来源:站酷 作者:mczl_123
文章版权:mczl_123 翻译
终于知道翻译教程的酷友是多么的伟大了,真的是好麻烦啊!不试不知道啊!d但愿大家能看懂!

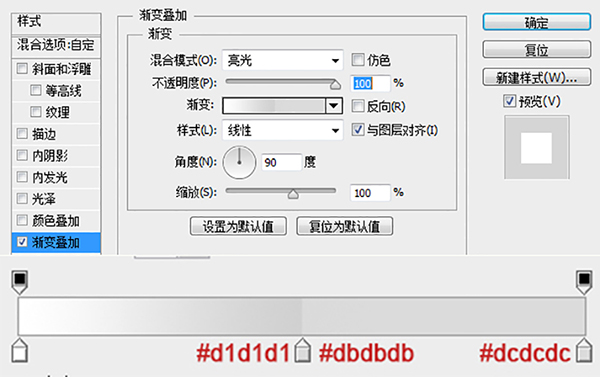
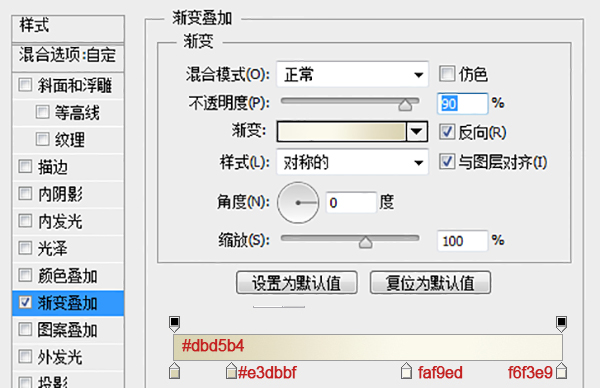
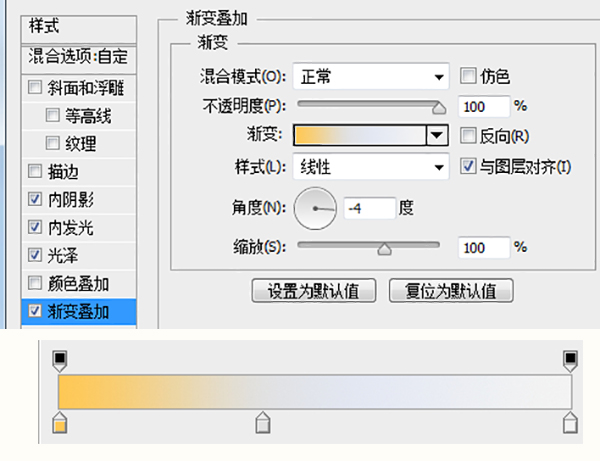
创建一个1200*1200px,分辨率为72px/inch的文档。双击背景图层,添加渐变叠加图层样式

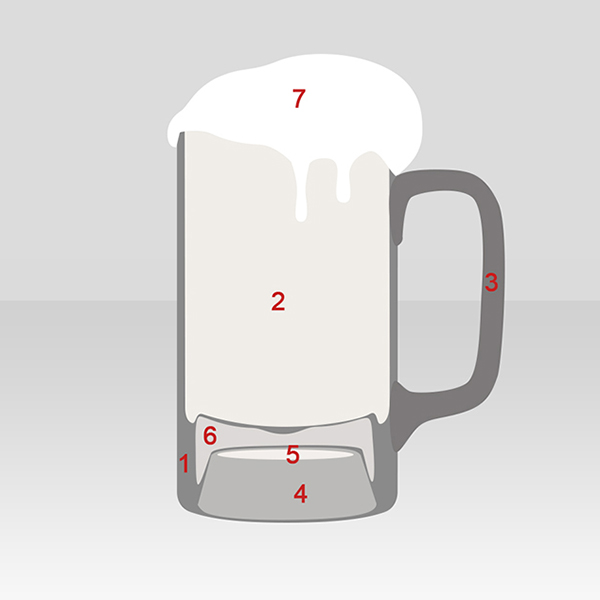
下载玻璃形状,按下图标注添加形状#1-350*624px;#2-326*472px;#3-196*455px;#4-286*116px;#5-216*16px;#6-285*111px;#7-405*272px;

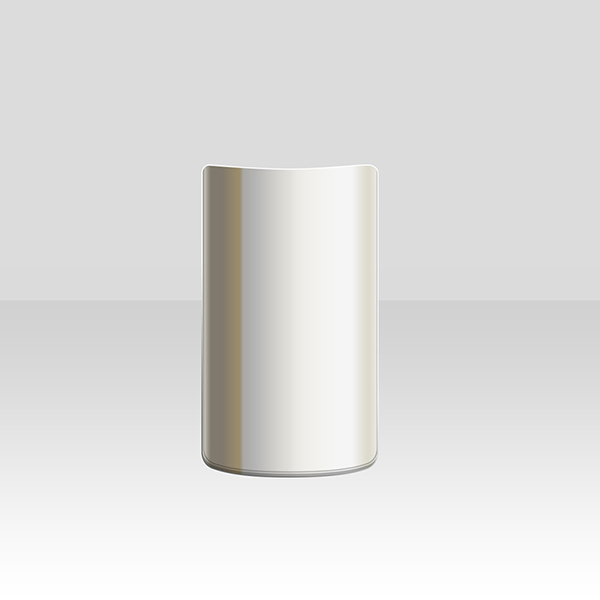
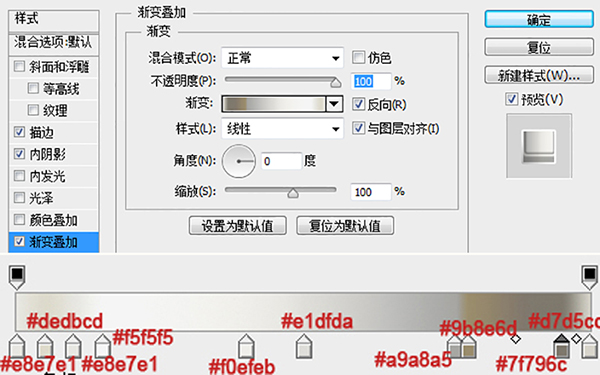
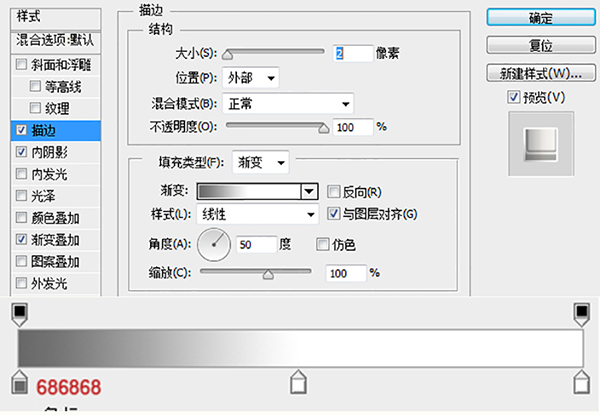
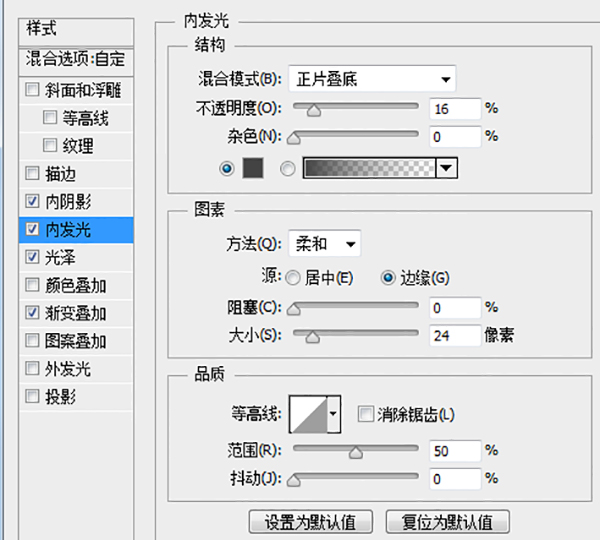
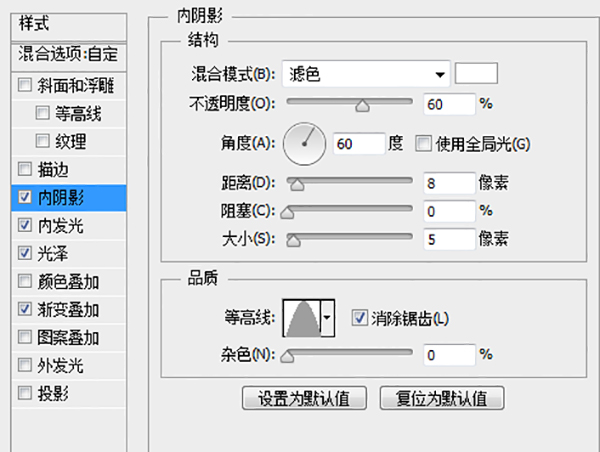
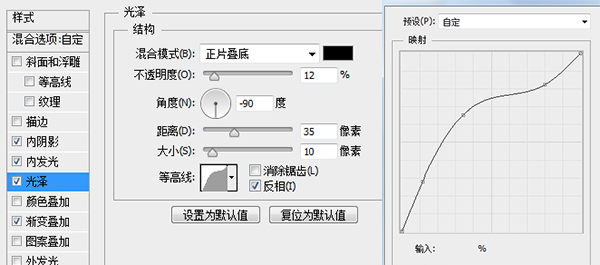
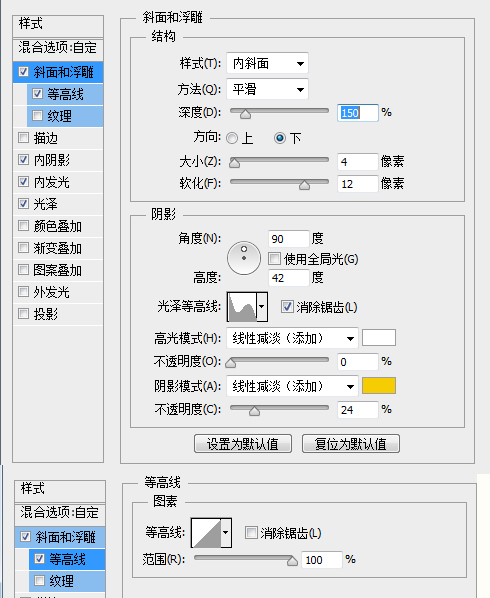
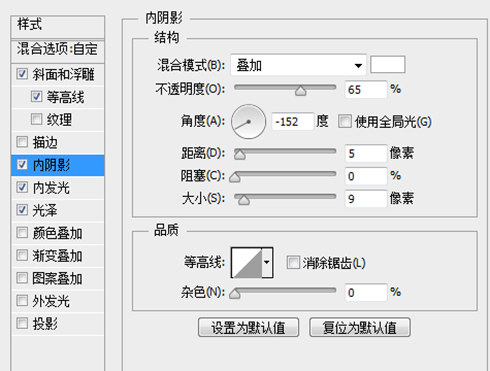
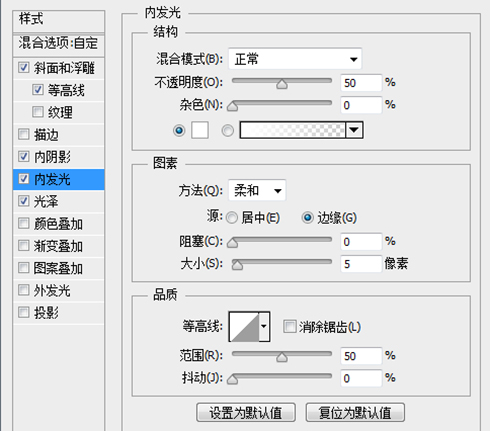
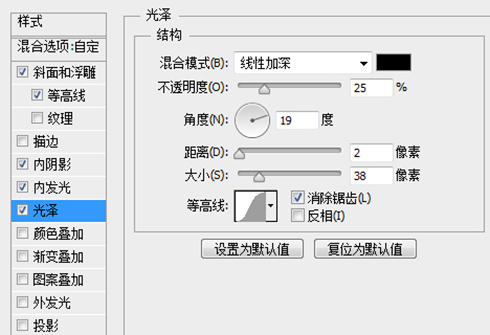
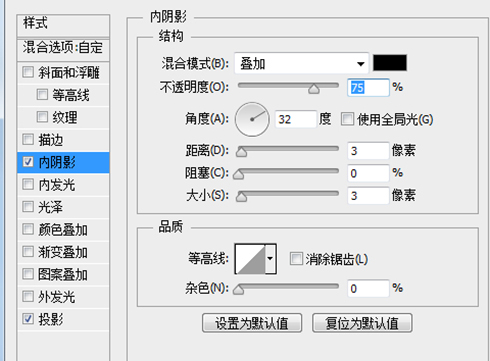
仅保留形状1隐藏其他图层,为其添加图层样式




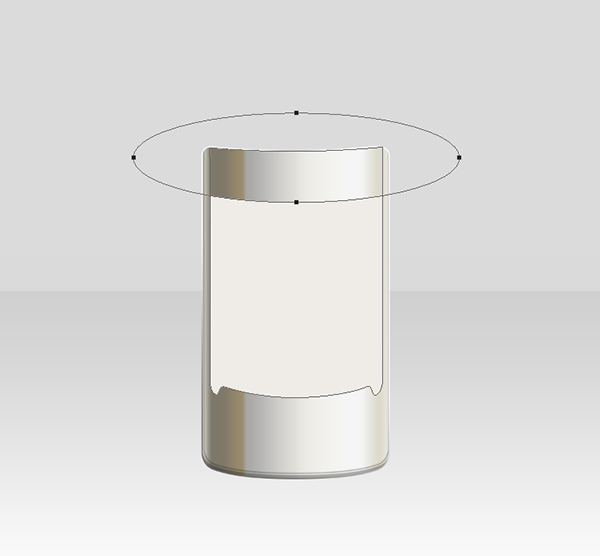
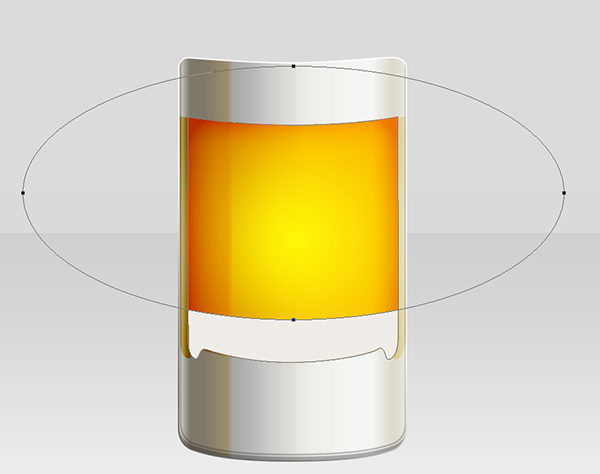
显示形状2,使用椭圆形状减去顶部,减去的这部分作为啤酒的泡沫层(复制刚刚得到的形状2,将减去改成相交即可得到泡沫层,最后在合并形状组件)

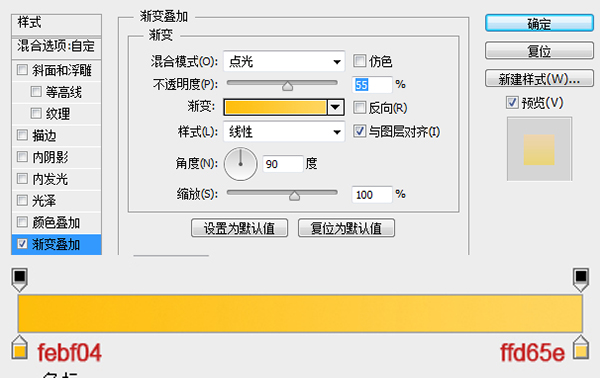
给形状2添加渐变叠加样式


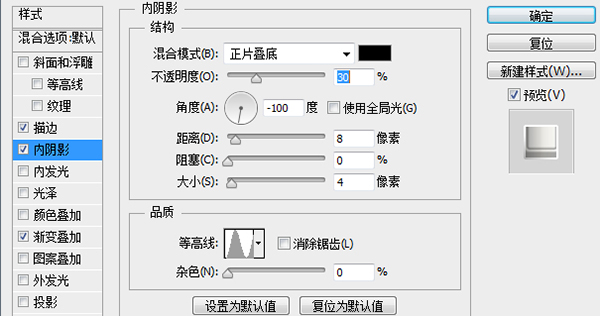
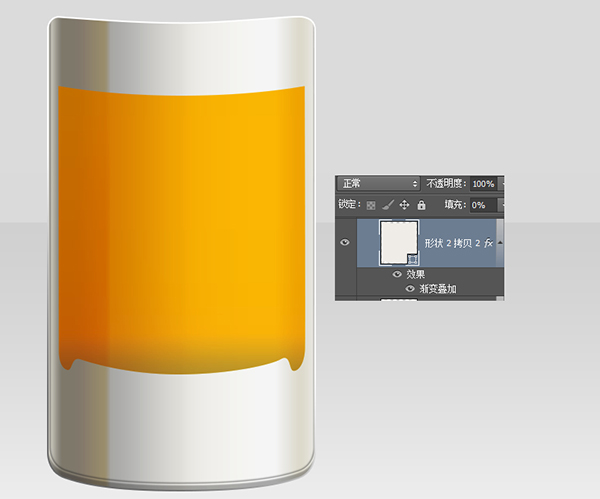
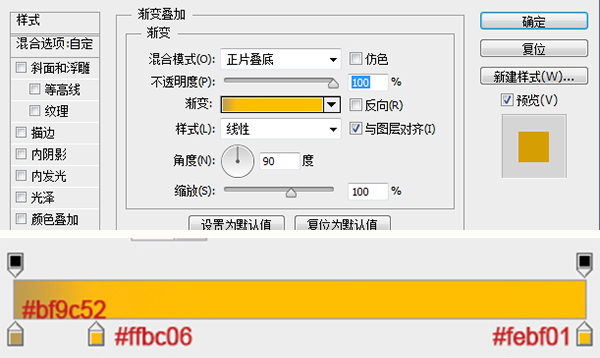
复制形状2图层并添加渐变叠加图层样式


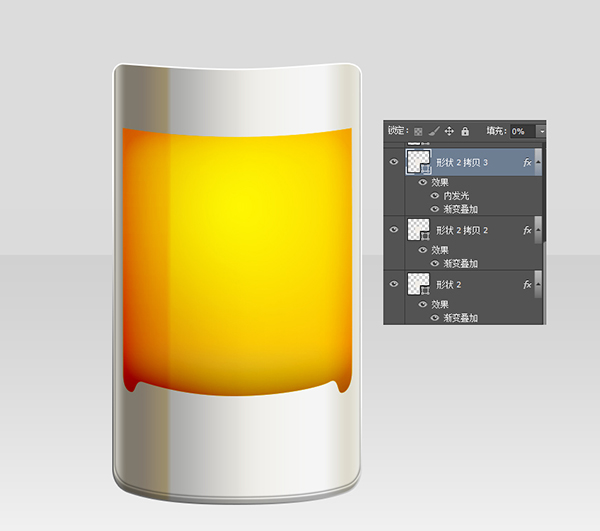
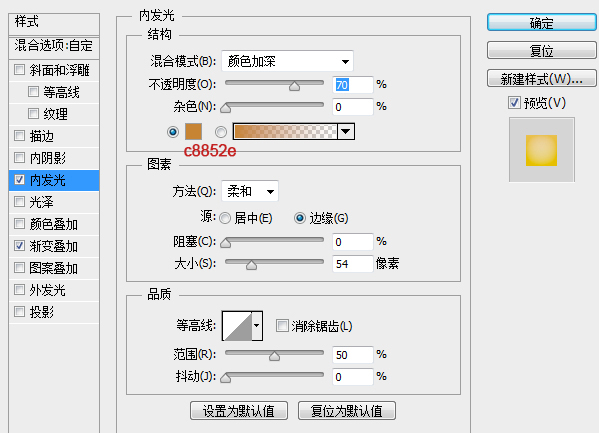
再次复制形状2添加图层样式



