来源: 作者:网络
【PConline 教程】设计行业,流行趋势瞬息万变。继拟物化、扁平化、长阴影之后,低多边形(Low Poly)又火速掀起了最新设计风潮。




所谓Low Poly,原是3D建模中的术语,指使用相对较少的点线面来制作的低精度模型,一般网游中的模型都属于低模。自Low Poly进入平面设计领域后,受到了不少设计师的青睐,成为一种新的设计趋势。这里,我们就和大家介绍巴西设计师Bitencourt是如何利用Illustrator和Photoshop来创作Low Poly低多边形肖像。
最终效果图:

Bitencourt表示,要想创作精美Low Poly低多边形肖像图,最大的秘诀在于要有一张高质量的素材照片。首先在Photoshop中打造Low Poly特效,然后再用Illustrator创建矢量图。整个过程中,即使你算不上Illustrator和Photoshop专家,只要你拥有足够的耐心和细心,也可创作出精美的Low Poly低多边形肖像图。一起来学习下吧:
第一步:
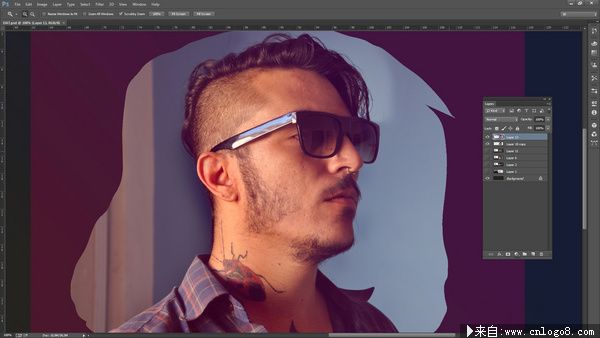
首先你需要一张高质量的照片。在本教程中,笔者决定创作自己的Low Poly低多边形肖像图,因此,笔者需要朋友来帮忙拍摄一组高质量的照片。
这里需要特意提醒一下各位网友的是,这里是用透视法来表现深度,因此照片需要有良好的高光和阴影,同时确保模特有一些硬件配饰,这些硬件配饰可与模特的皮肤、衣物等形成对比(好似眼镜、珠宝或笔挺的衣领)。
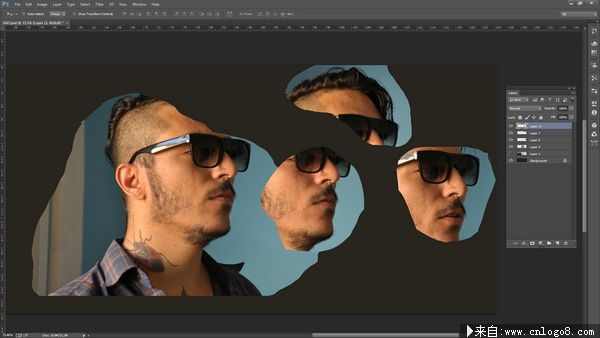
接下来,我们需要从拍摄好的照片中选择其中最好的部分来合成我们所需要的素材照片。以下图为例,笔者就从不同的照片中选择了脸、眼镜以及其他细节。在这个步骤中,即使眼光挑剔一点,都是不碍事的。
选定需要的部分,大致裁剪出需要的部分。然后在Photoshop中创建一个底色为黑色的画布,并将你所选定的部分作为单独图层元素置于该Photoshop画布中。

