来源:站酷 作者:xjan
Hi,转眼秋天来啦。还是会对这个夏天有些不舍。言归正传,今天我为大家带来的是Candy King的设计分享。全分享截图均为原始尺寸可能会有一些丑,我的目的是为了让大家看得更清楚,希这次分享对大家的技法提高有所裨益。我的工作很快乐也很忙碌,但是为了让自己不退步,还是会找一些碎片时间绘制一些Icon。这个Candy King是来自电影无敌破坏王中的大反派,但是我却在第一眼喜欢上这个逗人笑又有坏心眼的家伙了。
在站酷发表后受到了大家的喜爱我很开心,我希望和大家交流,我的QQ 26474600,想谈谈设计时可以随时找我。
我将制作动画和接近完稿的源文件放在了附件里。最后完稿的不发了可以避免被盗用,这个未完成PSD更适合学习性研究。也许您可以接着我的完成,创造出更好的版本。在设计完后注明和我共同完成即可。我的作品大多奉献了源文件,有的希望大家学习好方法,或者帮我指出问题,有的比如糖果国王和之前的相机图标则是开放性的,希望大家一起完成。但是总有新入行的童鞋拿我的源文件去面试或者发网上,我作品没么好,别耽误了他们的前程才是真的:)希望大家看得开心!


常有人问我,草稿画什么样就行?比我这个细致点就算及格了。对~草稿你要想清楚很多事情,比如人物的结构等等,所以最好在一开始你就清晰地对全局有一个掌握,那么草稿是你最好的办法了。所以不要觉得草稿可以应付,目前国内外很多设计师画的草稿都可以弄个画框放客厅了,你还在噌噌几下了事吗?

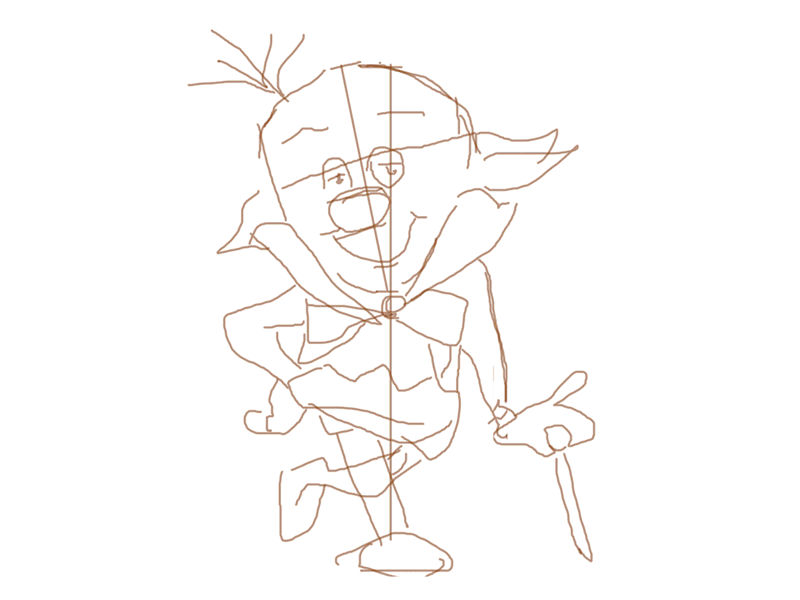
我是个笨蛋。刚才的草稿白画了,本子在想画图标的时候落在了别处。好吧,喝点咖啡,用鼠标歪歪扭扭画出了轮廓 = =
别说,心里还真有数了,毕竟在纸上画过,大脑对结构已经有了一定了解,嗖嗖就出来了。

拿钢笔快速描几下,快速。用形状工具勾勒出那些规则的图形,一定要快,并且带上颜色。

继续深入,加上背景颜色,把所有的东西都画完,但是必须都是钢笔路径的矢量图形。

什么是Q版?萌萌的才好意思啊!脑子里不断地对自己喊。把身材比例控制在蓝猫淘气的感觉中。

细节的继续刻画,对整体造型远观了一下。嗯,不合格。开始继续拖动贝塞尔曲线。

稍微满意一点以后终于可以不对着扁平的东西了。用混合选项的渐变做出了鼻子。

继续用混合选项做出脸部的明暗关系来。混合选项要比画笔好。因为你随时可以找到那个图层并调节阴影和渐变的位置,是一种可逆操作。
可逆操作才是电脑绘画的核心,不是吗?