来源:shejibox 作者:秩名

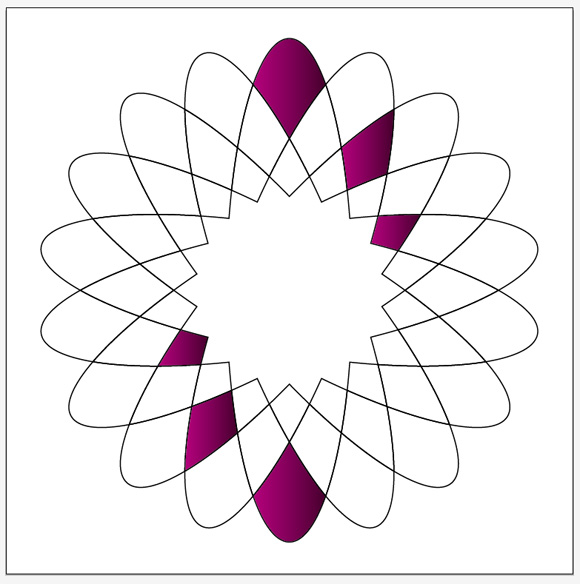
继续用其他颜色填充渐变色,请注意,下图中,颜色的位置是有讲究有规律的,这样才会有一种几何美感。
颜色参考值为 C80 M100 Y0 K0 到 C80 M100 Y0 K80

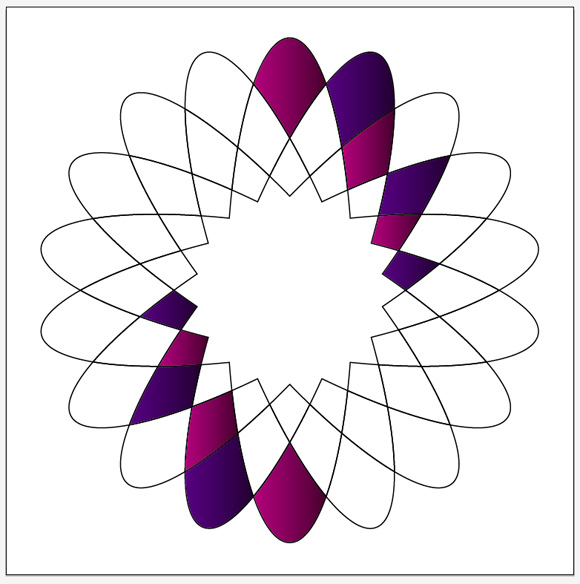
继续用AI的渐变工具添加渐变色。
颜色参考值为 C0 M100 Y100 K0 到 C0 M100 Y100 K80

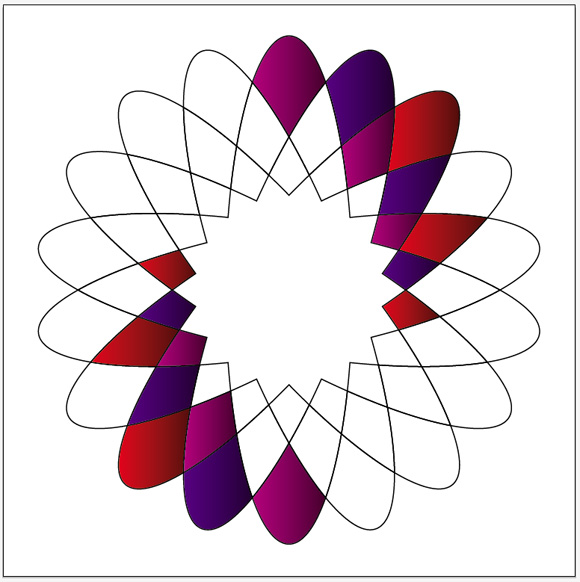
你可以发现这里颜色位置和顺序的选择都是有讲究的,顺序大致遵循颜色模型的顺序,而且颜色是对称的。具体的颜色参考值如下:
现在的AI图形如下:

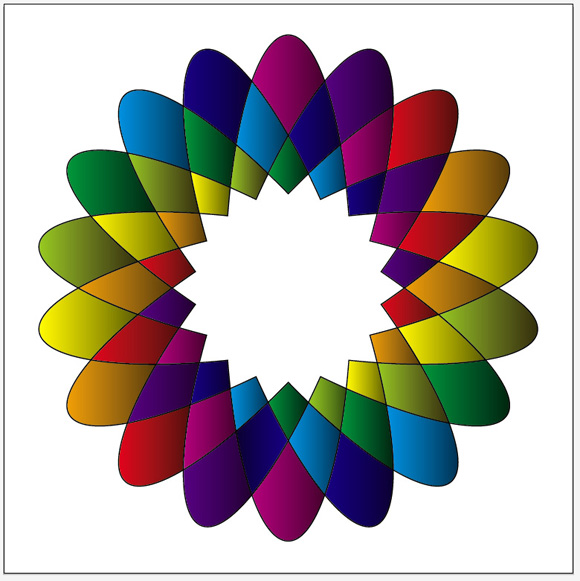
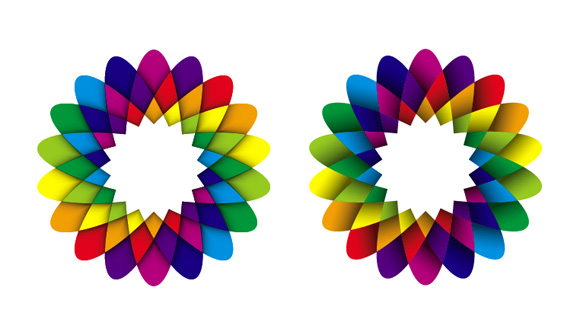
这个几何花朵已经几乎完成了,接着我们用AI将这些形状的黑色边框去掉即可。渐变方向的不同也会造成最后效果的不同,你可以尝试一些其他的渐变色,或许会制作出一些有趣的效果,下面是两个不同渐变色的例子:

上面第一个例子制作要稍微复杂一点,第二个例子就是本教程的效果。如果你对第一个例子感兴趣,只要在AI中将第2个图形复制一份并粘贴到前面(Paste to front),然后将图层混合模式选为变暗(Darken),接着是用AI的镜像工具做一份镜像或者用AI旋转工具将它旋转到相对的方向,这样就可以了,快去尝试一下吧!