来源:云中帆教育 作者:云中帆教育
作为一名UI设计老兵,也干了3年的在线教育,见证了很多0基础的人转型成为出色的UI设计师,这里写一篇扫盲贴,作为一个UI设计师,应该要掌握哪些软件呢?这个问题要了解UI设计师的工作职责,在互联网产品团队扮演什么角色,首先看下某人才网站关于UI设计的招聘需求:
职位职责:
1、负责PC机上应用软件的美术创意、UI界面设计,把握软件的整体风格及视觉效果;
2、配合项目组优化软件UI设计和交互设计,提高美观性和用户体验,设计简洁、精致、清新;
3、负责从视觉和操作层面的软件操作流程及内容的设计;
4、较强的需求分析及独立思考能力,对产品功能、界面、用户体验、交互有着深入理解;
5、头脑灵活,创新意识强,善于学习,责任心强,具有团队合作精神及良好的沟通能力,工作细致,富有责任心。
岗位要求:
1、美术类相关专业大专及以上学历,有1年以上商业设计工作经验;
2、丰富软件界面设计经验者优先;
3、熟练使用设计相关专业软件,如:photoshop, AI, CDR,DW等;
综上所述,UI射鸡师应该掌握PS、AI、CDR、DW,我赶紧去买几本《PS精通宝典》、《AI进阶之路》、《新手学Dreamweaver》等书,不日即可走向人生巅峰,迎娶白富美。
其实很多公司的这种招聘要求都是些小文员随便网上一抄,然后发布在各大人才招聘网站的,我们只能一笑而过,其实每一个企业对于UI设计师的需求不一样,但是大同小异,作为一名专业的UI设计,其实工作职责无外乎包括界面设计、图标设计、动效设计、切片与标注等。
子曰:工欲善其事必先利其器
1、界面设计
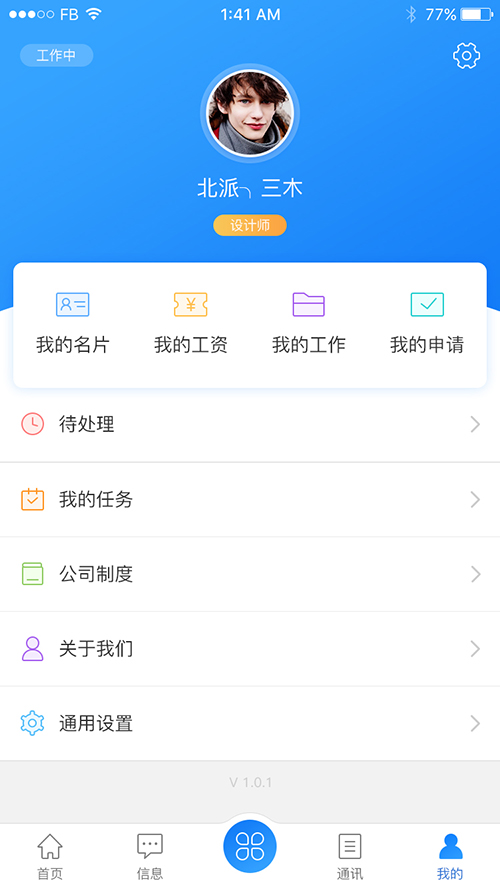
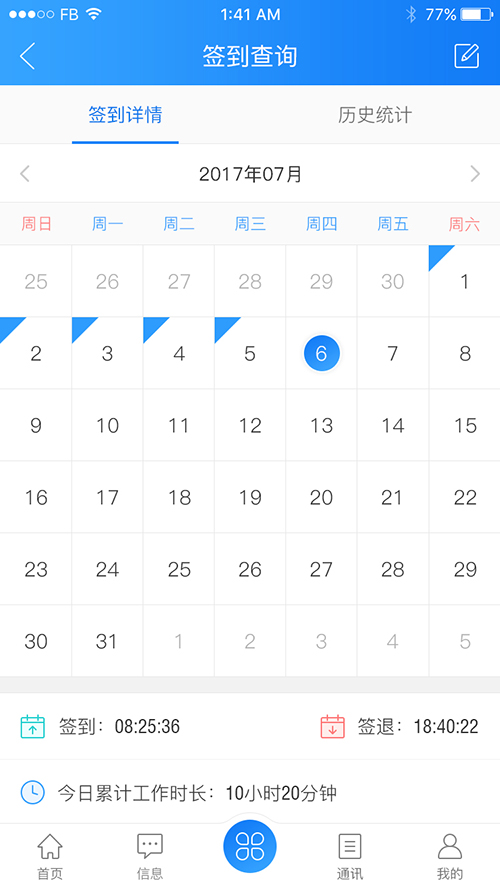
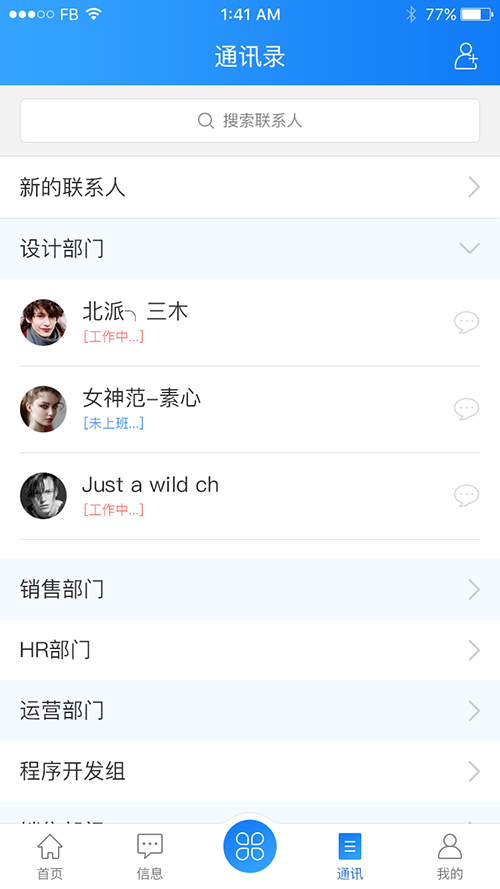
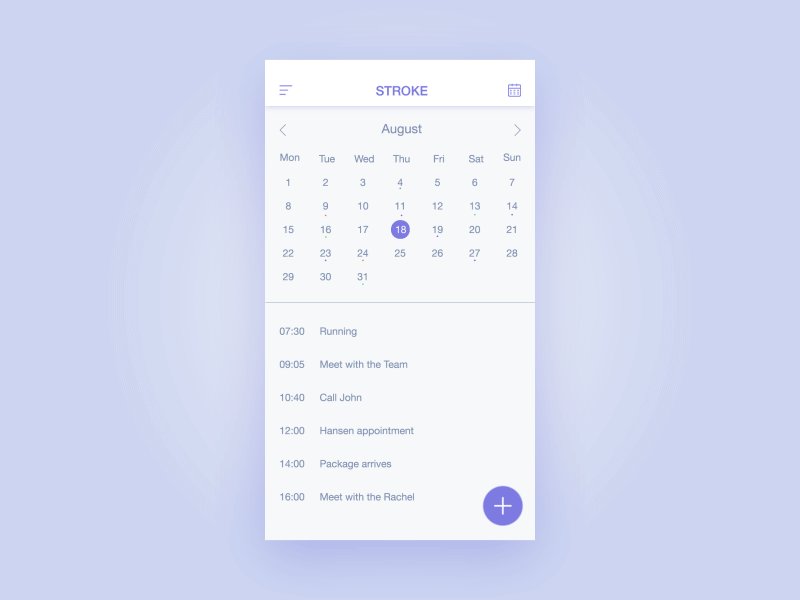
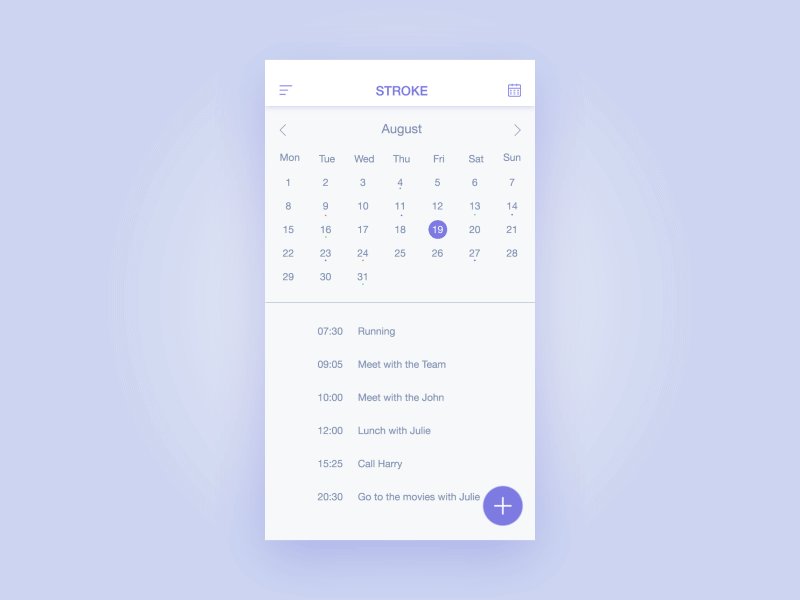
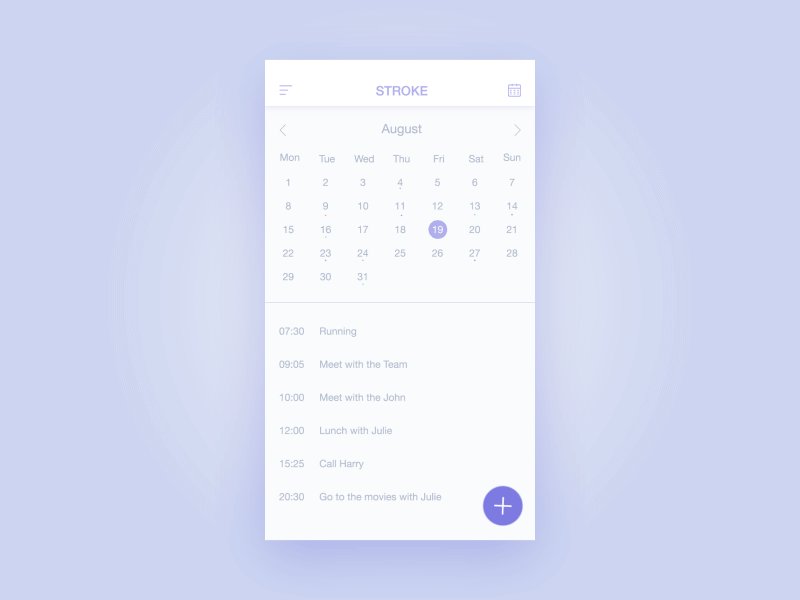
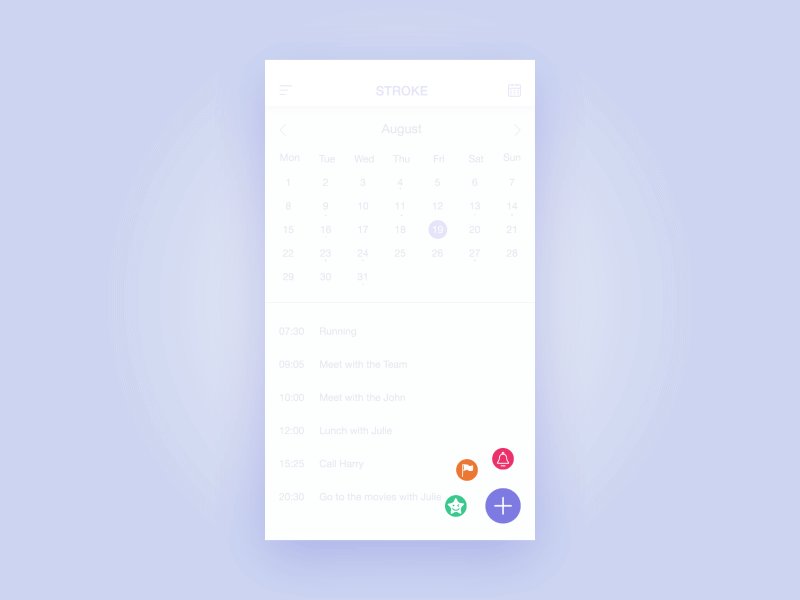
界面包括一切可交互的APP、WEB、软件、插件、操作系统等、当然一般UI设计师接触最多就是APP、WEB,即所谓的移动端UI和PC端UI,是UI设计师工作职能中占比最多的一块,主要是根据产品经理提供的原型,分析产品的受众,参考客户或上级给出的参考案例,设计APP、WEB的界面,界面规范、配色、目标受众、排版、细节都是我们要重点考虑的,这个模块最常用的设计工具便是PS、AI,PS毋庸多言,是风靡人类的图像编辑软件,大街上人人都会,AI功能跟PS差不多,但是我个人建议用PS做整体界面设计,AI主要是绘制矢量图标,二者搭配,干活不累。图1就是一组APP设计稿:





2、图标设计
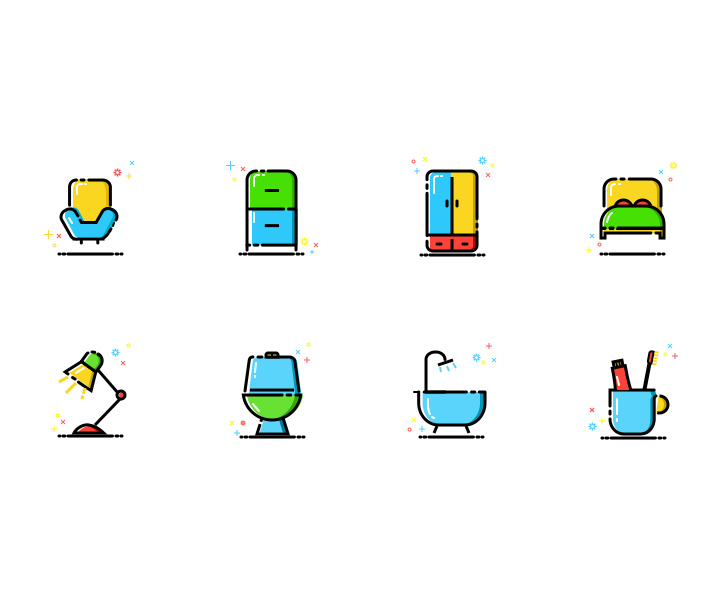
曾经一度有很多刚入行的小伙伴,把图标当成了UI设计的全部,在那个UI设计初出江湖的慌慌年代,很多人也靠着临摹了几枚写实的拟物图标转型做UI设计从而发家致富的,下面是我从几个G的小电影中,找到了几枚小清新的图标,图2示:


但是现在我们一般所谓的图标设计,很少单独作为案例,一般是在界面中起到引导识别、提升设计感的效果,譬如首页是一个小房子、搜索是一枚放大镜、个人中心是一颗人头等等,如图3所示:

当然也有很多设计师把图标当成了小插画来设计,启动页、引导页、缺省页等,譬如时下很火的MBE风格,下面来一组非常炫酷的MBE图标,不说了,屏幕擦干净让我舔一会儿,如图4示:

3、动效设计
动效设计这两年很火,火烧了腚赶紧学UI动效吧。动效并非装逼和炫技,其实主要是更好搞定客户/降低风险、提升产品趣味性和UE、与开发沟通更直观形象从而提高团队效率、提高作品的逼格/更好展示作品等。这模块常用的软件是AE,AE是风靡全球的影视后期编辑软件,想当年那会儿拿着200万像素的DV机做着当导演的春秋大梦就经常用AE软件,分享一组UI动效作品,它是否撩拨动了你的心扉,如图5所示:

4、切片与标注
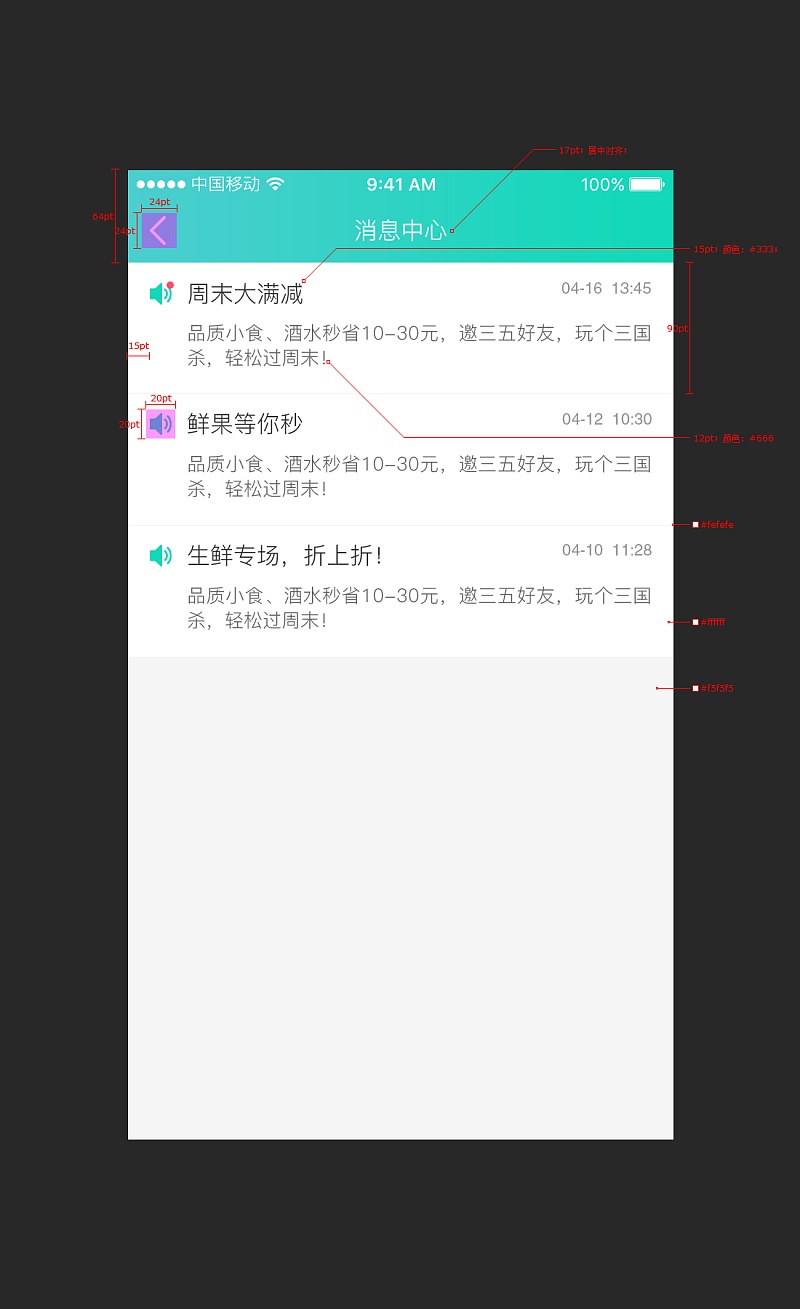
UI射鸡师依附于互联网产品团队,所以跟开发、产品经理、运营等沟通至关重要,产品经理因为屡改需求被UI设计刀劈斧砍也屡见不鲜。切片和标注其实是2个环节,我这里列在一起是因为我常用一个工具,即Pxcook。下图就是标注好的一张APP设计稿,聪明好学的你是不是茅塞顿开,醍醐灌顶,如图6所示:

下面就是一组切片,用Pxcook+PS高效输出,交给前端开发用(具体怎么用,你配合他即可),如图7所示:

5、其他职责
除了上面4大部分以外,在一些小微企业,老板充分论证资本家就是要剥削这一普遍公理,让你什么都干(自己脑洞),甚至没有产品经理,你就得苦苦钻研下怎么撸原型,那Axure就粉墨登场了,一款强大的原型交互工具;像我们老一辈的UI设计师基本上都是网页设计转型而来,所以静态页面一定是要会手写的,固有掌握HTML5+CSS3、了解JS这一说,所以很多人立马脑门一拍,去研究Dreamweaver了,其实Dreamweaver只是众多前端工具一款(10年前喊得最多的就是网页三剑客,指的是Firework、Dreamweaver、Flash),现在一般专业前端用的较多是Hbuilder、webstorm等等。
洋洋洒洒写这么多,其实我们更多从UI设计师的职能去分析,而不是道听途说学一些软件工具,是不能从本质上解决问题的。高手,是靠招式,否则,干将莫邪也是炮灰。
点击此处了解更多UI知识