来源:网络 作者:佚名
文字制作分为三个部分:表面质感、立体面、装饰。表面部分制作稍微复杂一点,需要用多个图层叠加来渲染高光及暗部,增加文字的质感。
最终效果

<点小图查看大图>
1、新建一个800 * 800像素,分辨率为72的画布,选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的红色至暗红色径向渐变。

<图1>

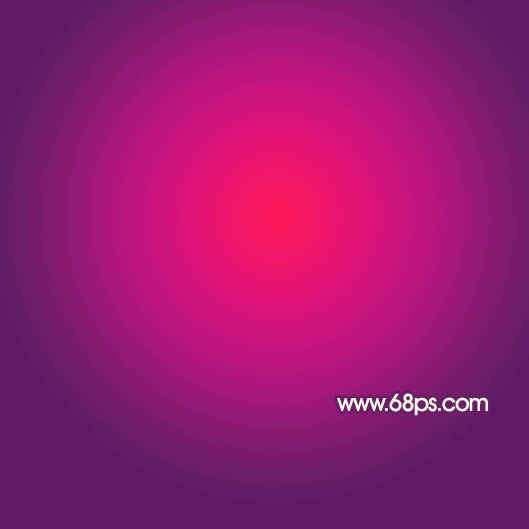
<图2>
2、打开文字
素材(在下图右键选择“图片另存为”,保持到本机,然后用PS打开),文字为PNG格式,直接拖到新建的画布里面,放到中间位置。然后新建一个组,把文字拖到组里面。也可以使用自己喜欢的文字或图形。

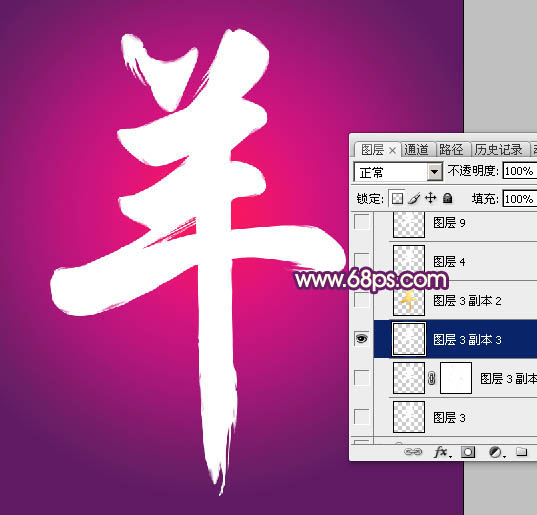
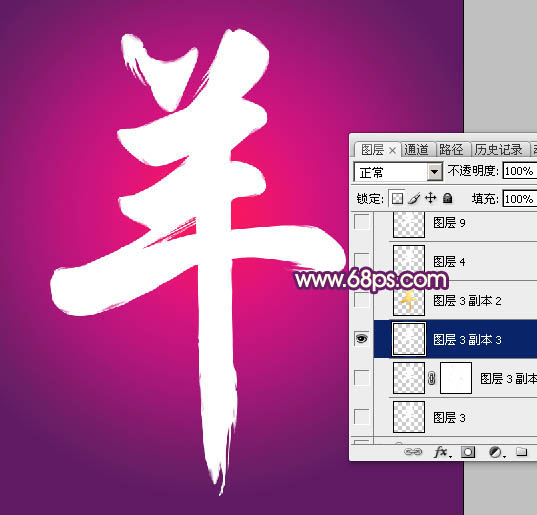
<图3>
3、锁定文字像素区域。

