来源:uimaker.com 作者:web0752.com
网页设计之教你如何使用 jQuery 和 CSS3 创建一个日历控件
标签:网页设计 jQuery CSS3 日历控件

这个教程将教你如何使用 jQuery 和 CSS3 来创建一个绚丽的日历控件。我们将使用 CSS 来做样式,使用 jQuery 和 jQuery UI 来做功能。我们将只使用 jQuery UI 中的 “Datepicker” 脚本,所以你不需要下载所有的组件,可以让你的文件更小。
第一步 - HTML 代码
我们只需要一行 HTML 代码,请注意这里的 id 属性:
在 body 标签之前,我们添加 jQuery 代码。这里我们需要调用“datepicker”,你需要上面定义的 div 的 id 属性。我们在这里添加了一些选项:
inline - 让日历默认可见,不需要点击或者输入控件
firstDay - 设置 Monday 为一周的开始
showOtherMonths - 在表格中填充其他月份的日期以充满表格
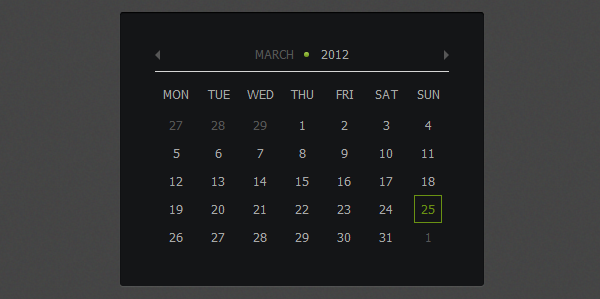
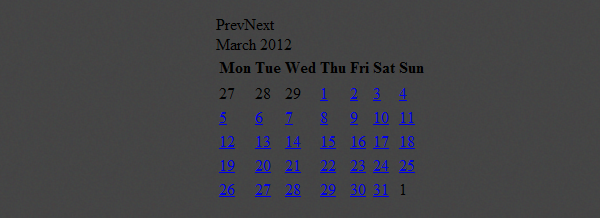
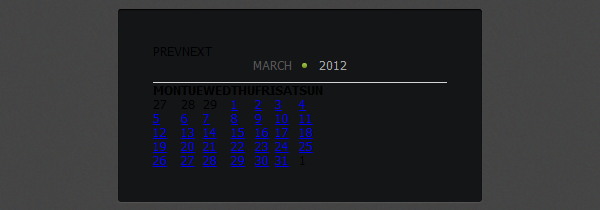
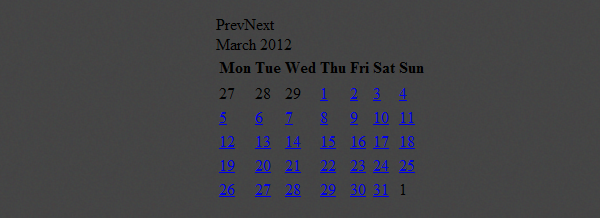
现在日历看起来是这样的:

第二步 - 容器
我们首先来移除所有的空白,填充,边框等等:
下面来让这个日历好看一点,添加背景颜色,圆角,阴影,字体等等:
| 07 |
text-transform: uppercase; |
| 13 |
-webkit-border-radius: 3px; |
| 14 |
-moz-border-radius: 3px; |
| 17 |
-webkit-box-shadow: 0px1px1pxrgba(255,255,255, .1), inset0px1px1pxrgb(0,0,0); |
| 18 |
-moz-box-shadow: 0px1px1pxrgba(255,255,255, .1), inset0px1px1pxrgb(0,0,0); |
| 19 |
box-shadow: 0px1px1pxrgba(255,255,255, .1), inset0px1px1pxrgb(0,0,0); |
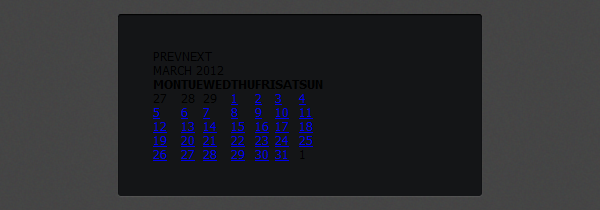
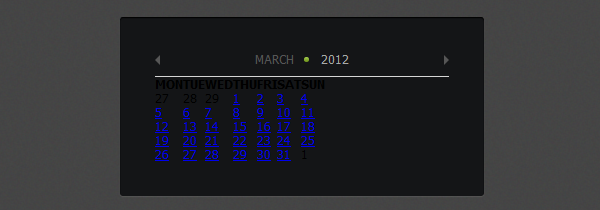
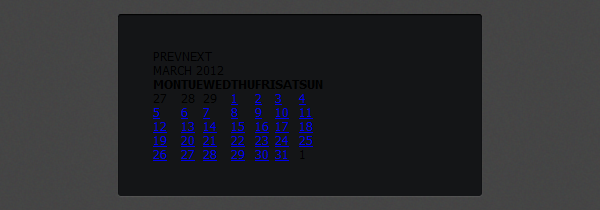
现在这个日历看起来是这样的:

第三步 - 头部
我们将更改日历头部(月份、年份)的颜色,并添加边框,还有一些基本样式:
| 01 |
.ui-datepicker-header { |
| 04 |
border-bottom: 1pxsolid#d6d6d6; |
| 07 |
.ui-datepicker-title { text-align: center; } |
| 09 |
.ui-datepicker-month { |
我们将使用 “before pseudo selector”来添加绿色的圈圈。这可以让我们在 month 元素之前插入内容,然后我们就可以格式化并设置内容的位置:
| 01 |
.ui-datepicker-month:before { |
| 11 |
background: -moz-linear-gradient(top, #a5cd4e0%, #6b8f1a100%); |
| 12 |
background: -webkit-gradient(linear, lefttop, leftbottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a)); |
| 13 |
background: -webkit-linear-gradient(top, #a5cd4e0%,#6b8f1a100%); |
| 14 |
background: -o-linear-gradient(top, #a5cd4e0%,#6b8f1a100%); |
| 15 |
background: -ms-linear-gradient(top, #a5cd4e0%,#6b8f1a100%); |
| 16 |
background: linear-gradient(top, #a5cd4e0%,#6b8f1a100%); |
| 18 |
-webkit-border-radius: 5px; |
| 19 |
-moz-border-radius: 5px; |
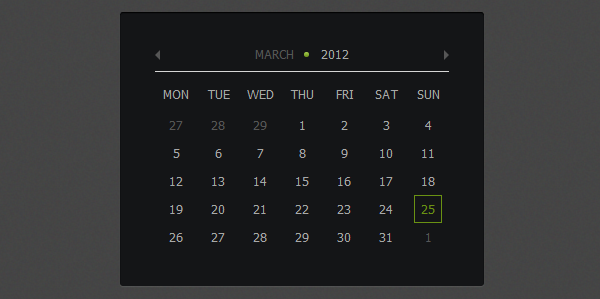
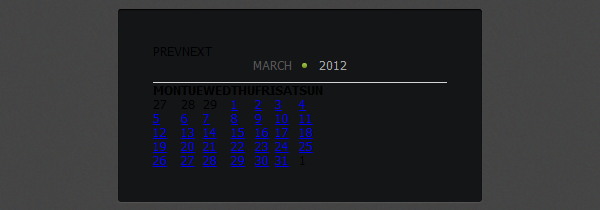
现在日历控件看起来是这样的:

第四步 - Prev 和 Next 按钮
我们将使用背景图片来格式化 next 和 previous 箭头,我们将把 previous 放在左边,next 放在右边:
| 19 |
.ui-datepicker-prev span, |
| 20 |
.ui-datepicker-next span{ |
| 26 |
background-image: url(../img/arrows.png); |
| 29 |
.ui-datepicker-prev span { background-position: 0px0px; } |
| 31 |
.ui-datepicker-next span { background-position: -5px0px; } |
| 33 |
.ui-datepicker-prev-hover span { background-position: 0px-10px; } |
| 35 |
.ui-datepicker-next-hover span { background-position: -5px-10px; } |
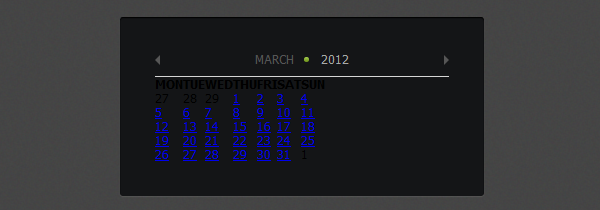
现在日历看起来是这样的:

第五步 - 日历样式
我们将给 天 和 周 添加顶部和底部的填充并修改颜色:
| 1 |
.ui-datepicker-calendar th { |
下面来给“days grid"添加填充,修改颜色,并给每一个数字添加一个透明的边框。这是很必要的,因为我们要给选中的数字添加边框,为了防止页面跳动,我们预先给所有的数字都添加一个透明的边框:
| 01 |
.ui-datepicker-calendar td { |
| 08 |
.ui-datepicker-calendar .ui-state-default{ |
| 13 |
text-decoration: none; |
| 16 |
border: 1pxsolidtransparent; |
对于当前选中的日期,我们要更改边框和文字的颜色为绿色。对于其他月份的日期,我们要修改为更暗的颜色:
| 1 |
.ui-datepicker-calendar .ui-state-active { |
| 3 |
border: 1pxsolid#6a9113; |
| 6 |
.ui-datepicker-other-month .ui-state-default{ color: #565656; } |
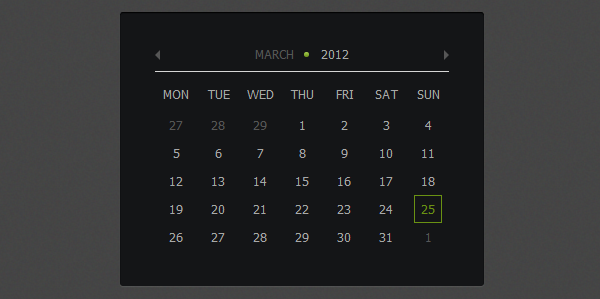
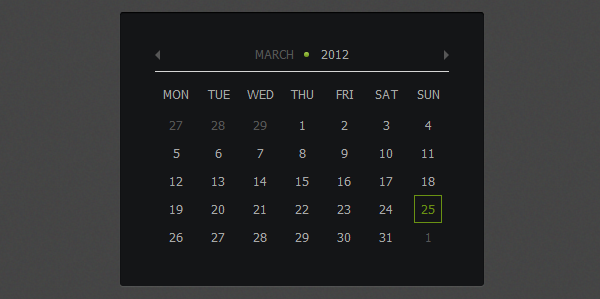
就这样我们的日历做完了,下图是最终效果: