来源:alibuybuy 作者:alibuybuy
1.具有清晰的视觉层次。布局应当让页面各元素之间的关系和重要性一目了然。你可以通过适当使用下列属性来实现视觉层次:


错误:

逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。
错误:

没有对齐影响了页面效果且不便于用户扫视。不要因为功能需要和对极限情况的顾虑而轻易牺牲掉页面的视觉展现。
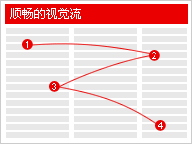
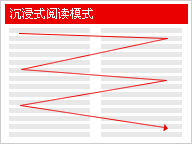
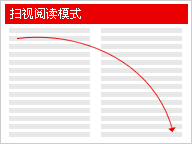
2.针对用户的阅读模式来设计布局。


1)将主UI元素放在扫视路径上。
2)避免将重要信息放在左下角或者页面底端或者需要滚动很多的控件上。
3)考虑使用渐进展开方式来隐藏次要的UI元素。
4)将任务相关的重要信息要直接表现在控件上。用户更倾向于关注交互控件上的标签,而不是辅助型的静态文本。
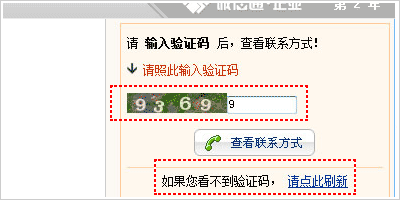
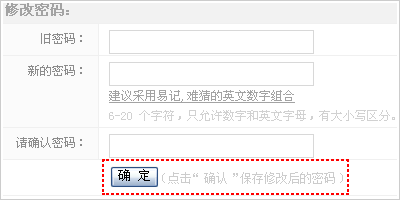
错误:

用户必须阅读辅助型文本后才能明确“确定”按钮的作用。
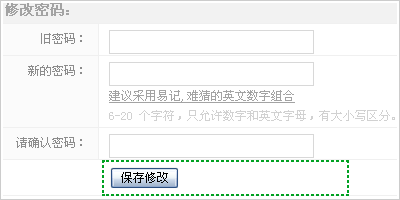
正确:

直接将按钮的作用描述作为控件标签,便于用户理解。
5)不要展示大段文本,去除不必要的文本。多文本时格式化展示。
注:常规模式也存在例外。眼动议实验指出,真实用户的行为很没有规律。此模式的目的在于帮助你做出更好的决定,而不是精准的描述用户行为。
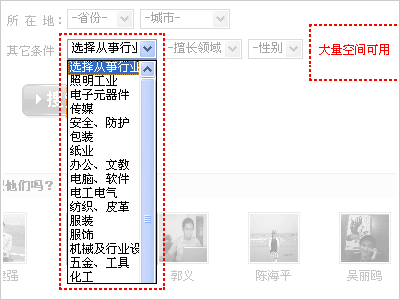
3.合理利用页面空间。
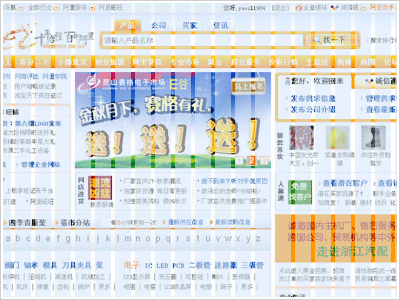
错误:

逻辑上相关的UI元素在空间上被分隔,且没有明显的视觉关联。


4.不要让布局本身成为突出的UI元素,保持视觉简洁(visual simplicity)。
5.选择与页面类型相匹配的版式。在设计之初,应充分考虑页面承载的内容、功能和属性,继而选择适合该页面的版式。不合适的版式会造成用户的阅读困扰,降低任务的完成效率。
标准和规范:
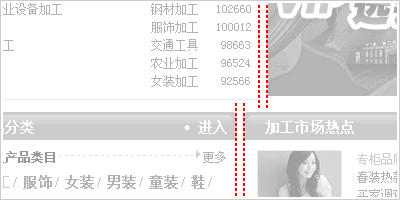
1.栅格化:
2.以8px为横向栅格单位:
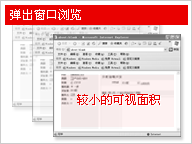
32px:适用于市场、社区等相关页面

24px:适用于旺铺相关页面

3.页面定宽: