来源:uimaker.com 作者:百度MUX
2月10日,惠普推出了它的首款平板TouchPad,同时还发布了Pre 3和Veer两款手机。这些设备搭载的都是webOS系统。惠普表示将把webOS操作系统应用到包括打印机和PC在内的所有设备中去。这样你的整个电子设备就能实现互联,你的手机收到的短信,可以在平板电脑上显示,还可以使用你的平板电脑打电话。目前市场上搭载该系统的手机是Palm Pre 2,下面就以该机为例为大家介绍一下这个系统。
1 技术基础
HP的webOS平台是建立在WebKit(一种开源的浏览器引擎)基础上的,所以任何使用HTML,CSS和Javascript来设计网站的人都有能力创建一个webOS应用程序。从这个角度来讲,开发的门槛是大大的降低了,如今在webOS系统上大约有5000个应用。
2主要UI交互元素介绍

卡片
这是该系统一个非常基础的概念,当你打开一个webOS应用程序,你就打开了一个卡片,基于屏幕的操作都是在卡片上完成的。
基于卡片我们主要可以完成两种行为:
1退出一个应用程序(按下卡片然后将它向上拖出屏幕)。个人觉得这个拟物化的设计是超赞的,它非常符合人们日常生活中对一个事物的使用习惯。
2为卡片重新排序(按下卡片并且将它拖动到新的位置)。
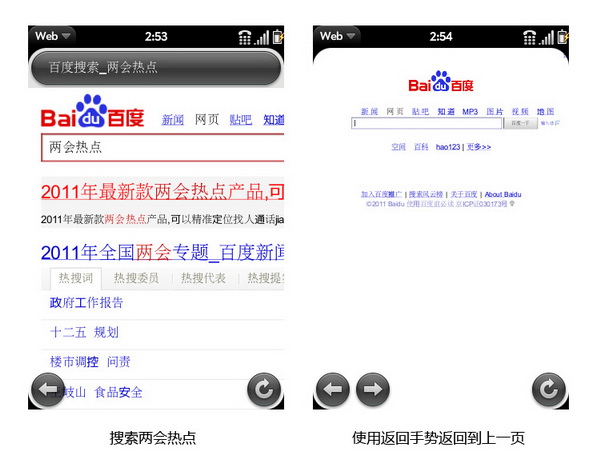
手势
该系统独特的手势操作有让人眼前一亮的感觉,毕竟,这与在屏幕上单独寻找一个按钮相比,要爽的多。
介绍两种常用的手势:
1后退手势(使用手指在手势区从右向左滑动)。

2进入卡片浏览模式(从手势区向上滑动至屏幕)。
3屏幕尺寸
以下是Palm Pre 2 手机320×480的屏幕中各个元素所占的大小:

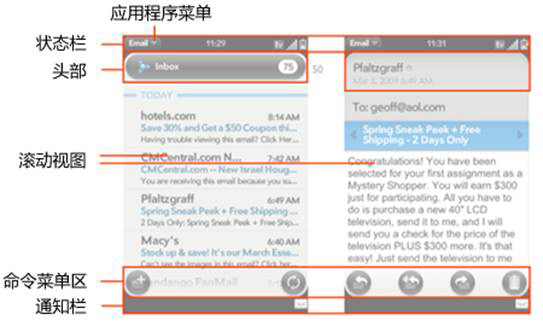
4构建一个场景的基本元素介绍

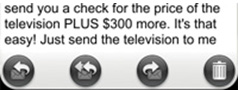
命令菜单区
该区域被布局在一个场景的下方,这个区域的按钮一直可见,它们用来触发在这个场景中最重要的操作。为了保证在移动环境下易于点击,一般这个区域的按钮数量不应该超过4个。

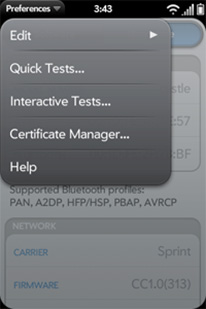
应用程序菜单
上面提到命令菜单被用来防止webOS系统的常用操作,那些不常用的操作就被放置到了命令菜单区里面。命令菜单区默认状态下包含3个选项:编辑、偏好和帐户、帮助。在这里,webOS系统在命令菜单区把常用的操作放了出来,而把不常用的操作放在了应用程序菜单里面,从而使得应用程序的易用性大大的提高,你不需要从一堆操作中寻找常用的那几个操作。

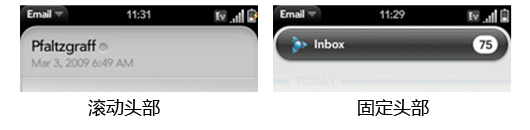
头部
在设计一个应用程序的时候,我们常常会为头部在浏览的时候应不应该滚走而徘徊,webOS系统默认提供了两种头部供我们选择:滚动头部和固定头部。

5优雅的通知
WebOS系统会在不影响用户当前的工作的为前提下在任何时间显示消息。比如说弹出一个短信通知或者是一个闹钟提醒。它不会造成用户使用应用程序的延迟。在几秒钟之后,它会最小化为一个仪表盘图标。同时,如下图所示,不同类型的通知采用不同的图标来表示。iOS系统的一种通知是以对话框的形式出现在屏幕上,强迫用户要做出操作,并且不能选择处理。用优雅来形容webOS系统的通知来说是毫不过分了。
原文链接:http://mux.baidu.com/2011/03/806/