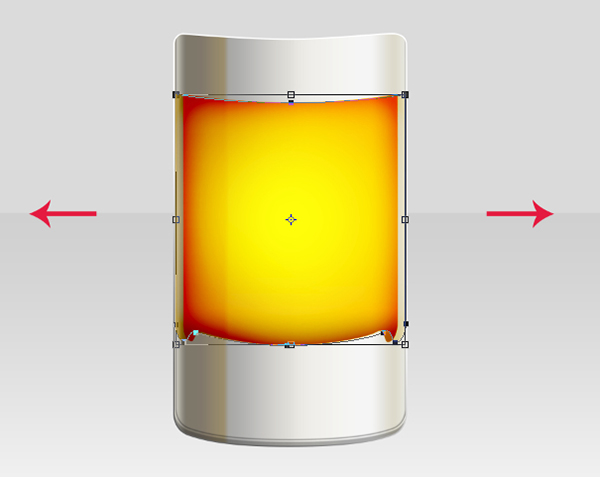
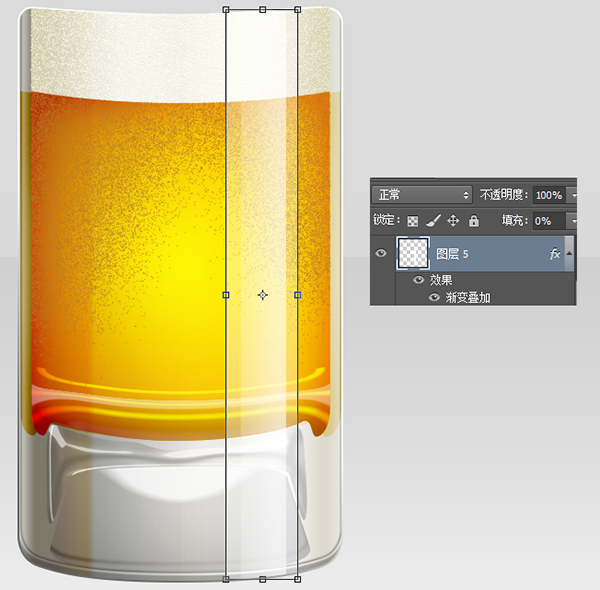
第三次复制形状2,CTRL+T向左向右拉伸到玻璃瓶最外沿,选中选区部分添加图层蒙版


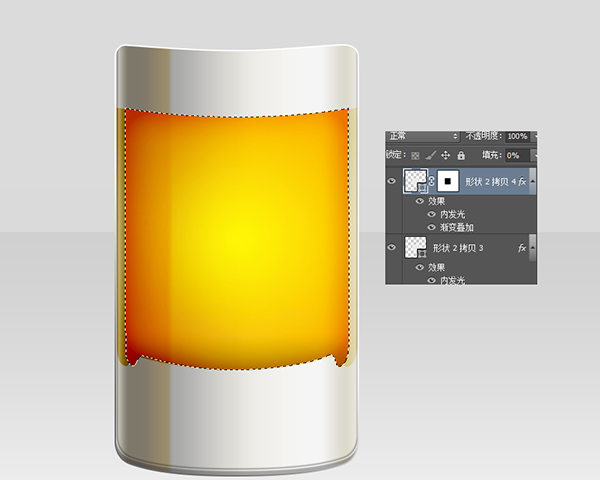
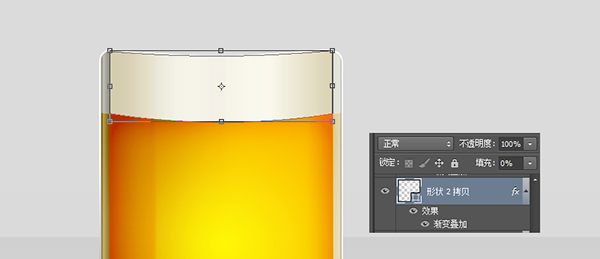
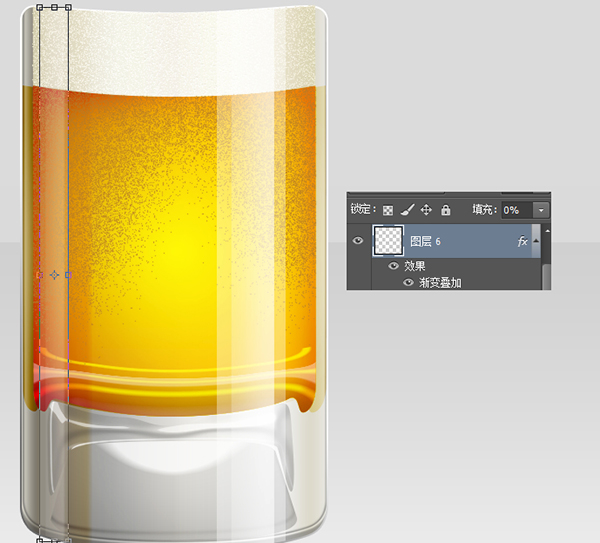
第四次复制形状2,减去顶部,仅保留图上部分,添加图层样式



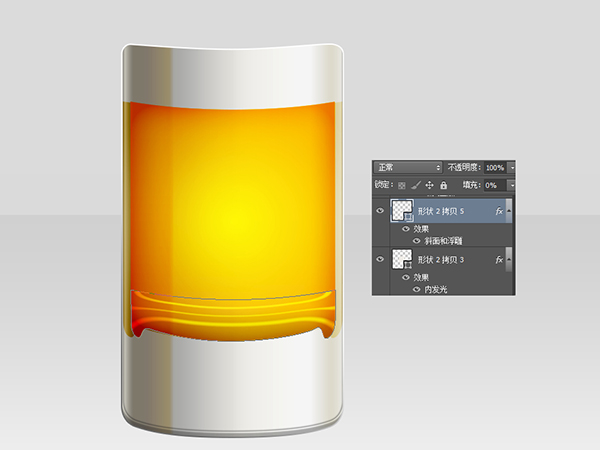
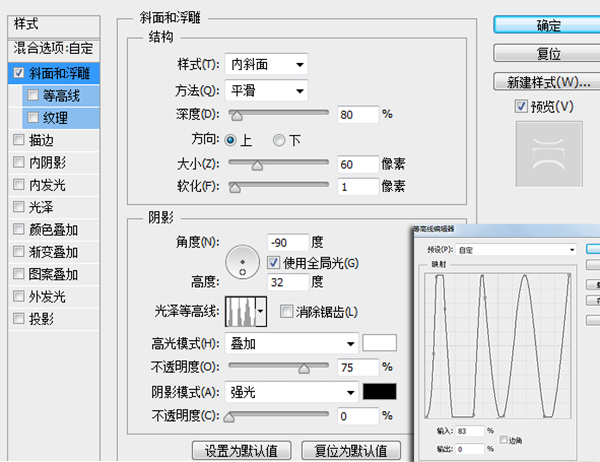
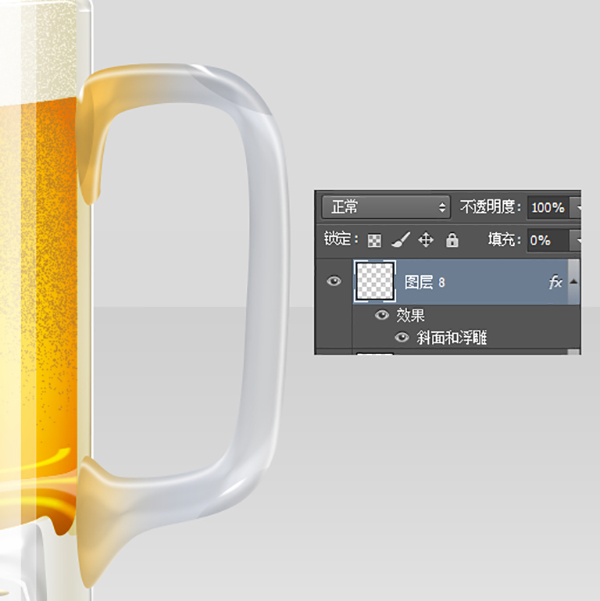
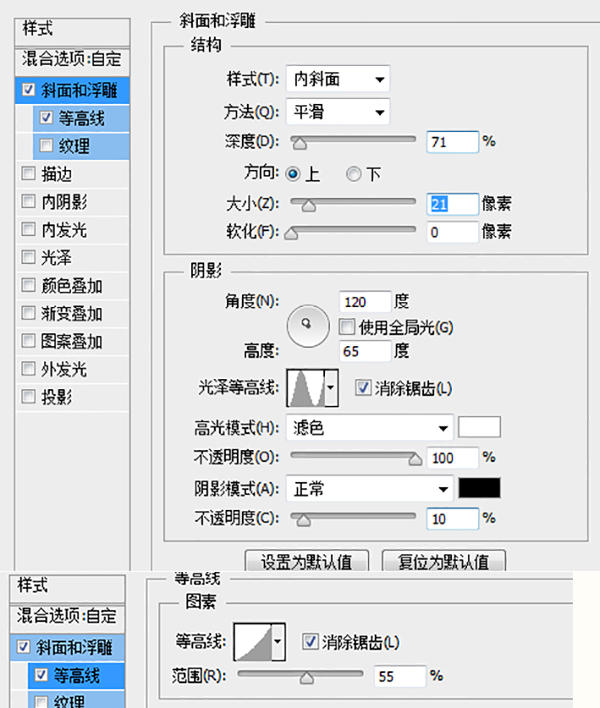
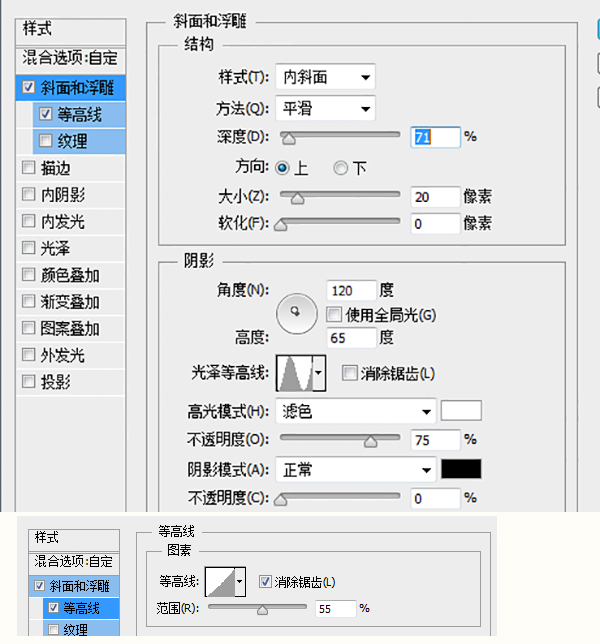
复制形状2拷贝5图层,添加斜面与浮雕样式


