来源:网络 作者:佚名
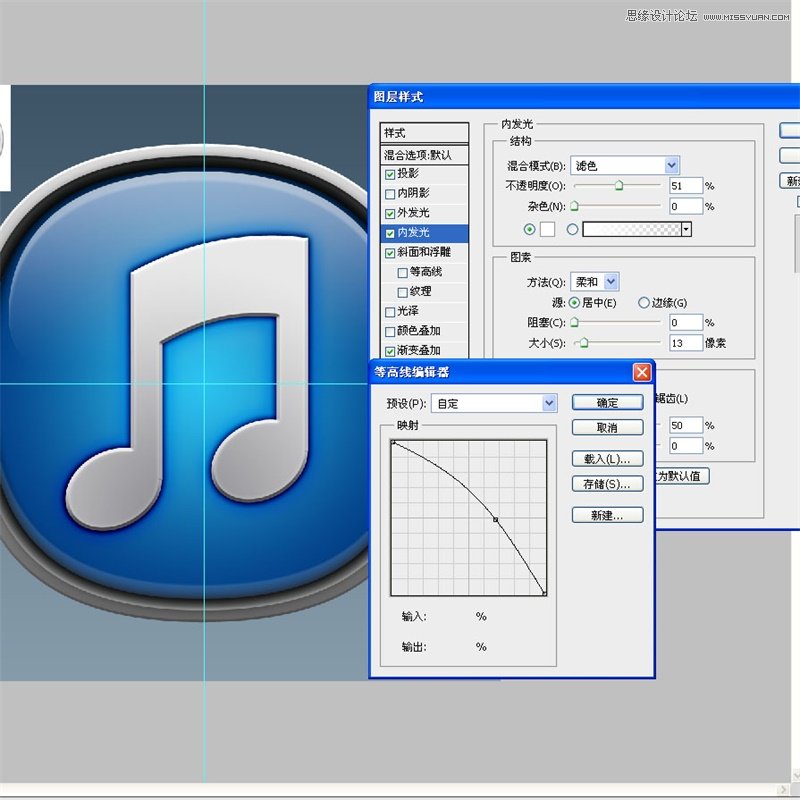
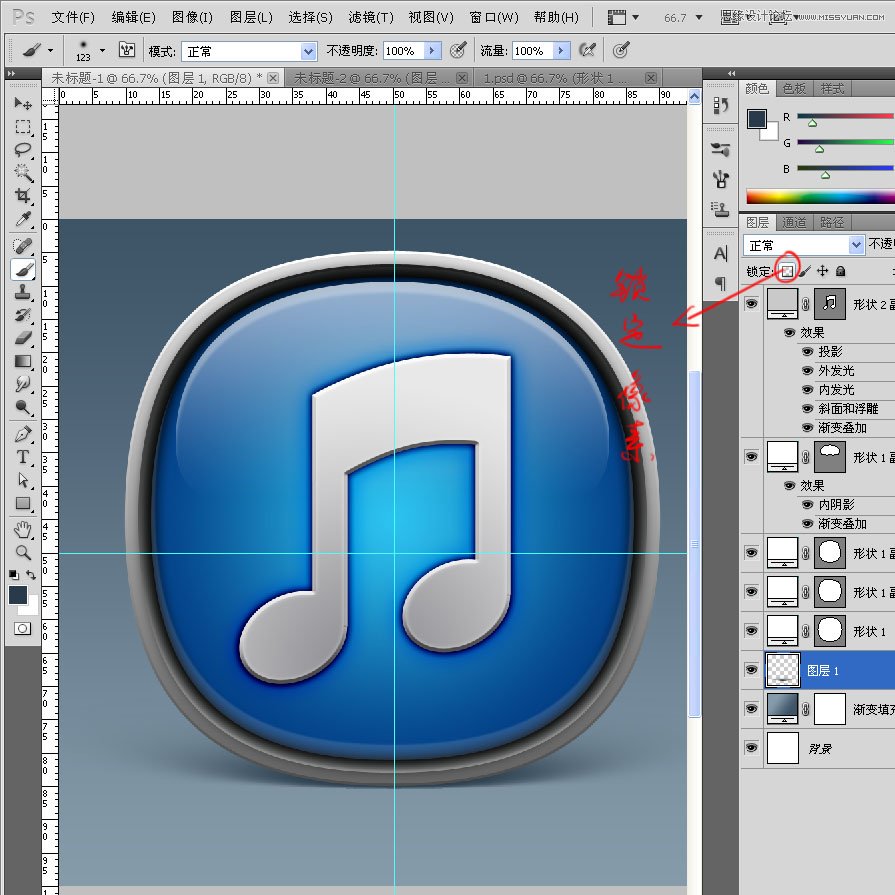
接着用一个内发光来强化这个音符。这里我墨迹几句,个人认为图层样式里最强大的功能不是投影,也不是斜面浮雕,而是等高线。如果你的观察力足够强的话你会发现我使用了一个很特别的等高线~

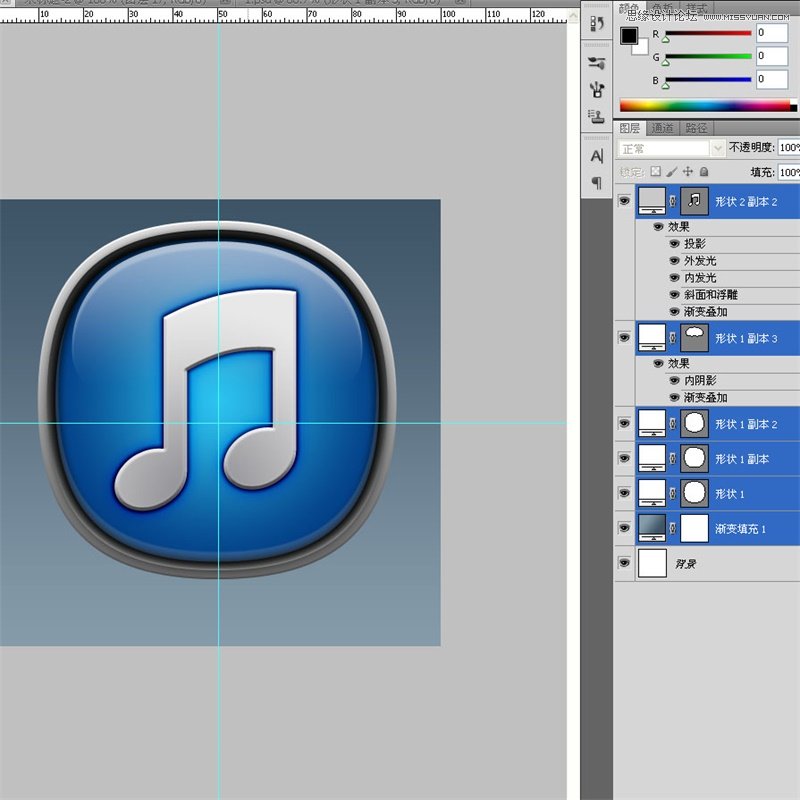
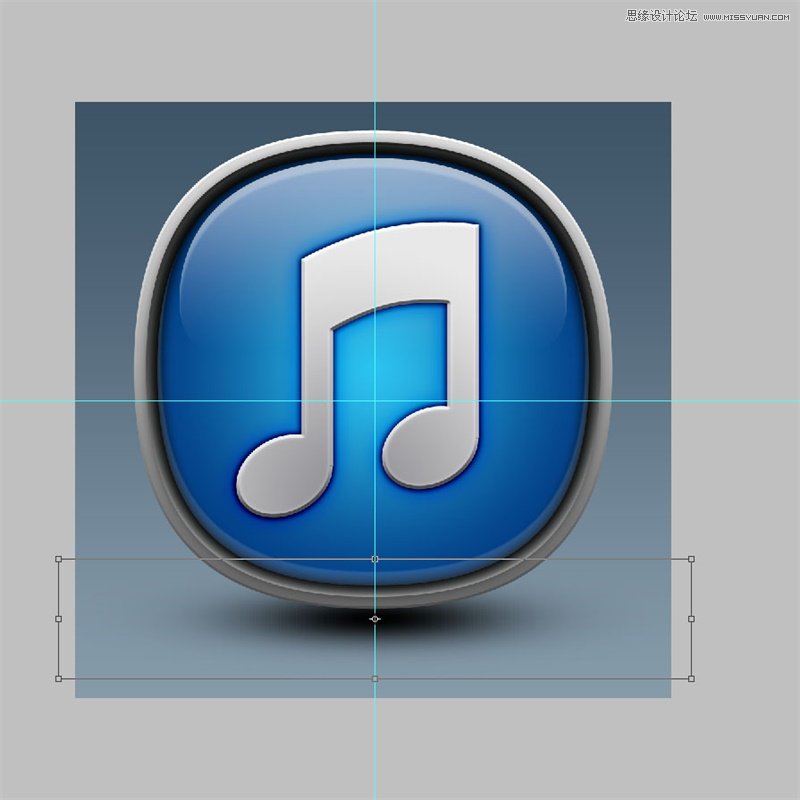
选中所有可移动的图层,往上一动一段距离~

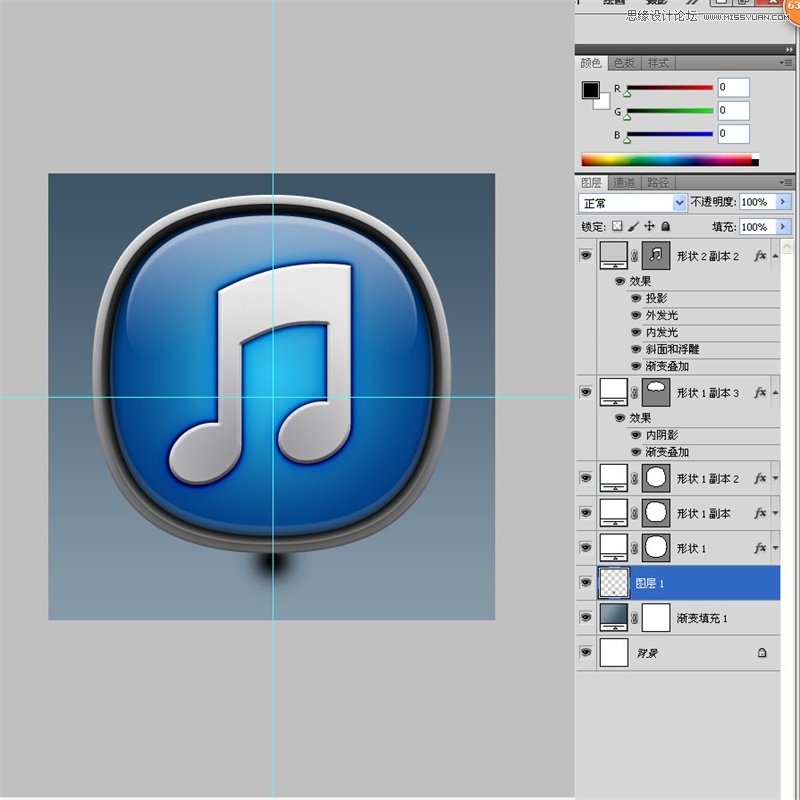
最后一步,我用Photoshop力最基础的画笔来制作它的阴影,画笔是Photoshop里最强大的功能,而且没有之一。如果没有画笔你什么都干不了,在渐变背景层上新建一层,用一个硬度为0,差不多120大小在底下点一下~

ctrl+t自由变换,水平拉伸~

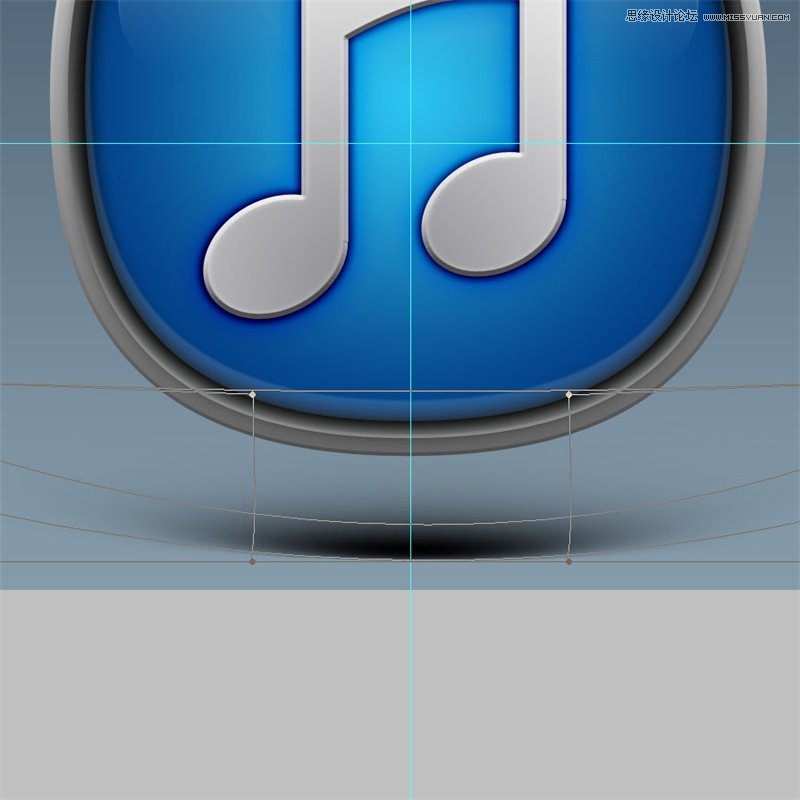
不要确认这个操作,继续右键选择变形,仔细的把它调成这个形状~

稍微往上移动~

选择这个阴影层,开启图层栏上面的”锁定像素“按钮,给它填充比渐变背景上更深的颜色~

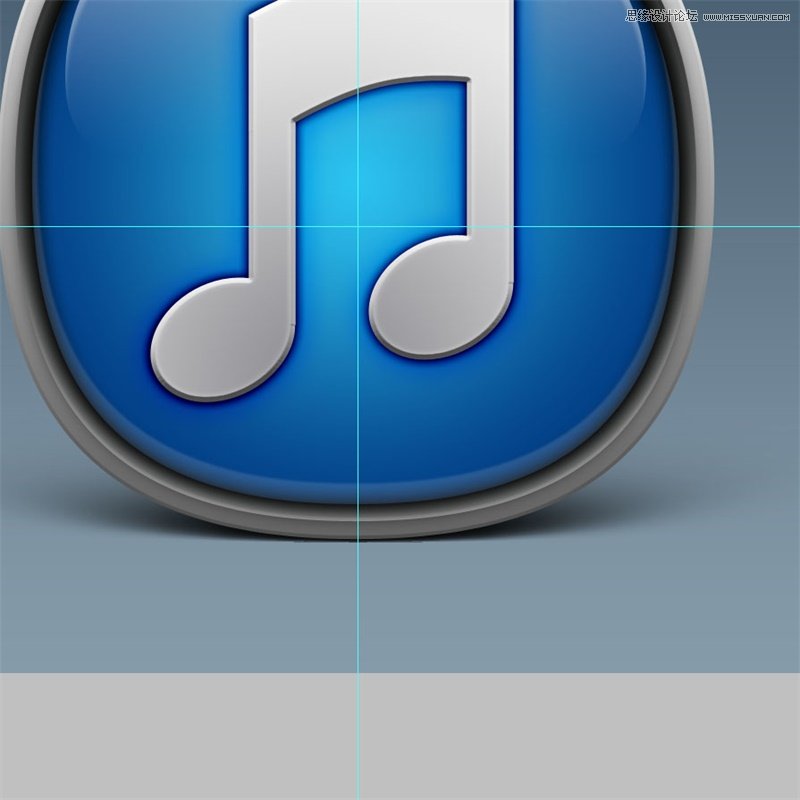
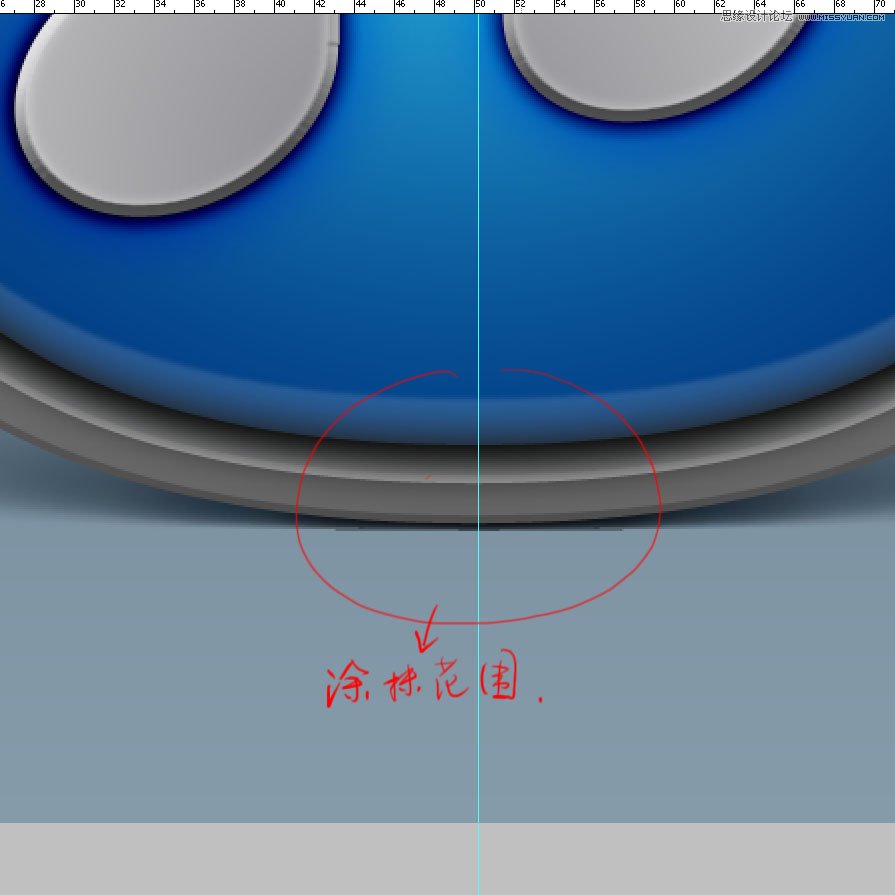
选择画笔,减少透明度和流量,在最接近图标的地方涂抹更深的颜色~

完成!