最终效果图展示:

本教程利用photoshop的图层样式和笔刷工具,教大家制作一个写实的皮质公文包图标,下面就开始吧!
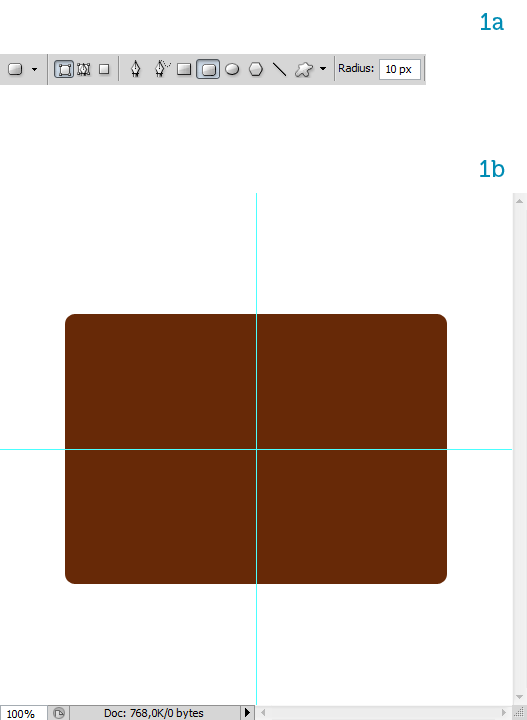
步骤一:
用photoshop新建一个512px*512px、模式为RGB的空白文档;设置两条参考线定位画布中心;点击圆角矩形工具(U),设置圆角半径为10px,按Alt键由中心画一个棕色的圆角矩形,这就是公文包的主体部分,因此把该图层命名为“main”。

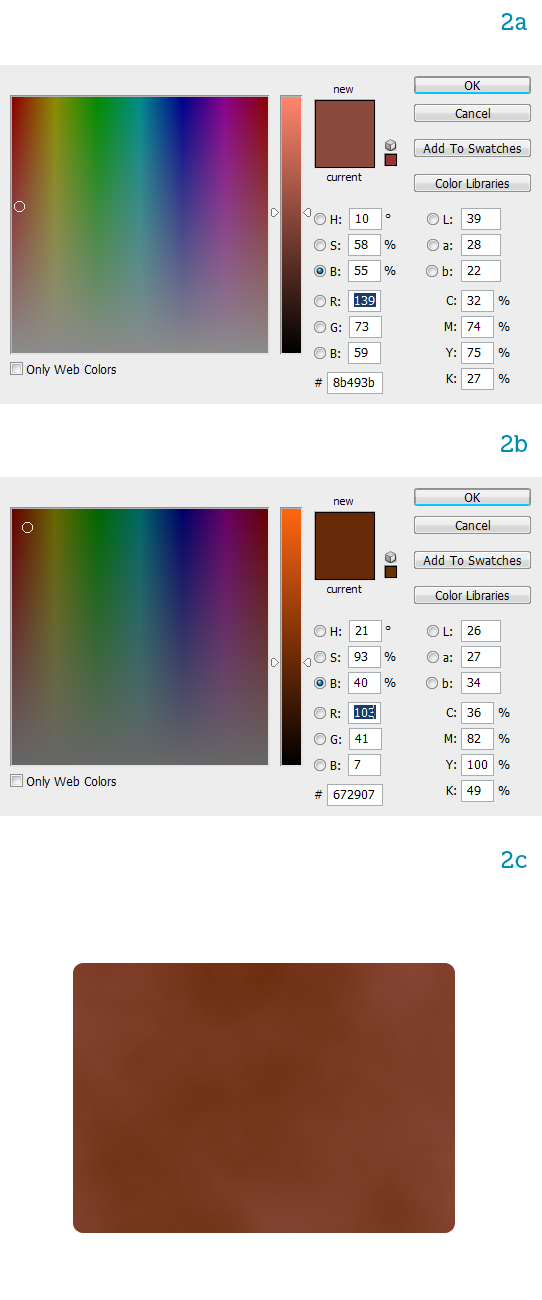
步骤二:
设置前景色为#8b493b;背景色为#672907;
选中图层main栅格化图层(PS:只有这样才可以进行下一步操作),按ctrl键点击图层变成选区,然后执行
滤镜 > 渲染 > 云彩命令,这样就创建了皮革的自然颜色。

