来源:aliued 作者:UED
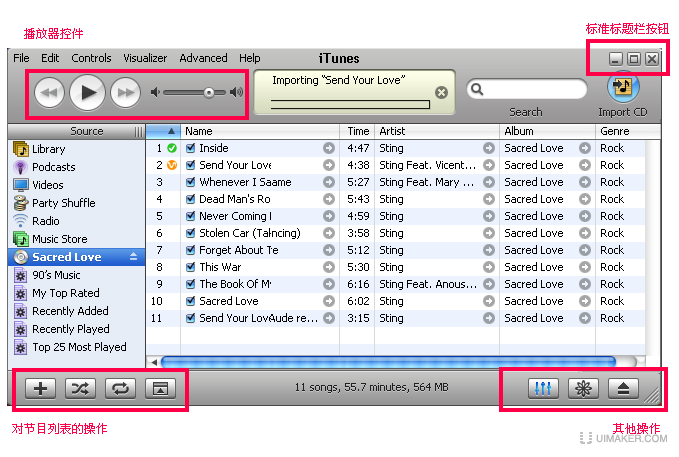
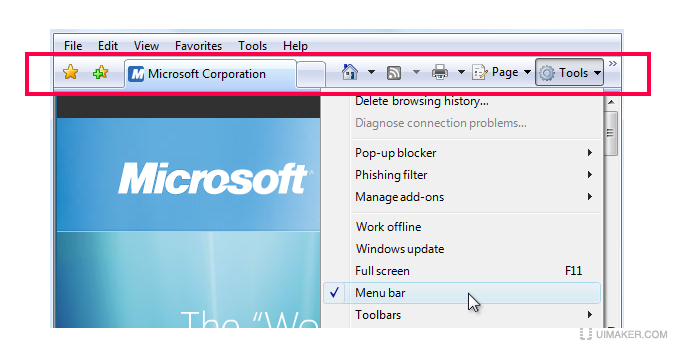
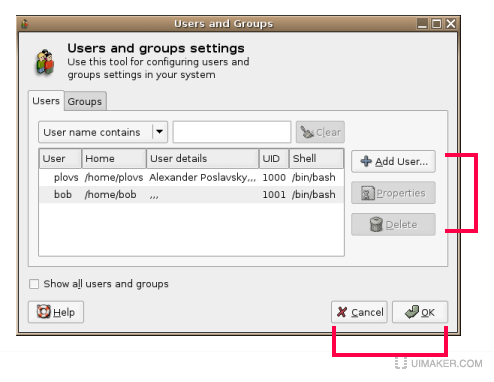
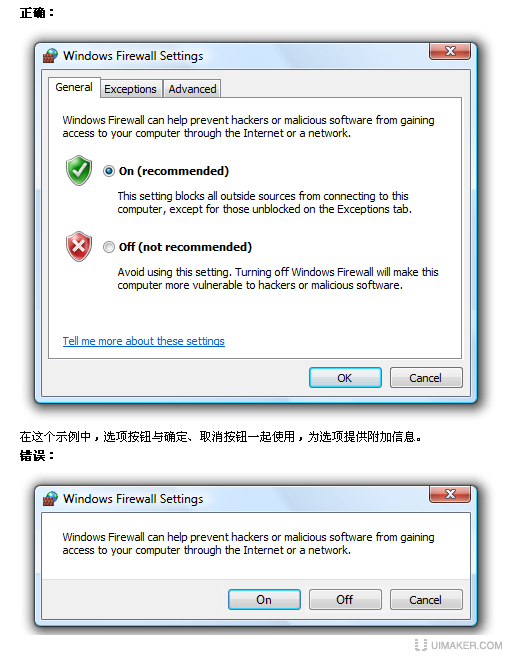
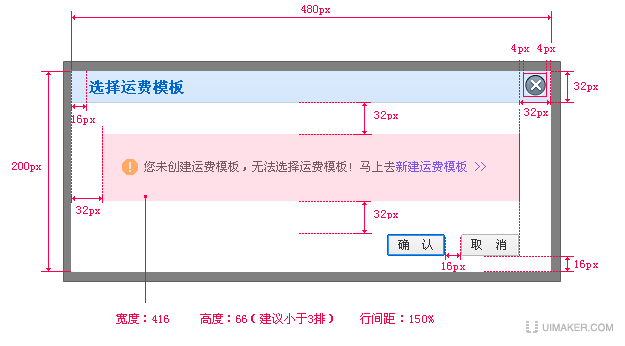
按钮的位置 1.视觉流向 用户浏览页面的视觉流向通常是从左上至右下的一条弧线,我们可以看到通常浏览器的操作都是在右侧,关闭|缩小|滚动条等等。符合视觉流向通常情况下,我们会将按钮安排在相同的对象右边,或者是下面,但是复杂界面元素的底部一般是用户的“盲点”。我们将影响整个页面或者对话框的按钮,确认|取消|下一页|保存这样类按钮设置在弹出框的右侧有很好的扩展性,左侧可以添加帮助按钮,这样有助于功能的区域划分。 如果按钮都有自己的小图标,类似用于表单,列表中,可以将它们放在工具条或者类似工具条狭长的区域上,通常在页面的顶部。 按钮的位置 1.视觉流向 用户浏览页面的视觉流向通常是从左上至右下的一条弧线,我们可以看到通常浏览器的操作都是在右侧,关闭|缩小|滚动条等等。符合视觉流向通常情况下,我们会将按钮安排在相同的对象右边,或者是下面,但是复杂界面元素的底部一般是用户的“盲点”。我们将影响整个页面或者对话框的按钮,确认|取消|下一页|保存这样类按钮设置在弹出框的右侧有很好的扩展性,左侧可以添加帮助按钮,这样有助于功能的区域划分。 如果按钮都有自己的小图标,类似用于表单,列表中,可以将它们放在工具条或者类似工具条狭长的区域上,通常在页面的顶部。 2.空间记忆 “我敢发誓,这个按钮一分钟前还是在这里!”用户经常通过回忆它们在哪里来再次找到它们,而不是它们的名字。很多软件的界面就是将 对话框的按钮 确定|取消 放在预定的位置上,部分原因是由于它们的空间记忆(Spatial Memory)依赖性。 用户习惯的问题,当用户对于某种操作形成习惯之后,很大程度提高了他的工作效率,但如果我们设计上调整了习惯,他必须马上思考这个工具一次,增加使用成本。举例看淘宝和当当的购物车页面,淘宝的操作是左右结构,虽然有4个按钮但是很符合我们的记忆,左边全选删除方便快捷。右侧的橙色按钮跟当当的绿色“结算”按钮功能一致,区别在于当当将“继续购物”按钮样式缩小了,这样会增加用户的判断成本。而且淘宝在这里处理的很好,大小样式很统一。当当的可取之处在于增加了一个“移入收藏”的文字链,个人觉得很实用,但是后续操作“移入收藏”的商品就不显示在购物车中了。如果改成“加入收藏”商品还是在购物车中保留,效果应该会更好。