来源:uimaker.com 作者:OMEGA
前段时间手机助手的一个图标,拿出来写个小教程,转载请注明出处~谢谢
先看下完成稿:

下边说下主要的步骤:
第1步:

48像素大小的图标,我一般都会原始大小下画,因为48像素的图标相对来说还属于比较小的图标,大图标缩小的话会有很多细节需要重新绘制。所以先画一个48x48大小的框,加一个像素的描边,圈定范围,接下来的图标要在这个框里画,不要超出的前提下尽量填满,这样图标会比较饱满。
第2步:

使用路径工具画一个圆形,这一步需要在原始尺寸下画,就是画布是100%,这样可以保证圆的路径压线在整像素上,可以看起来比较清晰。
第3步:

给路径添加图层样式,让它不再是一个平面,而有些立体感。这个图层用了三个图层样式来完成,分别是渐变叠加,内发光和内阴影。对于一个球体来说,有高光,阴暗面,和反光面来体现体积感,下边是每一个图层样式的参数。
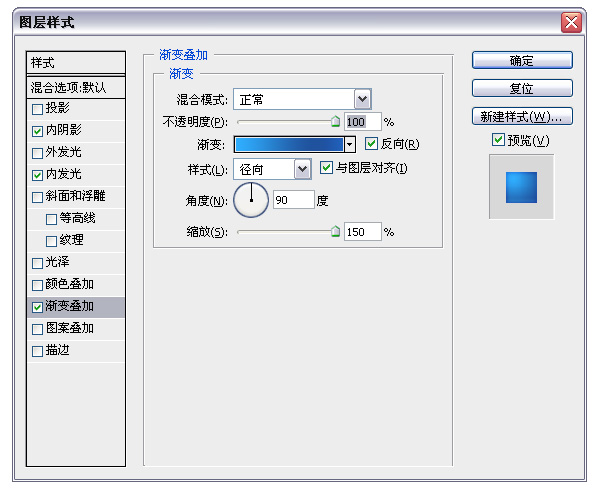
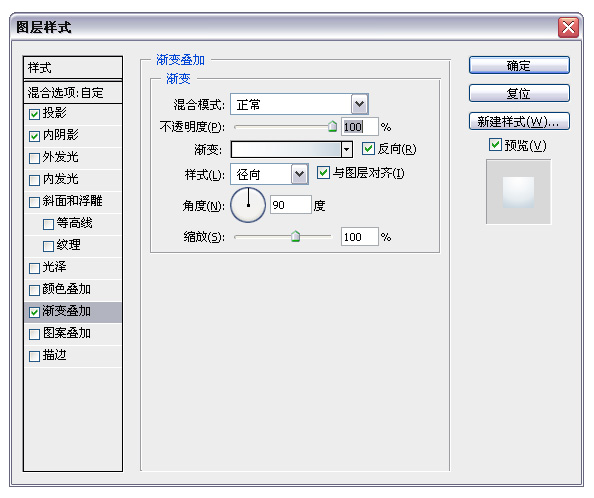
渐变叠加:

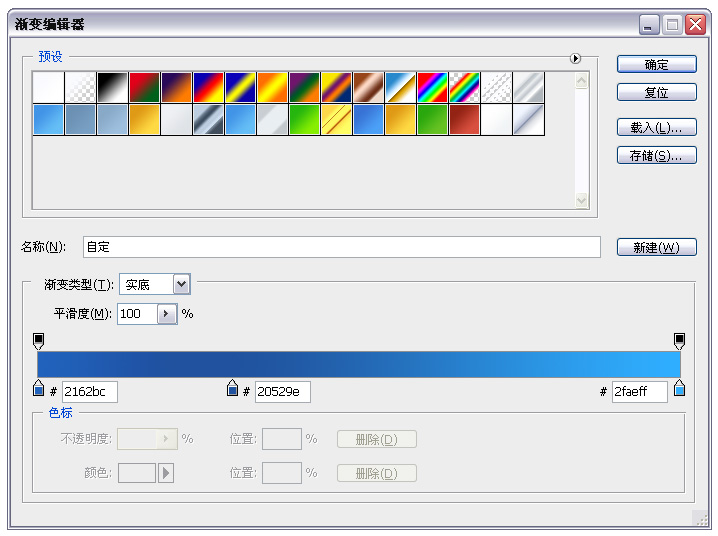
渐变叠加选用的是径向渐变,这个是为了体现高光面和背光面。参数只是参考,看个人喜好调节。渐变的参数如下:

