来源:uimaker.com 作者:网络

Full Asset: 72 x 72 px
Icon: 60 x 60 px
Square Icon: 56 x 56 px
Icon Dimensions for medium-density (mdpi) screens:

Full Asset: 48 x 48 px
Icon: 40 x 40 px
Square Icon: 38 x 3
Icon Dimensions for low-density (ldpi) screens:

Full Asset: 36 x 36 px
Icon: 30 x 30 px
Square Icon: 28 x 28 px
模板
下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。
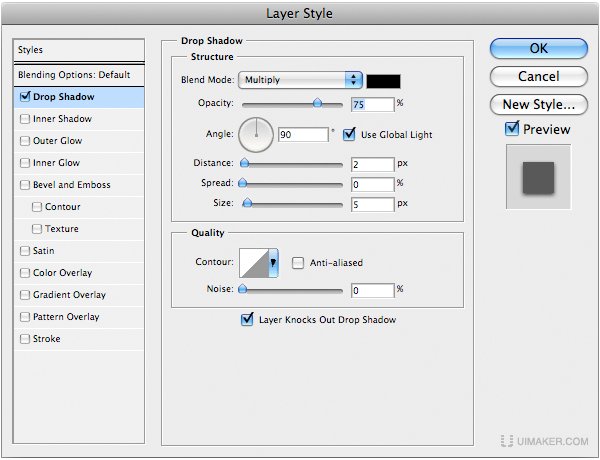
WVGA (高精度) 屏幕的阴影:

Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉了。
iPhone对于icon的设计建议:富有吸引力和可识别性。由于app软件可供全球的用户下载,所以在设计时,也要考虑到用户不同的文化背景。

程序icon的设计:
57×57像素,直角。
无发光效果。
无透明度。
将图片命名为Icon.png,放置在程序的资源包中,iPhone os会自动生成一个icon。

iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。