来源:uimaker.com 作者:网络
蝴蝶结比较对称,构成也比较简单。制作的时候我们只需要完成左半或右半部分,每一部分同样也需要分解一下,完成后直接复制翻转就可以得到完整的效果。
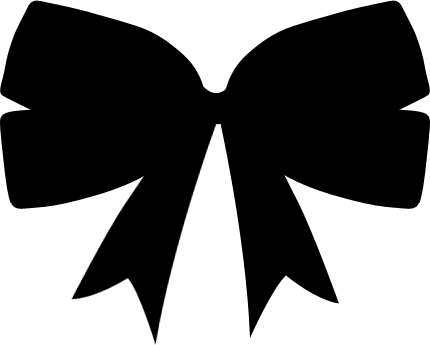
最终效果

1、打开PS,新建一个1000 * 800像素的文档,选择渐变工具,颜色设置如图1,由中间向边角拉出径向渐变作为底色。

<图1>
2、现在开始制作蝴蝶结的右侧部分,需要完成的效果如下图。

<图2>
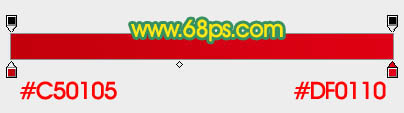
3、为了节省大家的时间,蝴蝶结的轮廓直接用下图所示的素材。保存后直接拖入新建的文档。轮廓只是参照,这样勾路径的时候就会减少偏差。

<图3>
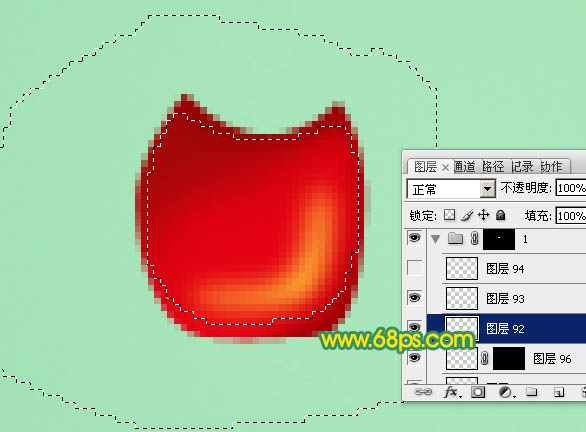
4、先来制作第一部分:中间部分。新建一个组,以上面的轮廓为参考,勾出下图所示的选区,然后给组添加图层蒙版。

<图4>
5、在组里新建一个图层,填充暗红色作为底色,如下图。

<图5>
6、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充红色作为高光。

<图6>
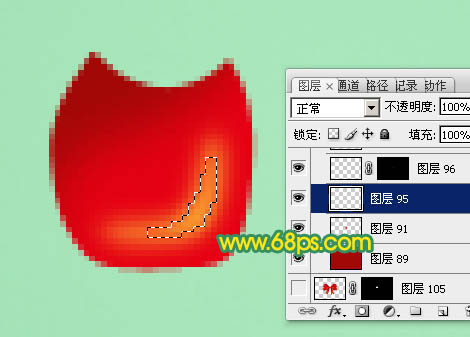
7、新建一个图层,用钢笔勾出右下角边缘的高光选区,羽化1个像素后填充橙黄色,中间部分可以用减淡工具涂亮一点,如下图。

<图7>
8、新建一个图层,把前景色设置为稍暗的红色,然后用透明度较低的画笔给边缘部分涂上暗部,效果如下图。

<图8>
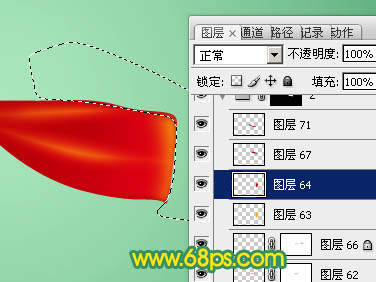
9、现在再来制作第一片翅膀,需要完成的效果如下图。

<图9>
10、在背景图层上面新建一个组,用钢笔沿着轮廓勾出下图所示的选区,然后给组添加图层蒙版。

<图10>
11、在组里新建一个图层,选择渐变工具,颜色设置如图11,然后由左至右拉出土12所示的线性渐变。

<图11>

<图12>
12、新建一个图层,用钢笔勾出左侧部分的暗部选区,羽化15个像素后填充暗红色。

<图13>
13、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充红色。填色后不要取消选区,选择菜单:选择 > 修改 > 收缩,数值为7,确定后新建一个图层填充淡红色,效果如图15。

