来源:iconfans.org 作者:admin
已译,但某些地方还是不清楚,大家将就下看吧
Create a new Page 300 px by 300 px at 72 dpi.
创建300像素,72 dpi的新页300像素。Select the Pencil tool at 1 pixel.
选择1像素的铅笔工具。The Pencil and Eraser tools are the only tools you will really need.
铅笔和橡皮工具,是唯一的工具,你真的需要。Occasionally you might use the magic wand to select an area to fill, just make sure Anti Alias is off.
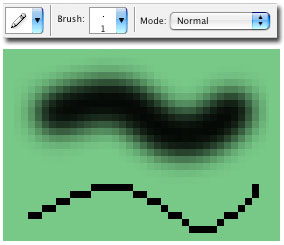
有时候你可以使用魔术棒选择一个地区来填补,只要确定反别名是关闭的。If you did use the brush tool at a whopping 9 pixels instead of 1, you'll get anti-aliasing occurring and that will spoil the hard-edge pixel effect.
So stick to 1 pixel.
因此,坚持1个像素。"Keep it lean keep it mean," as my Mother used to say.
“保持精益保持的意思是,我的母亲”,可用来发电。When your pixel drawing is viewed at 100% (actual size) the pencil tool at 1 pixel wide is very small, so you might find it hard to see and manipulate.
An idea is to enlarge the view to 800% so you can see what you are doing.
I often have a 2nd window open in Photoshop with the same screen view at 200% so I can quickly see how my drawing looks up close and also from a little further away at the same time.
We can save our working doc as a PSD file and export for web use later as a GIF file.
We can also enlarge the file afterwards and turn into a TIF for CMYK printing.
我们还可以扩大文件后,并转化为CMYK印刷TIF。
Lean & Mean
精益&平均Let's Start Drawing
让我们开始绘图OK let's have a go at drawing something like this open book.
With the Pen tool draw around the edge to create your black outline.
Then fill in the flat colors of the page and book mark.
Create the idea of text on the page with some single pixel lines.
See how we put a slight kink in the line to give the impression of a slight curve on the page.
Lastly add some highlights down the middle of the pages and side of the bookmark.
A nice little touch is a single pixel highlight at the bottom outside corner of each page, it just gives a hint of a page edge instead of being a solid block.
Once you've got the basics of outlines, colors, highlights and shading, you can try your hand at building other simple shapes.

Angled Pixel Lines
转角像素线Pixel icons like the ones above can be designed as a series of lines that are just 90º to each other and are very much squares and rectangles.
Occasionally though, you might need a line at an angle.
虽然有时,您可能需要在一个角度线。Something to bear in mind is angled lines look best when they are a regular pattern.
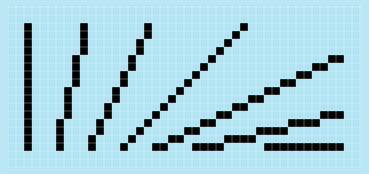
If they are irregular (like those shown below), they can appear lumpy and crude when viewed small.
The second example below is much smoother Isometric angles, which look great with pixel drawings, but it's not the 30º "iso" angle you used in Technical drawing class — it's actually something closer to 26.5º.
30º unfortunately gives a lumpy line at 100%.
If you make a line that regularly runs 2 points over and 1 point up, you'll get 26.5º. Shall we try drawing something else that's a little more Geometric and uses more of those line patterns?

The irregular line will look lumpy at 100%.
不规则线的外观粗笨的100%。
Smooth line patterns at different angles.
在不同的角度平滑行模式。Let's Draw a Pixel Log
让我们绘制像素日志The lines down the length are easy we know how to do those now, but how about those round ends?

These two are regular patterns but are changing from wide horizontal lines down to squares and then to vertical lines.
这是两个规律,完全是从广泛的水平线下更改为正方形,然后垂直线。It does look a little jagged but if you blur your eyes it does look correct!
The curve on the top-right of the log end is also the reverse pattern of the bottom-left section.
I often count the pixels or remember certain combinations.
The pixel combo on the circle is...
圆圈上的像素组合是...3 squares (across)
3平方(上)2
2111
111222(down)
222(下)6
62
21
1
A little tricky to get the hang of at first like using bezier curves in Illustrator but you soon get a "feel" for it.
The length of the log is easy: we just use the 2 along 1 up system and make the log as long or short as we want.
Smaller concentric circles on the end give a nice ring pattern and some areas of darker shading at the bottom of the log give it some depth.
We'll give the log a flat fir color to start, then to create depth, we can create dithering by placing pixels of contrasting color either side of our high light/low light lines.

You can build up the patterns and make them more complex.
Careful though — the more realistic and tricky you try and get the fuzzier the image may appear if it's destined to reproduce at small size.
I did throw in a few more random pixels on log #3 as I wanted it to have a rough look and contrast a little with the squirrel.

For the final log I worked in an area of stripped bark and a small branch.
I found it best to complete one area or style first and then work more detail into it.
I don't think I could have drawn the stripped bark log with dithering pattern from scratch — instead, I just kept adding layers over top of layers.
Simple stages work best!
简单阶段的工作最好的!
Irregular Pixel Drawing
不规则像素绘图Let's move onto something a little more irregular, like a Squirrel to sit on our log.
For something complicated like this, it's best to start out with pencil and paper.
First I drew an isometric square on my page to get the right dimensions.
Since we're using this particular example for editorial purposes, I used a photograph for reference.
Remember that if you're planning to upload anything to iStockphoto, you need to include any reference material that you used.
Then I start to sketch.
I pay particular attention to the angle on both ears and feet as I want them to follow the isometric lines.
As you can see the detail is very minimal — I just want to get the basic shape and correct angles worked out first.
We'll do the rest of the work in Photoshop.
Bring in the sketch, put on a new layer and ghost the opacity so you can see the pixels you are about to create clearly.
It's not a hard and fast rule but I find pixel drawings look best when they have black outlines.

Here I am going around my Squirrel with the pencil tool creating the black outline.
One thing to be avoided is clumping up where outline pixels touch each other on more than one side.
If you draw an extra square just delete it with your eraser tool (also kept at 1 pixel width, see the red circle ) it will look neater and your audience will thank you for it.
It still looks a little messy but it will shape up!
Keylines inside the illustration also help to give it a bold look, just make sure they are a darkish color that isn't black to make some contrast.
Call me a radical but I went with brown on this one.

When the shape is complete fill the inner area with a nice mid tone color (soft brown) and maybe use a light color to bring out some highlights.
The black outline rule is not a hard and fast one, I did leave some black keylines below the front jaw and paw as it was getting hard to see what was going on.

Conclusion
结论The hand placing, removing, changing of pixels is where the skill comes in. Sometimes.
But once you start to get the hang of it, you'll be able to draw just about anything — all you need is some patience.
但是,一旦你开始得到窍门,你就可以得出公正的东西-所有你需要的是耐心。Hope this helps, and inspires you to create great work of your own!