来源:uimaker.com 作者:小红妖


原先做的时候,是参考站酷的教程。但本教程对于其中的一些步骤有一些不同的处理方式。
http://www.zcool.com.cn/article/ZMTg2NzY=.html#comment
所以参考原文或看本帖都可以,关键是大家要做出效果,能够学习到牛仔的精华。
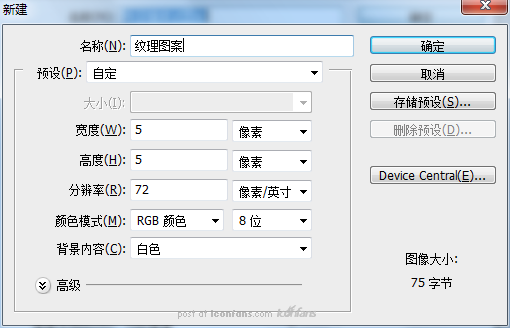
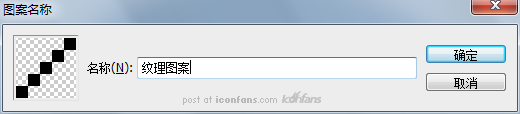
1、新建一个5x5大小的纹理图案的画布

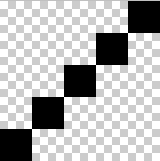
2、画五个像素的斜线,用选区选五个像素填充,或者用铅笔画都可以。

3、完成后,编辑——定义图案

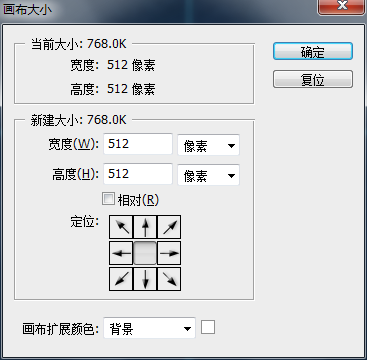
4、新建大小为512x512的图标画布

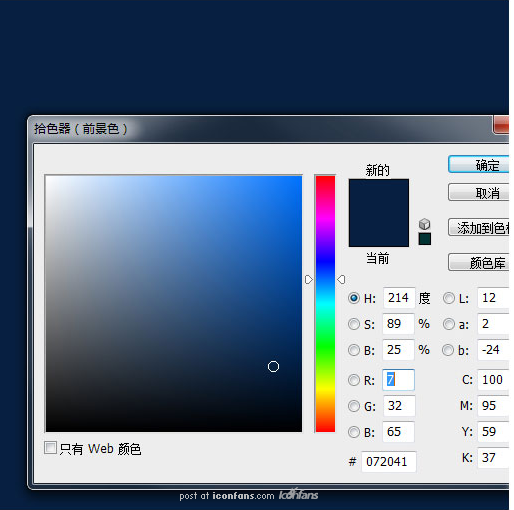
5、定义背景颜色基调,牛仔的蓝有:深蓝、水洗蓝和蓝绿色等,根据喜好选择了,选择一个颜色填充。

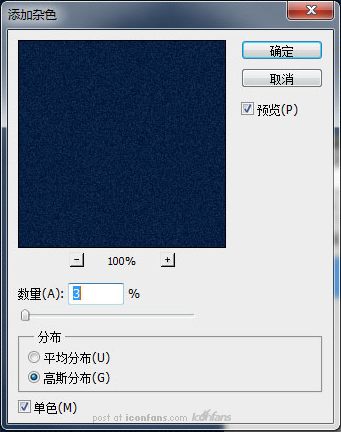
6、为牛仔底图背景增加一点粗糙感,所以要添加一个杂色,滤镜——杂色——添加杂色

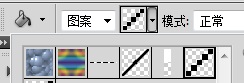
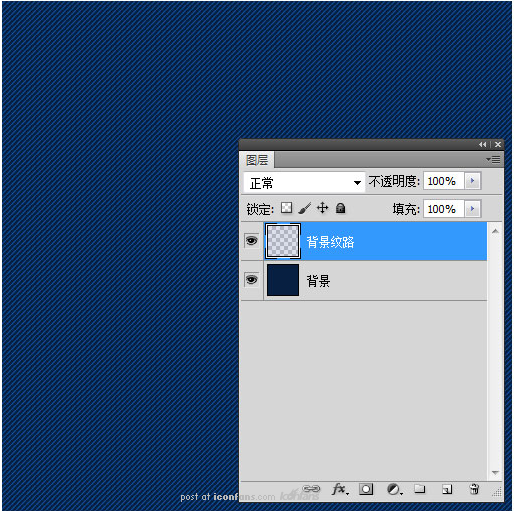
7、新建一层,命名“背景纹路”,填充刚才定义的图案。


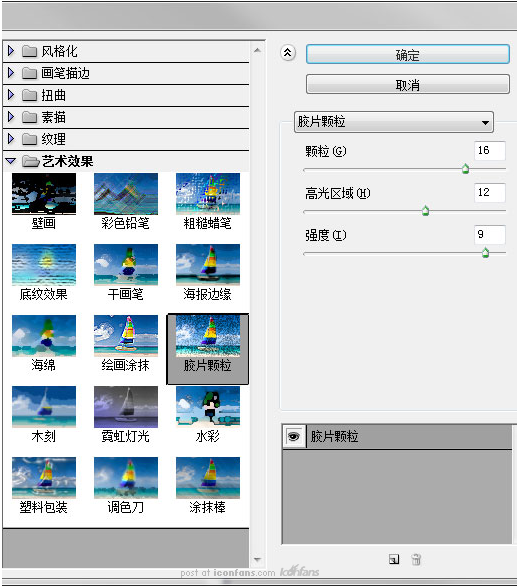
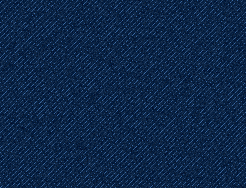
8、现在的纹理看起来不太真实,我们也需要进行处理。给“背景纹路”进行滤镜——艺术效果——胶片颗粒
数值的高低,会有不同的牛仔材质的效果,可以调到自己喜欢的数值。


9、新建“遮罩”图层,为整体效果添加压黑四角的效果,营造一下氛围。
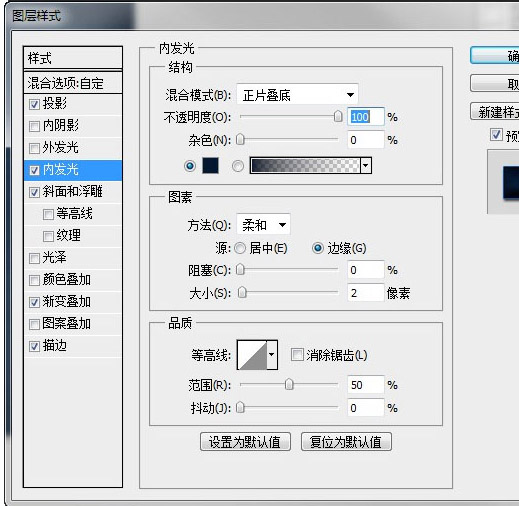
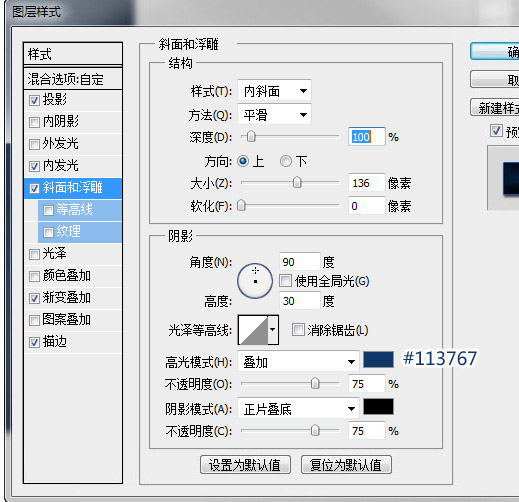
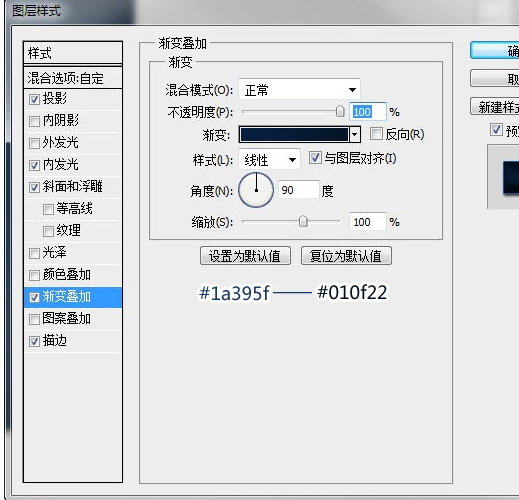
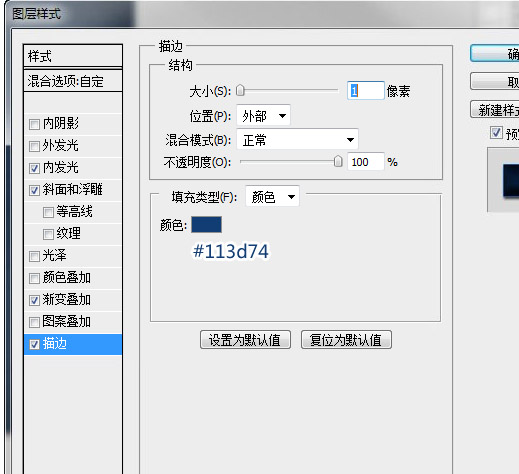
此图层的填充设置为0,然后添加图层样式。