用了三段的渐变来表现,从右到左分别是高光面,背光面和反光面。
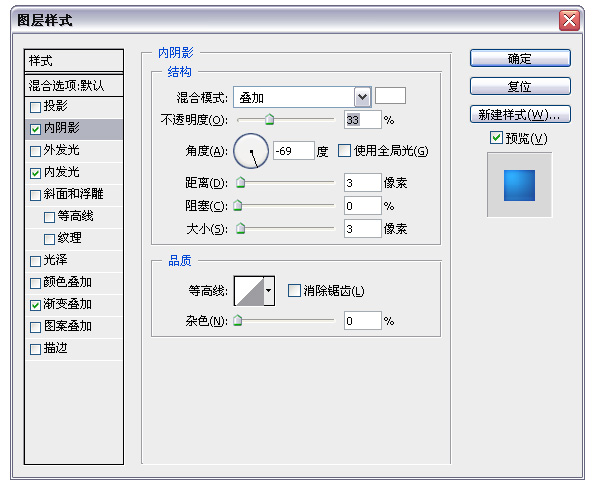
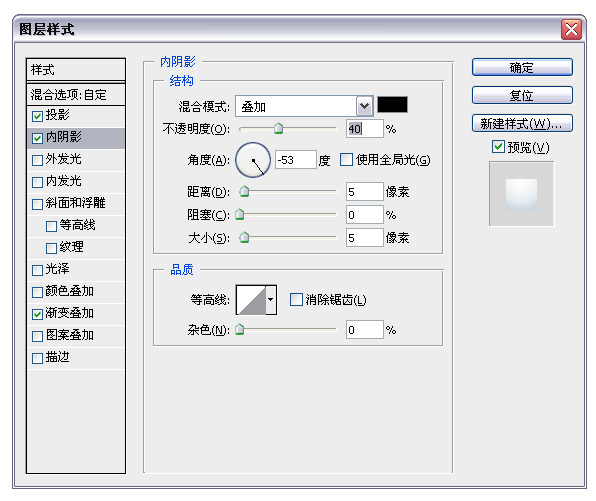
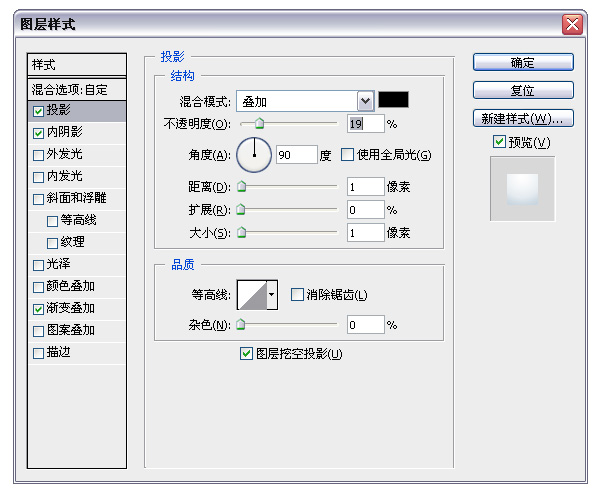
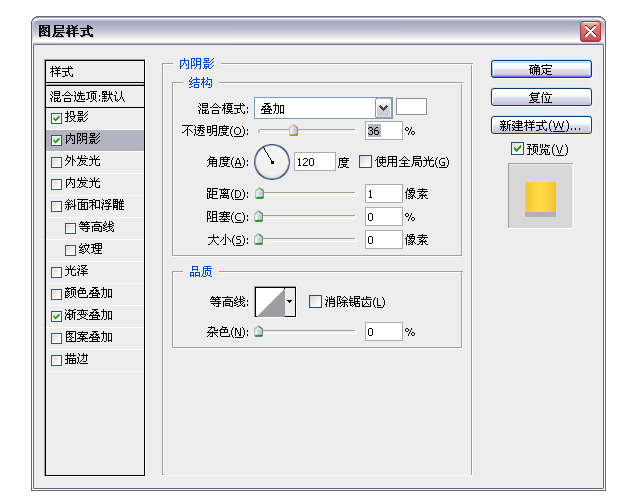
接下来是内阴影,ps的图层样式的名称没有比较太纠结,应该学会去灵活的运用,比如说内阴影,并不一定只有做阴影的时候采用的到,这里我用它来强化下反光面,下边是参数:

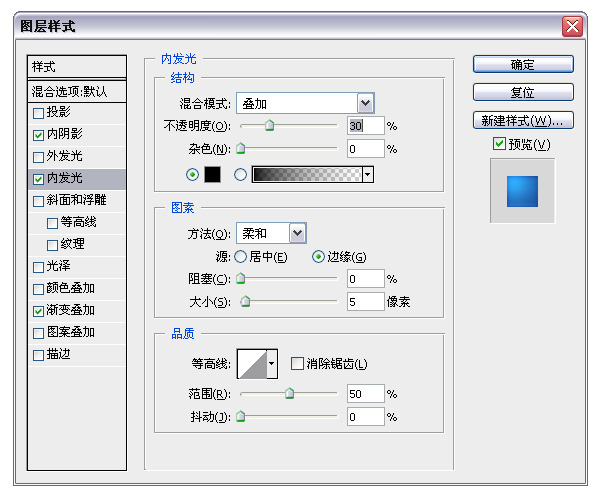
之后是内发光没这里我让球的外圈稍微降低一点名度,其实也是为了强调体积感。参数如下:

第4步:这个时候球的体积感已经出来了,但是还需要再细化下,让它更通透一点,通过加强高光面和反光面来实现。

用路径工具+羽化填充高亮的蓝色来提高高光面

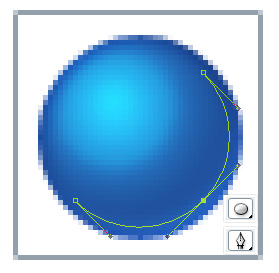
用钢笔工具或者是路径工具+描边路径来提亮反光面,注意描边路径的时候需要用一个比较柔软的画笔,并且勾选模拟压力,这样会有光的感觉。

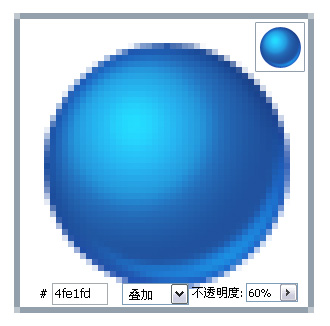
反光面画笔颜色的相关参数:

感觉效果还是有点弱,可以复制一层反光面,再调整下透明度,调整前后的示意图:

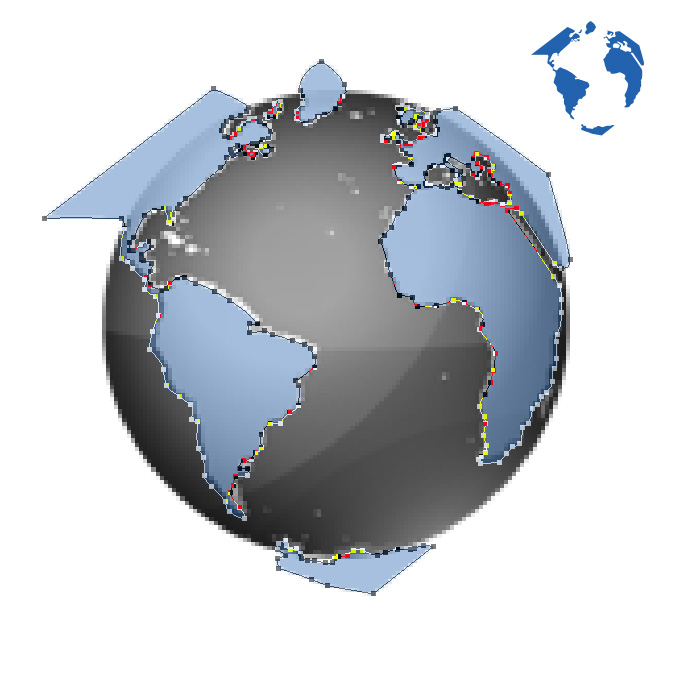
第5步:球的效果差不多了,我们再来画大陆。这里先baidu一个地球图片。。(如果地理学的很好,可以自己默写。。)我找了这张:

然后用路径工具描下来,不需要很细致,只要大体的形态就好。为了看清画完的效果,同时不遮住效果图,可以给图层加入一些透明度,完成效果如下:

第6步:把画好的路径缩小到合适大小,覆盖在刚才画好的球上,边缘用蒙版遮罩下。如下图:
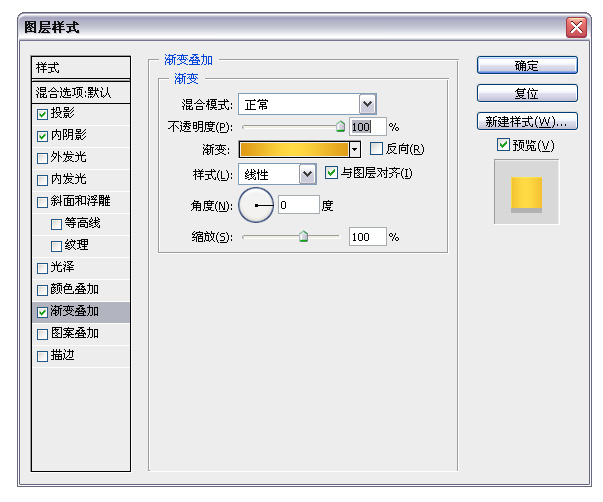
这个图层也用了三个图层样式,分别是投影,内阴影和渐变叠加。渐变叠加的目的是为了让刚才画的平面地图有立体感,有球的感觉,当然也应该用径向渐变,内阴影是为了强调体积感,而投影是为了让大陆能够稍微凸出于海面。下面是相应的参数:



第7步:画完之后发现大陆的背光面饱和度有点高,可以考虑用柔软画笔+蒙版工具调整下,以下是修正前后示意图:

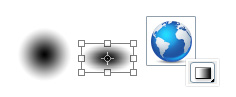
第8步:球的本体部分完成了,然后加入一点投影,立体感会更好些。投影的做法有很多,我个人比较常用的是径向渐变工具+变形,如下图:

第9步:接下来我们来绘制黄色的光环,这里用到的还是路径+图层样式。

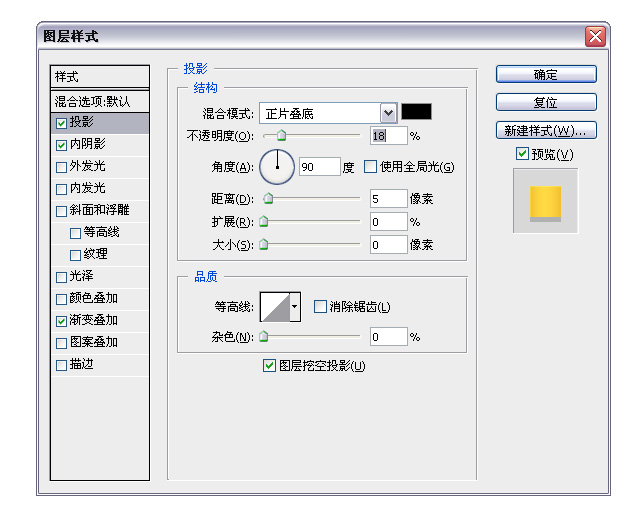
这里加入了一个离本体比较远的投影,目的是为了投射在地球上,但是超出了,覆盖在背景上,是不和逻辑的,后期需要用蒙版或者其他工具修正下。图层样式的相关参数如下:



第10步:这样的地球光环感觉比较单薄,所以我们复制一层,放在之前黄色光环的下边,修改图层样式,加入一点厚度,如下图:

第11步:由于球体本身比较通透,所以反光也应该比较强烈,所以复制之前做好的黄色,稍作变形,做出在地球上的倒影来,并且用蒙版修正之前投影在地球以外地方的投影。如下图:

第12步:
这样已经差不多了,可以根据个人喜好稍微调整下色阶:

好,完成~~
原来写个教程这么费劲。。。第一次写比较完整的教程,不对的地方欢迎多多指教~