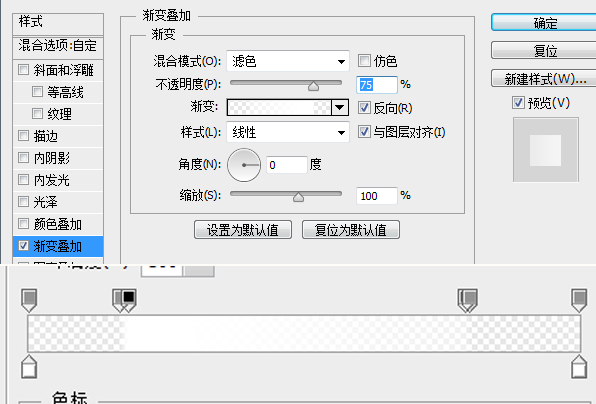
显示泡沫层添加渐变叠加样式


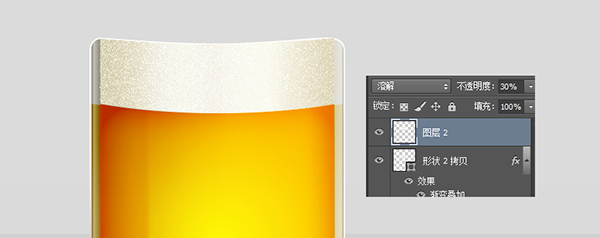
复制此层,然后新建个空白层与此层合并,然后图像-调整-亮度/对比度,设置亮度+40,然后将此层混合模式改为溶解,不透明度30%

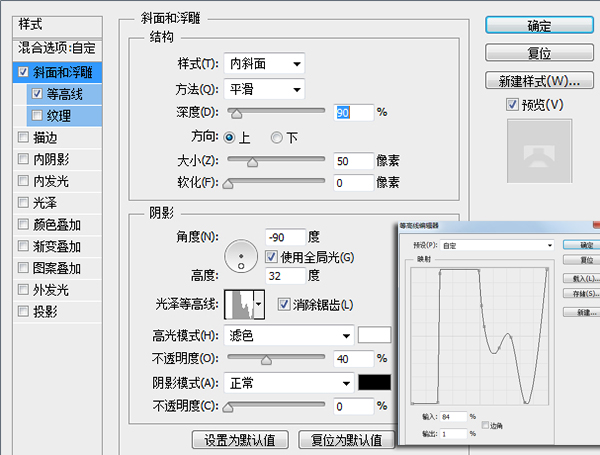
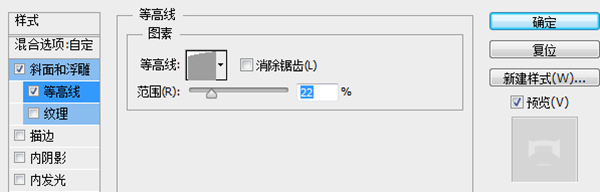
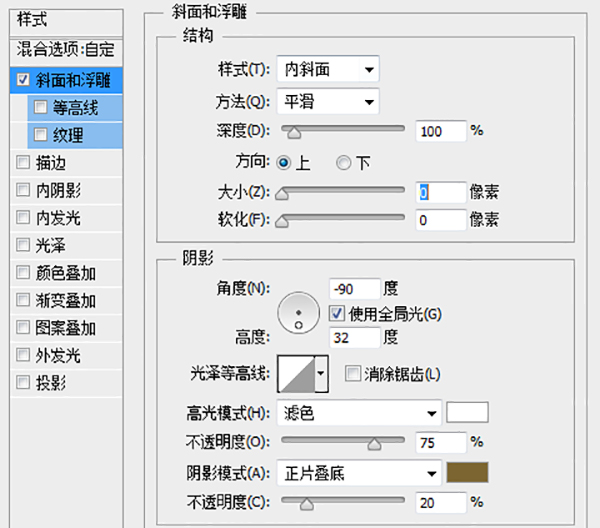
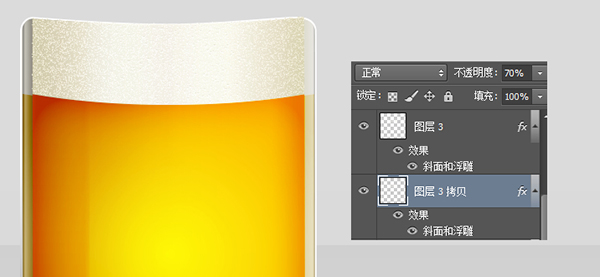
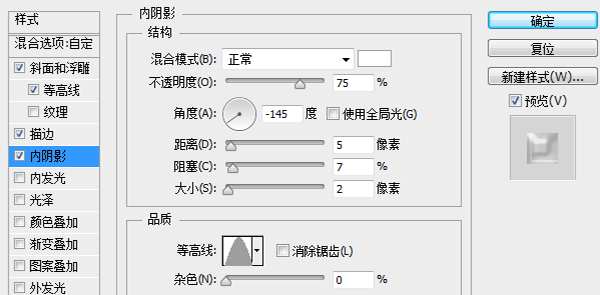
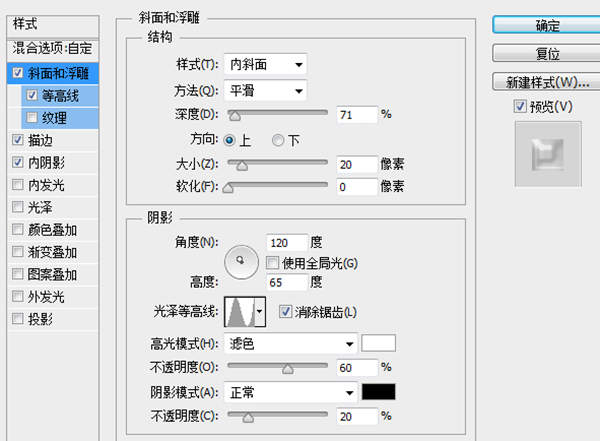
新建空白层与图层2合并,不透明度70%添加斜面与浮雕图层样式


复制图层3,设置滤镜-模糊-高斯模糊0.3

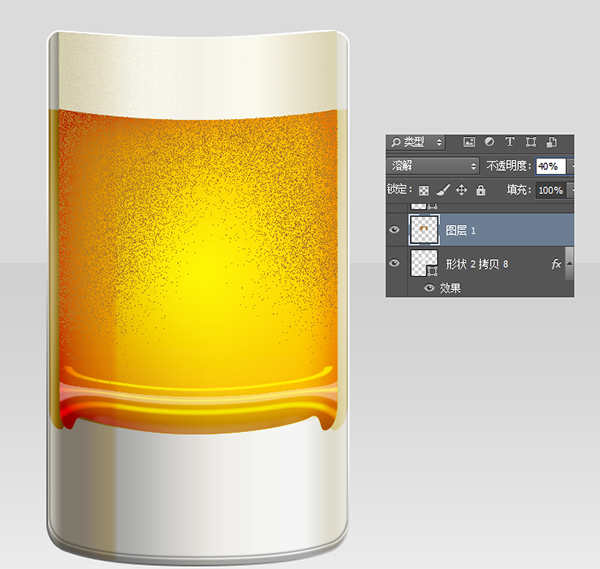
新建空白图层,添加酒液选区画笔涂抹,溶解模式,不透明度40%


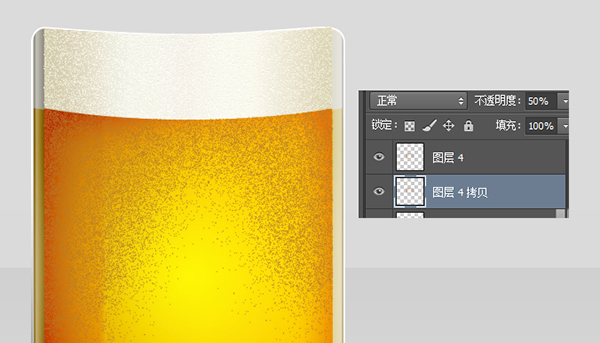
新建空白图层与图层1合并不透明度50%,复制图层4设置滤镜-模糊-高斯模糊0.3


显示形状6添加图层样式




显示形状4添加图层样式




下图形状应该不难创建吧,这里就不多说了,直接添加图层样式


同理添加图层样式


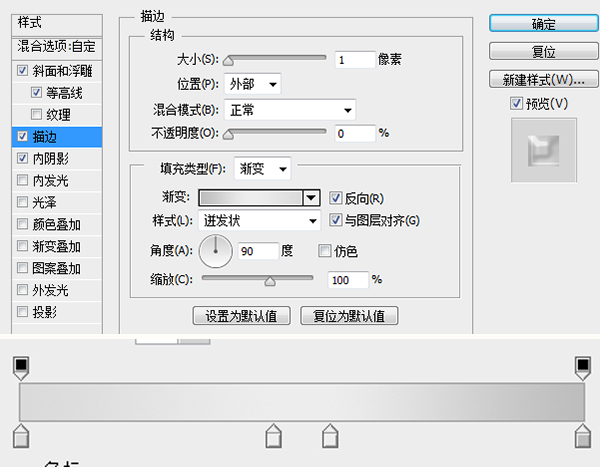
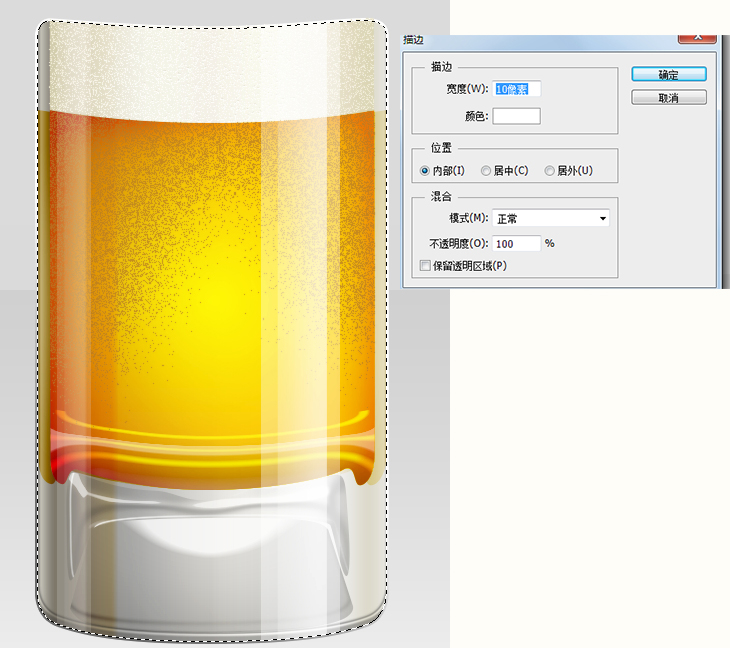
载入选区,创建一个新的空白图层,编辑-描边-10px白色

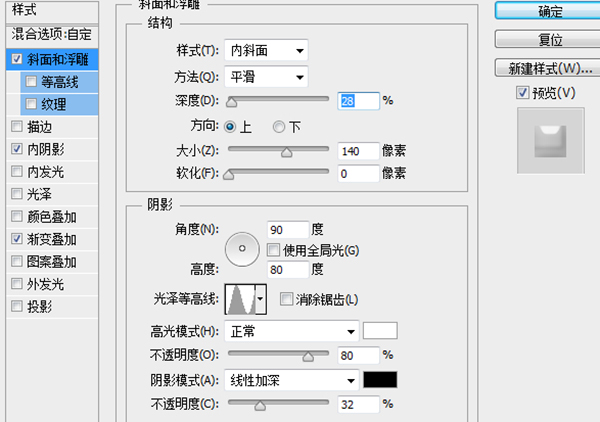
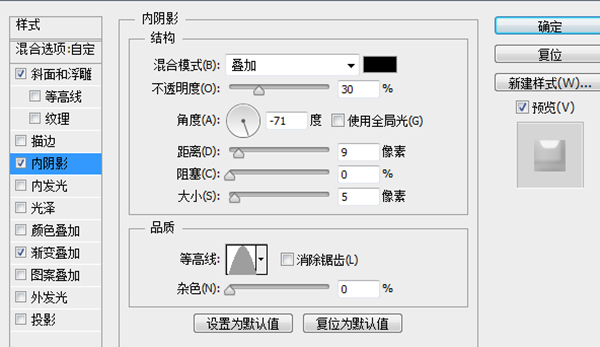
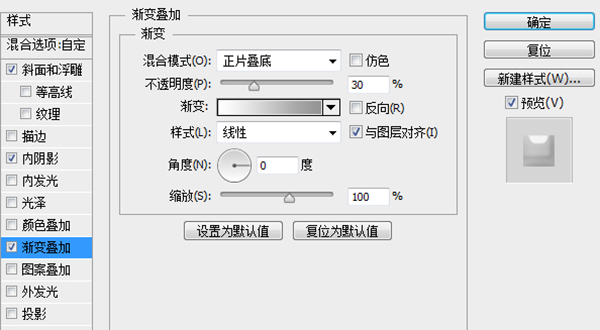
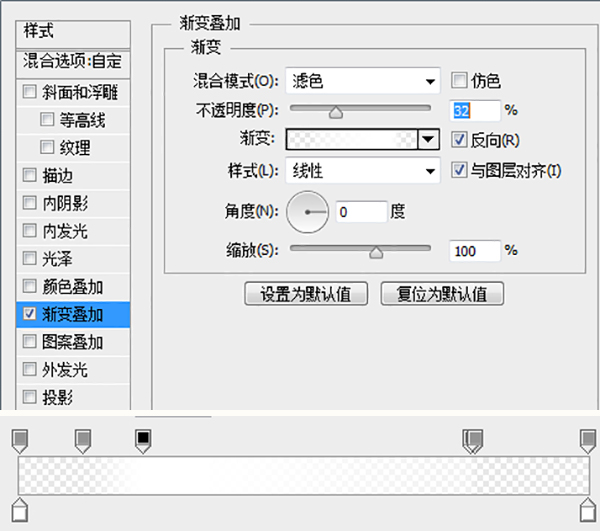
删除底部选区部分,仅保留顶部部分,添加图层样式





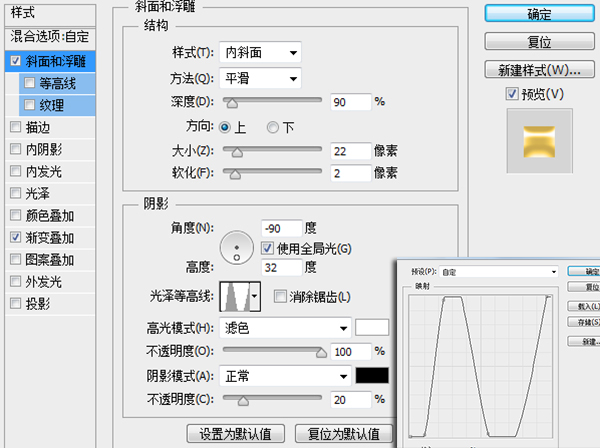
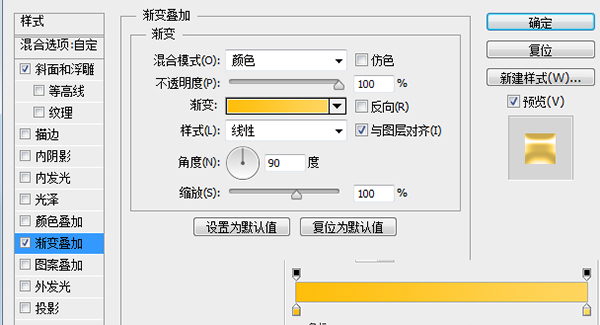
显示形状5添加图层样式



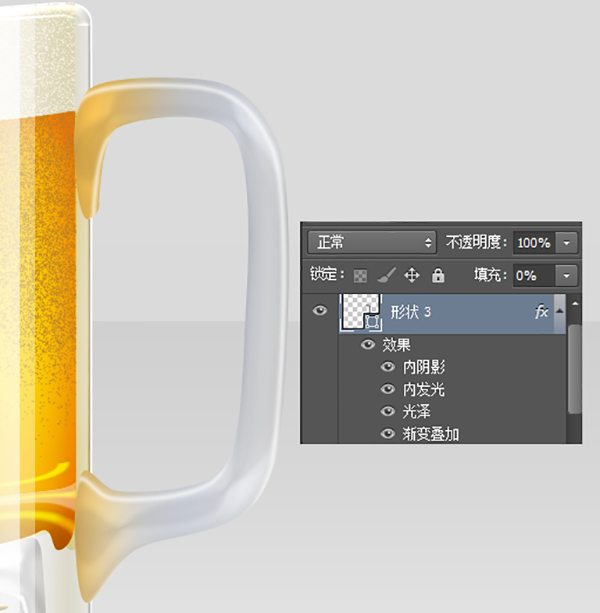
显示形状3添加图层样式





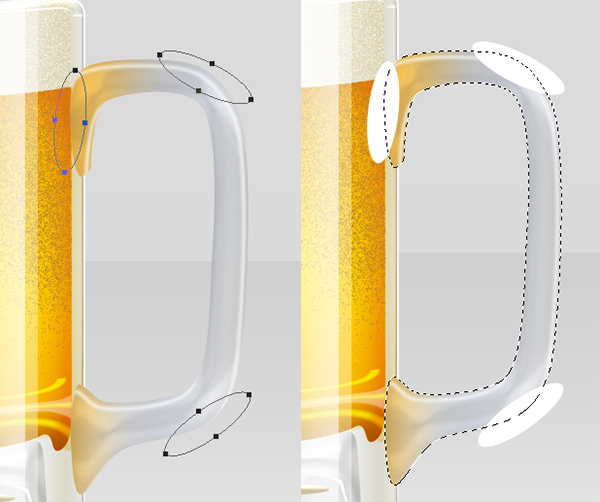
创建如下三个椭圆路径,新建图层,填充颜色,减去选区以外的部分,填充不透明度为0添加图层样式



