来源:网络 作者:佚名
效果字是用图层样式来制作的,先给文字外部及边缘增加发光效果,然后给文字中间部分也增加一些高光,这样文字整体就非常有层次感。
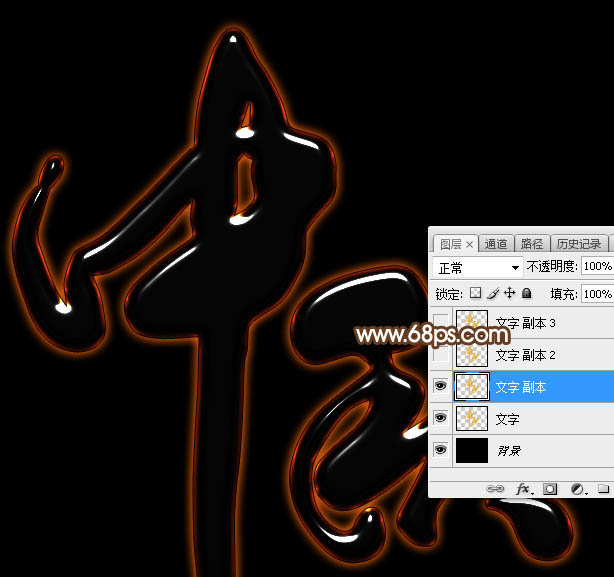
最终效果

1、把下图的文字
素材保存到本机,再用PS打开。

<图1>
2、按Ctrl + N 新建文档,大小为1000 * 750 像素,分辨率为72像素/英寸,如下图,确定后把背景填充黑色。

<图2>
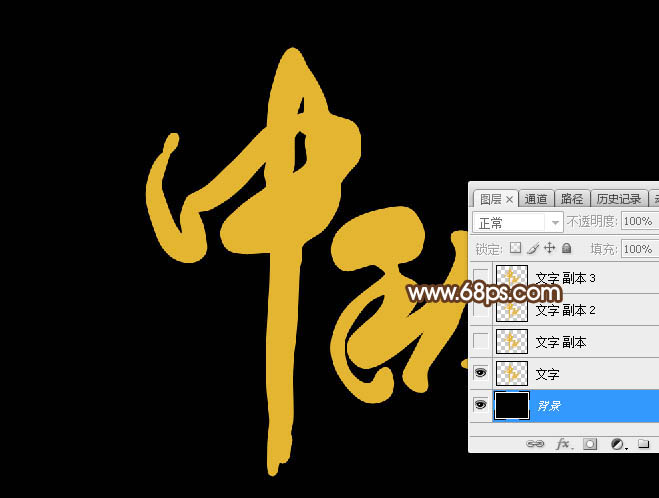
3、用移动工具把文字拖进来,放到画布中间位置,如下图。

<图3>
4、双击图层面板文字缩略图后面的蓝色区域设置图层样式。
投影:

<图4>
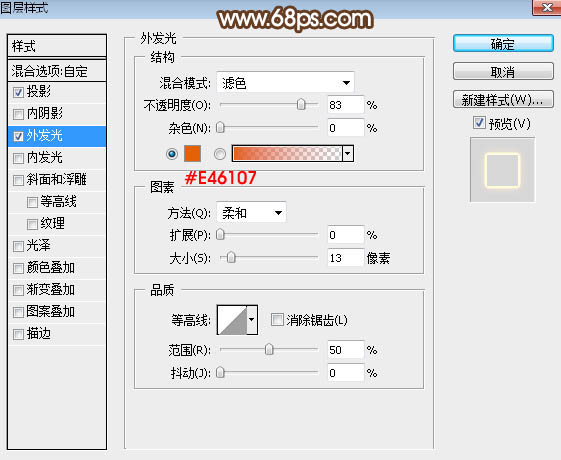
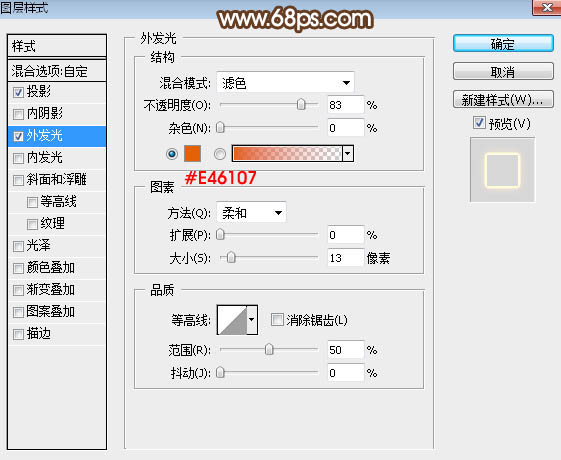
外发光:

<图5>
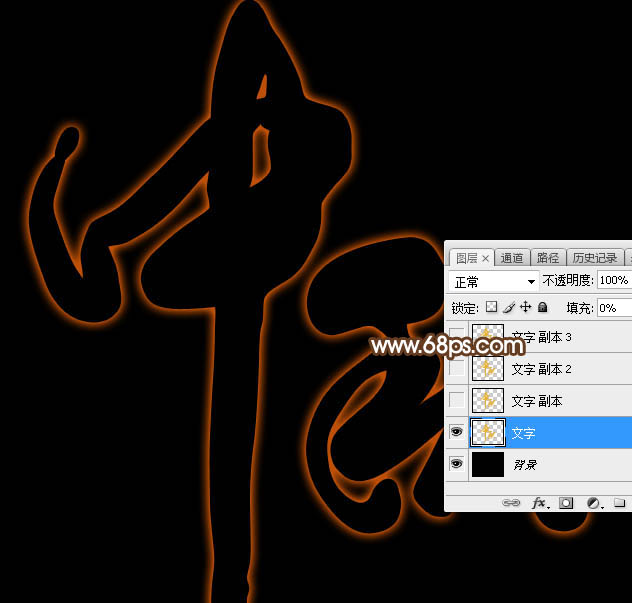
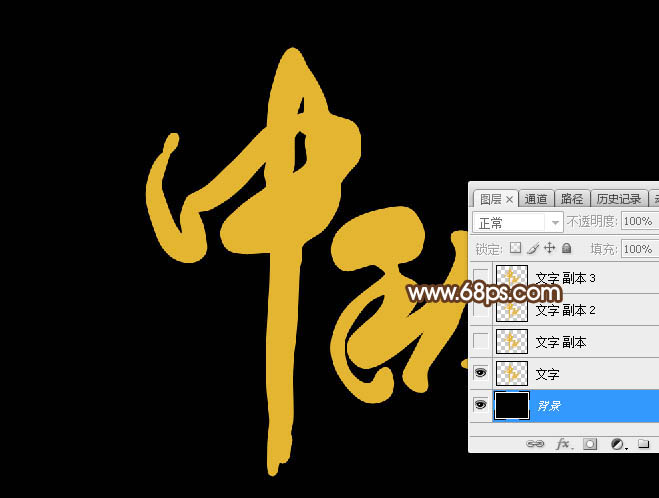
5、确定后把填充改为:0%,效果如下图。

<图6>
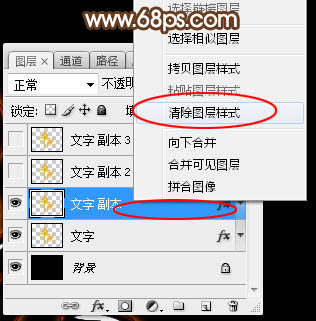
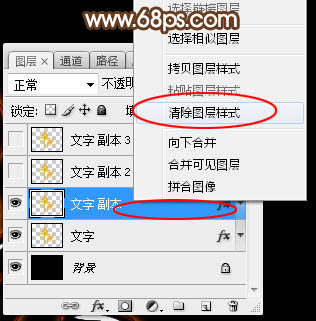
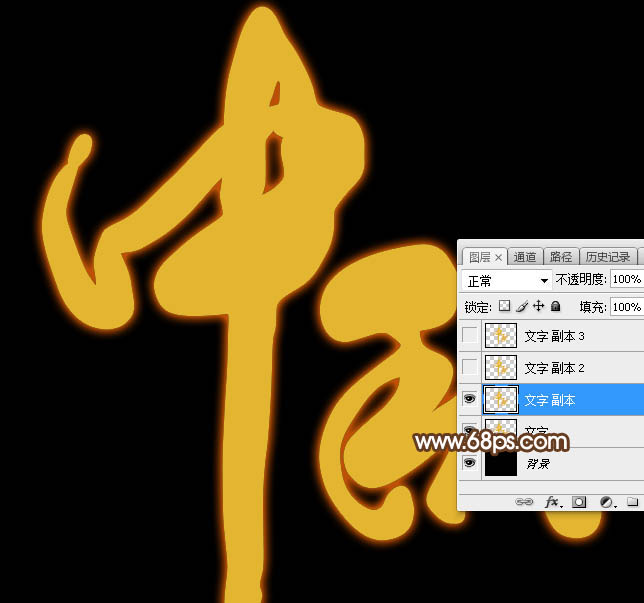
6、按Ctrl + J把当前文字图层复制一层,然后在文字缩略图后面右键选择“清除图层样式”,效果如图8。

<图7>

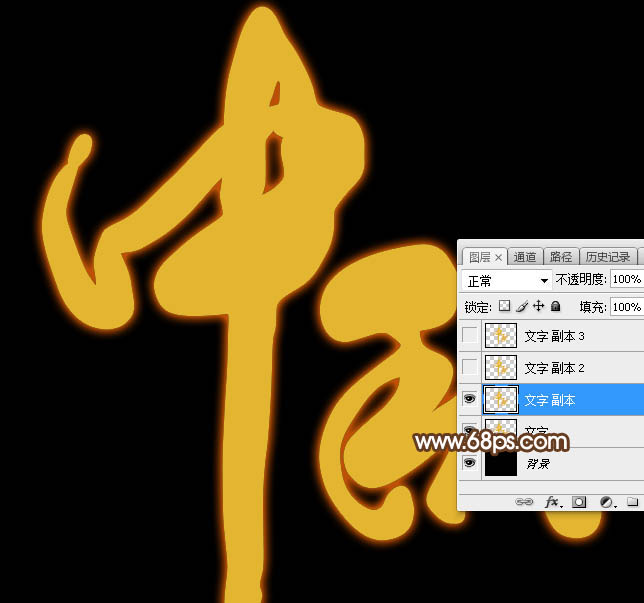
<图8>
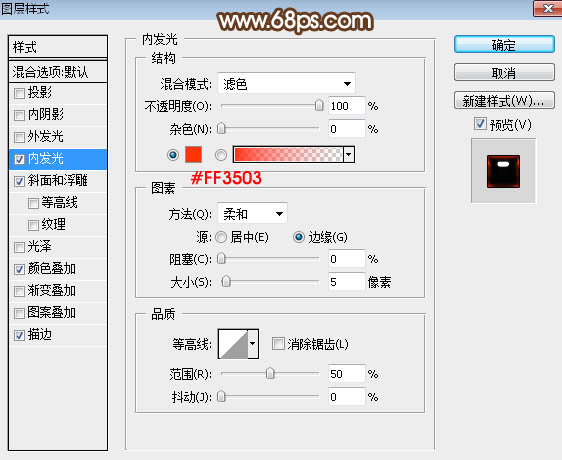
7、给当前文字图层设置图层样式。
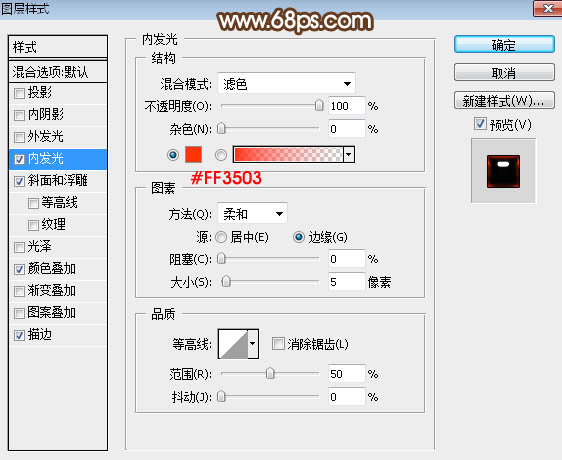
内发光:

<图9>
斜面和浮雕:光泽等高线设置如图11。

<图10>

<图11>
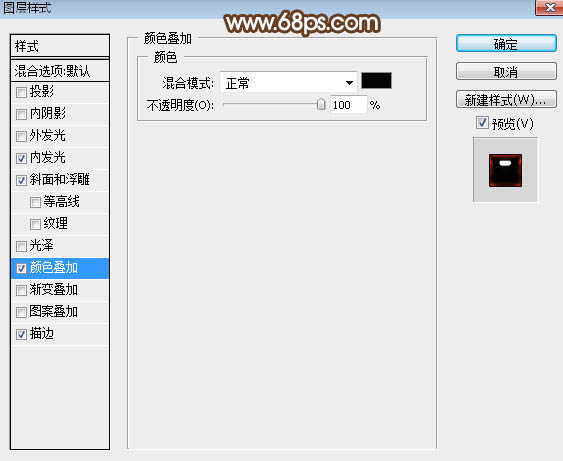
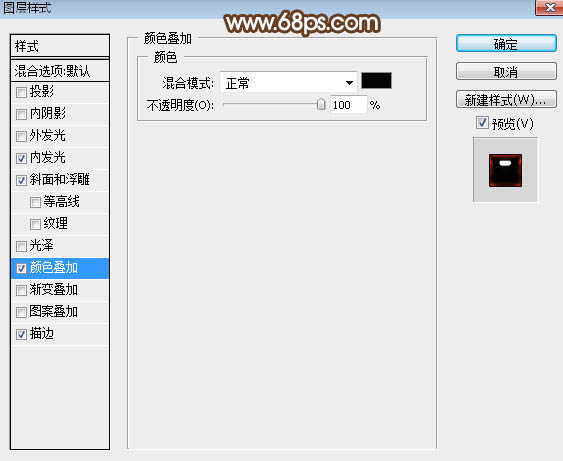
颜色叠加:

<图12>
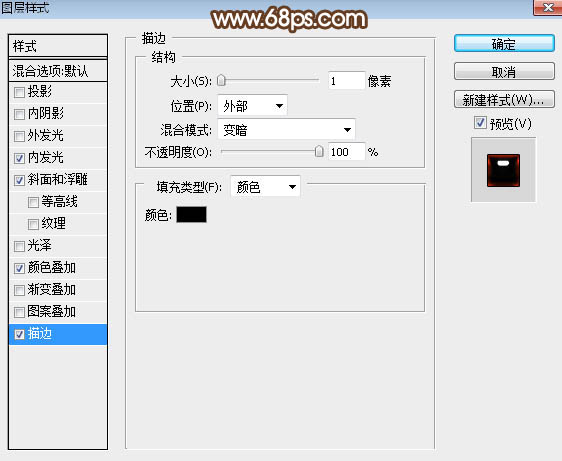
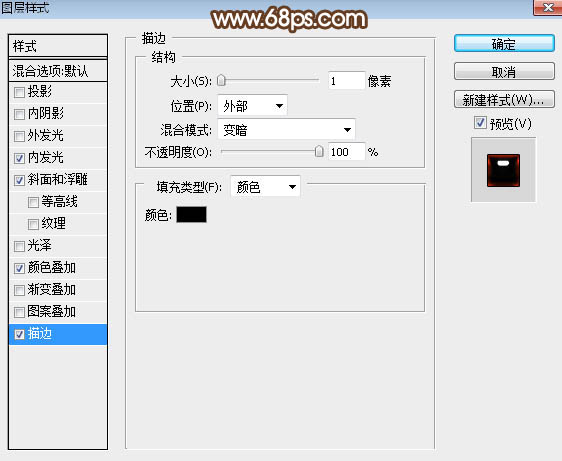
描边:

<图13>
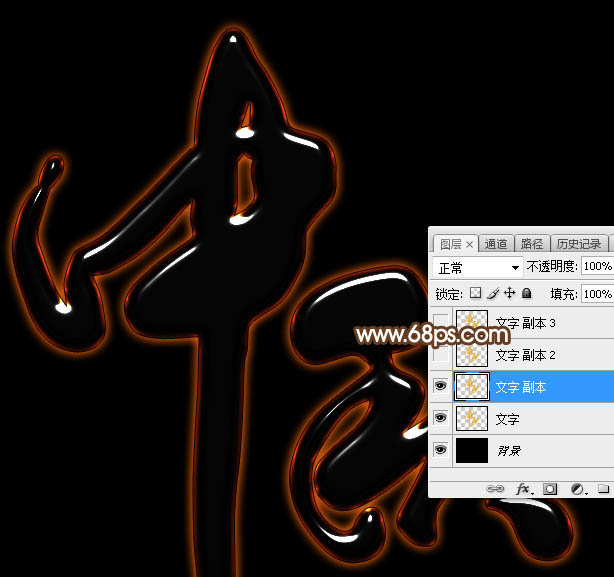
8、确定后得到下图所示的效果。