来源:uimaker.com 作者:淅沥小雨
小时候我们总是喜欢吃糖画,吸引我们的不仅仅是因为它们好吃,还有一个原因就是好看,今天我们就来学学如何利用Ai和Ps制作糖画字体!我们先来看看效果图:

1.首先我们使用AI软件,设计出字体的基础字形。

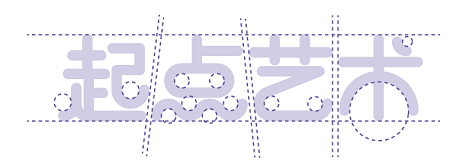
下面我们应用字体设计中的转嫁法,将下图中随意输入的字体笔画替换掉。这里使用圆角矩形来替换笔画

2.将字体中的某些笔画,使用标准制图进行处理,约束字体笔画和间距。我们在细节处理上常用的就是连字法(笔画共用)

3最终效果如下图

4.然后我们将AI中设计好的字体CTRL+C复制粘贴进PS中,在粘贴面板中勾选智能对象,取消掉添加到我的当前库

5.下面我们在PS中给设计好的字体添加效果,首先给字体增加立体感,双击图层打开图层样式,在斜面浮雕中设置,如下图

我们得到下图效果

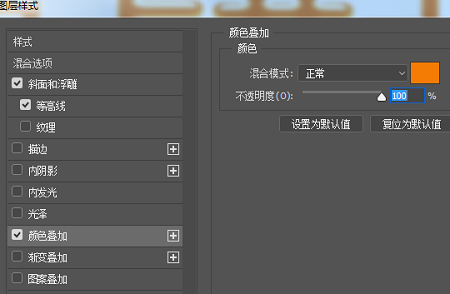
6.然后在图层样式中添加颜色叠加(橙色,色值f47c05)

效果如下

7图层样式中添加描边效果

效果如下

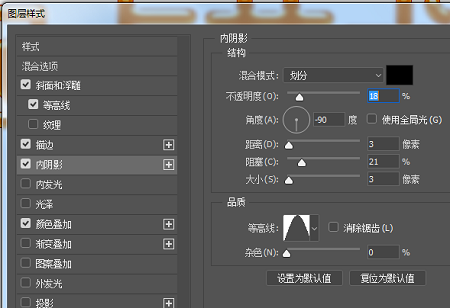
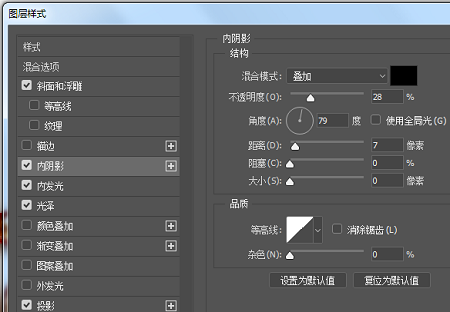
8图层样式中添加内阴影

效果如下

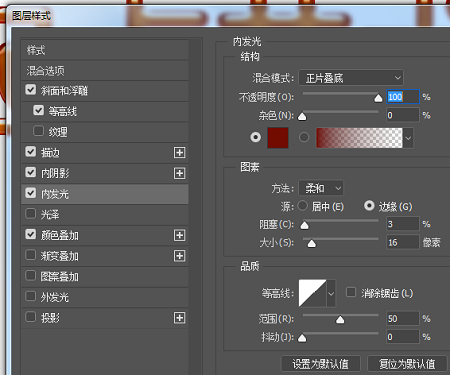
9图层样式中添加内发光

效果如下

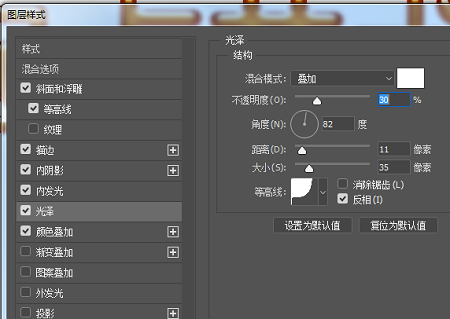
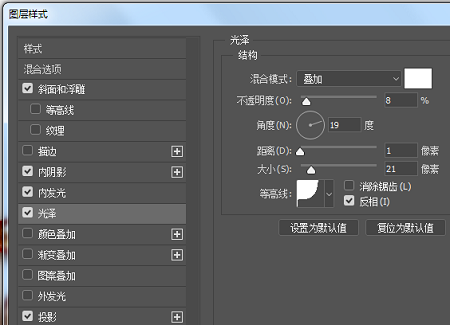
10图层样式中添加光泽,进一步加强质感

效果图下

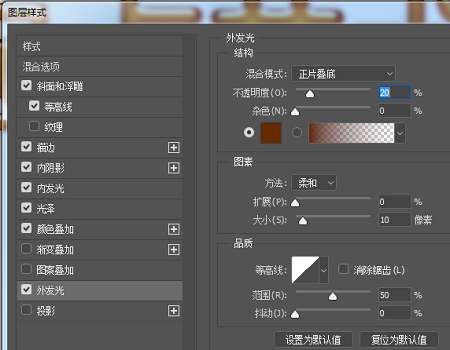
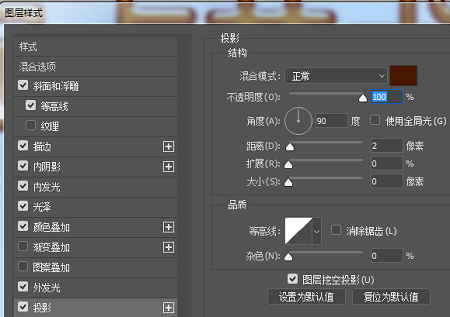
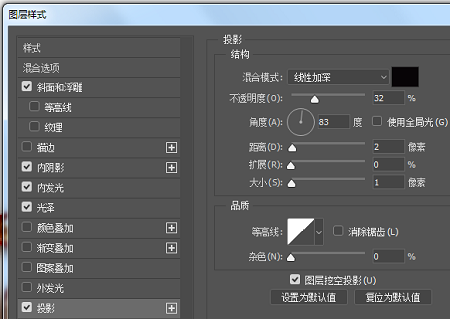
11最后我们在图层样式中设置外发光和投影来给字体增加更多调子,实现完美的层次感


效果如下

12.然后我们将文字图层CTRL+J复制一层,进一步添加质感

在复制的图层中分别设置斜面浮雕、内阴影和投影



最后将该图层的填充透明度设置为0

得到最后效果

这样文字就晓得更加晶莹剔透
13字体的样式处理完了以后,为了增加更多质感,使字体看上去更加生动,我们使用钢笔工具绘制一些气泡

首先绘制一个不规则的椭圆

在该图层上添加图层样式,分别是斜面浮雕

内阴影

内发光

光泽

投影

得到以下效果

这个时候我们需要关闭该图层的填充不透明度,来实现气泡的透明感

最终效果如下

使用以上方式,我们多画一些气泡,增加字体的材质感,如下图

如此一来,字体就显得更加剔透
14.文字的部分处理好了我们使用前面制作字体和气泡的方式给字体添加一些小点缀,就完成了我们最后的效果
