来源:uimaker.com 作者:naruco
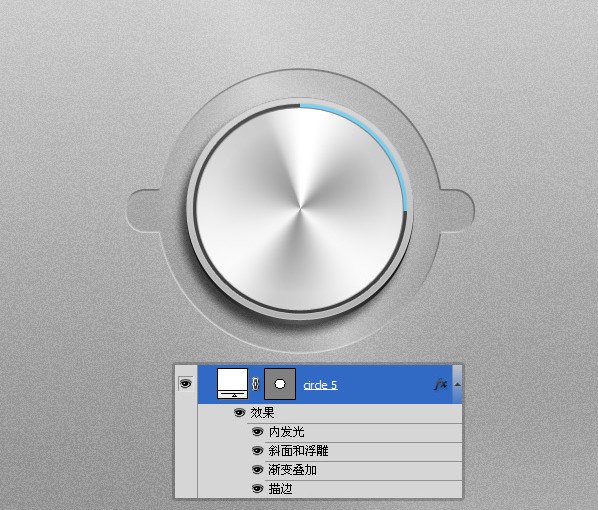
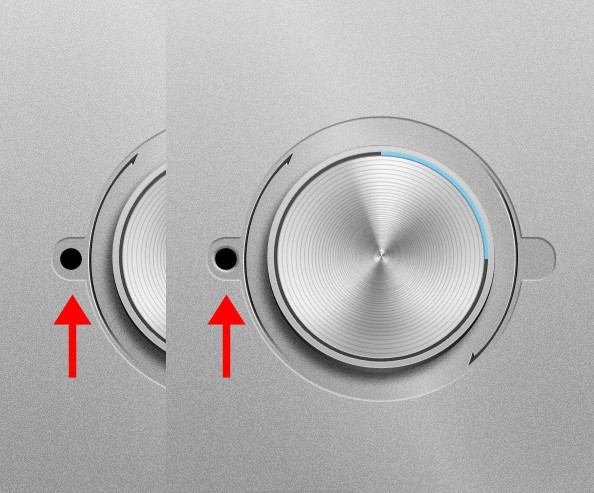
好久没折腾PS了,今天看了psd+上的《Create a Clean iPad Interface in Photoshop 》这篇文章,一时手痒,就截了一段,学习学习。先看看最终的效果:

1、新建文档

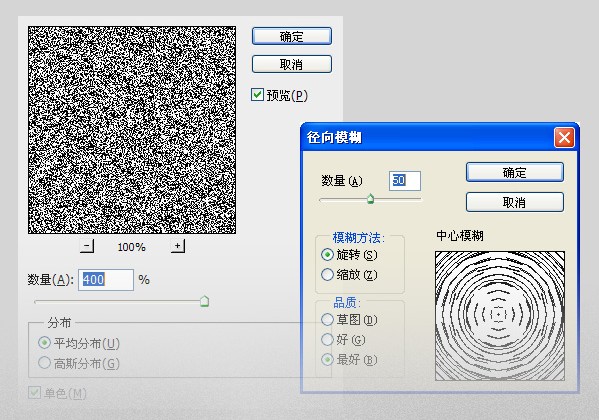