步骤三:
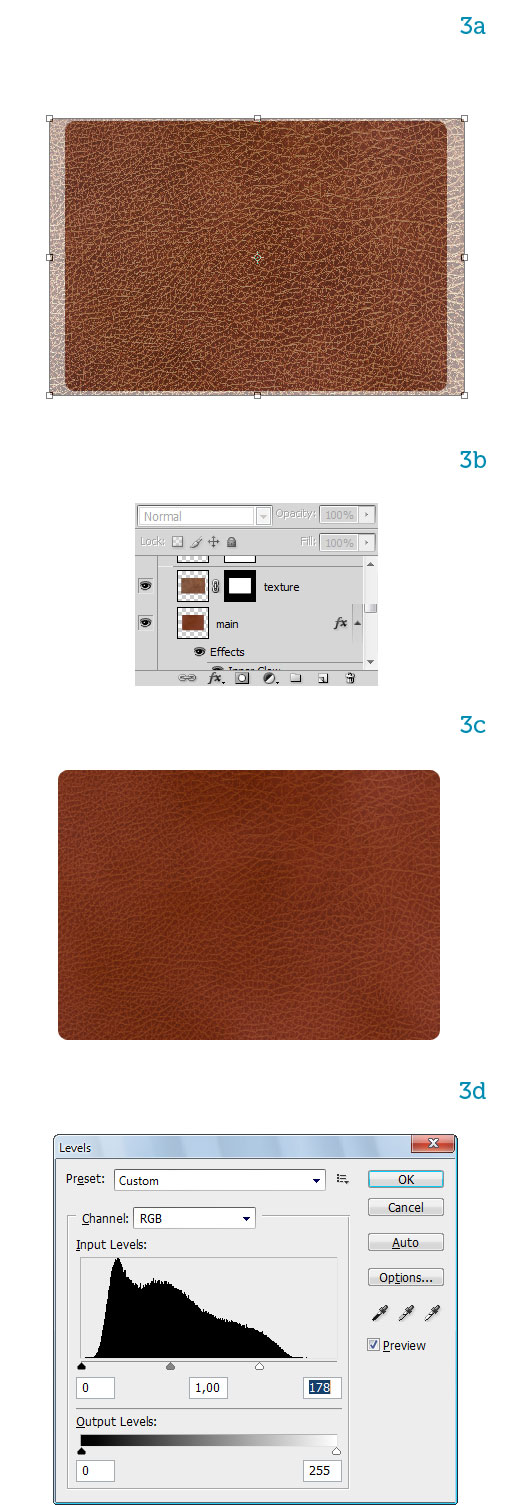
给矩形添加一个真实的皮革质感。下载一个皮革材质图片,放到main图层上面,命名为“texture”,调整图片大小略大于“main”图层(PS:为了方便看到下面图层,可先把texture图层的不透明度降低一些)(如图a所示),给texture添加图层蒙版,然后按Ctrl键点击main图层,出现选区再反选,填充黑色,然后设置texture图层的混合模式为柔光,不透明度为50%;再执行 图像 > 调整 > 色阶 命令,让图层变得再亮一点。

