来源:网络 作者:佚名
用AI的同学不一定会常用到一个叫做“涂抹效果”的滤镜,慢慢这款滤镜都常常被大家遗忘。但是最近遇到一个项目时我居然用到了它。这个项目需要做一张图片,表现出一定的现代感。因此,尝试了这个久被人遗忘的涂抹效果,做出了一款笔刷。利用笔刷做出的图片效果让我自己很惊喜,因此很想分享出来给大家。
我们将详细地讲解涂抹效果,学会制作一个涂抹效果的矩形图案的笔刷,并利用这个笔刷做一个海报的片段。

一、准备
1、AI
2、PHOTOSHOP
3、模特图
二、基础的矩形抽象图
涂抹效果可以说有点类似素描的笔触,当然它的范围要更大一些。所以,很多人用涂抹效果来制作一些类似素描的手绘效果也很不错。

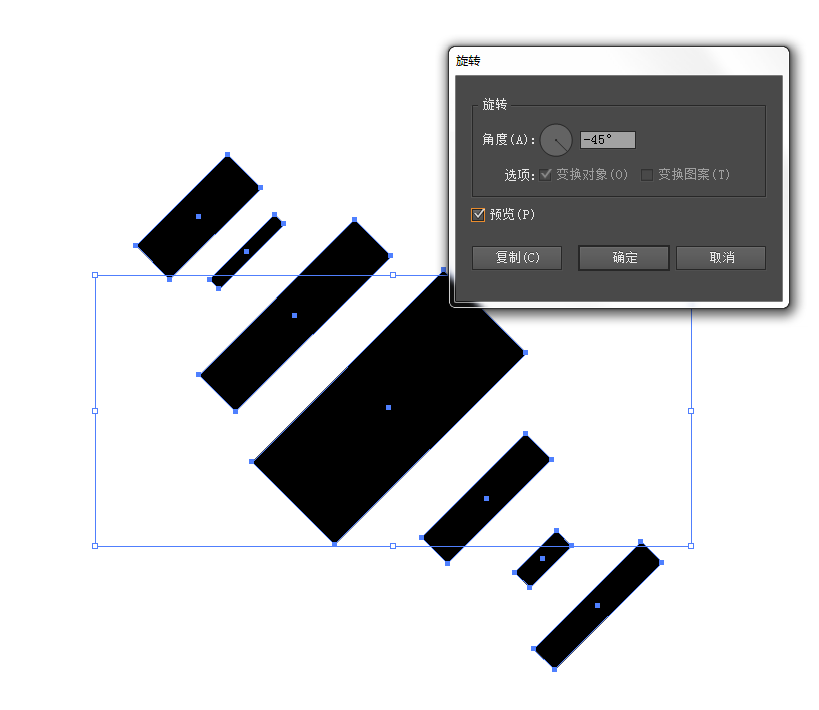
打开AI,新建一个1800px*1800px的文档。在画布中画上如下图所示的几个黑色矩形。关闭矩形的描边。矩形的排列和大小随机。

选中全部对象,点击右键,选中“旋转”。屏幕中弹出旋转设置面板。面板中将角度设置为-45°。

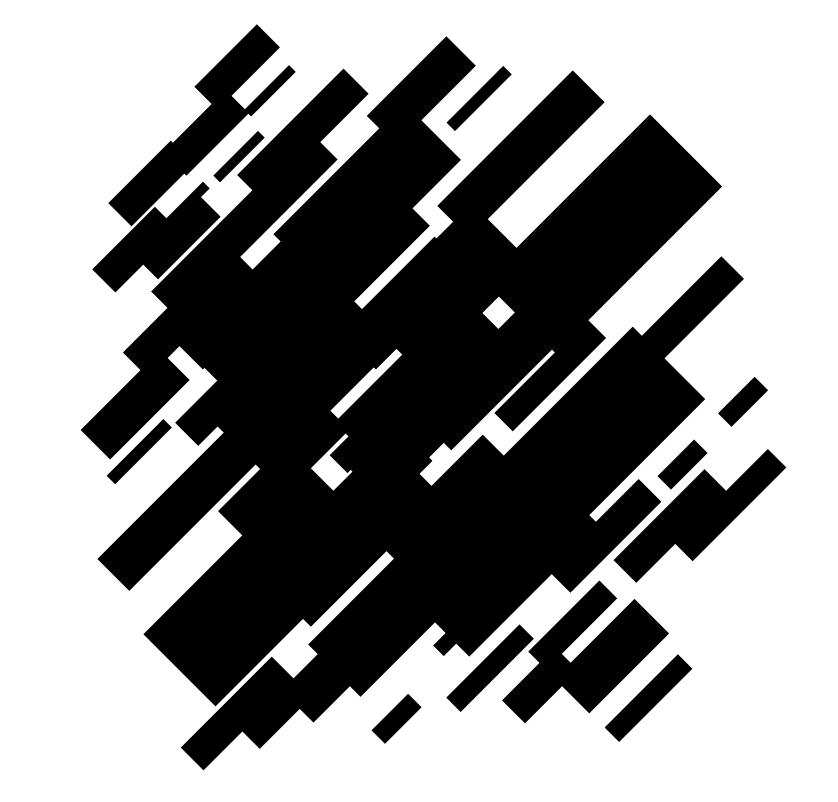
这时,将对象编组,把这个组的对象多复制几个。就像这样排列在一起。排列时,可以拆分组对象,还可以缩放大小。只要不改变角度,增加一点变化,让画面更美观。

