来源: 作者:网络

在进行字体设计时,字体的比例和重心掌握不好怎么办?
这个问题是很多刚接触字体设计时,小白经常遇到的一个难题;作为小白的我在微信后台也常遇到同是小白的提问,所以在这抽个时间把自己的经验总结一下**给大家。

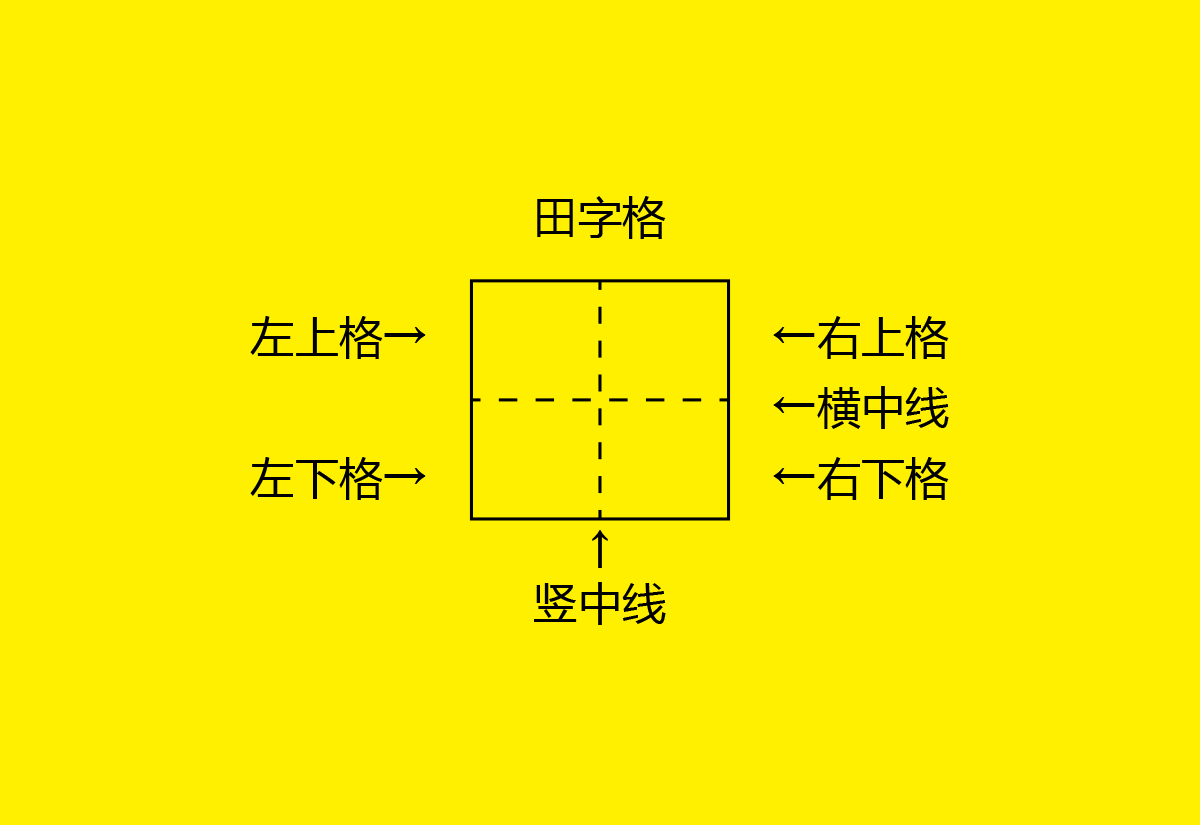
田字格包括四边框和横中线、竖中线。四个格分别叫做左上格、左下格、右上格、右下格。
田字格别看只是四个小格子,其实每个格子都有不同的重要性,每根线、每个格子,格子中的每个方位,都有其不同的名称。认识了"田字格"后,观察田字格中的每个汉字,观察其字在格中的摆放位置,而不能胡乱摆放,这是一个重要的环节。