步骤四:
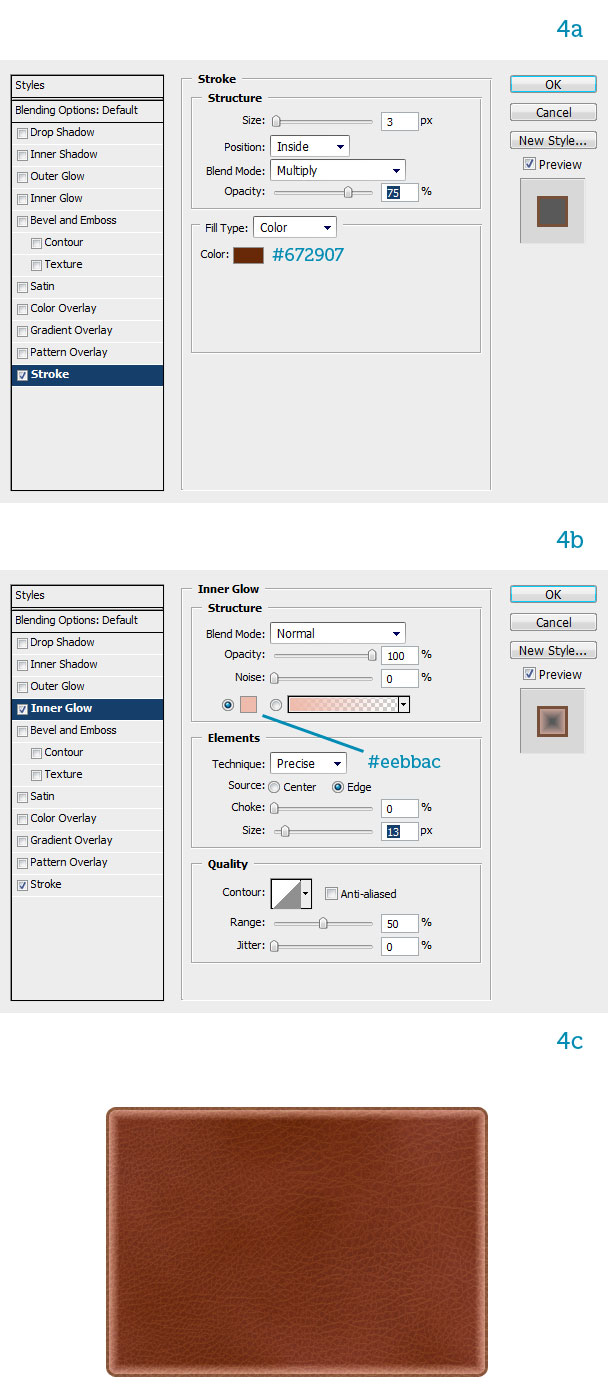
选择“main”图层,双击调出“图层样式”对话框,给图层添加一个3px的描边,设置如4a所示(PS:Multiply是正片叠底);再添加一个内发光效果,设置如4b所示,最终效果如4c。

步骤五:
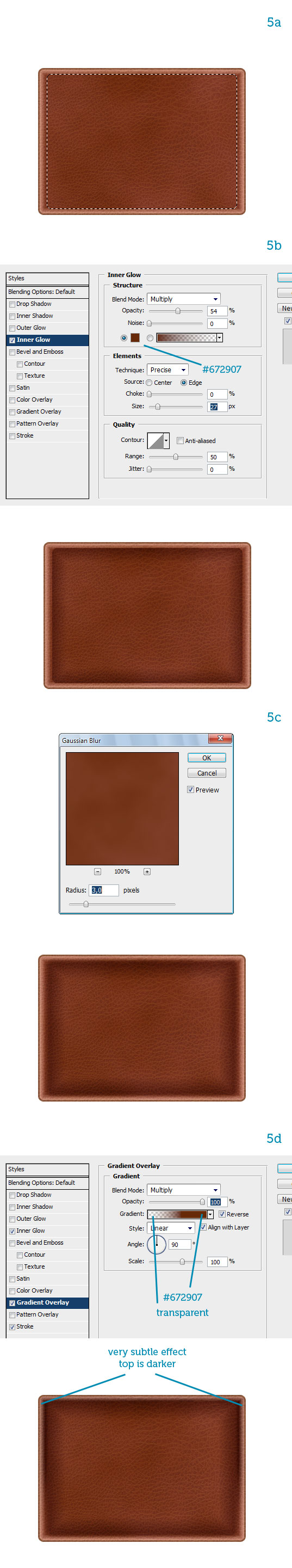
复制图层“main”为“main副本”,清除所有图层样式,调整大小,如图5a所示;给“main副本”添加内发光样式,具体设置如5d所示;这时图层看上去有个生硬的边框,我们可以执行 滤镜 > 模糊 > 高斯模糊,半径为3px;再选择“main”图层,添加一个 渐变叠加 的图层样式。