接下来就让我们开始探索涂抹效果滤镜了。
三、探索涂抹效果滤镜
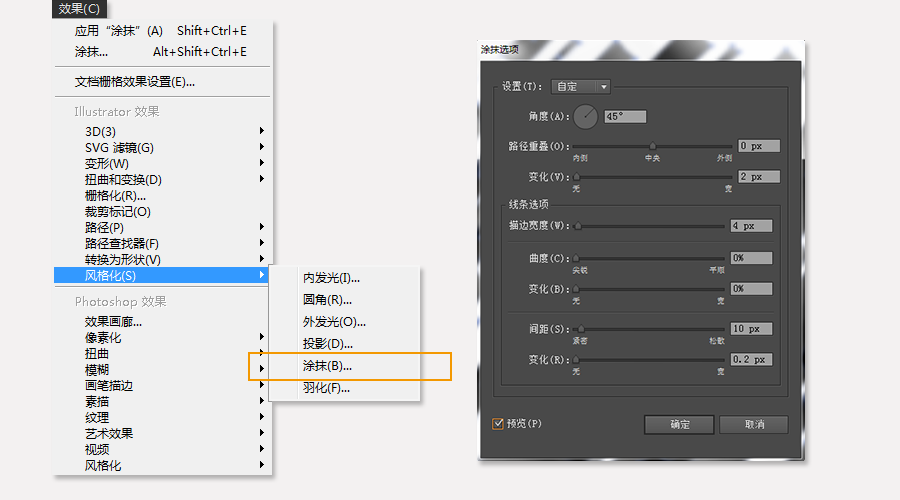
让我们选中全部对象,进入【效果>风格化>涂抹】,当然,你也可以通过外观面板来添加滤镜效果。
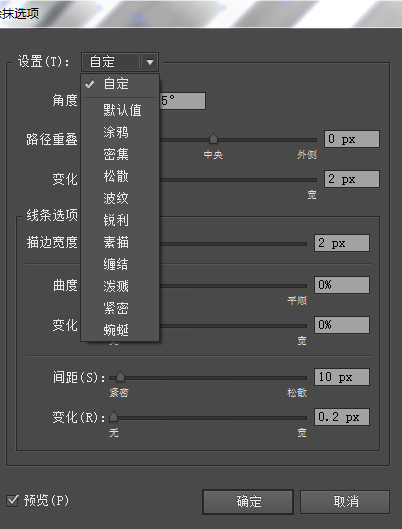
弹出涂抹效果的设置面板。看到面板中的很多参数,也许初学者会在这时产生一种望而却步的心理。其实这些参数都是一些微调,你可以在一次次的尝试中,通过预览效果动态掌握到每个参数的功能。
在此我的参数值如下:
角度——45°;
变化——2px;
描边宽度——4px;
曲度——0%;
变化——0%;
间距——10px;
变化——0.2px;