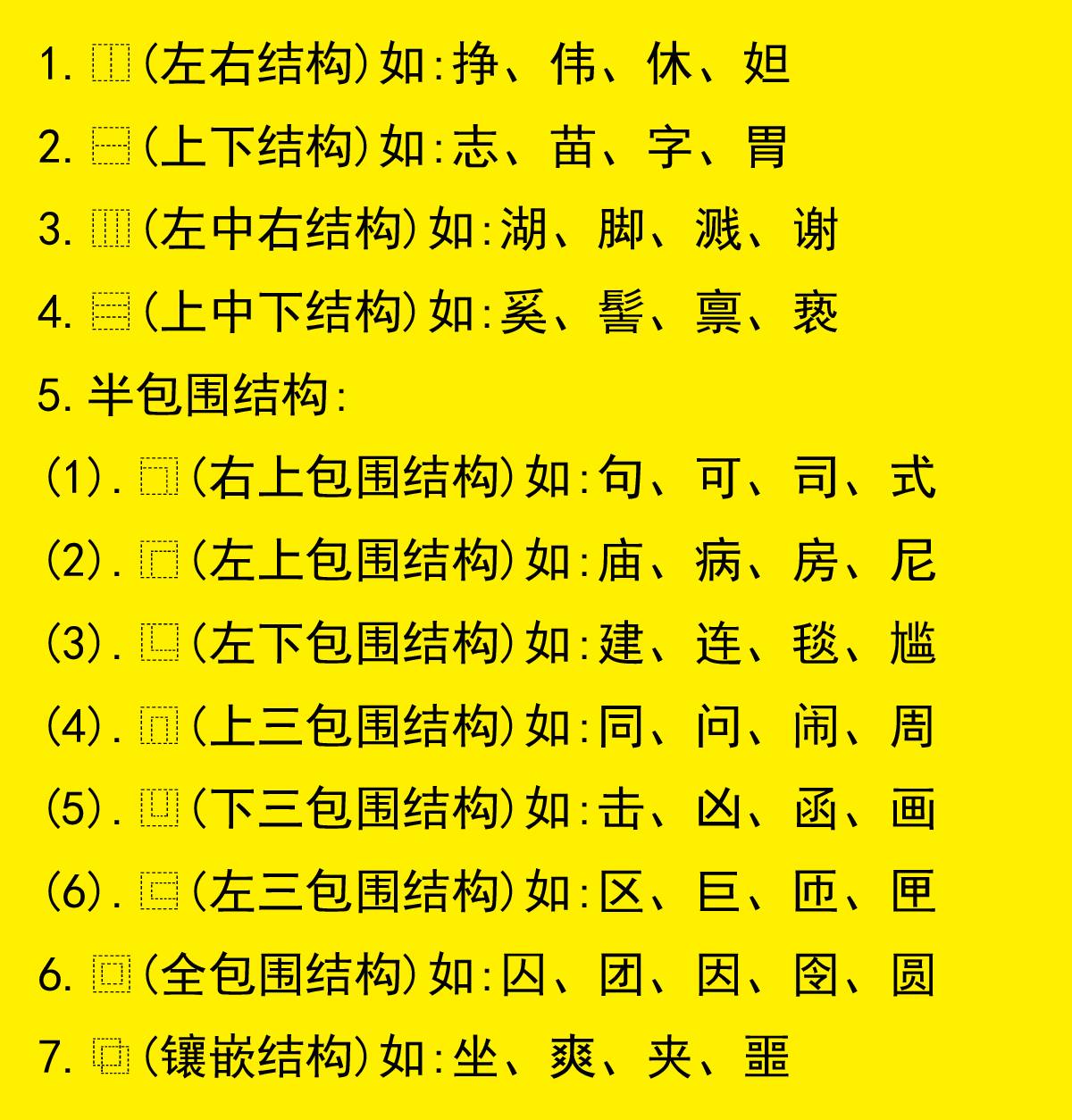
根据汉字中部件的多少,汉字可分为独体字和合体字。独体字只有一个部件组成,独体字结构又称为单一结构。合体字有多个部件组成,合体字结构主要有以下12种:

上面这些知识点在我们做字体设计中都是无形中形成的,但是,对于初学者却是至关重要的一步。
那么初学者应该怎么利用上面这些知识点,并且灵活的运用到字体设计当中就是一门学问了。下面我们用实际案例给大家讲解一下,该怎么用这些方法进行操作。