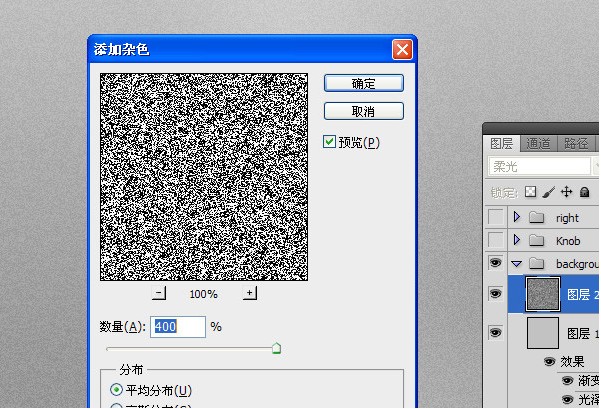
2、填充任意色,执行图中滤镜

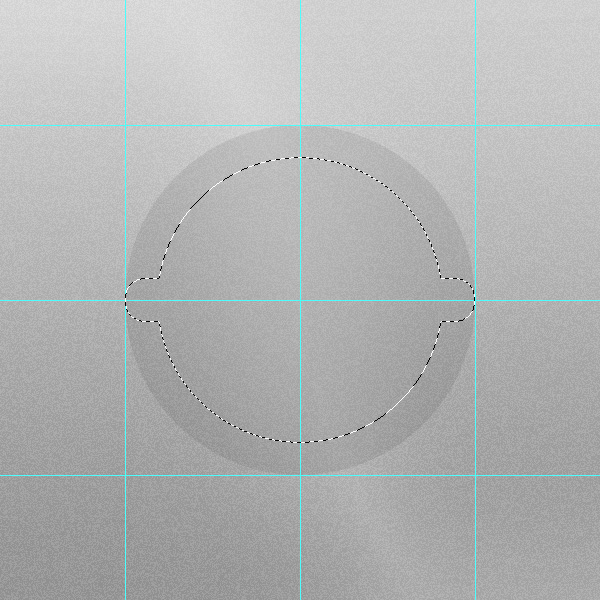
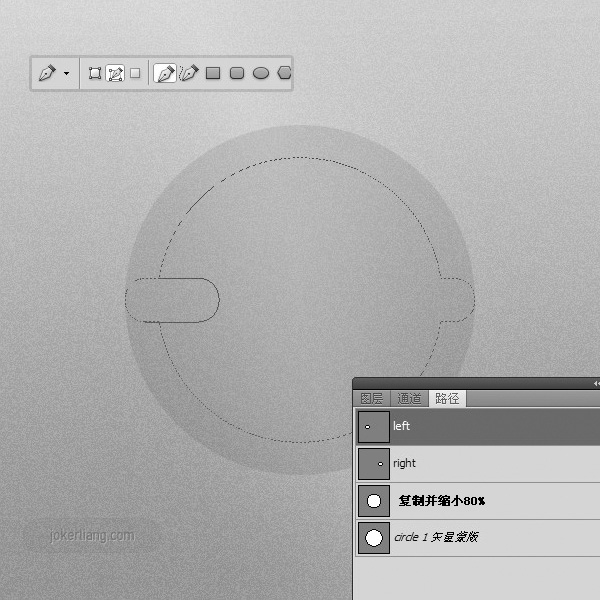
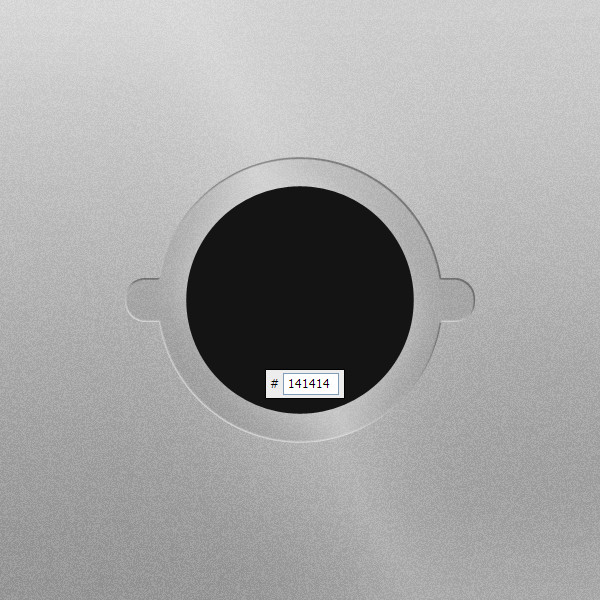
3、用(U)画个圆,并建几条参考线,填充黑色,调整填充至8%,再用钢笔工具,勾出图中选区形状;


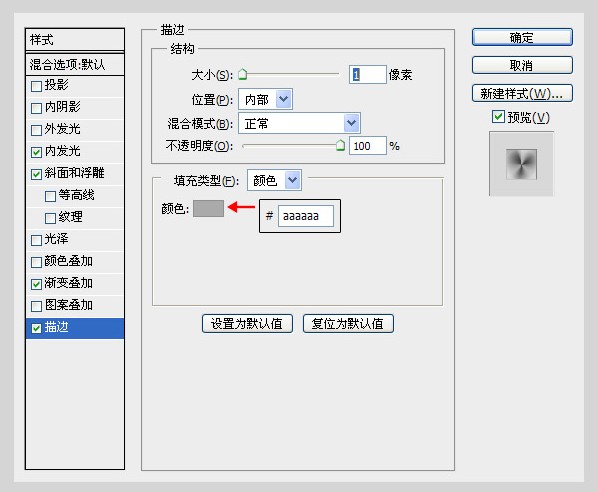
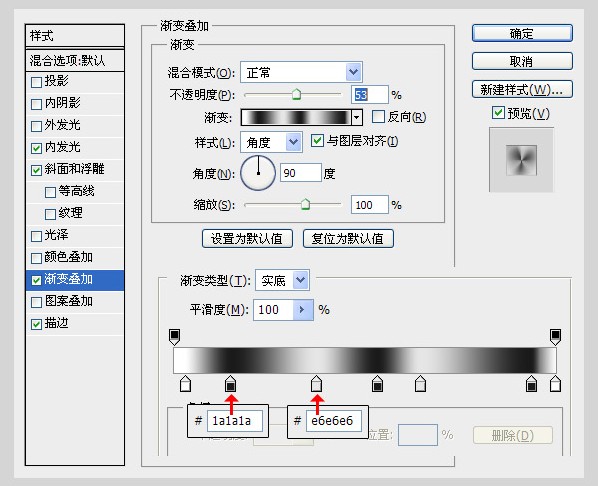
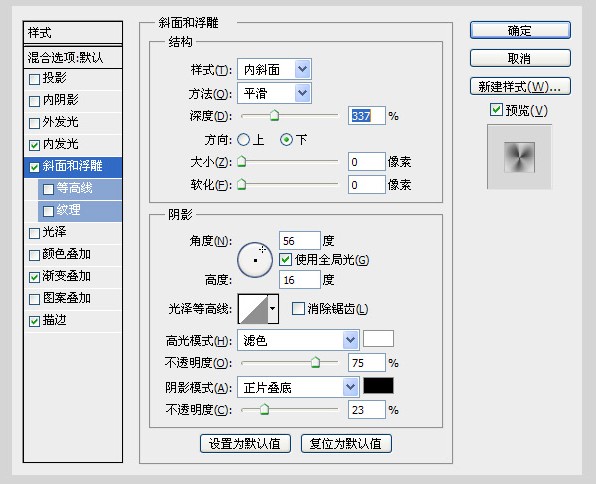
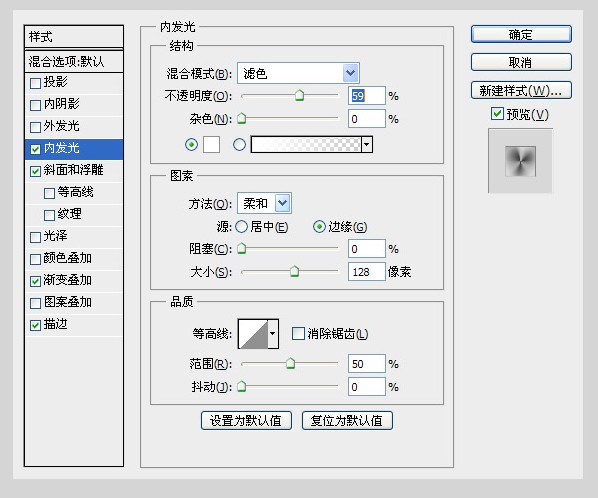
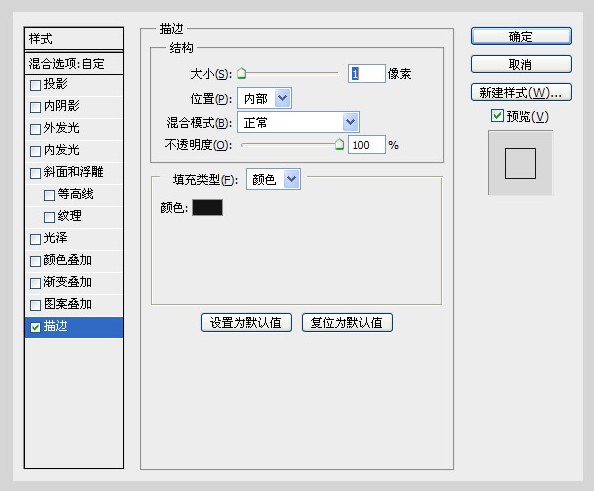
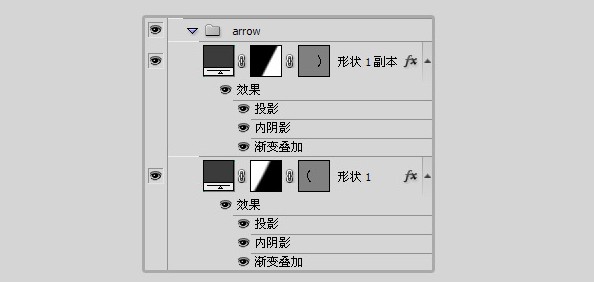
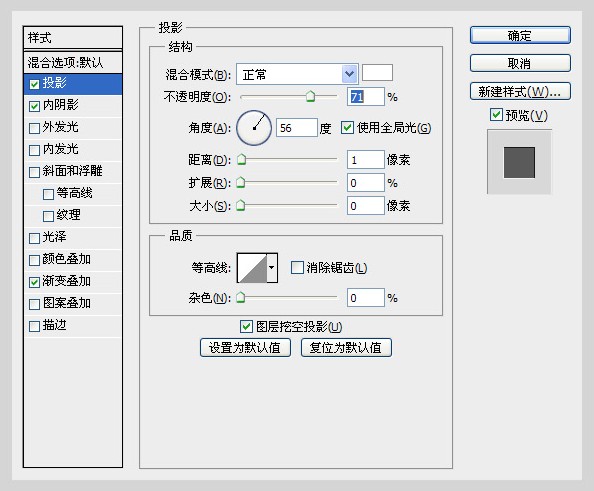
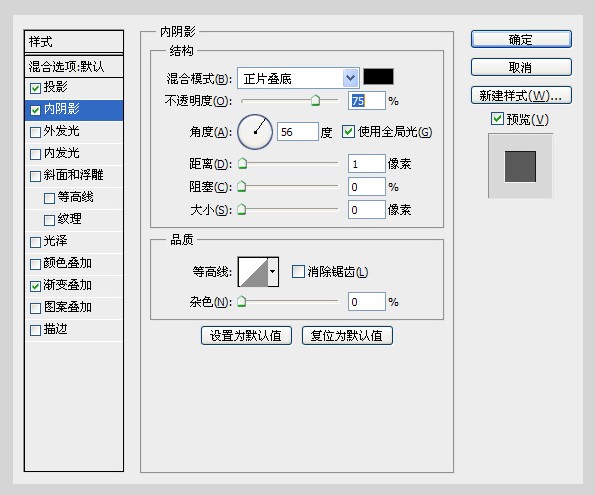
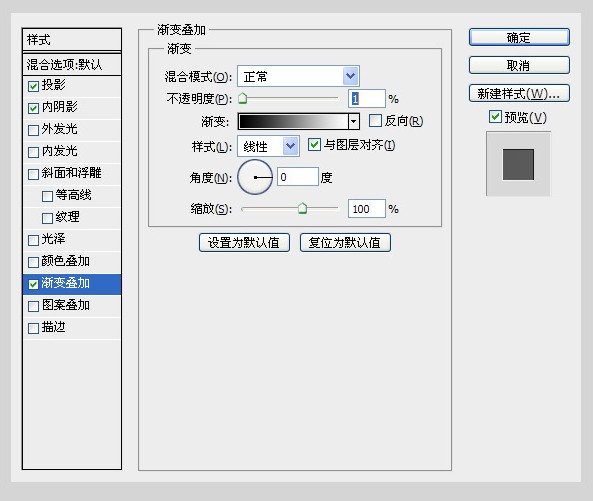
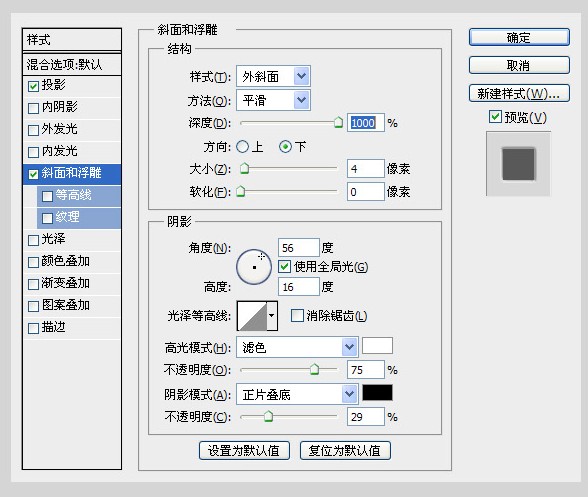
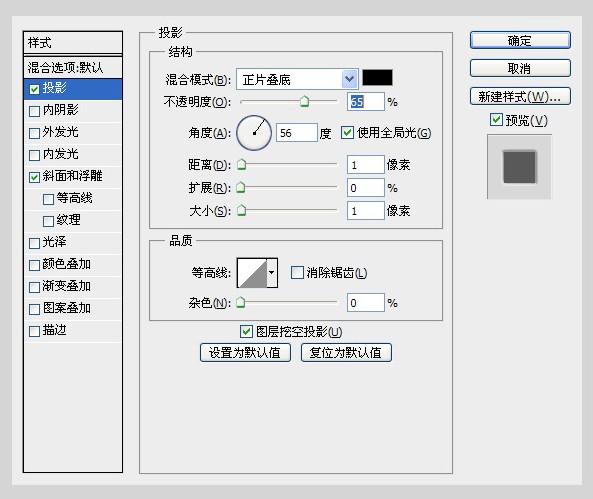
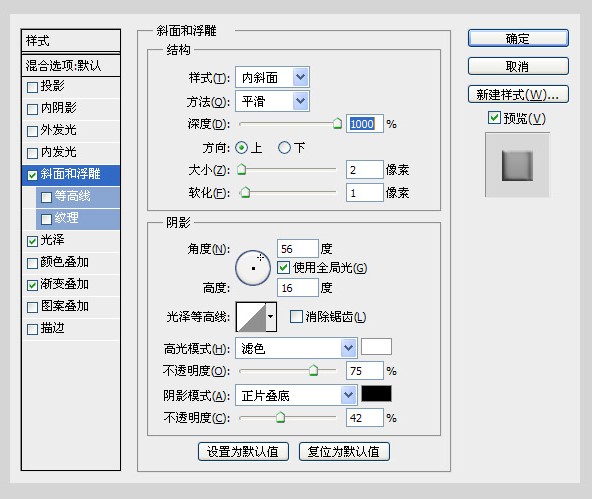
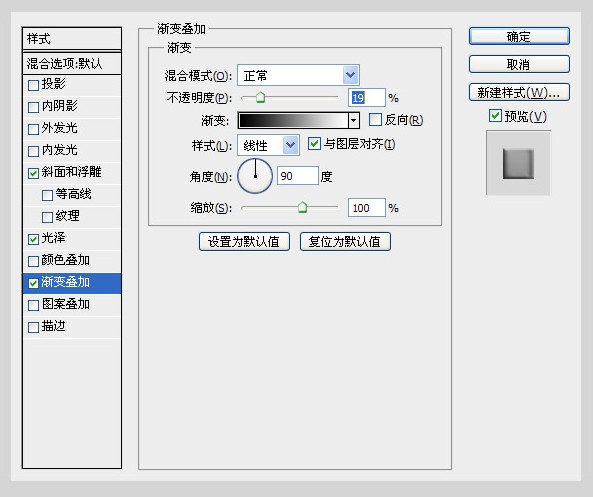