<图4>
4、现在给文字增加颜色。选择渐变工具,颜色设置如图5,然后由中心偏左上位置开始拉出径向渐变,效果如图6。

<图5>

<图6>
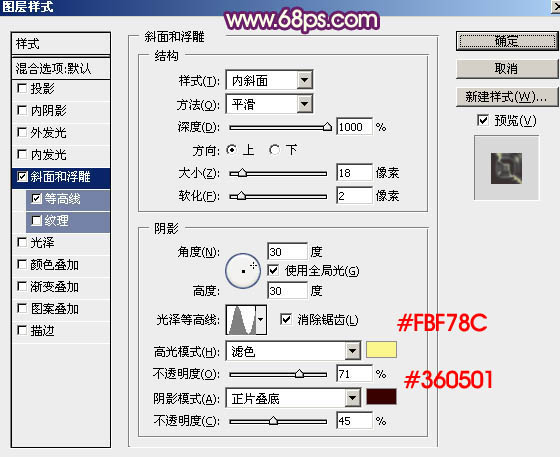
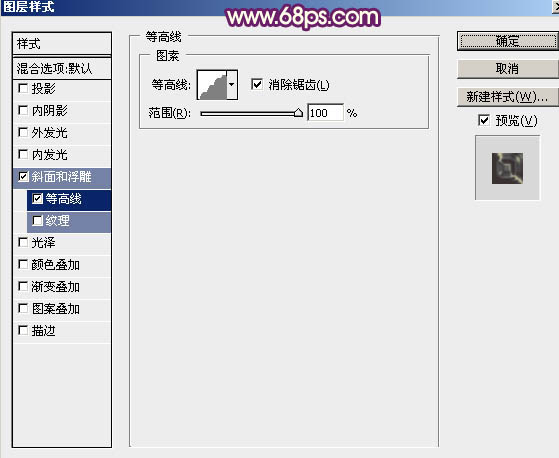
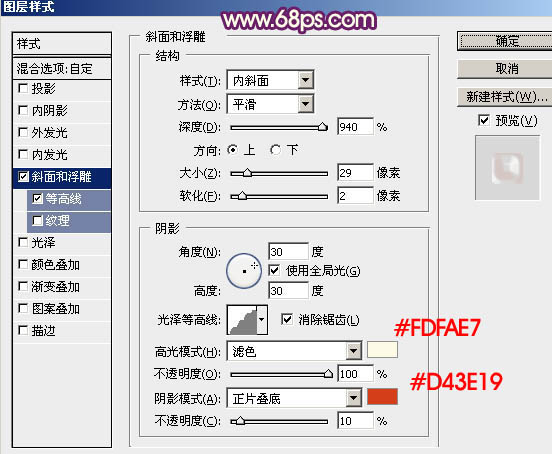
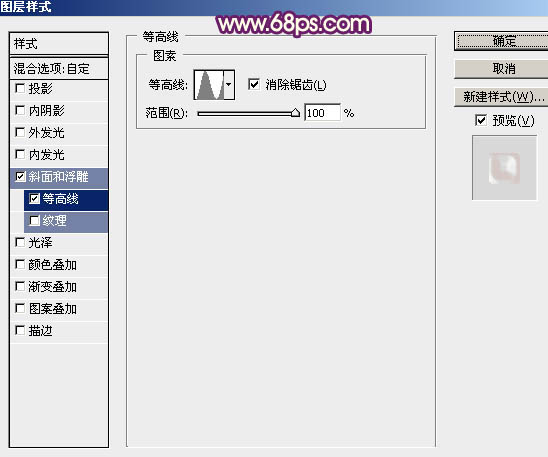
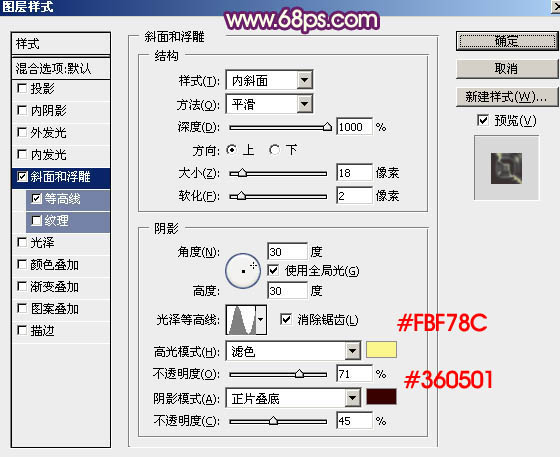
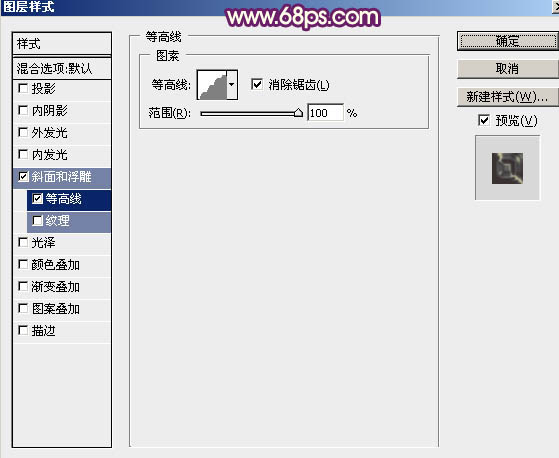
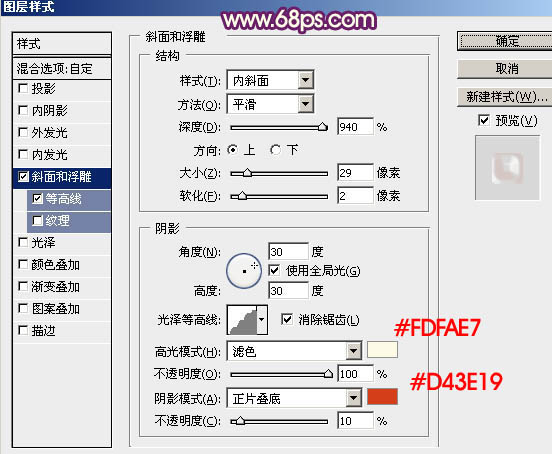
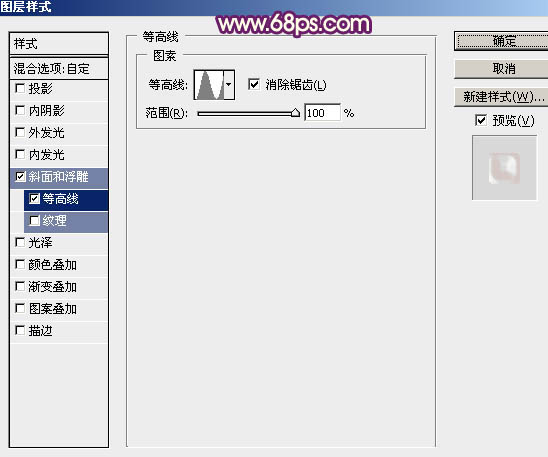
5、现在来给文字增加质感。选择菜单:图层 > 图层样式 > 斜面和浮雕,如图7,再设置一下等高线,如图8,确定后得到图9所示的效果。

<图7>

<图8>

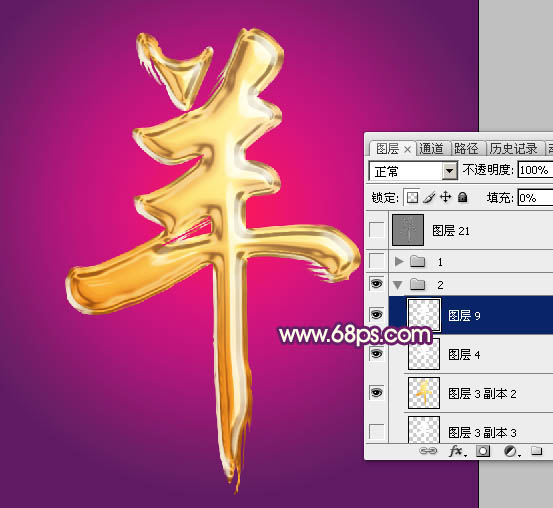
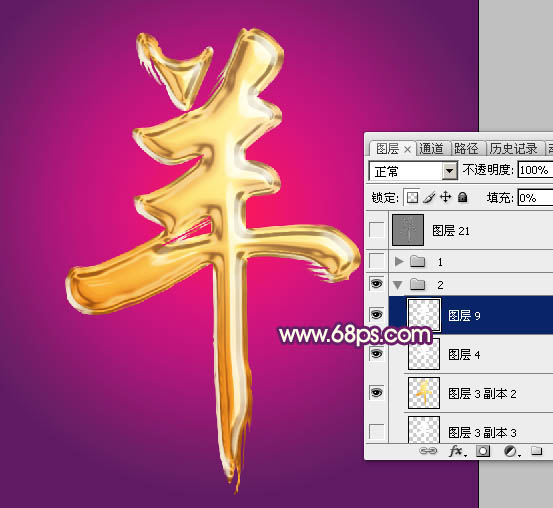
<图9>
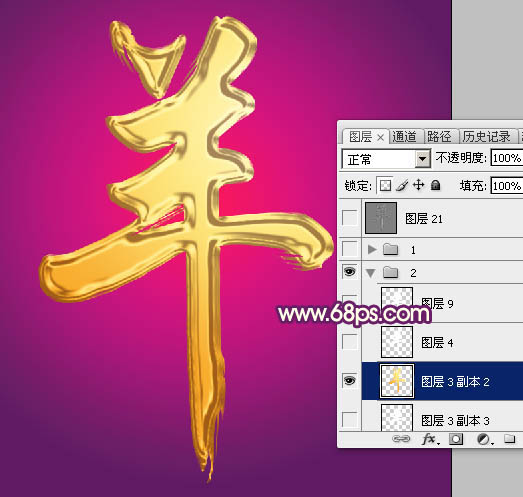
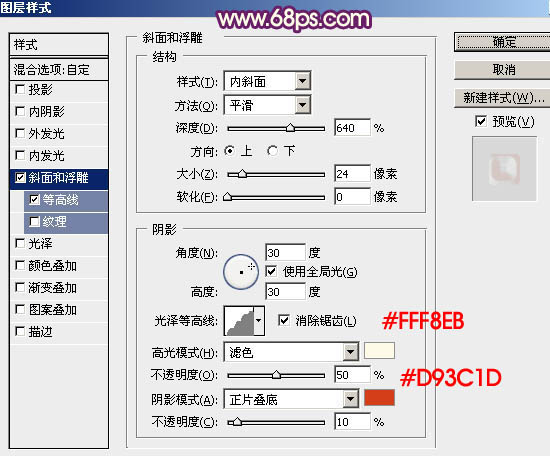
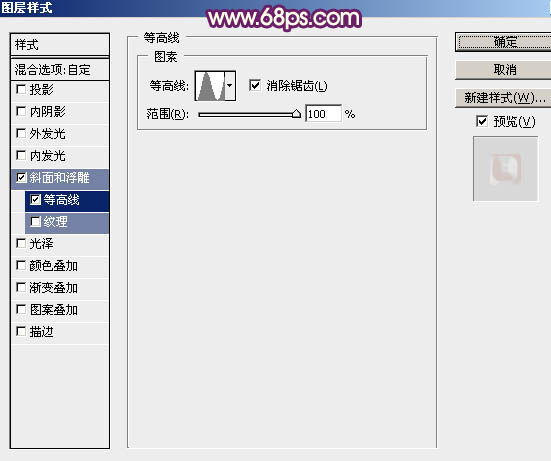
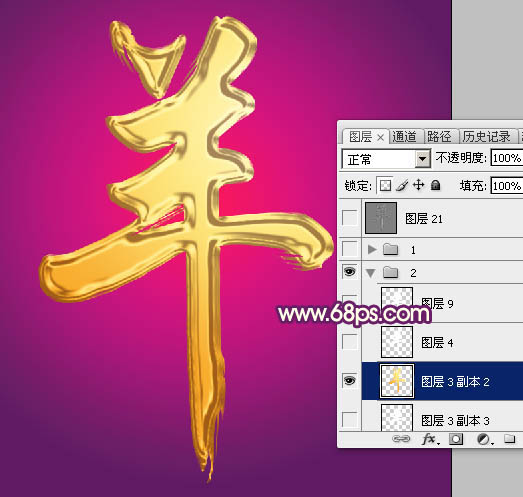
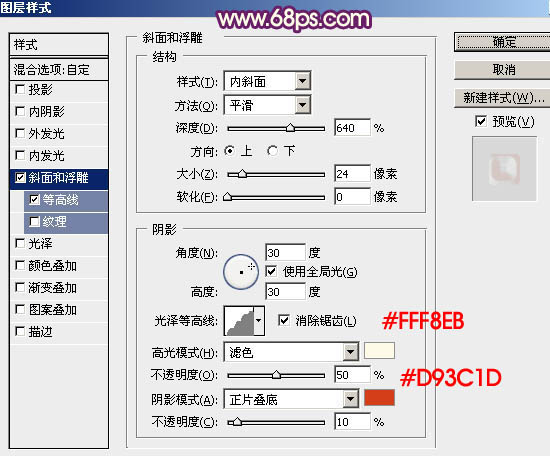