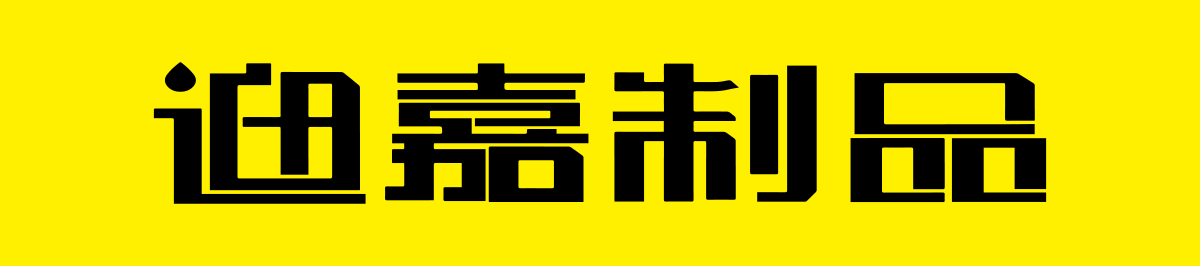
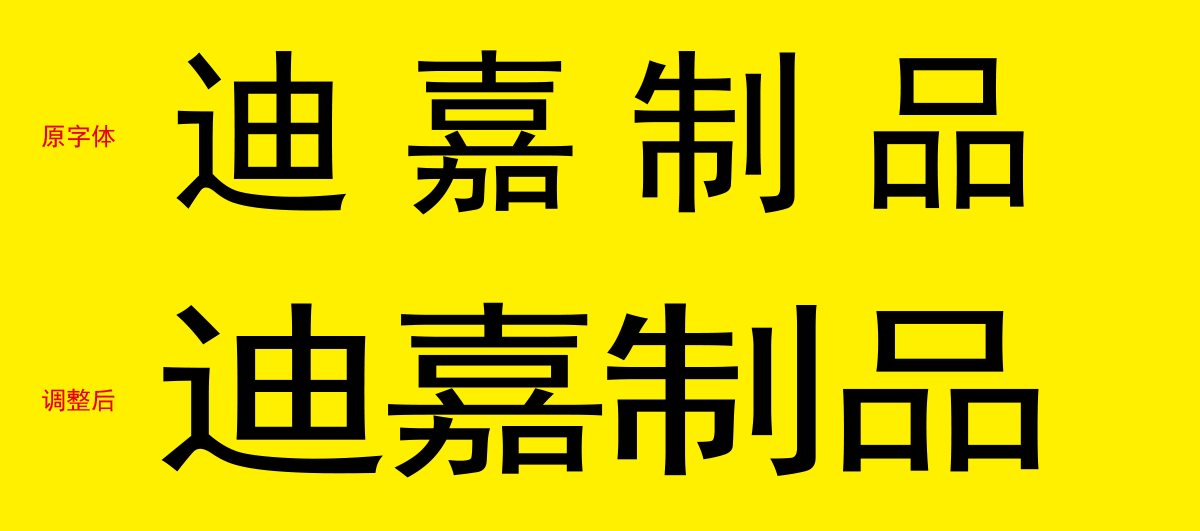
上面这个是微信好友发给我的一款字体设计,那咱们就用这个为实例进行讲解。咱们往下看这款字体存在着哪些显易的问题。

既然把问题都列出来了,那我们下面继续。
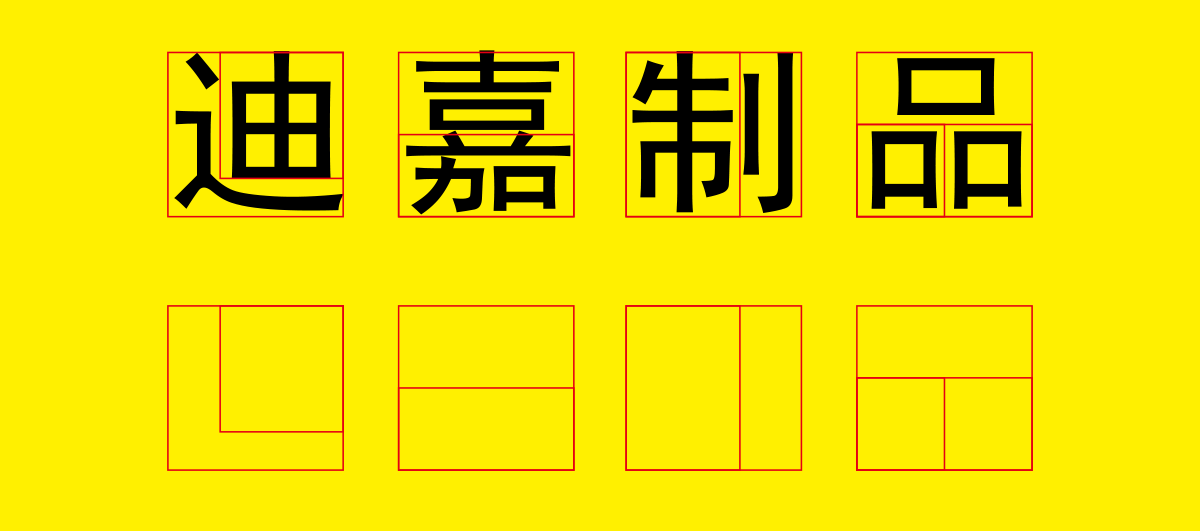
首先我们打出字库字体,这里用的是黑体,然后画出下面字体的结构。咱们用汉字的原有结构进行细化。