第二步:
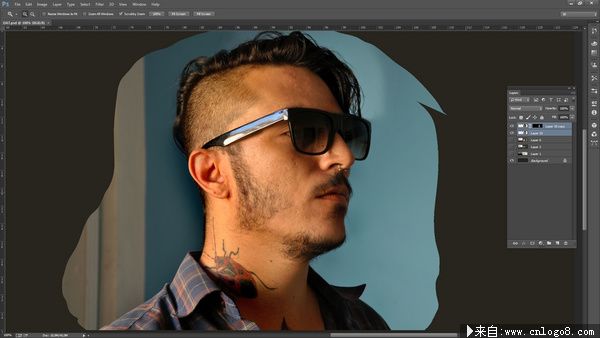
现在,我们需要将选定好的部分结合起来创建完美的素材照片。删除掉不需要的部分,同时将选定的局部拼贴在一起,这里主要使用蒙版和混合模式。
这里,你不用完全按照最初的原始图片来进行拼贴。事实上,你只要按照你最喜欢的样子来拼贴即可。例如,笔者并不喜欢眼睛架放在耳朵上的样子,因此笔者将其延长了。
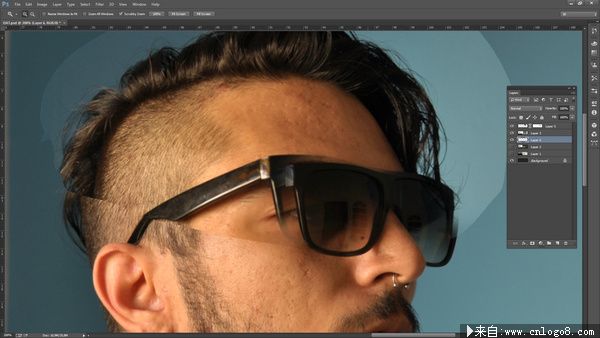
此外,笔者还对照片中的头发进行了局部修改。

第三步:
现在在合成的图像上,调整对比度、色彩平衡、色阶等来创建一个更加动态的形象。
这里笔者或许不该这么说,但笔者确实经常使用Photoshop中的自动对比度、自动颜色和自动色阶功能(在图像菜单中)。这些自动功能是相当实用的,尤其是在你不想手动修正合成的形象时。

第四步:
笔者希望自己最后的成品的色调比素材照片要暖色调一些,因此笔者这里做了一些调色处理,主要是添加了一个紫色的滤色混合模式图层。

第五步:
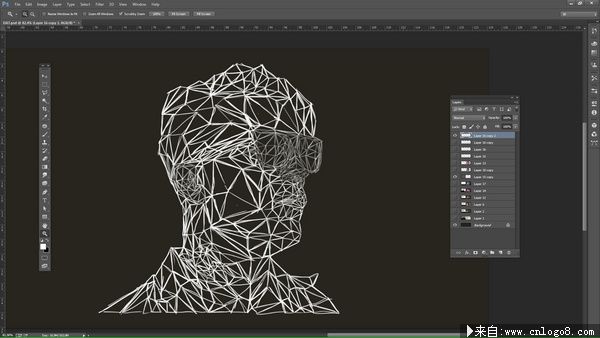
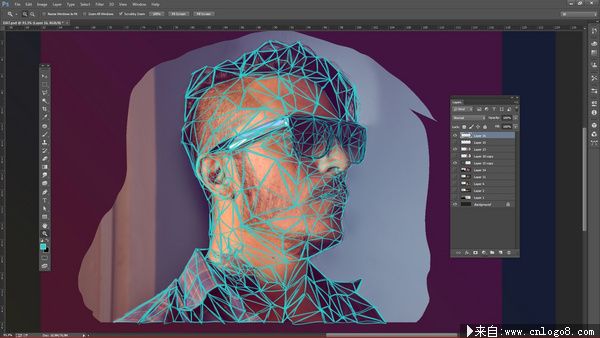
做到这里,我们就进入到最耗时的一部分了——三角网格。这里没有什么捷径可走,只能靠手工完成。为什么?因为在绘制脸部轮廓时,你的大脑比任何脚本或自动工具都要好用。
当然,这里笔者也还是有一些心得。小地方使用小的三角形,永远不要使用四边形——它们看上去会很糟糕。一定要坚持使用三角形。如果你的目标对象和笔者一样拥有挺直的鼻子会容易一些,圆圆的鼻子会复杂一些。
使用一个小笔刷在图像上的空白图层中创建网格。使用浅色可以与肖像形成对比。笔者偏向于使用蓝色或绿色,因为这两种颜色头很少出现在肖像的脸上(除非脖子上有纹身)。

第六步:
走到这一步,你可以拍拍自己的胸膛,因为已经完成了许多艰苦的工作(但并非全部)。现在是时候来修复有错误的三角形。这里你需要把注意力放在网格上,因此先隐藏图像,然后寻找忘记创建三角形网格的地方。
一旦改善了三角形网格,将其颜色改为白色,使其与黑色背景形成鲜明对比,然后保存为jpg。随后打开Illustrator。