步骤六:
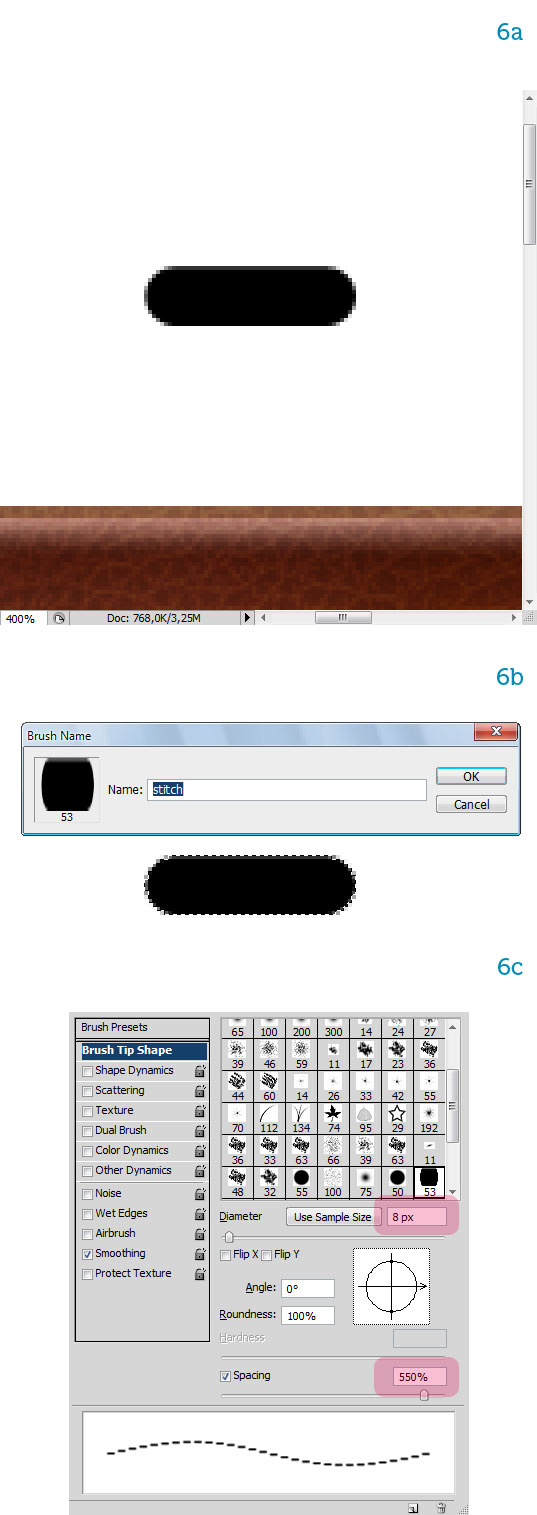
现在开始制作公文包的缝合线。新建一个文件用圆角矩形工具画一个小的圆角矩形,然后执行 编辑 > 定义画笔预设 ,弹出画笔名称对话框,将画笔命名“stitch”这样就完成了添加画笔笔刷。点击画笔工具,调出画笔预设对话框,找到刚才添加的笔刷,作如下设置(也可根据情况自己设置参数):

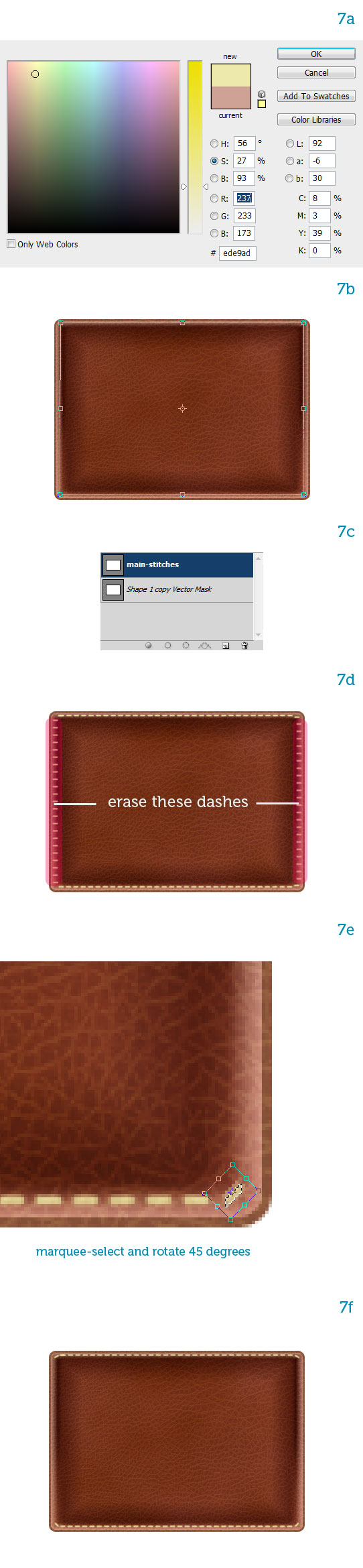
步骤七:
新建一个图层,设置前景色为浅黄色,然后按Ctrl键点击“main副本”图层出现一个圆角矩形选区,再点击路径-创建路径(此时路径面板上就有一个圆角矩形的路径,下一步可以继续使用),再点击 用画笔描边路径(完成这一步的时候必须是选择画笔工具的前提下),然后把左右两边横向的裁缝线去掉,用矩形选框工具选取最边上的一段缝合线,自由变换调整一下方向,变成下图效果。