来源:网络 作者:佚名
玻璃按钮的暗部非常少,重点是高光部分的渲染,可以先用图层样式做出内侧边缘高光及底部的投影;再用手绘的方法加上顶部的高光;其它部分可以加上一些环境光或倒影等即可。
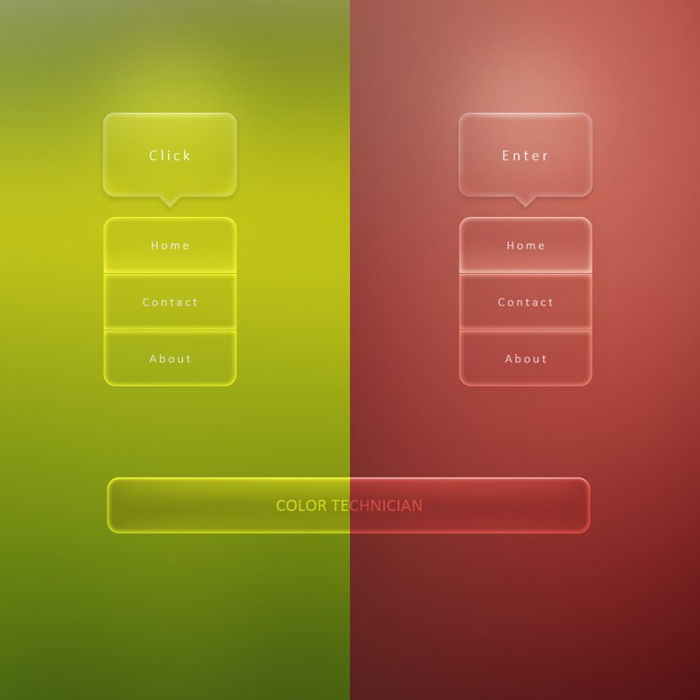
最终效果

<点小图查看大图>
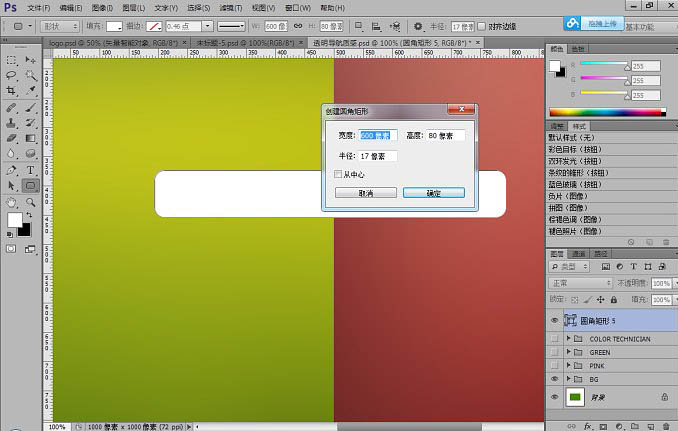
1、新建一个画布(我的是1000*1000px,新手可以效仿),背景颜色(个人喜好,我的背景是图片模糊处理过的,我会在专门发一篇关于背景的,这次先添加颜色就好)
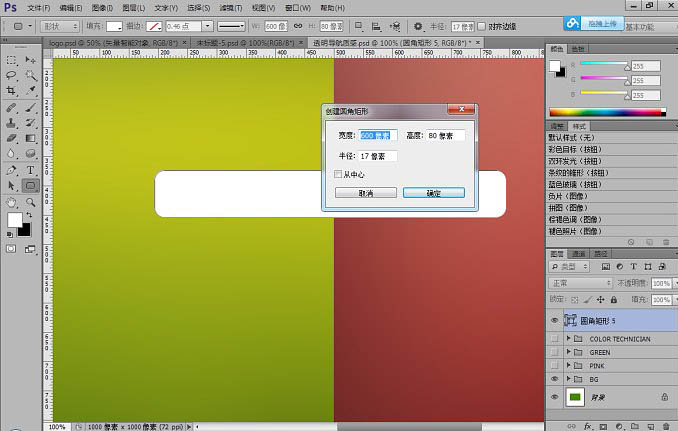
新建一个你认为合适的导航,我这里是圆角为17px / 600*80px 的圆角矩形。

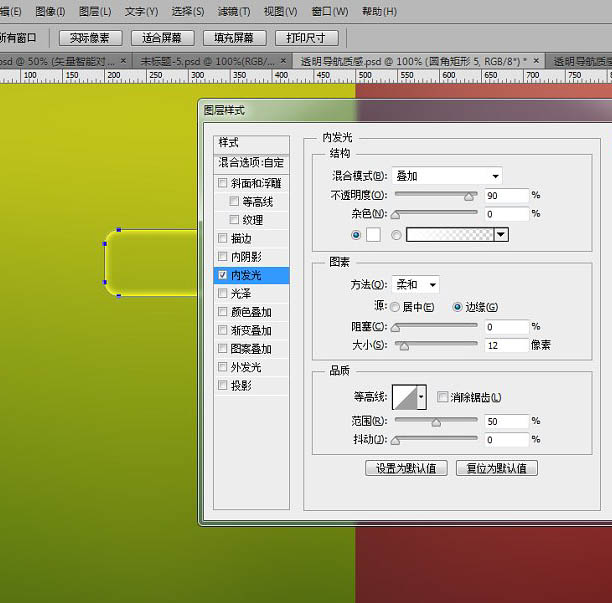
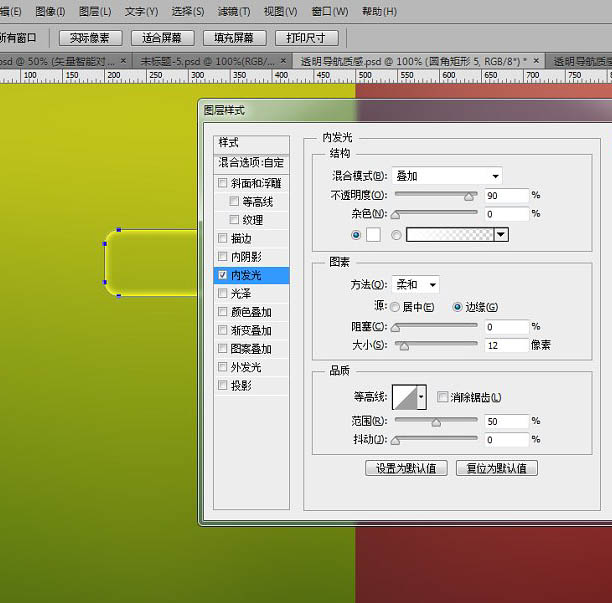
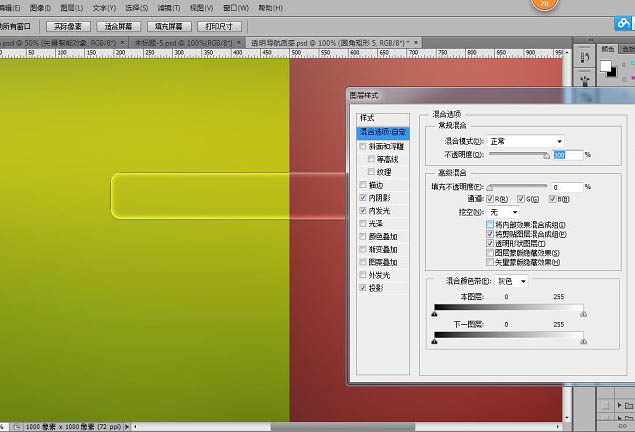
2、首先填充为( 0 ),内发光(颜色:#ffffff - 效果:叠加 - 不透明度90% - 大小12px )其余不用设置。很棒!感觉来了有木有。

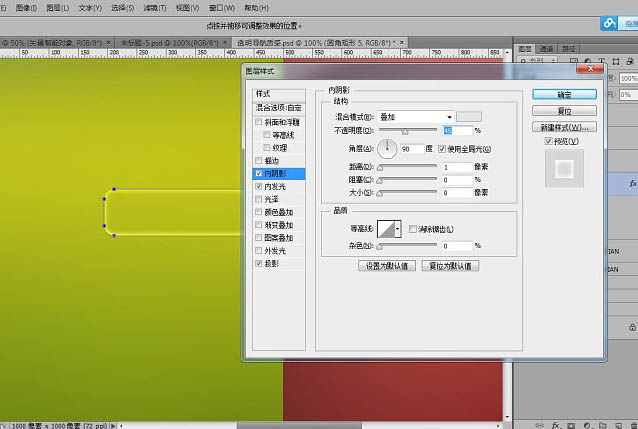
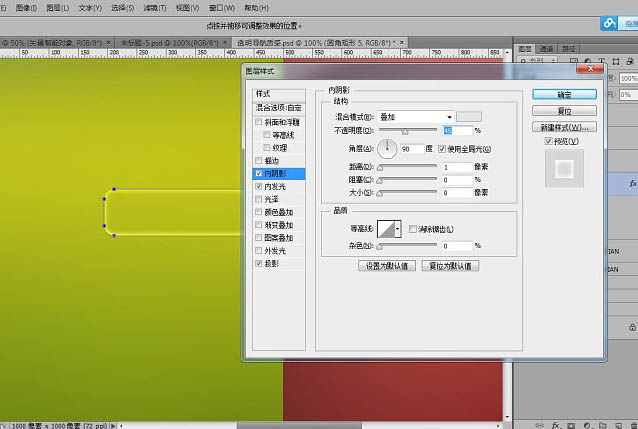
内阴影 (颜色:#e5e5e5 - 效果:叠加 - 不透明度45% - 距离1px 其余为0 全局光全为90度)。

