来源:WSD 作者:工兵黄

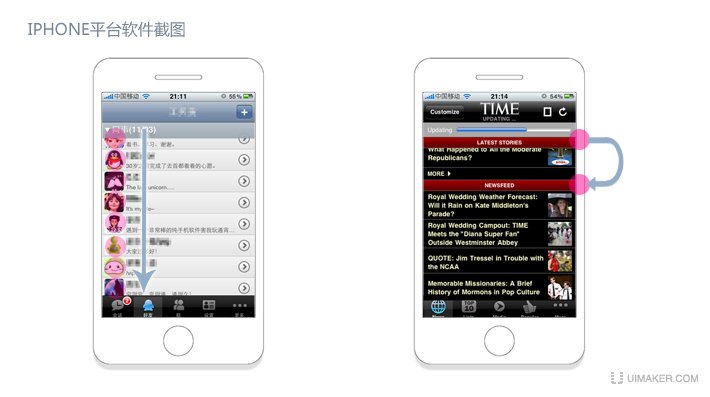
左图为IPHONE平台QQ2010界面,视觉通过鲜明彩色的头像图片牵引视线顺势向下。
右图为IPHONE平台 TIME MOBILE 界面,鲜明红色的title条显示新闻的种类,视线路径在红色标题间快速跳跃,帮助用户更快找到所需要的新闻类型。

在这个界面上第一眼看上去,你会发现视线快速的被橙色文字扑获,然后不自觉的在橙色的文字间跳跃,仔细看这几段文字确是并不十分重要的新闻日期信息….. 相对主要信息新闻标题被忽略了,用户会迟疑一下重新找到白色被忽略的新闻标题,造成了视线路径的混乱和信息传达的不顺畅。


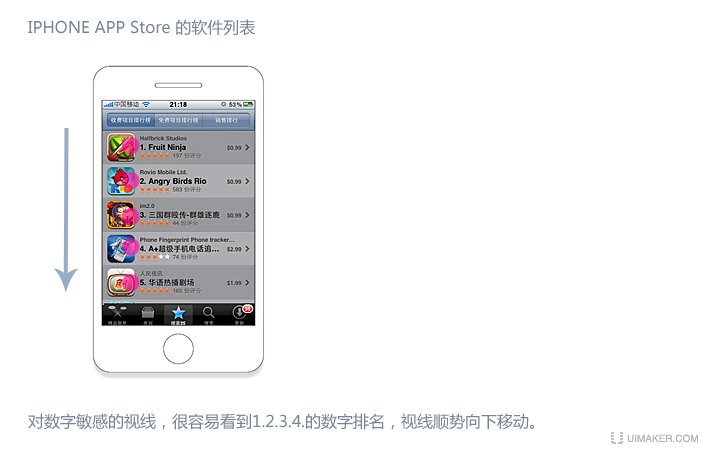
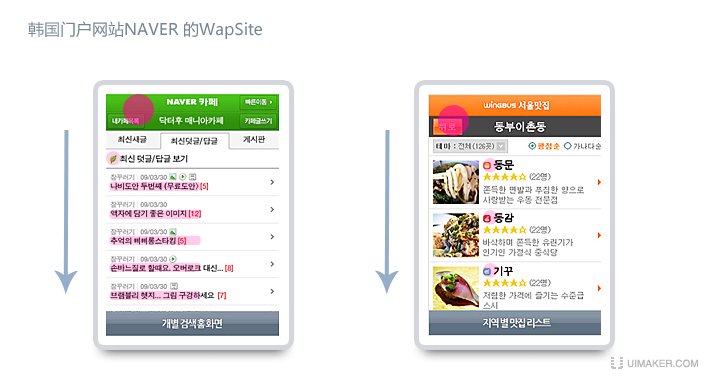
大块的清爽颜色作标题条,吸引用户视线,带来亲和的感觉,主内容区用小区域色块或者有色文字去牵引视线,极其珍惜谨慎的使用icon和有色文字,达到用户一眼从头看到底, 飞流直下三千尺的顺畅感觉,得到没有多余干扰的舒适体验。

在设计过程中,产品经理提出“XX链接很重要需要强调,能不能加粗变红?”“颜色单调,要丰富的颜色搭配”等意见, 经过沟通后否定了这些意见,在设计排版中信息的顺畅传达才是最重要和最基本的要求,再丰富再漂亮的图片处理排版布局干扰信息的顺畅传达也是不可取的,特别是在终端小屏幕的情况,相比PC大屏幕,每一个元素和文字的处理都会很大影响整屏给人的大的感觉,影响视线的正常移动。


举几个例子关于在移动终端设计中所注意的视线移动问题,移动终端设计跟PC端设计有很多相通的地方,特别是在高端机型和大屏幕机型上, 希望这些在WEB、 平面设计中的经验能够大量用在移动终端设备上,指导我们做出更多更好用户体验的产品。