来源:uimaker.com 作者:消息
本教程重点是玫瑰花瓣部分的制作。玫瑰花瓣构成比较复杂,制作的时候我们需要仔细观察,找出花瓣的叠加层次关系。然后按照一定的顺序逐层画出花瓣。
最终效果

1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
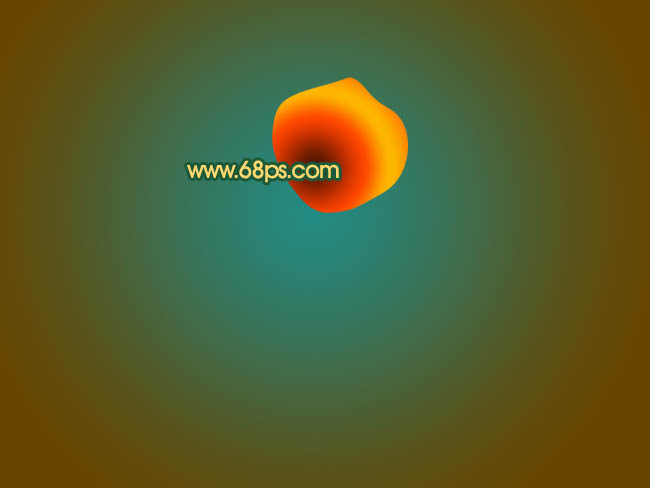
2、新建一个图层开始制作花瓣部分。用钢笔勾出一片花瓣的路径,转为选区如图3,选择渐变工具,颜色设置如图4,拉出图5所示的径向渐变。

<图3>

<图4>

<图5>
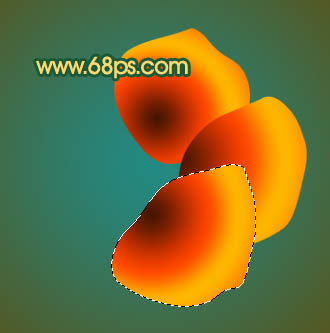
3、新建一个图层,勾出第二片花瓣的路径,转为选区后拉上同上的渐变色。

<图6>
4、新建一个图层,勾出第三片花瓣选区拉上渐变色。新建一个图层用钢笔勾出花瓣高光部分的选区,如图 8,填充颜色:#FDDB7F,取消选区后加上图层蒙版,用黑色画笔把靠近花芯方向的边缘涂淡一点,效果如图9。

<图7>

<图8>

<图9>
5、新建一个图层,分别勾出第四,五片花瓣路径,拉上渐变色,再加上高光,如图10,11。

<图10>

<图11>
6、同样的方法制作其它的大花瓣,如图12,13。

<图12>

<图13>
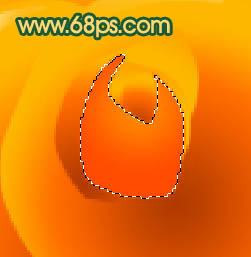
7、新建一个图层,开始制作小花瓣部分。用钢笔勾出图14所示的选区,选择渐变工具,颜色设置如图15,拉出图16所示的径向渐变。

<图14>

<图15>

<图16>
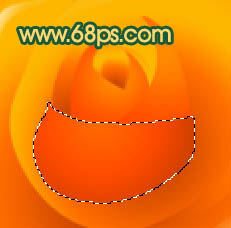
8、新建一个图层,用钢笔勾出下图所示的选区并拉上渐变色。

<图17>
9、同样的方法制作其它的小花瓣,如图18,19。

<图18>

<图19>
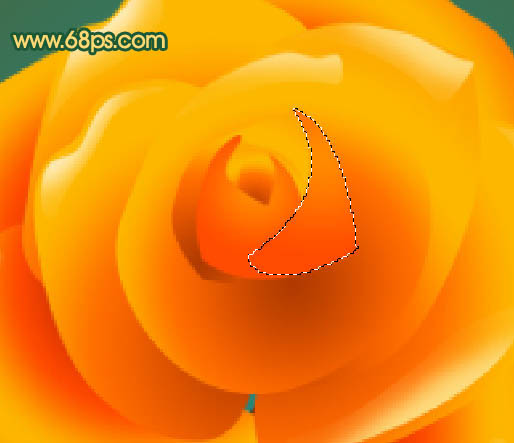
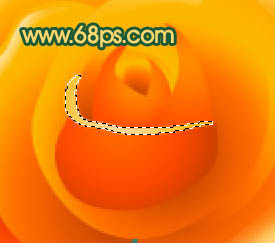
10、新建一个图层,用钢笔勾出图20所示的选区拉上渐变色。再新建一个图层,用钢笔勾出花瓣边缘高光部分的选区如图21,拉上图22所示的径向渐变色。

<图20>

<图21>

<图22>

<图23>
11、新建一个图层,同样的方法制作出图24,25所示的小花瓣。

<图24>

<图25>
12、在背景图层上面新建一个图层,用钢笔勾出一片叶子的选区拉上绿色至深绿的径向渐变,如图26。新建一个图层,用钢笔勾出半边树叶的路径拉上同样的渐变色,如图27。新建一个图层制作出叶脉及水珠,效果如图28。

<图26>

<图27>

<图28>
13、其它的树叶及茎的制作方法相同,效果如下图。

<图29>
14、最后调整下细节,完成最终效果。

<图30>