来源:网络 作者:佚名
作者调色思路非常不错,前期需要确定图片的风格,日系或其它喜欢的颜色;然后搜集一些类似的照片进行参考,找出特征;再自己动手,慢慢调色及渲染颜色即可。
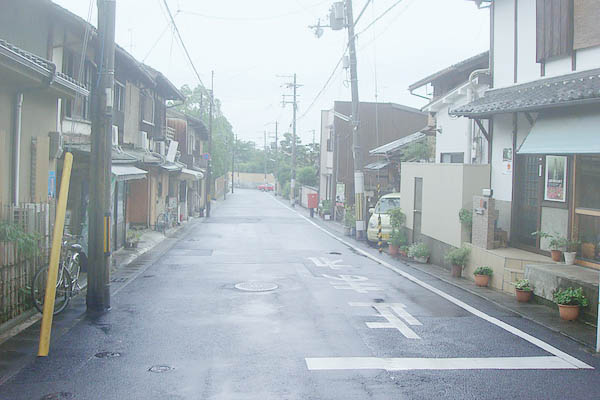
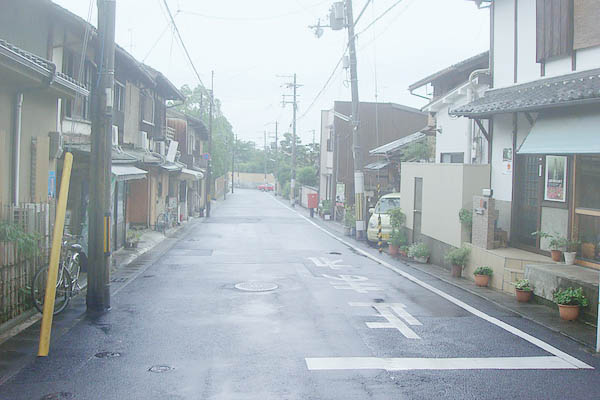
原图

最终效果


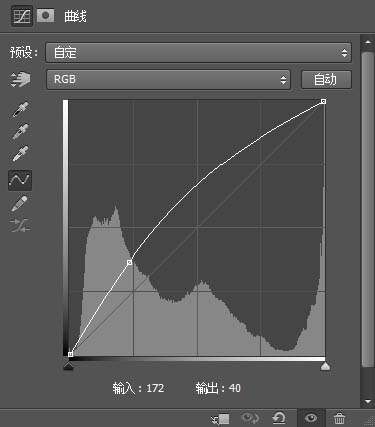
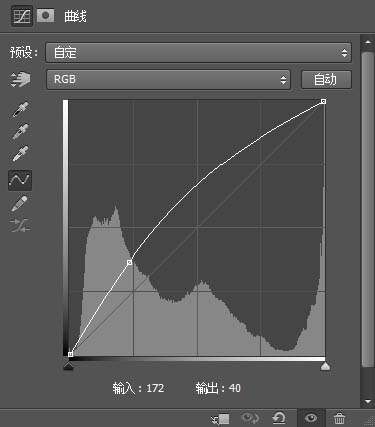
一、提亮


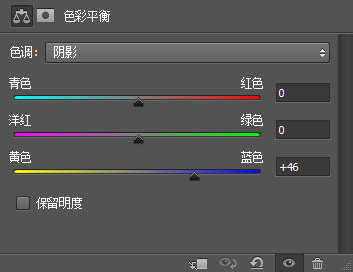
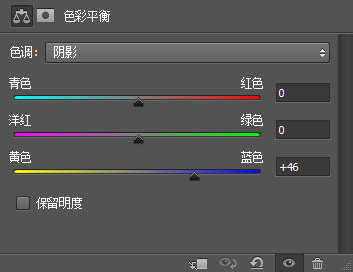
二、渲染马路颜色
我们在渲染马路色彩的时候,可以直接使用色彩平衡工具,通过为阴影加入青色来渲染马路的色彩。但是经过操作我们发现,阴影在画面中对应的区域还是过大,导致画面整体都会受到调整的影响。


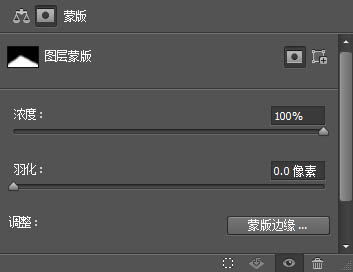
这时候我们就可以采用分区调整的思想,让我们的效果只应用到画面的局部。我们对色彩平衡工具应用一个蒙版,使其效果只应用到地面。
分区调整思想的应用非常广泛,色彩平衡工具、选区+调整、蒙版+调整、高低光调整等等都是分区调整,只不过分类依据不一样而已,我们可以根据自己的需要灵活选择。



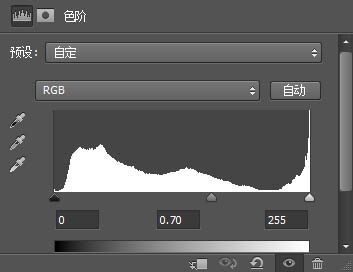
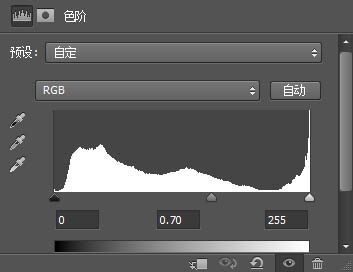
三、调整色阶
我们调整一下色阶值,让画面更加通透。


四、渲染画面色调
然后我们新建一个图层,填充颜色。

然后把这个图层的混合模式改为柔光,画面效果如图。

五、渲染天空形态
最后我们来渲染天空的形态,我们首先新建一个图层,然后拉一个青色到无色的渐变,画面效果如图。

如果我们仅仅只是调整图层的不透明度,是很难达到原图的效果的。

在这里,我们不需要产生新的颜色,只需要让我们的渐变图层与原图层融合即可,因此选择深色混合模式。

最后再整体锐化一下,调整一下对比度。