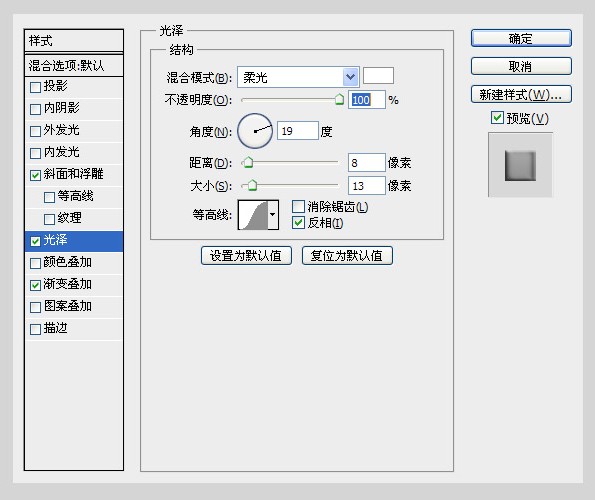
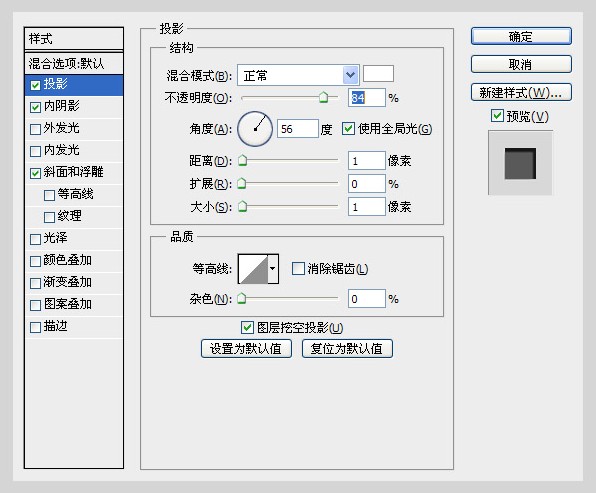
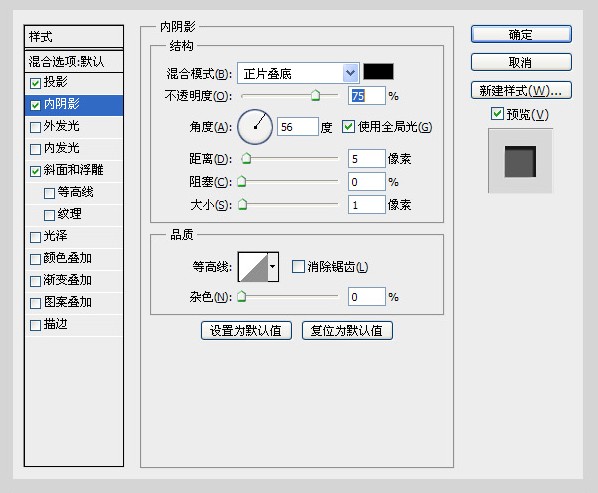
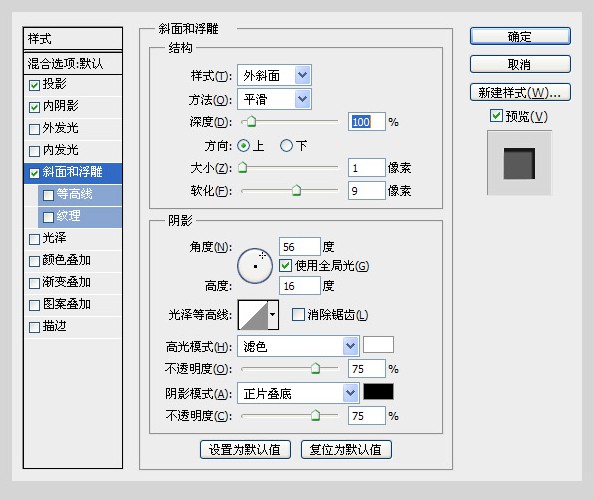
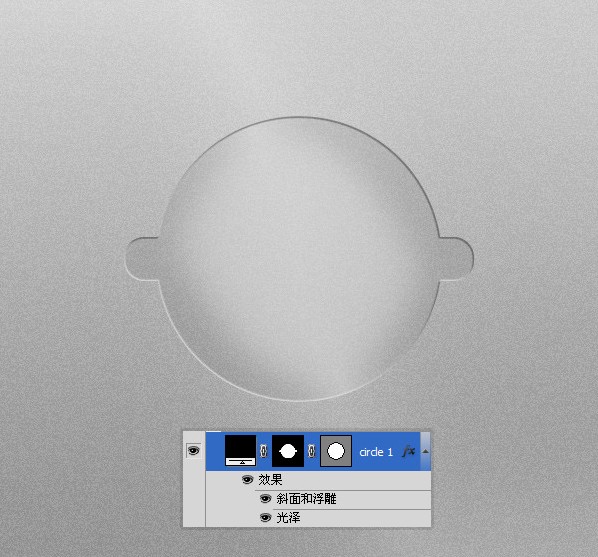
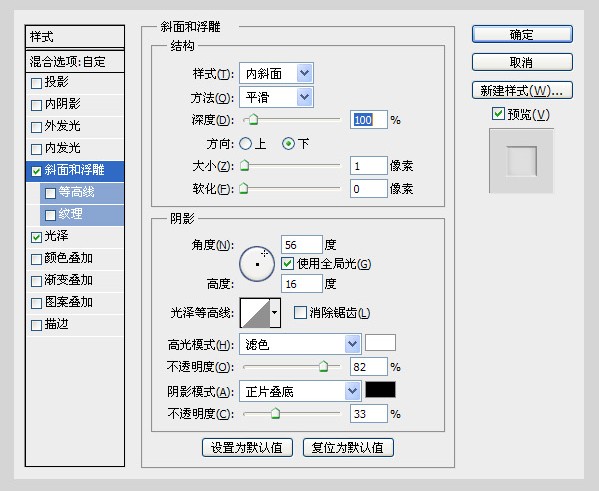
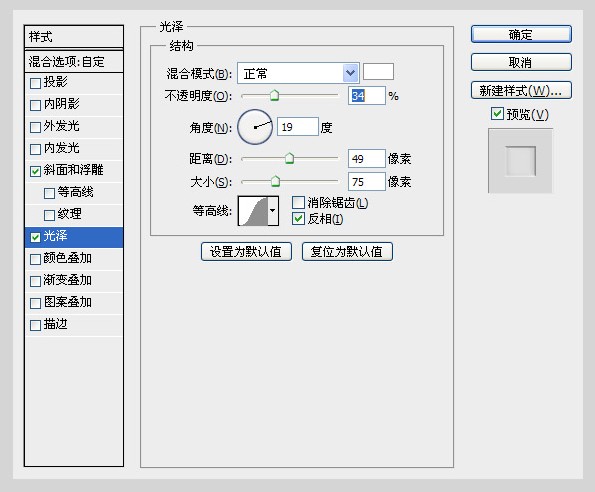
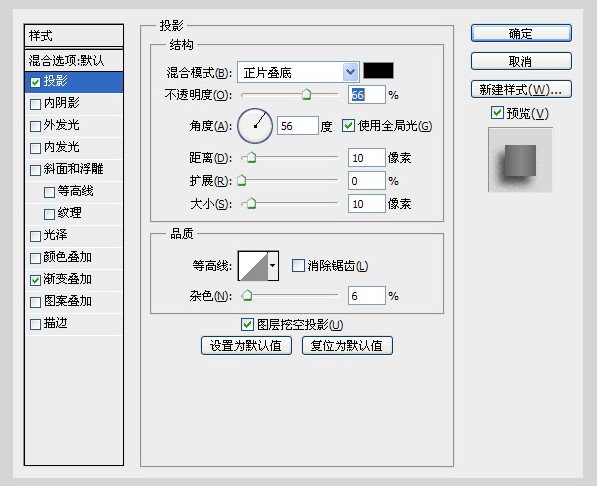
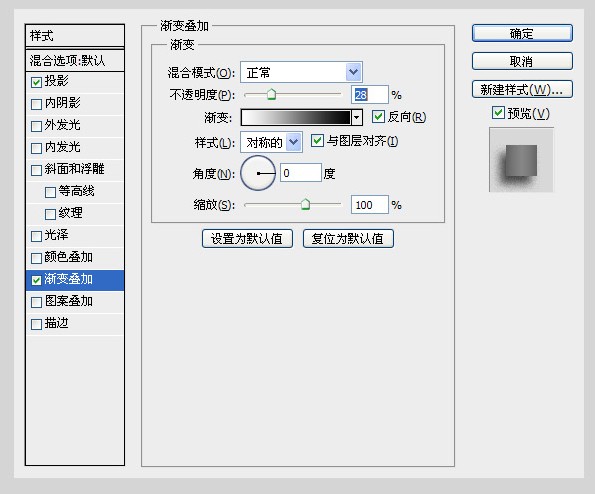
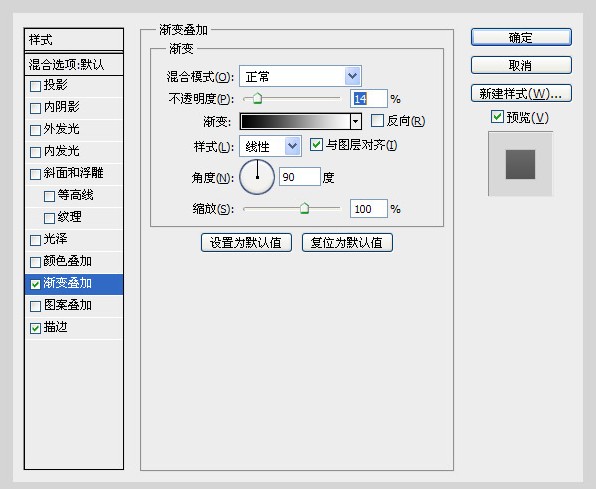
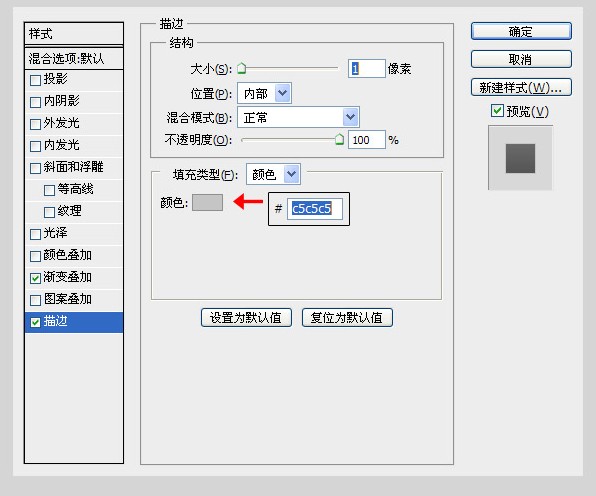
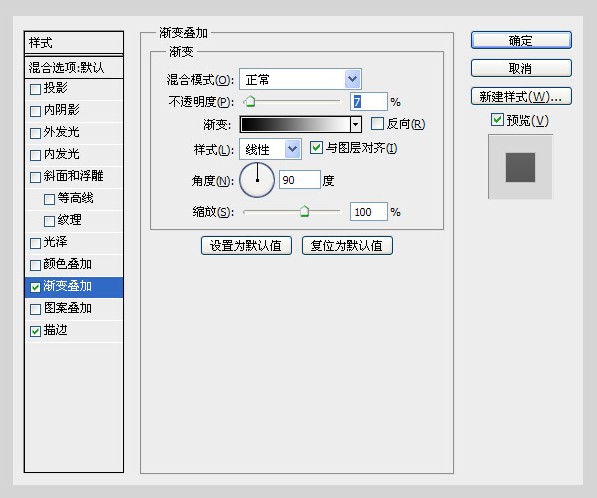