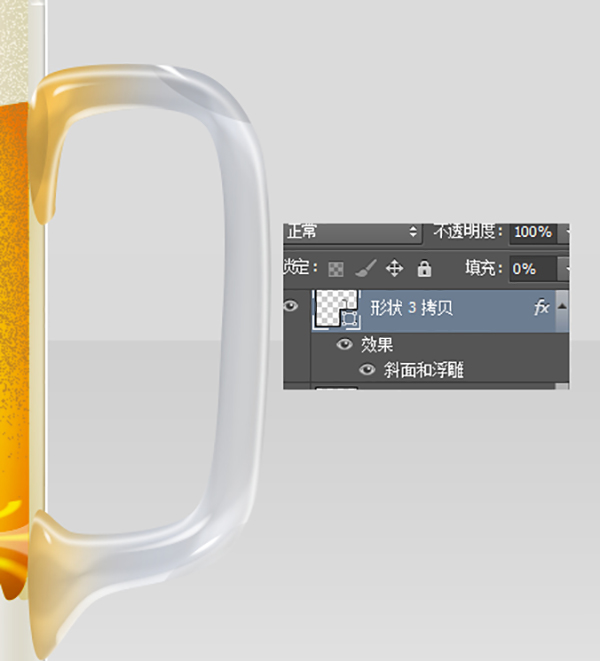
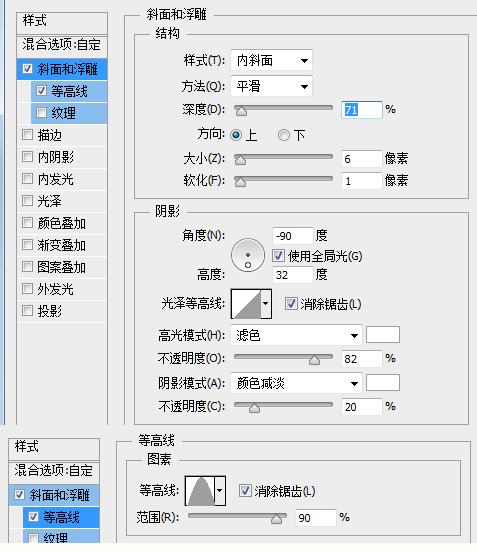
复制形状3添加斜面与浮雕效果


再次复制形状3添加斜面与浮雕效果


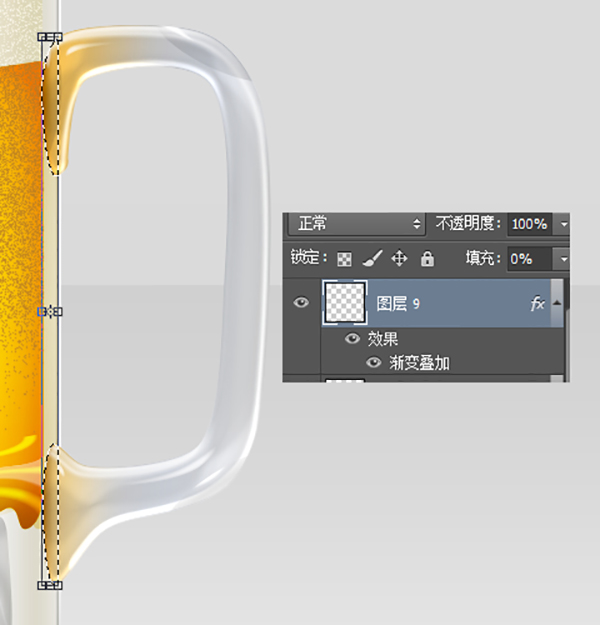
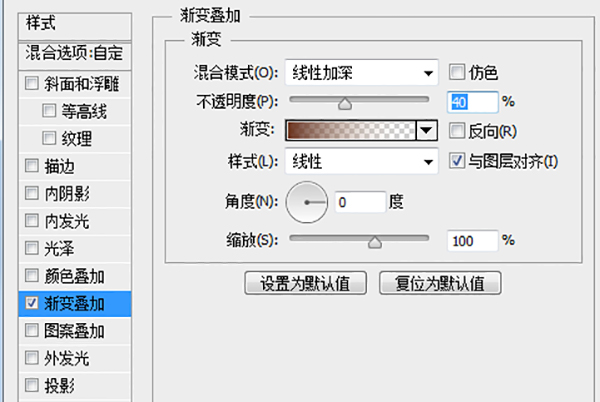
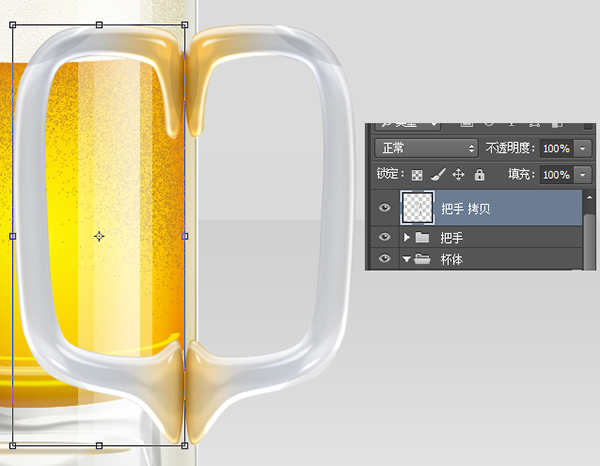
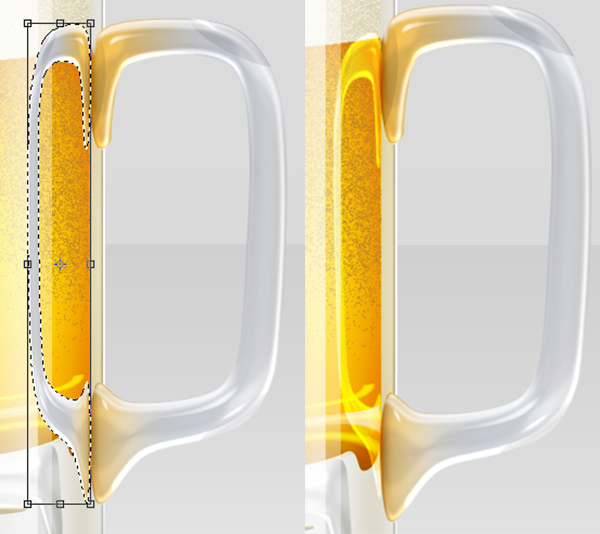
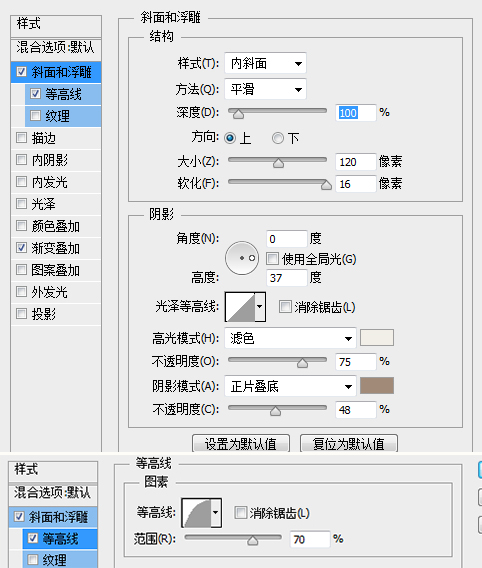
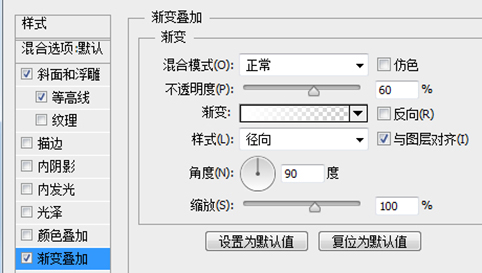
创建新的把手层,减掉选区以外的部分,然后添加图层样式



创建把手组,然后复制把手组,合并把手组CTRT+T水平翻转,使用自由变换工具调整,然后设置叠加模式


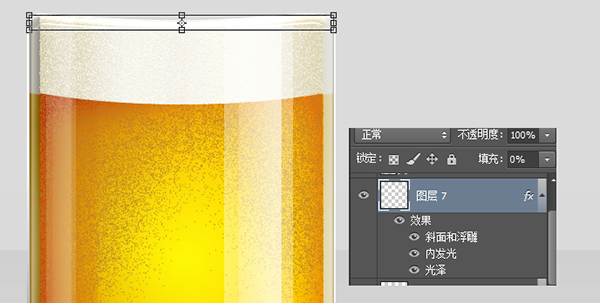
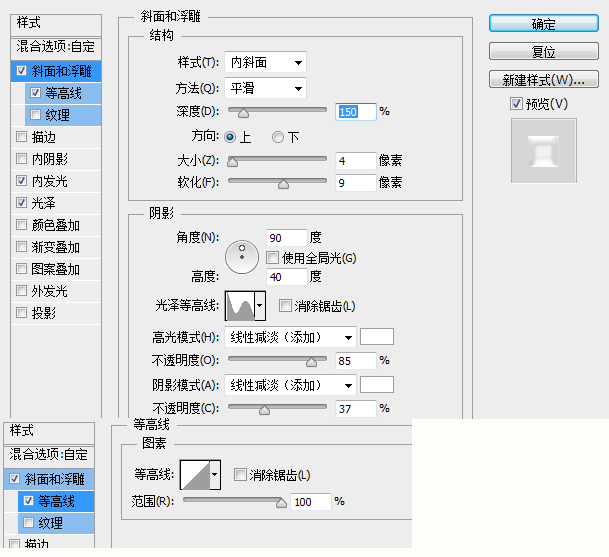
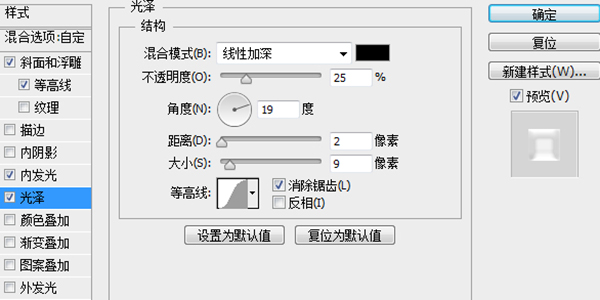
显示形状7添加图层样式



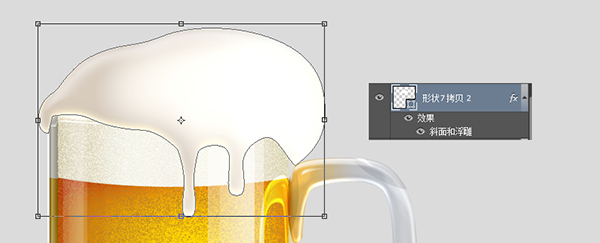
复制形状7添加图层样式





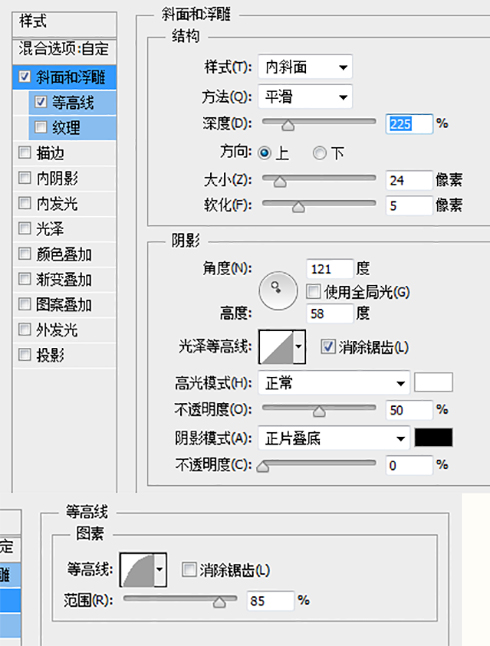
再次复制形状7添加图层样式


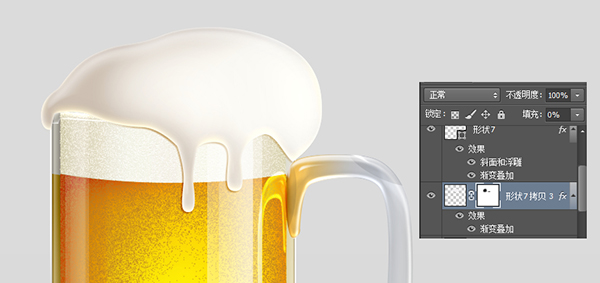
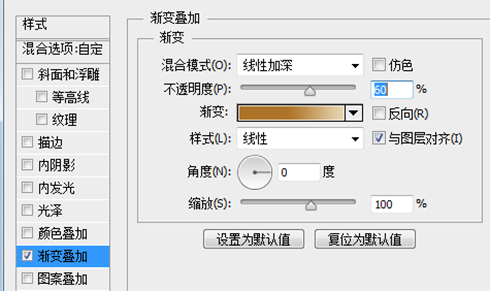
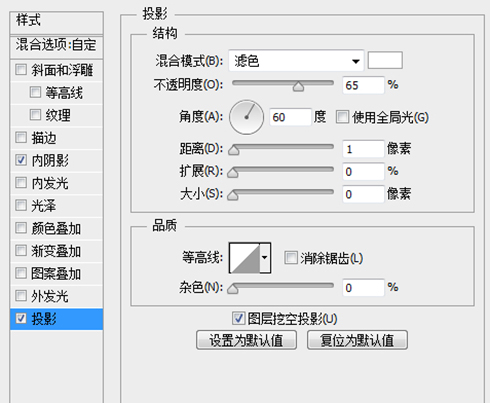
第三次复制形状7添加渐变叠加图层样式移动到形状7图层底部作为投影层,向左向下各移动2像素,然后滤镜-高斯模糊0.6,创建图层蒙版擦除不需要的部分


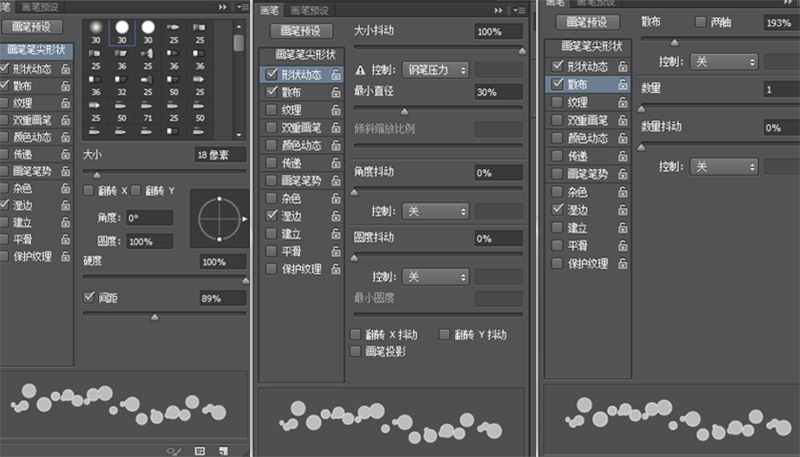
新建空白图层,设置画笔,用吸管选取合适的颜色,绘制泡沫纹理


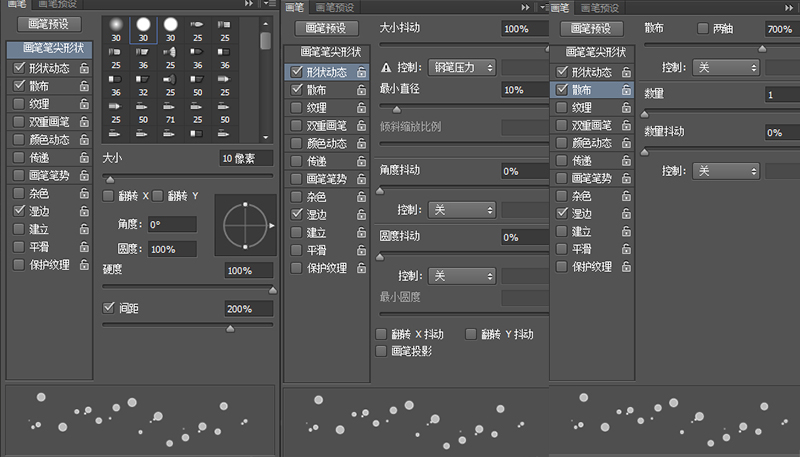
新建空白图层,设置画笔,在选区内绘制泡沫纹理并添加图层样式,重复操作一到两次,使效果更加




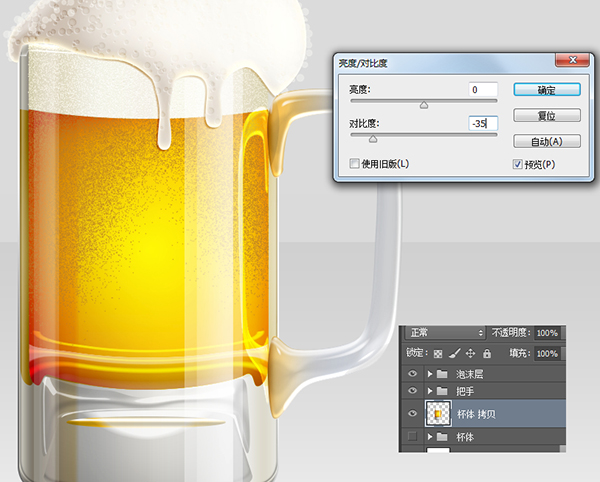
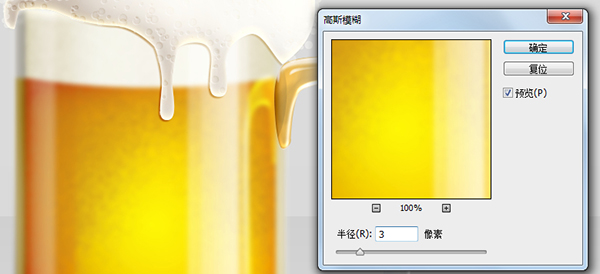
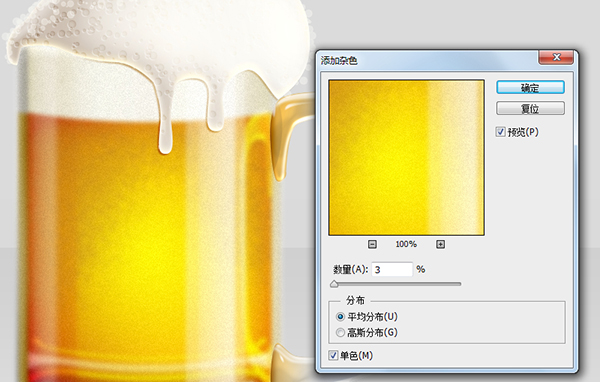
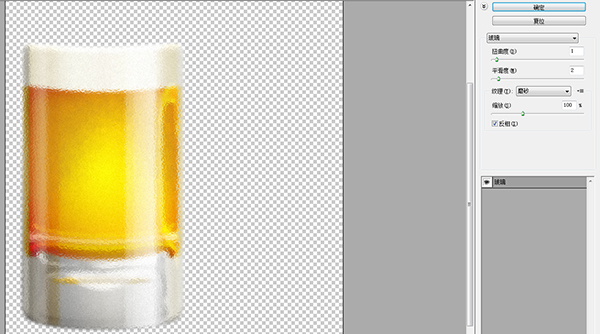
复制杯体并合并图层组然后设置编辑-调整-对比度-35;滤镜-模糊-高斯模糊+6;滤镜-杂色-添加杂色+3;滤镜-扭曲-玻璃