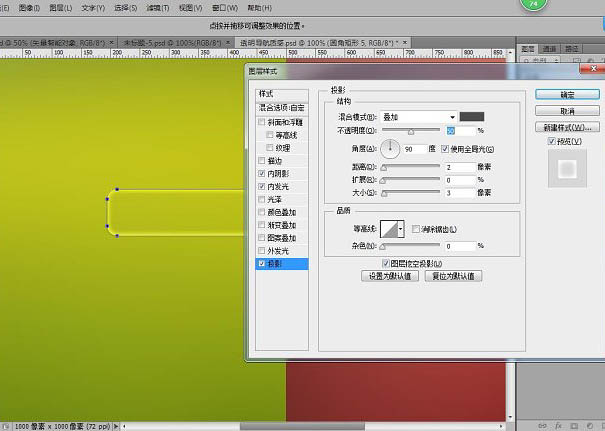
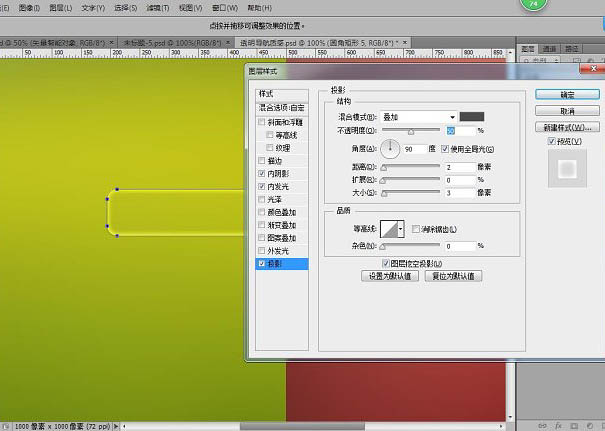
接下来是投影:
颜色:#4c4c4c 效果:叠加 不透明度:50% 距离:2px 大小:3px 扩展:0。

