来源:uimaker.com 作者:秩名
<图13>

<图14>
10、先来制作皮革的上部,需要完成的效果如下图。

<图15>
11、新建一个组,用钢笔勾出皮夹的上部轮廓,转为选区后给组添加图层蒙版。

<图16>
12、在组里新建一个图层,选择渐变工具,颜色设置如图17,然后由左上至右下拉出图18所示的线性渐变。

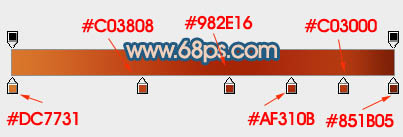
<图17>

<图18>
13、用钢笔勾出右侧边缘稍亮部分的选区,羽化8个像素后按Ctrl + J 复制到新的图层,混合模式改为“滤色”,不透明度改为:60%,取消选区后添加图层蒙版,用黑色画笔把中间部分擦掉。

<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化20个像素后填充暗紫色:#B14E72,混合模式改为“滤色”,效果如下图。

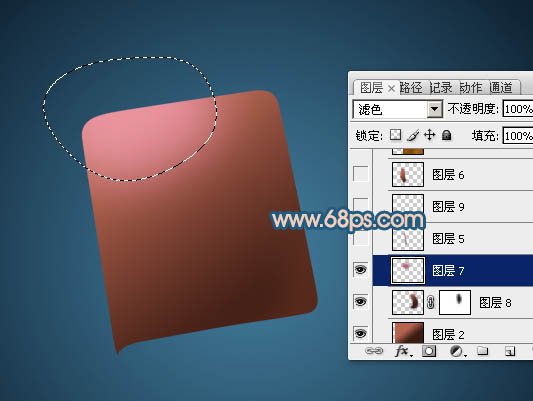
<图20>
15、回到渐变图层,用钢笔勾出左边边缘高光选区,羽化4个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,效果如下图。

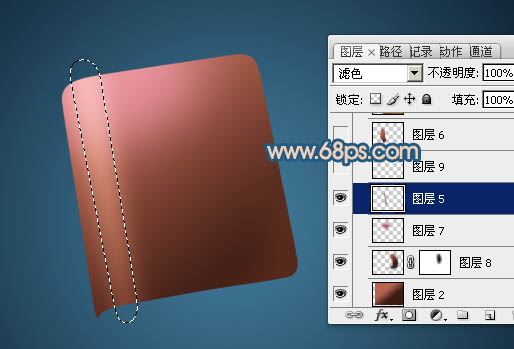
<图21>
16、回到渐变图层,用钢笔勾出左侧边缘暗部选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“正片叠底”,如下图。

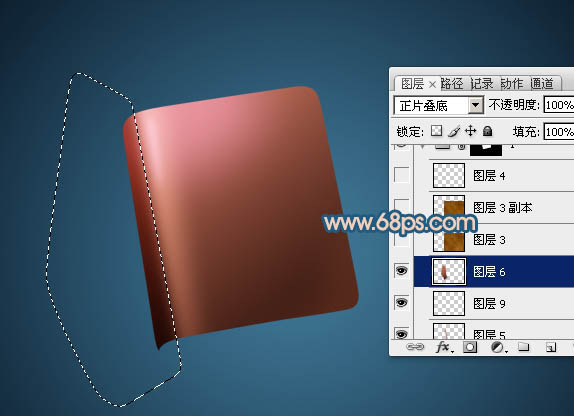
<图22>
17、把刚才做好的皮革纹理拖进来,适当调整代位置及大小后把混合模式改为“正片叠底”,不透明度改为:50%,如下图。

<图23>
18、边缘加上一些虚线,再调整好明暗,上部基本完成。

<图24>
19、底部及扣子部分制作方法相同,效果如图25,26。

<图25>

<图26>
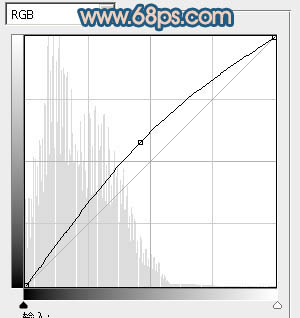
20、创建亮度/对比度及曲线调整图层,适当增强对比度并增加亮度,参数及效果如下图。

<图27>

<图28>

<图29>