在此,面板中的设置有个下拉选项,在下拉选项中,也有其他软件提前预设的各种参数设置。大家可以根据自己的需要灵活选择。

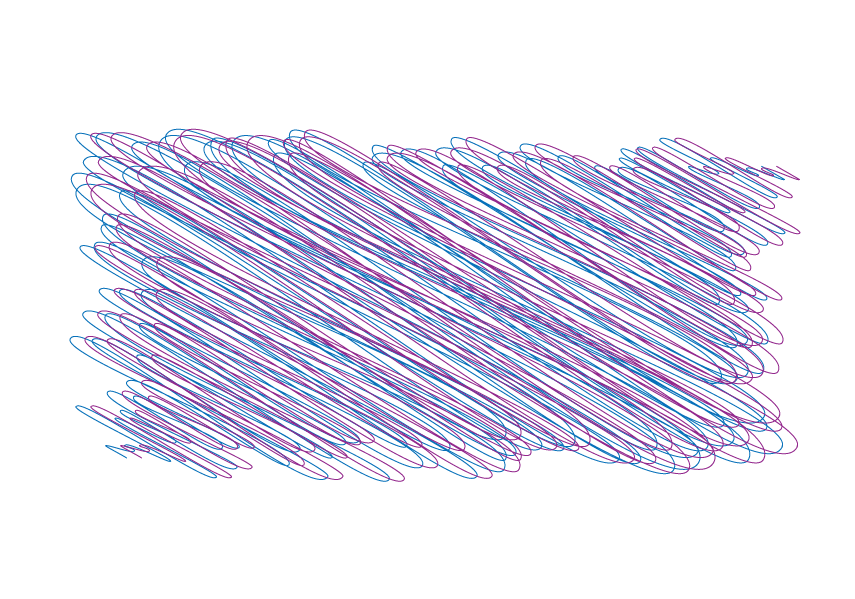
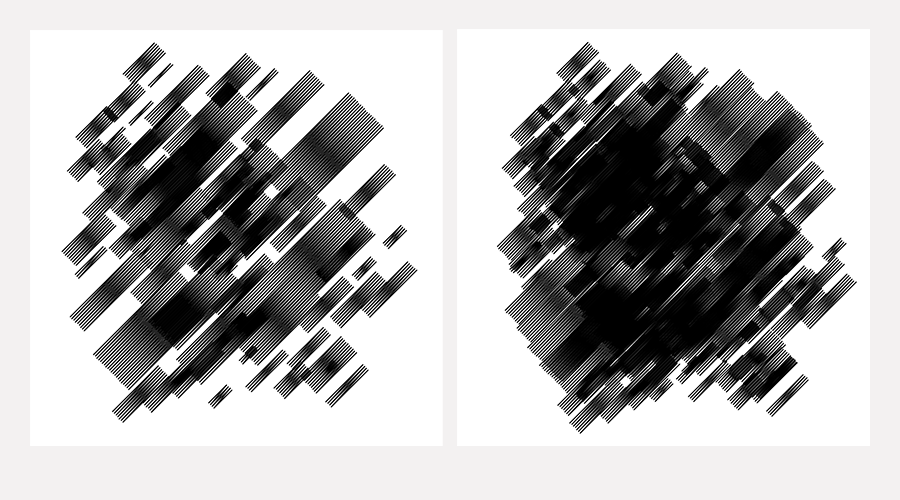
做好的初始图案如下图,这时,我可以再多复制一次,让它们叠加起来,看上去更浓密。

四、用PS制作笔刷
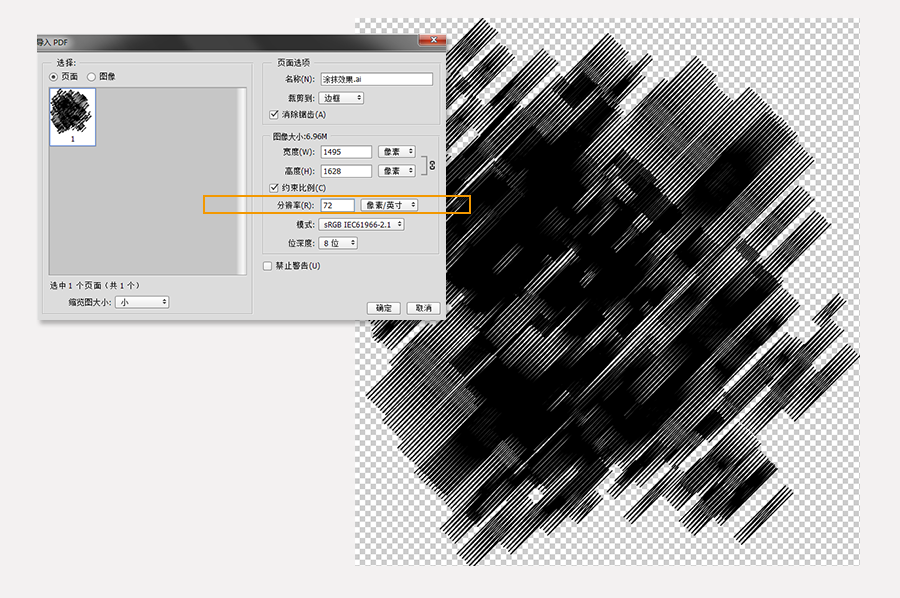
将我们完成的图案保存为AI格式的文档,然后用PS打开。打开后自动弹出面板,这时,其他的都可以保持默认,唯有分辨率需要注意,如果你的图只是在网页显示,这时分辨率可以改为72。

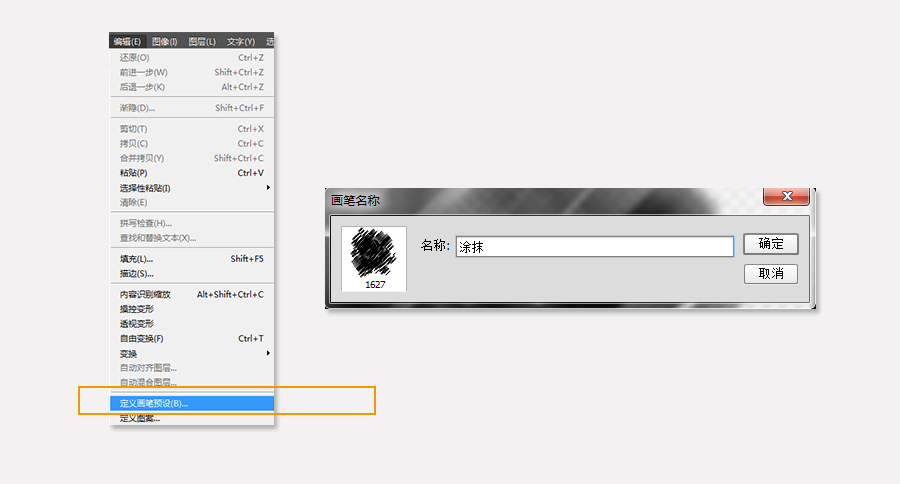
这时,我们会看到一个透明底的图案,这个图案已经成功转移到PS中来了。我们可以定义为笔刷,进入【编辑>定义画笔预设】,在弹出的对话框中输入画笔预设名为“涂抹”。

五、海报制作——笔刷的应用
用PS再新建一个1800px*1200px的文档。分辨率设置为72。将背景填充#ebd9e7。

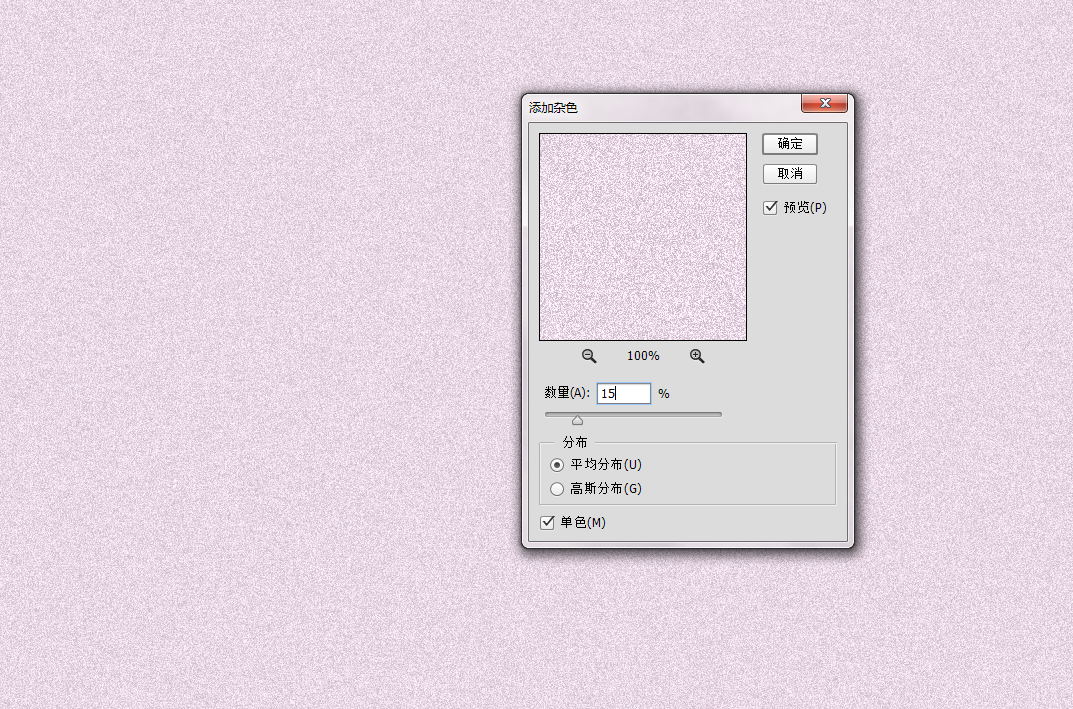
将背景层复制一层,复制的背景层运用滤镜杂色效果。进入【滤镜>杂色>添加杂色】,杂色面板中,数量设置为15%,平均分布,选择单色。

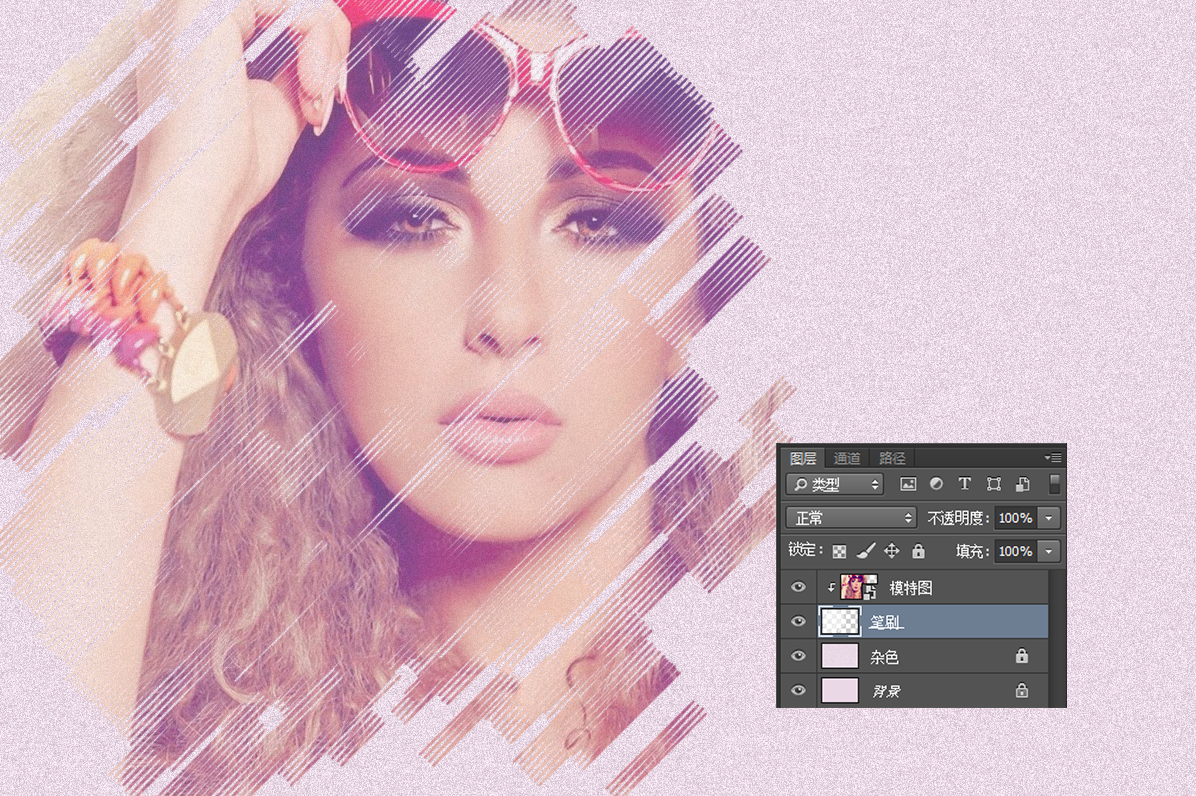
在杂色层上新建一个图层,选用上一步制作的涂抹笔刷,调好适合的大小,前景色选为白色,用笔刷在稍微偏左的位置涂抹一下。其实笔刷涂抹在什么位置,自己可以灵活选择。笔刷涂抹的位置即模特图的位置。

加入模特图,放置于最上方,点击右键,选择【创建剪贴蒙版】。

这时,我觉得模特图颜色太过强烈,由于它已经“依附”于笔刷图层,因此我们直接降低笔刷图层的透明度至80%就可以了。我还可以在海边的右边加一些文字,这些文字的用色可以直接从模特图里吸取一些比较鲜艳的颜色。让文字的方向变为45度角。和笔刷的效果相映成趣。透明度降低至20%。

怎样?涂抹笔刷确实能帮上忙吧?至少在你身边素材有限,思路也暂时被封闭的时候,想想,也许能用上这种随意的涂抹效果,给人意想不到的惊喜。当然,涂抹的笔刷可以有非常非常多的变化,创意冰山还埋在水中。
涂抹笔刷下载链接
最终效果图PSD源文档下载链接