为了使效果更佳下载并添加特殊的纹理层。打开通道面板。选择红色通道并点击小图标加载选区,回到图层面板,给玻璃层添加图层蒙版。



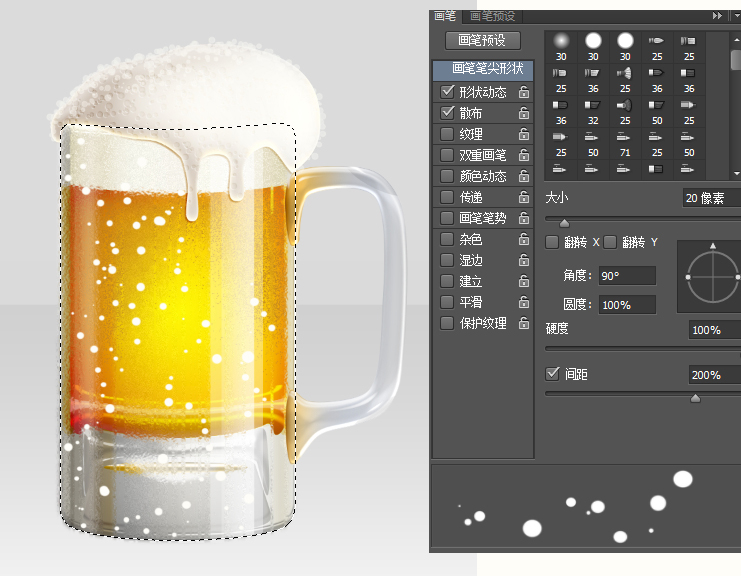
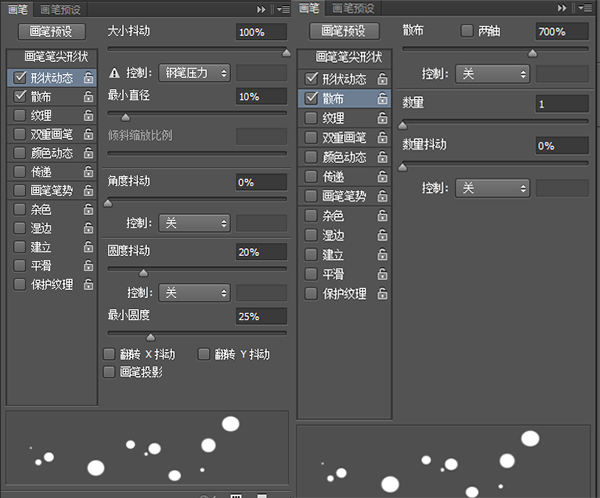
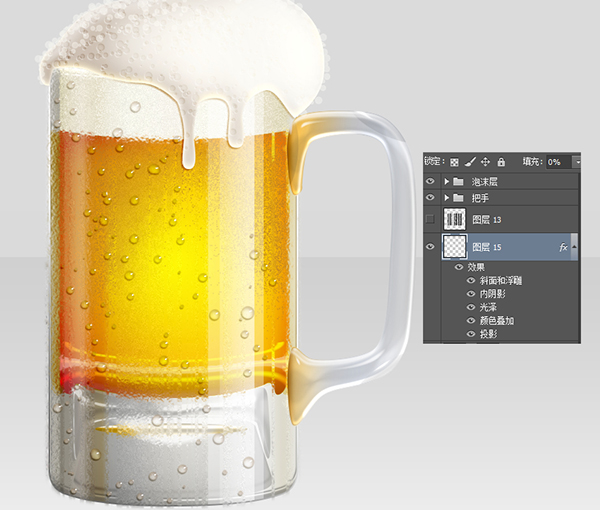
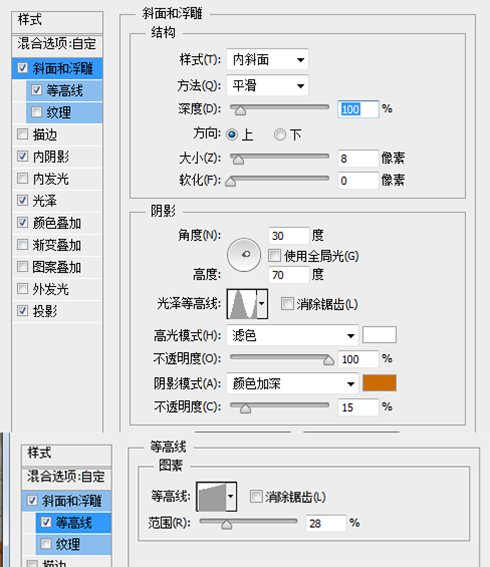
开始绘制水珠,新建空白图层首先设置画笔工具,然后添加图层样式








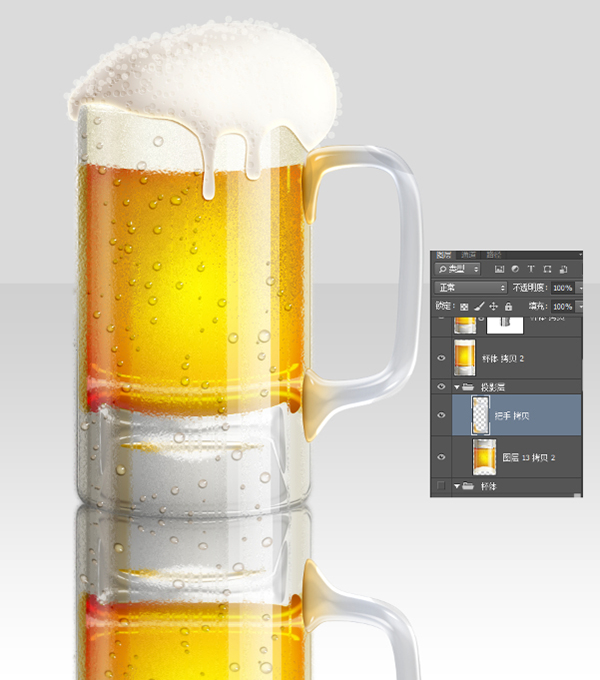
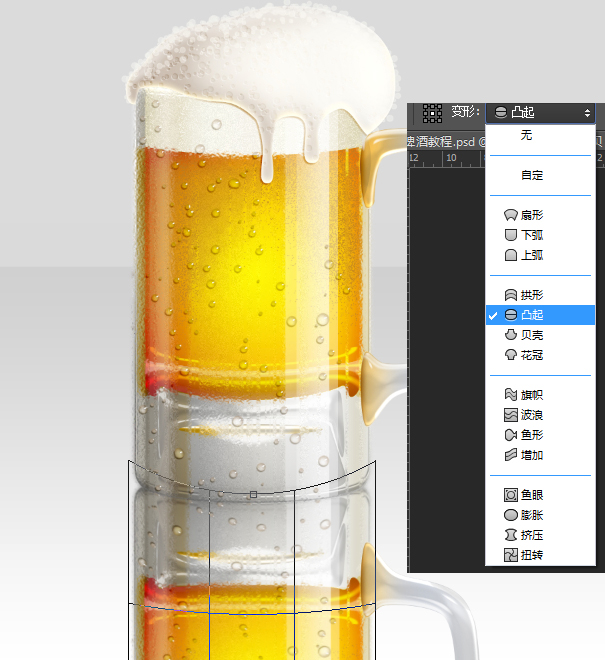
添加投影,分别合并杯体和把手图层,垂直翻转,然后对杯体进行变形(凸起变形模式)


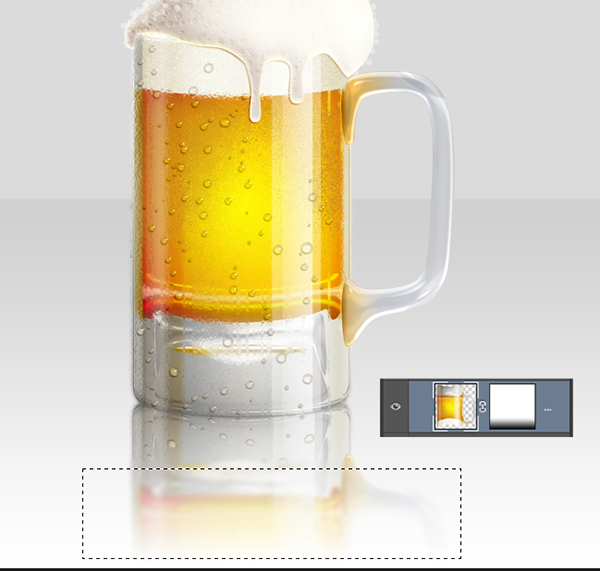
合并把手与杯体添加图层蒙版,并对选区部分设置高斯模糊滤镜+3,使投影更加自然

最后添加一个t椭圆投影


大功告成