可以看到我们在字体上面用结构进行了详细的拆分,保留下来的结构可以先放到一边,咱们接下来要对字体整体笔画进行重新塑造。

可以看到上面原作将字体用横细竖粗的笔画进行设计,那我们可以保留这个特征对字体进行改造。
在这种横细竖粗的笔画中,要根据字体的负空间进行调节笔画的粗细,不能太过于粗和过细;笔画粗了会让一些字体空间产生拥挤,反之则松散。
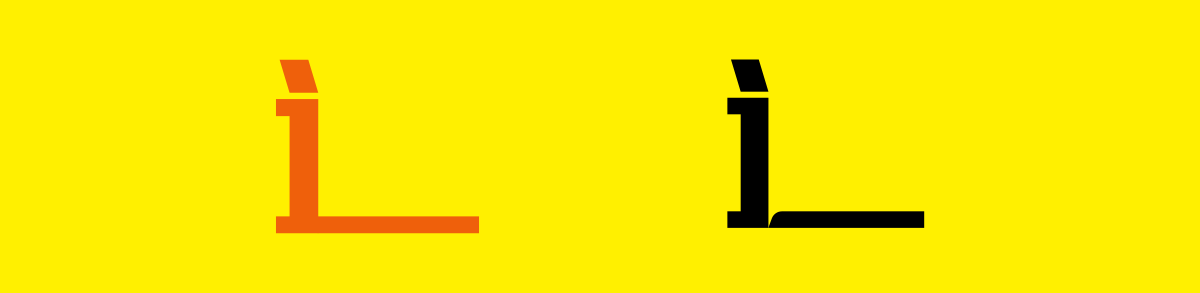
首先我们可以将黑体调节到我们需要的大小。

可以看到下面的字体是在字库字体上面进行叠加所拼凑出来的字体,这样可以确保设计出来的字体重心和比例不会产生太大的偏差。
这时你会问为什么每个字上面会多出一条直线,这条直线是为了让每个字的大小产生统一,竖线没画是因为在第一个字做好后已经有了统一的高度,所以没必要进行添加。

