来源:uimaker.com 作者:秩名
13、新建一个图层,用钢笔勾出中间反光选区,羽化1个像素后填充白色。

<图15>
14、新建一个图层,用白色画笔涂出左侧中间部分的反光。到这一步底座部分基本完成。

<图16>
15、在背景图层上面新建一个组,用椭圆选框工具拉出下图所示的正圆选区,给组添加图层蒙版。

<图17>
16、在组里新建一个图层填充白色,不透明度改为:10%,效果如下图。

<图18>
17、新建一个图层,用钢笔勾出左侧的高光选区,羽化6个像素后填充白色。

<图19>
18、新建一个图层,用钢笔勾出顶部的高光选区,羽化10个像素后填充白色,取消选区后添加图层蒙版,用黑色画笔把底部的过渡擦出来。

<图20>
19、新建一个图层,用钢笔勾出一个稍小的选区,羽化2个像素后填充白色,效果如下图。

<图21>
20、新建一个图层,同上的方法制作右侧及左下部的高光,效果如下图。

<图22>
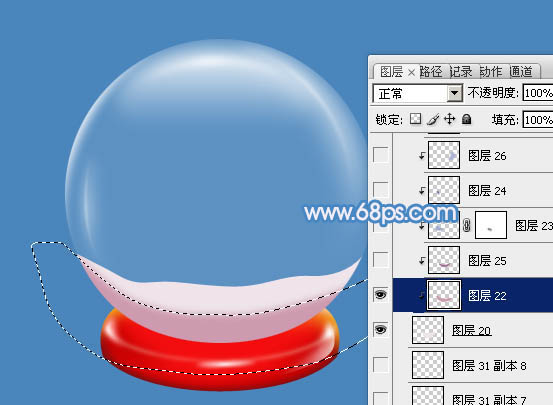
21、新建一个图层,用钢笔勾出下图所示的选区,填充淡紫色:#EEE4EA,如下图。

<图23>
22、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,然后在当前图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡红色:#CD9AAF,如下图。

<图24>
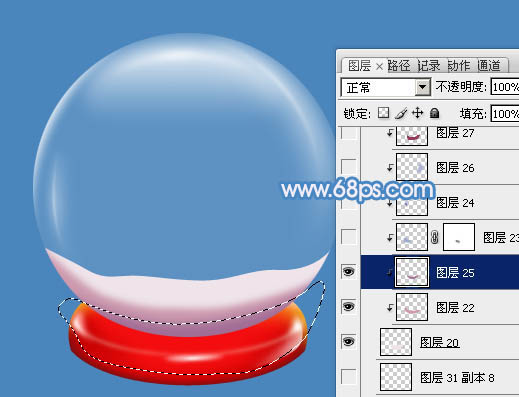
23、新建一个图层,用钢笔勾出底部的暗部选区,羽化3个像素后填充暗紫色:#A26D95,如下图。

<图25>
24、新建一个图层,用钢笔勾出左侧的高光选区羽化10个像素后填充淡蓝色:#9FADD0,如下图。

<图26>
25、新建一个图层,同上的方法制作右侧的高光及暗部。

<图27>