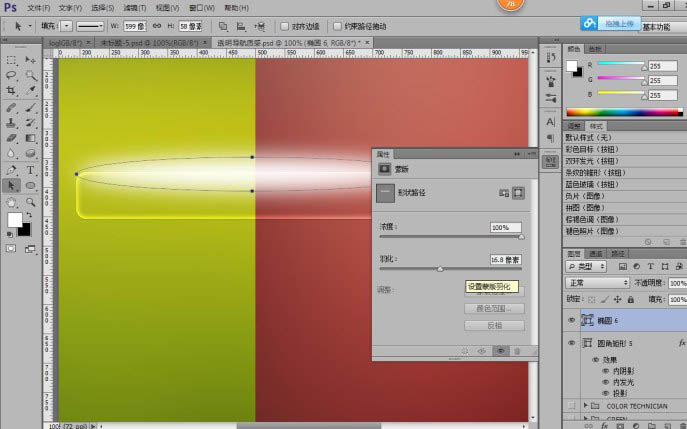
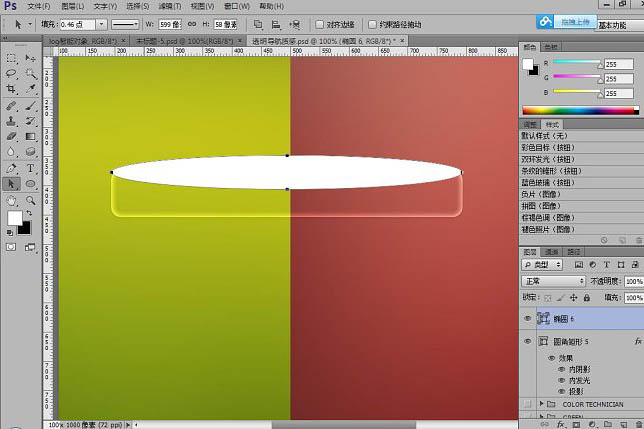
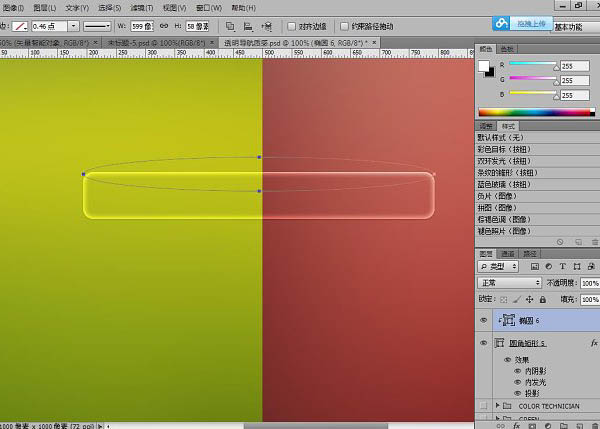
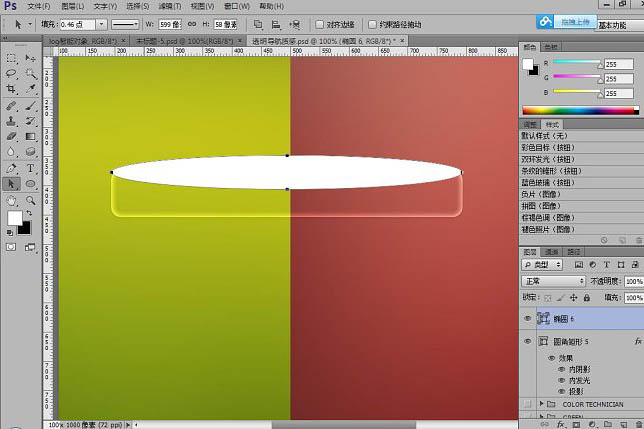
3、这里画一个椭圆 (做高光用)。

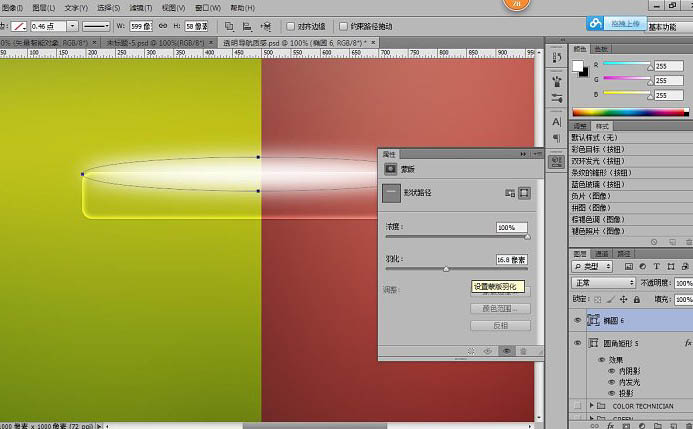
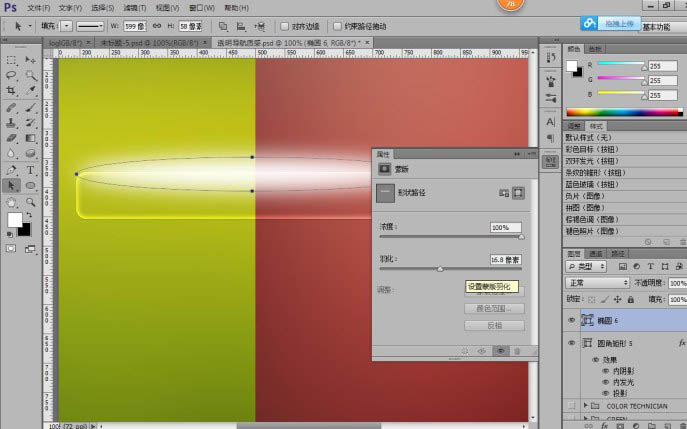
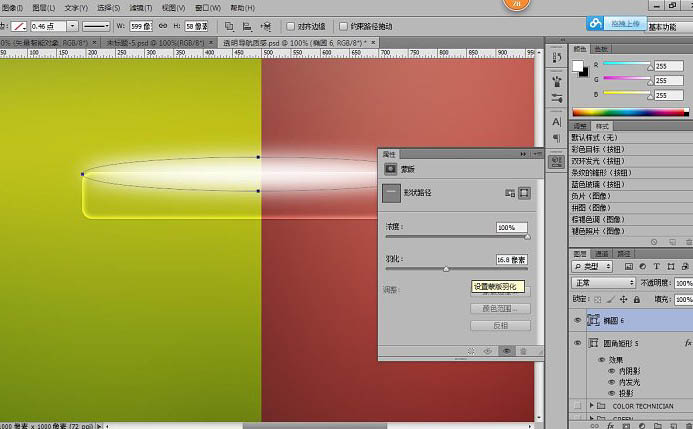
4、蒙版羽化16.8px。

5、效果:叠加 不透明度35% 剪切蒙版 看一下效果。

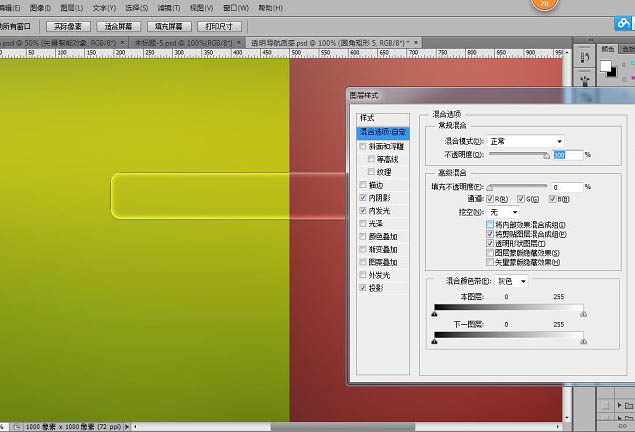
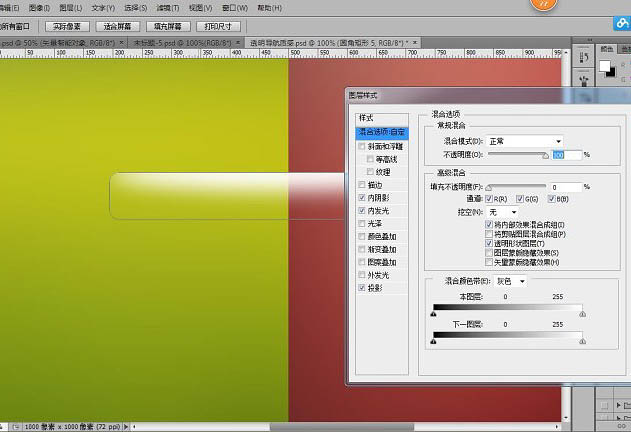
6、椭圆并未显示,因为这个:
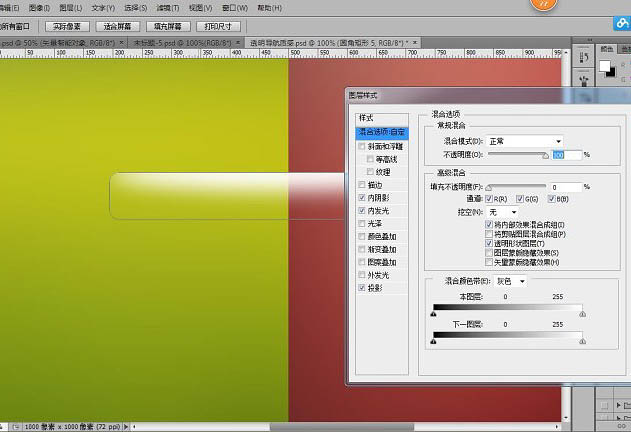
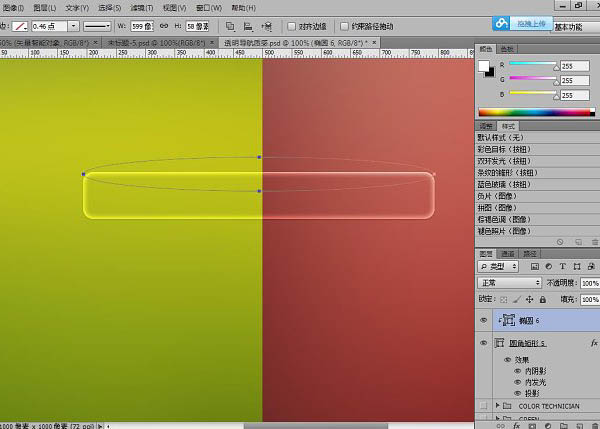
我们把椭圆要剪切进去的圆角矩形(是被剪切的圆角矩形哦!) ,将内部效果混合成组勾上,将剪贴图层混合成组取消勾选。看一下效果:


7、我们回到这步。