可以看到下面的字体是在字库字体上面进行叠加所拼凑出来的字体,这样可以确保设计出来的字体重心和比例不会产生太大的偏差。
这时你会问为什么每个字上面会多出一条直线,这条直线是为了让每个字的大小产生统一,竖线没画是因为在第一个字做好后已经有了统一的高度,所以没必要进行添加。
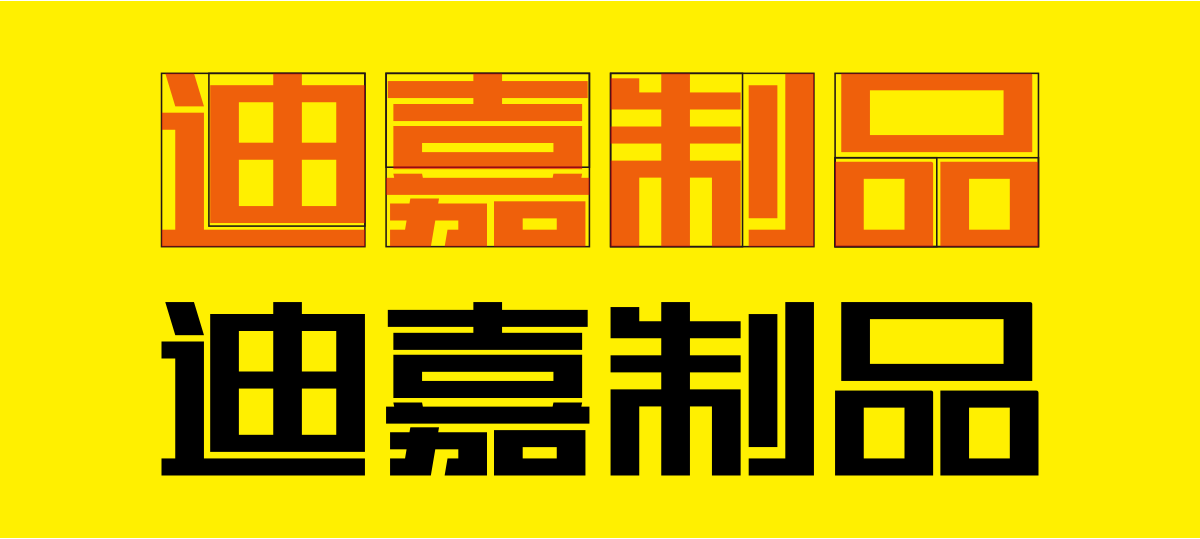
把原来的结构等比例缩放到设计好后的字体当中,观察字体的重心和比例有没有发生太大的变化。
可以看到,把开始画好的结构叠加在字体上面基本吻合,没有产生太大的影响,这样一来我们就可以对字体进行细化了。

因为刚做好的字体看起来并没有太多的特色,而且整体看起来很呆板,除非特殊情况下,否则这样的字体不建议直接使用。我门可以对字体进行细节的调整,让字体整体看起来更加好看。
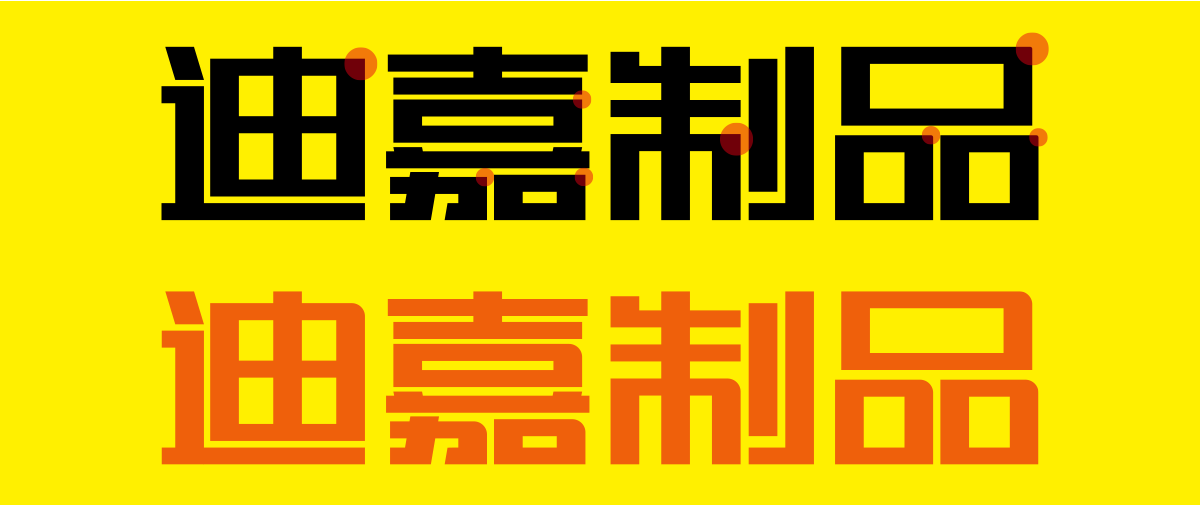
我们可以对字体进行统一的角度调节,可以看到下面我们对字体左上角进行了圆角处理。

上面调整后的字体明显比刚才的好很多,在视觉上看起来也会比较舒服,我们接下来对字体进行细节调整。
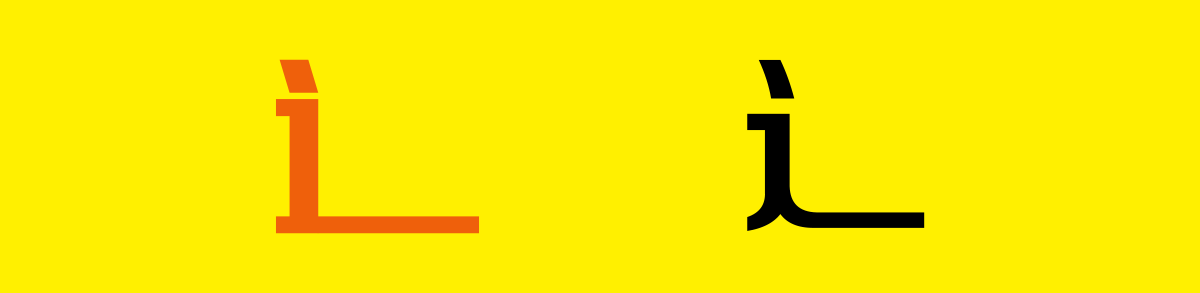
因为“迪”字左下的偏旁会让我们停滞在那里,主要是因为原有的笔画看起来比这个舒服多了。

上面两个偏旁那个比较舒服?
没错,右边的比较舒服,因为他下面的笔画不是一条直线直接过去的,而是有一些过度在上面,所以整体看起来会动感一些。
得到这个问题我们可以在第一个笔画上面进行优化。

上面优化前和优化后的,明显优化后的看起来比优化前的看起来动感一些。
既然这样,那我们可以根据这一情况把这个特征运用到其他字体上面试下效果如何。
做这样的细节时一定要确保整体看起来比较统一,不会看起来乱糟糟的。

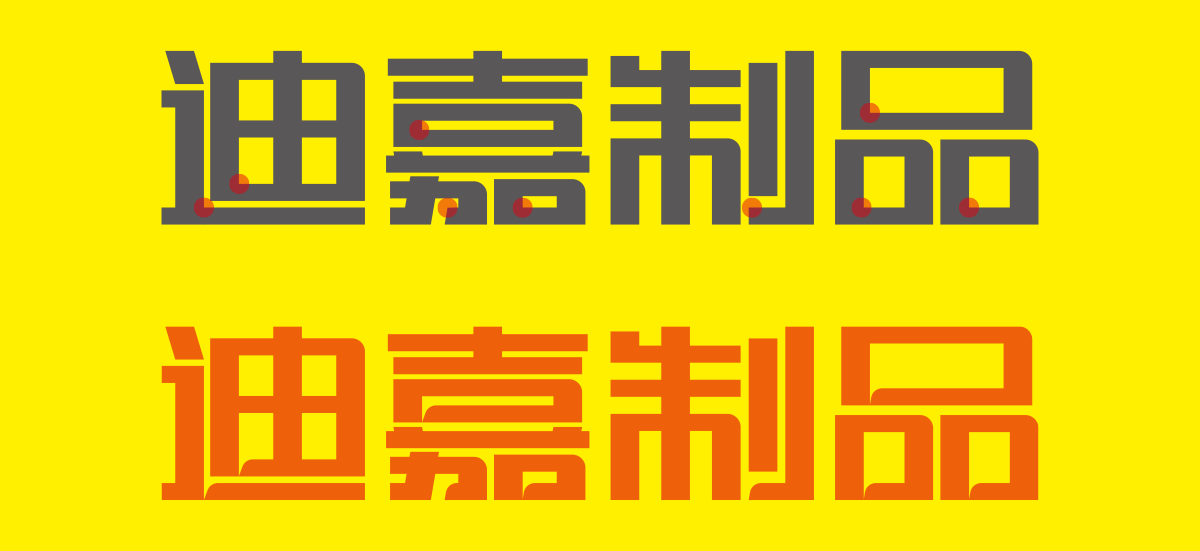
优化完后我们可以对比下效果,可以看到优化完后的字体整体比原来的有感觉,细节增加了,让整个字体看起来也有独特的特征,不会像起初那样显得呆板无趣。

到这里今天的分享就告一段落了,是不是感觉字体重心和比例竟然如此轻易就能掌握了呢?哈哈,不过这还是需要不断地;练习才能很好地将其掌握,还等什么,赶快去练习吧!