来源:uimaker.com 作者:淅沥小雨
在工作中,我们无论是在做海报还是banner时,都经常会用到艺术字体,那么现在我们就来介绍一个简单又有逼格的3D立体特效字体!
这次我们要用到的是PS画笔里一个一般用来比较冷门的工具:混合画笔工具。曾经有大神说过:PS的笔刷是王道,我们越是深入学习PS的笔刷功能,就会越觉得不可思议,因为在设计时很多地方都可以用到它。
好了,话不多说,我们来看效果图,大家先感受下:

1、制作画笔:
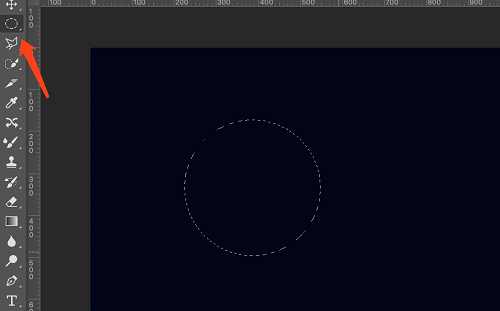
打开画板,填充背景颜色,使用选区工具

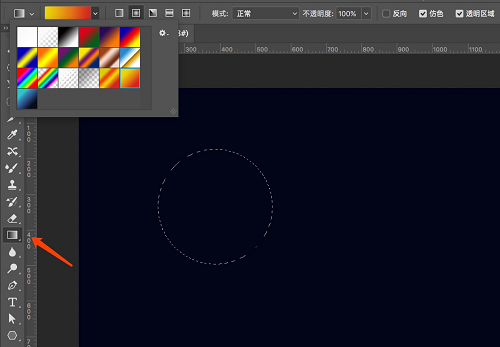
新建一个图层,在新建图层上使用渐变工具填充选区(渐变颜色可以根据自己的喜好来设置)

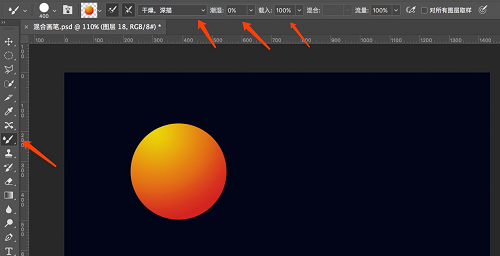
接着再新建一个图层,在新建图层上选择画笔工具,设置:干燥,深描、潮湿:0%、流量:100%

放大画笔,将图形全部包含,按住alt键的同时点击图形,画笔制作完成。

2、字体路径制作:
新建图层,输入“ITsource”,用钢笔工具描出路径

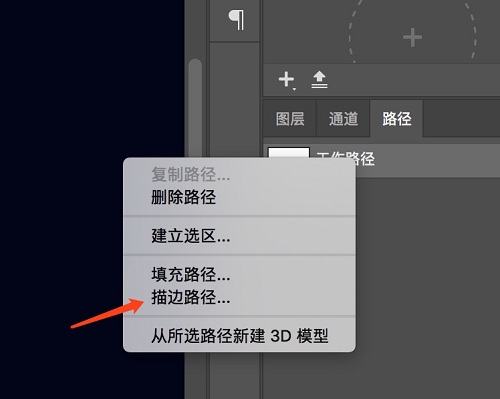
隐藏字体,选择路径-工作路径

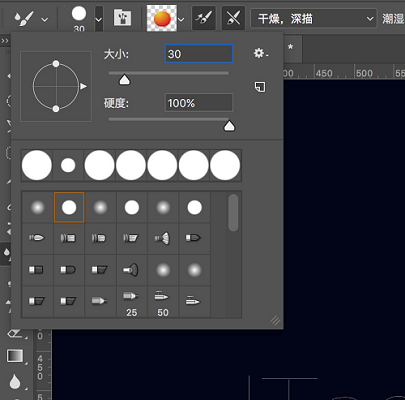
路径创建好之后就要描边了,但是在描边之前先要调整画笔,因为我们要记住一点:笔刷的大小就是描边出来的线条的粗细!所以在这里我选择30左右的笔刷,大家可以根据自己的需要来调整。

画笔选好之后,返回到刚才我们说到的工作路径,点击鼠标右键,选择描边路径(这里需要说一下,在选择描边路径时一定是要在新建立的图层上选择画笔工具才能使用)

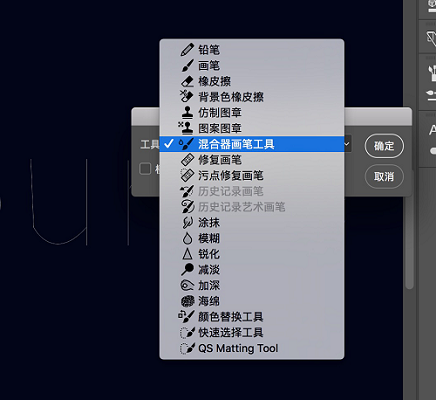
再选择描边路径里的混合器画笔工具

最后我们还可以将背景图层加点渐变效果,使画面看起来更有空间感。大功告成了,是不是很简单!

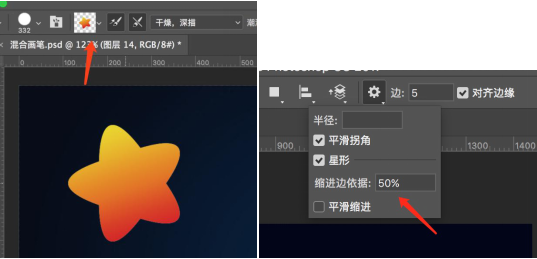
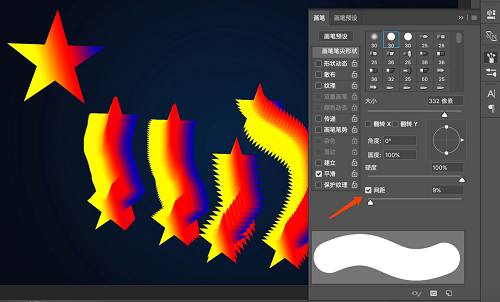
我们再来试试其他形状的画笔,过程都一样,只是在画图形的时候变化一下形状,这次我们来个五角星的形状,我将缩进调到50%。

做出来的效果是这样的

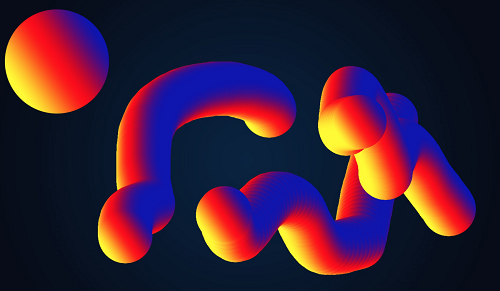
其实混合画笔我们除了用来做字体,还可以运用在一些背景或者装饰上,不同的形状,不同的渐变,不同的透明度都能构成许多具有视觉效果的画面,如下图:

我们还可以通过调节画笔的间距来制作出不同的效果,间距越小看起来越融合,间距约大越具有轮廓感,如下图:

本文为源码时代UI老师原创,转载标明出处(www.itsource.cn)