下面开始制作图标部分。
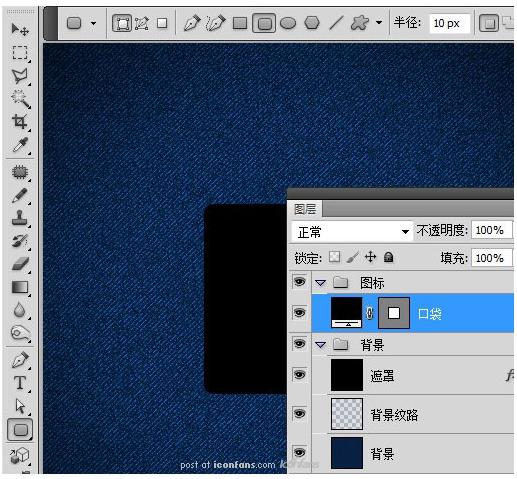
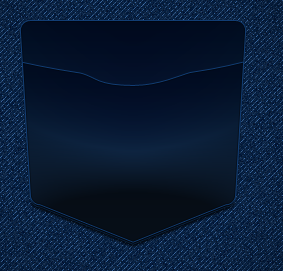
10、先制作口袋衬底,用矩形工具,拉出一个形状。也可以再用路径调整为自己想要的形状。
下面一个是原教程内的,一个是我画的形状。


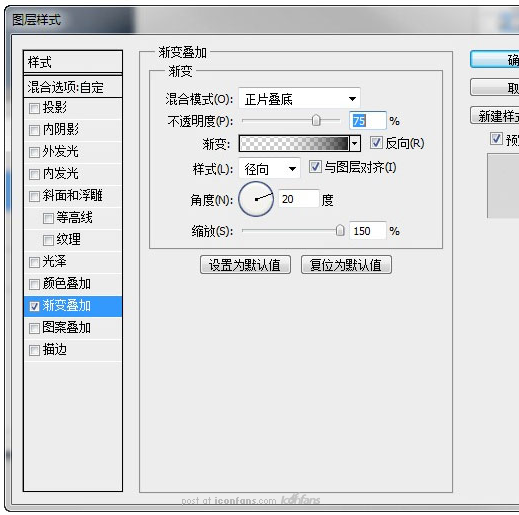
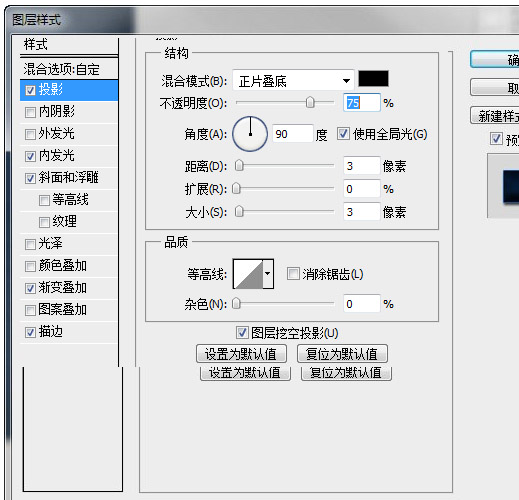
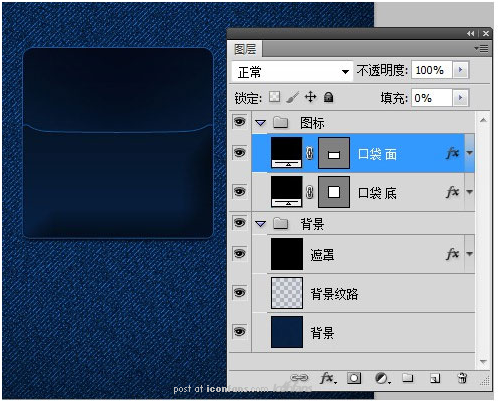
11、同样,把形状图层,填充值设为0,然后对其进行图层样式的添加,如下。
没标颜色值的都是纯白和纯黑。





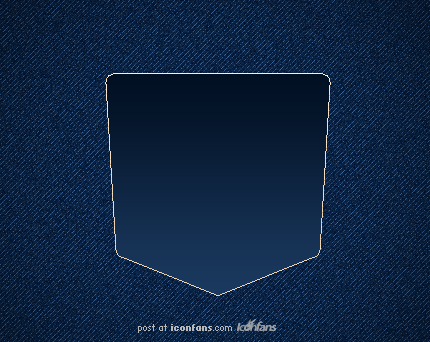
12、下面制作口袋表面层。复制刚制作的衬底图层,此时要考虑到后面插入口袋中的物体,需要做真实的突起效果。
下面有两种,一个是放入ipod的突起,一个是放入口红的突起。
用钢笔调整路径做效果。


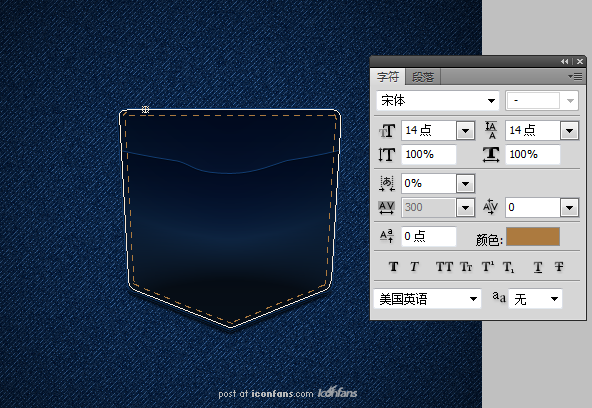
13、现在要把口袋缝到牛仔裤上去啦,所以要有缝线的效果。
原文用的是画笔样式,这里我换成了用路径文字添加虚线的效果,更方便易修改一些。
衬底的虚线,勾出稍比外框小一些的路径框,用文字工具点击路径,输入减号"-"。
线的颜色,可以根据喜好,修改文字的颜色值。本文中用的是#ac7a3f,这种黄色线个人比较喜欢。
也可以选择原教程当中的灰色。

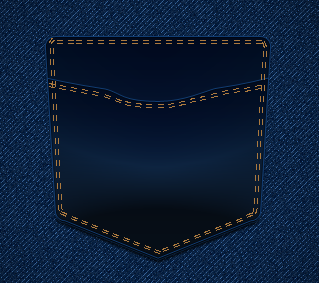
需要两层缝线,直接把刚才的文字图层,复制一层,修改一下“垂直缩放”为40%,就可以得到另外一条缝线了。

14、用13步的方法,先勾出弧线,再在路径上点击文字工具,输入“-”号,画出口袋面上的缝线效果。


15、口袋、缝线都画好了,是不是感觉口袋还不像真实的呢,那是因为缺少牛仔的纹理。
制作之前做好的“背景纹理”图层,移到口袋面料的上面,这里建立复制两个,一个给口袋衬底层,一个给口袋表面层。这样方便后面给口袋表面下方添加阴影。
注意,需要放在缝线图层的下方。
衬底层的纹理,用ctrl选中衬底层,选区缩小2px,给纹理添加蒙版。


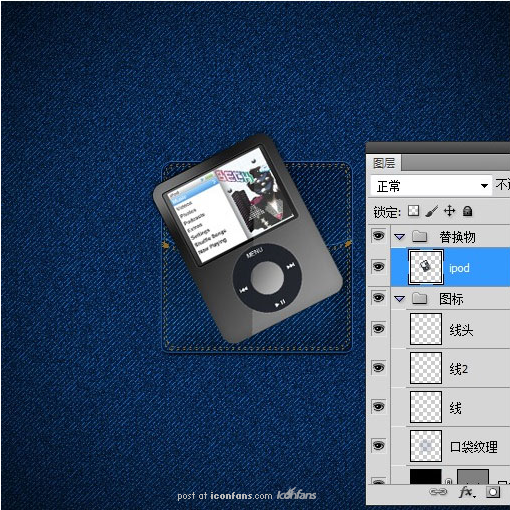
16、现在口袋的效果都制作完了。下面就是添加口袋内的东东~
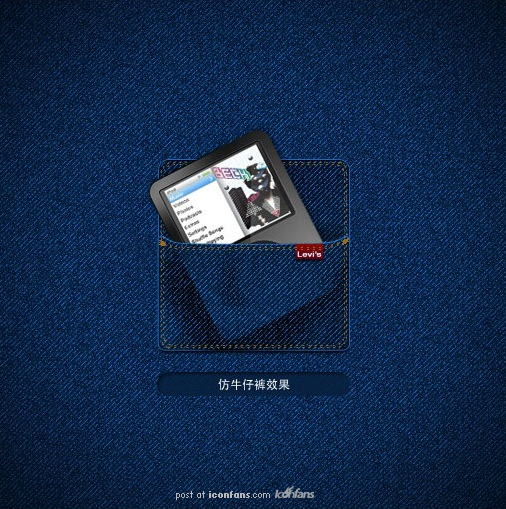
原教程里面用ipod,方形的阴影效果比较好实现。
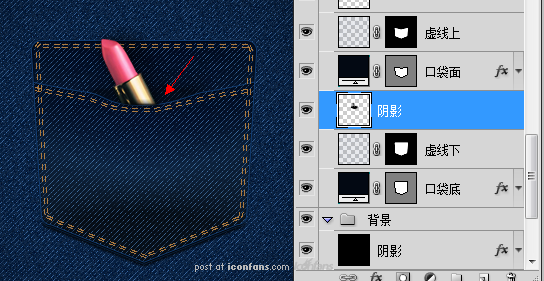
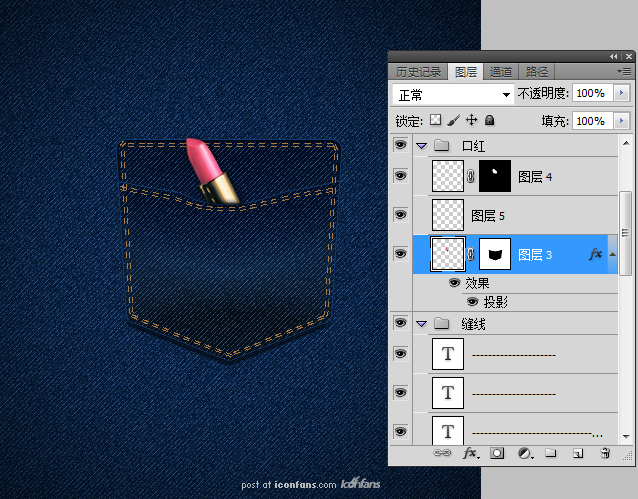
我用的是口红,口红的形状是圆的,突起的效果调了很久,最终的也不是最理想的。
但我们还是要本着设计的精神,要研究出其它凹凸效果!
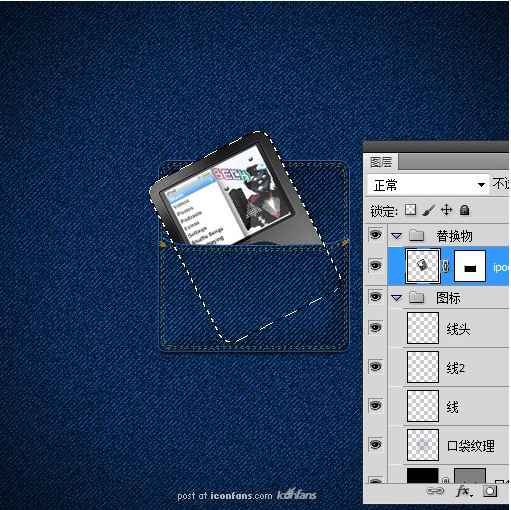
首先放ipod或其它方形物品:找到物品的素材,添加到场景中。按ctrl选出口袋面的选区,进行反选,并给素材添加蒙版。


添加完之后,记得给物品添加一些阴影。

现在,再新建一图层,此图层需要放在口袋面和口袋底之间。
是制作突起口袋面底部的阴影效果。
用黑色画笔添加一些阴影效果即可。