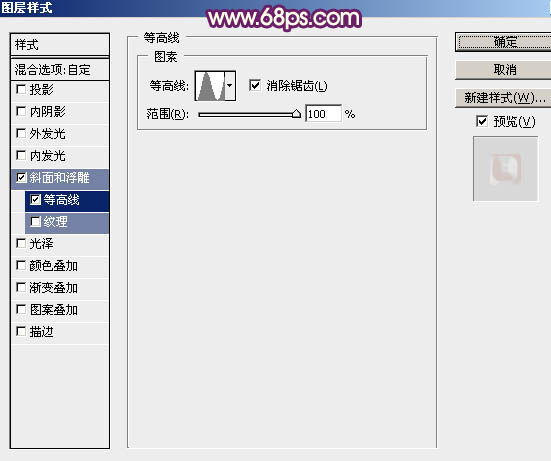
6、按Ctrl + J 把当前图层复制一层,然后修改一下斜面和浮雕及等高线参数,确定后再把填充改为:0%,参数设置如图10,11,效果如图12。这一步给文字增加高光和暗部加强字体质感。

<图10>

<图11>

<图12>
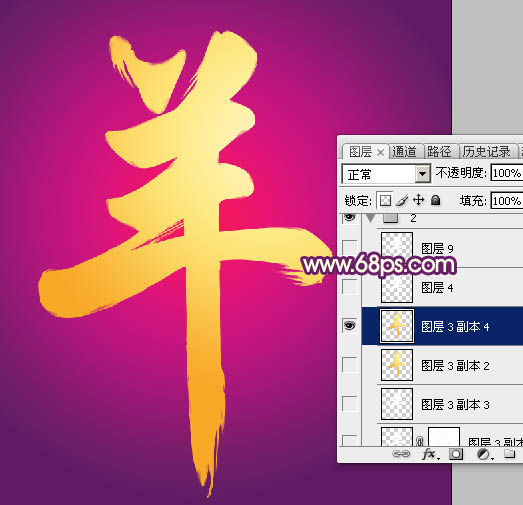
7、按Ctrl + J 把当前文字图层复制一层,修改一下参数如图13,14,确定后效果如图15。到这一步文字质感部分基本完成,如果不满意可以细调一下参数。

<图13>

<图14>