uimaker
UI设计师 / 江苏 南京
来源:uimaker.com 作者:网络
<图13>
10、新建一个图层,同样的方法用钢笔勾出右边暗部的选区,羽化15个像素后填充稍暗的暗红色。
<图14>
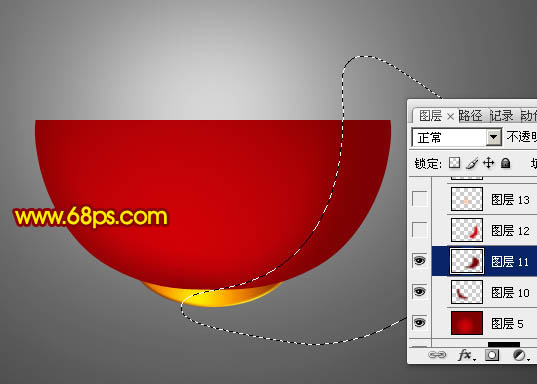
11、新建一个图层,用钢笔勾出右侧边缘的反光选区,羽化10个像素后填充稍亮的暗红色,如下图。
<图15>
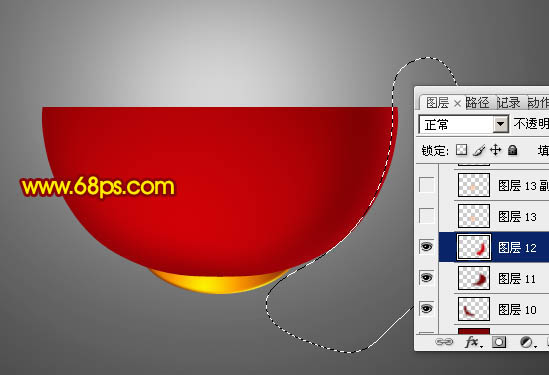
12、新建一个图层,同上的方法制作中间及边缘部分的高光,过程如图16,17。
<图16>
<图17>
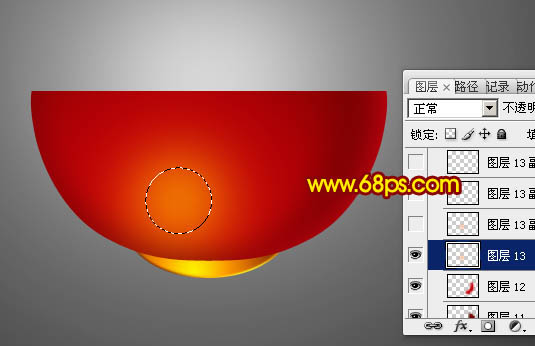
13、新建一个图层,用钢笔勾出底部高光选区,羽化1个像素后拉上图19所示的径向渐变。
<图18>
<图19>
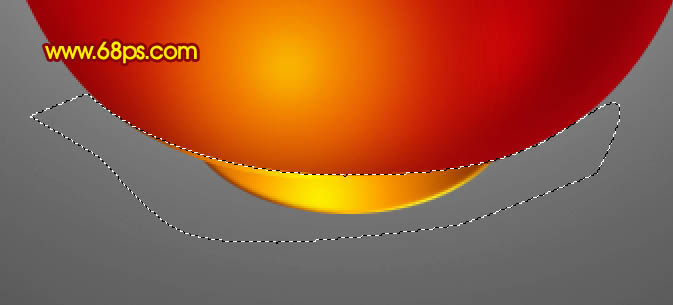
14、新建一个图层,用钢笔勾出图20所示的选区,拉上同上的渐变色,效果如图21。
<图20>

<图21>
15、打开图22所示的福字,拖进来,放到碗的中间位置,效果如图23。

<图22> 
<图23>
16、新建一个组,在组里新建一个图层,用椭圆选框工具拉出图24所示的选区,选择渐变工具颜色设置如图25,拉出图26所示的径向渐变。

<图24>

<图25>

<图26>
17、选择加深,减淡工具把边缘部分的高光及暗部涂出来,效果如下图。