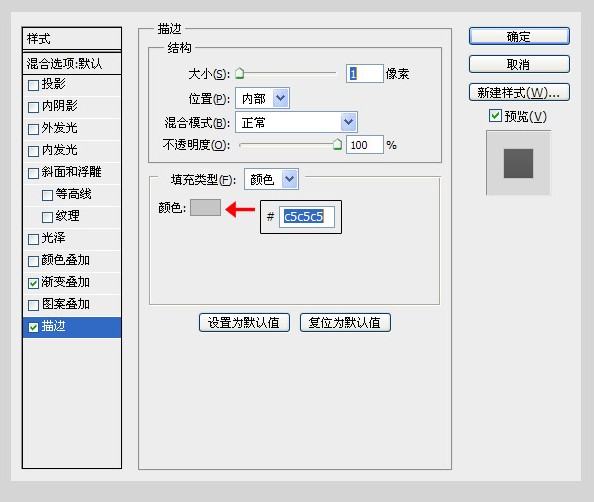
4、应用图层样式



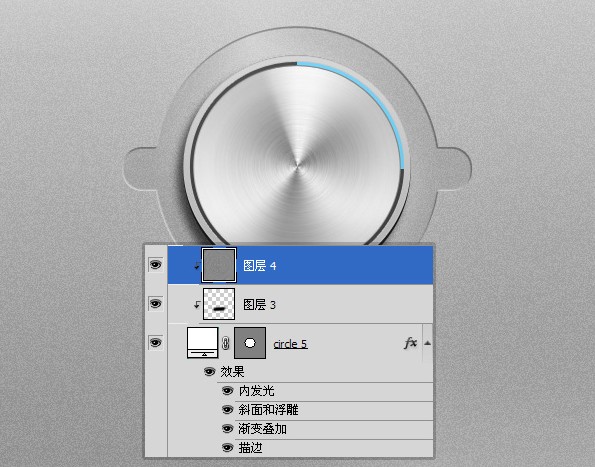
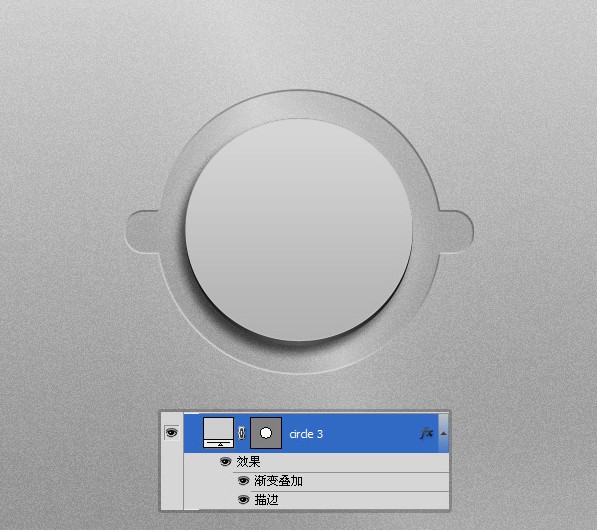
5、再建一圆




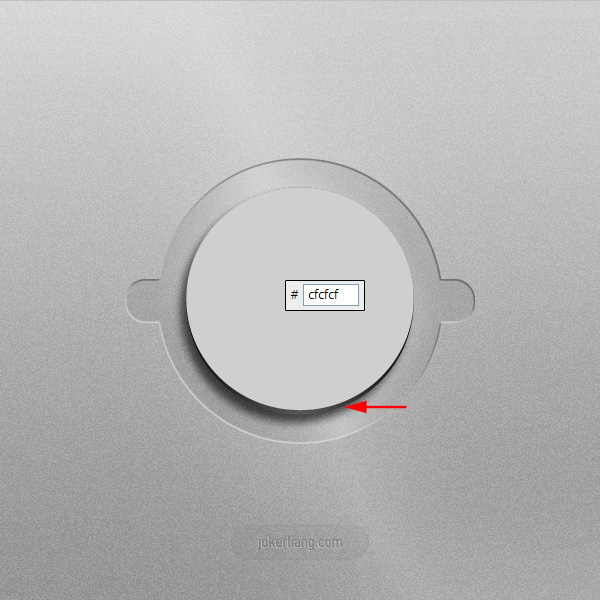
7、新增一圆,填充#CFCFCF,调节至适当位置




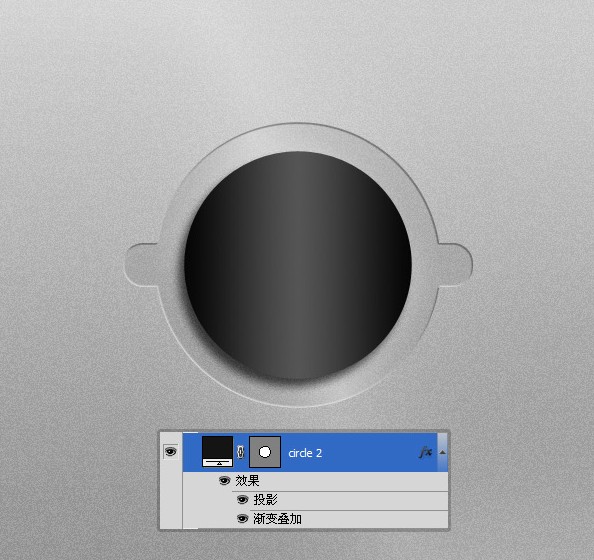
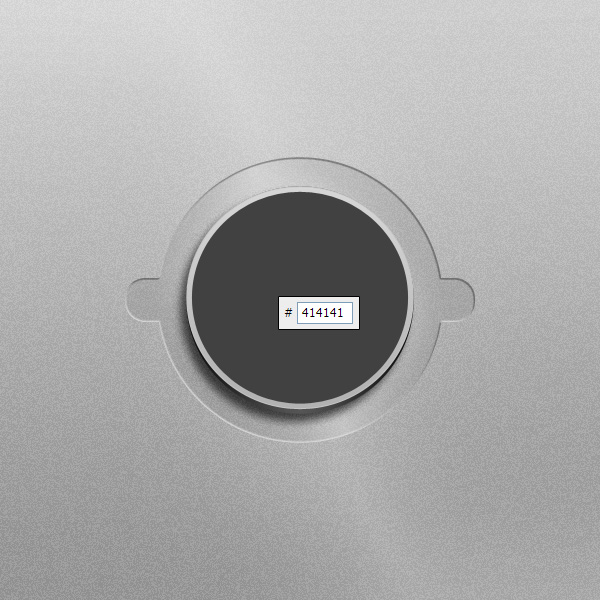
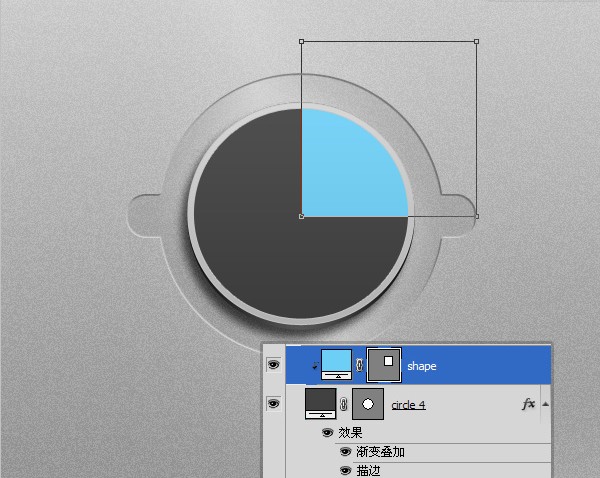
9、新增一圆,调节至适当大小,填充#414141






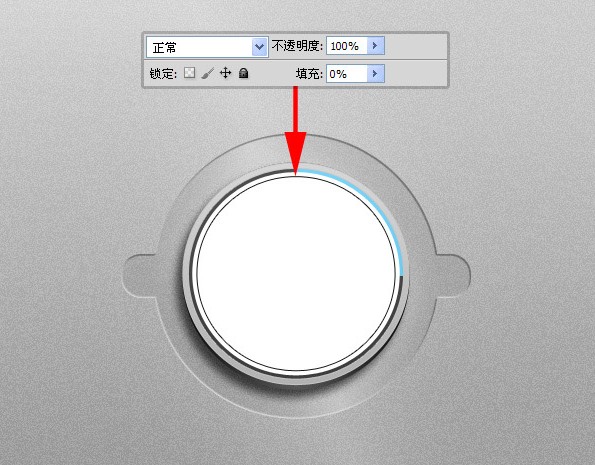
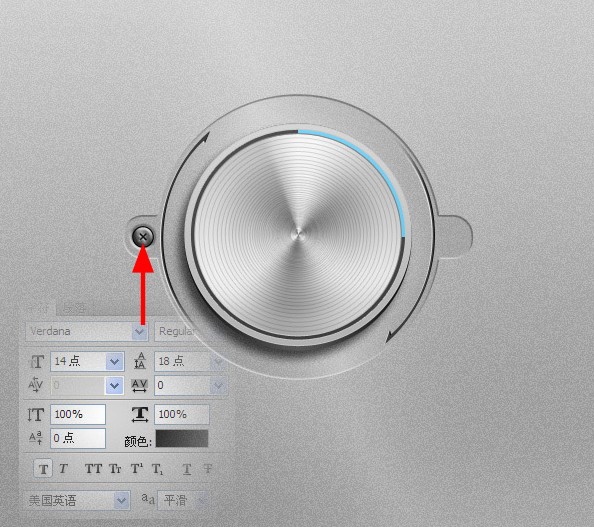
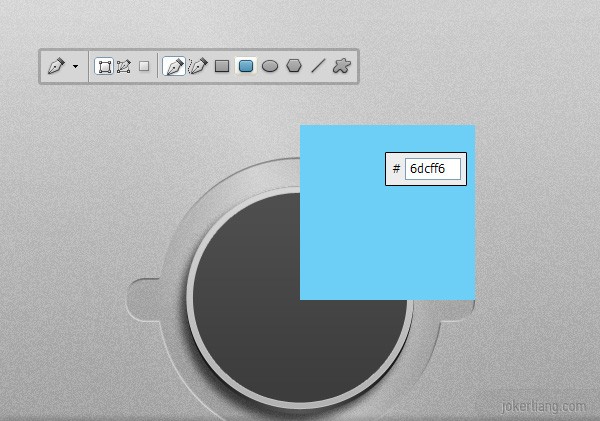
12、新增一圆,填充白色