<图14>

<图15>
14、新建一个图层,第二条高光用同上的方法来完成,如图16,17。

<图16>

<图17>
15、新建一个图层,用钢笔勾出右侧边缘的高光选区,羽化5个像素后填充橙红色。

<图18>
16、新建一个图层,给边缘部分增加一点暗部,第一片翅膀基本完成。

<图19>
17、在背景图层上面新建一个组,同上的方法制作第二片翅膀,过程如图20 - 25。

<图20>

<图21>

<图22>

<图23>

<图24>

<图25>
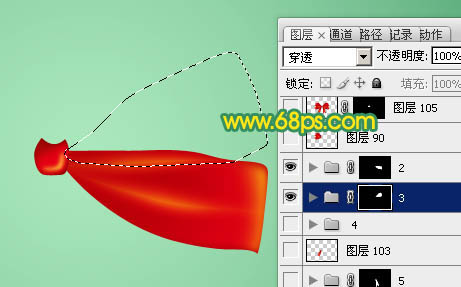
18、在背景图层上面新建一个组,同样的方法制作底部的折叠部分,效果如下图。

<图26>
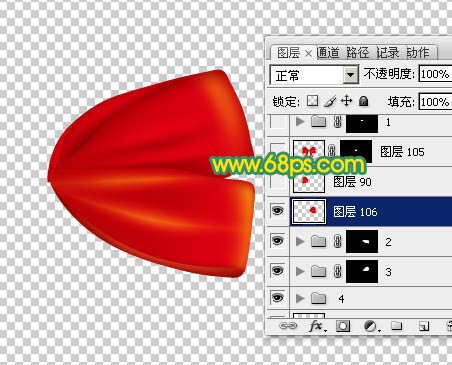
19、把中间部分及背景隐藏。在背景图层上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,再选择菜单:编辑 > 变换 > 水平翻转,然后调整一下角度和位置,再把隐藏的图层显示出来,效果如图28。

<图27>

<图28>
20、在背景图层上面新建一个组,同上的方法制作底部的飘带,如图29,30。

<图29>

<图30>
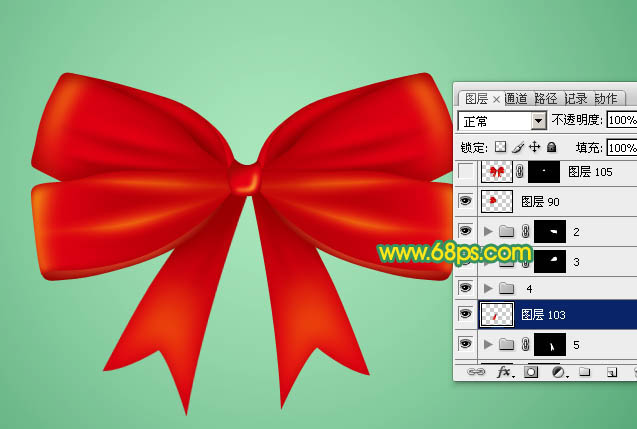
21、局部增加一点暗部,再给整体加上投影,效果如下图。

<图31>
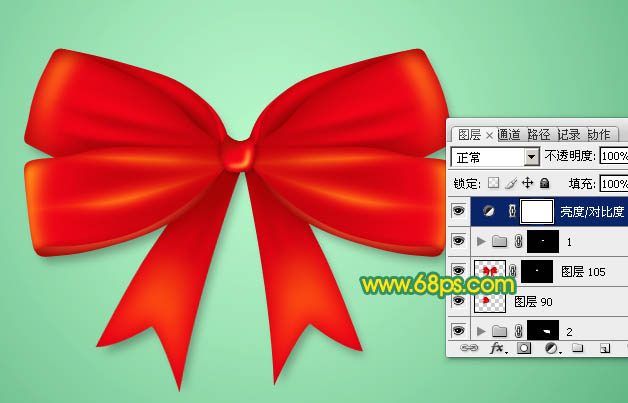
22、在图层的最上面创建亮度/对比度调整图层,参数及效果如下图。

<图32>

<图33>
最后微调一下细节,完成最终效果。
