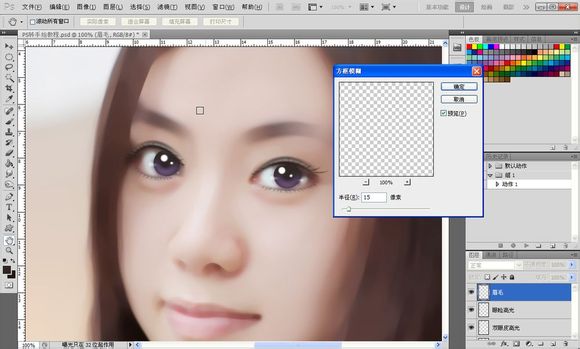
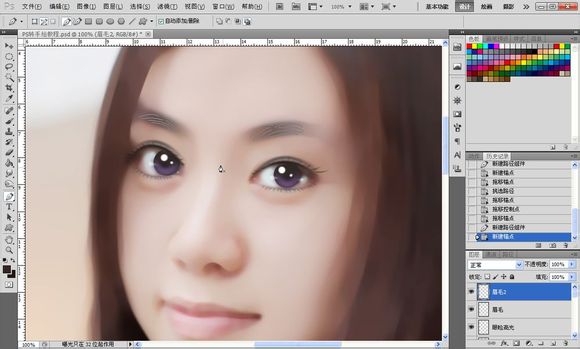
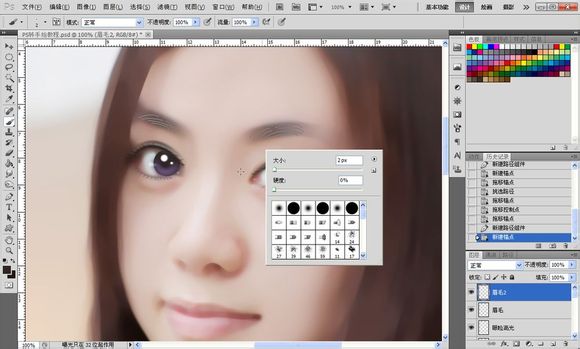
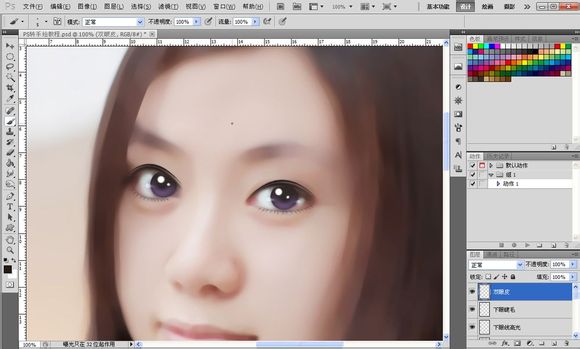
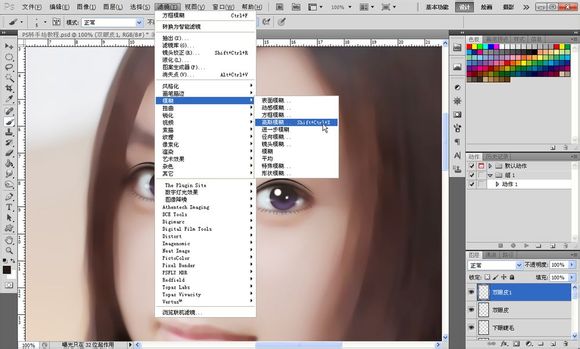
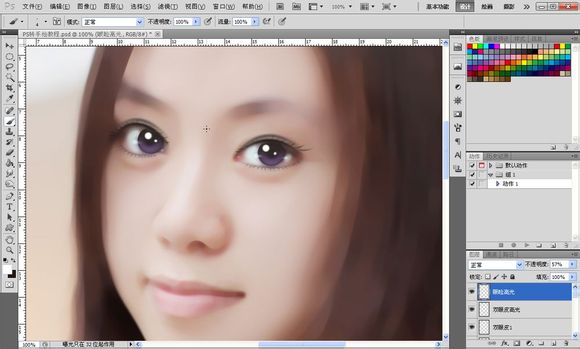
21、接下来就是眉毛了,眉毛相对比较简单,如图所示勾两条路径,吸取眉毛那里的颜色描边,大概10像素左右,执行方框模糊效果如图所示。再勾一些小路径,一样模拟压力描边,高斯模糊一下,适当降低透明度,完成眉毛。