来源:uimaker.com 作者:ui制造者
看看效果图:

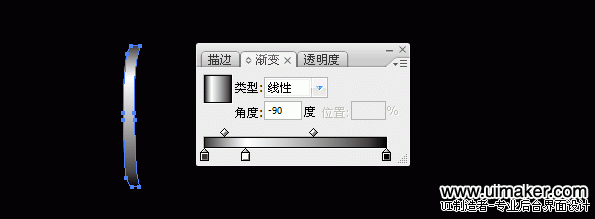
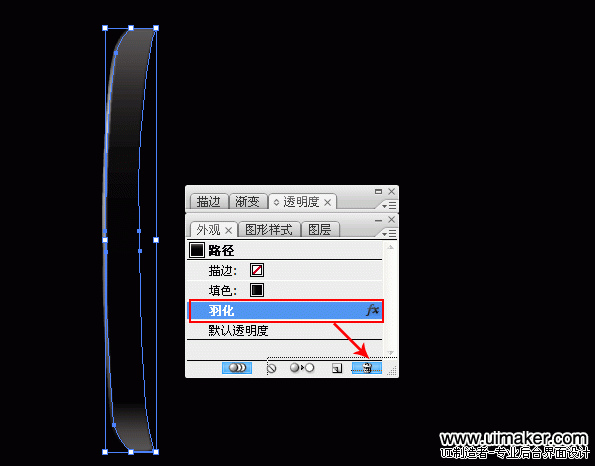
1.创建一个illustrator新文档,并把背景弄成黑色的,大小随意。首先我们来制作电池后部的金属盖,就像下面那样画一个形状并填充渐变,渐变从左至右依次是90%的灰、白以及全黑。另个还要将它羽化一下,羽化半径1px,随手降低它的透明度为75%。

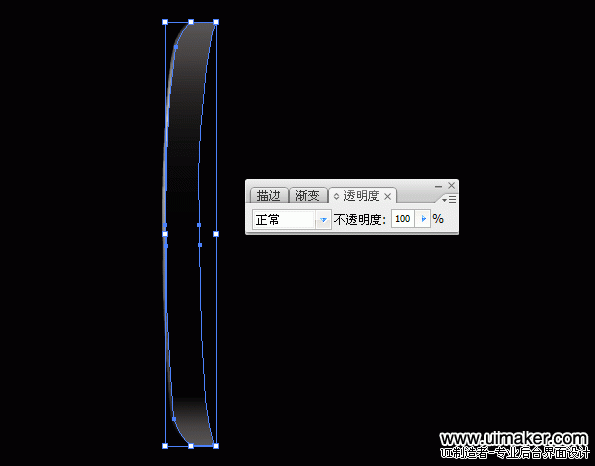
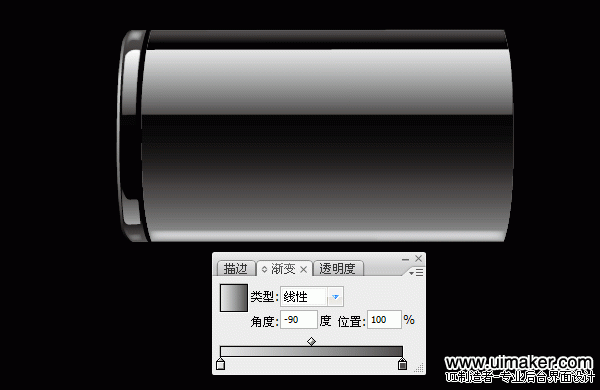
2.把图形复制一份(Ctrl+C)并粘贴到前方(Ctrl+F)。把复制好的图形稍微向右移动一点点,这个你可以借住键盘的方向键来完成。填充渐变,从左至右依次是80%的灰、黑以及80%的灰,同样是随手把这个图形的透明度调回到100%,然后在外观面板,把“羽化”这个效果拖到面板下方的小垃圾桶里。

.

3.来点高光,就像下面那样用钢笔工具画两个形状,填充白色并调整透明度,上方是75%,下方25%,同时分别给两个2-3px的羽化值。

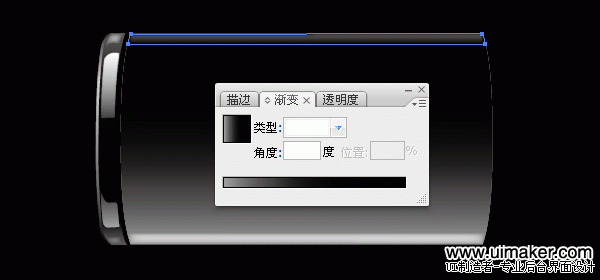
4.到目前为此,效果看起来还不是很明显,接下来要给这个金属环加上高光,用钢笔工具如下图所示画一个形状,旁边所示渐变的左边是白色,右边是90%的灰,最还给它加上1px的羽化效果。

下面部分的反射亮光使用渐变白到黑,赋予它们1px的羽化,透明度降到50%。

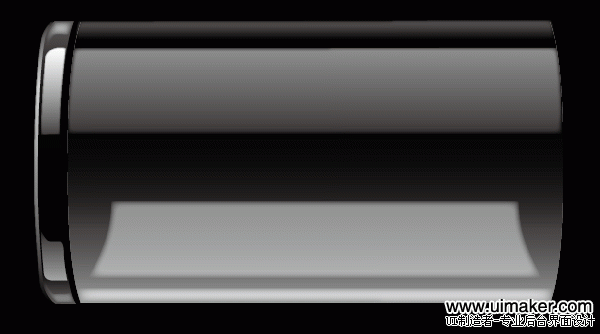
5.现在我们开始电池透明部分的制作,用钢笔工具画一个如下图所示的形状,填充白色,并把透明度降到50%。

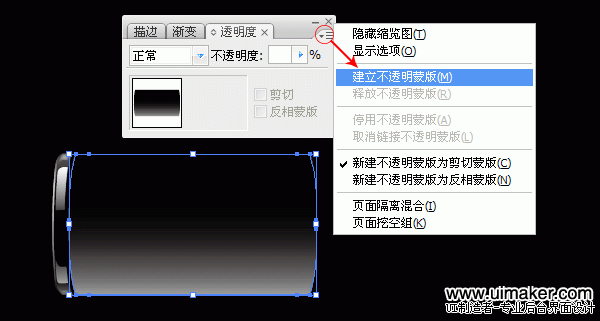
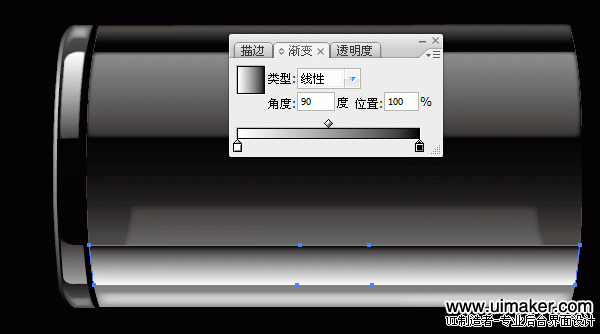
6.接下来这步骤我们本可以使用一个简单的渐变来制作出效果,但这里我打算使用透明遮罩来达到想同的效果。这样做虽然麻烦了点,但是这允许我们修改背景。要制作这个遮罩,首先我们把电池的主体部分复制一份,并原位粘贴到前方,你可以用Ctrl+C,Ctrl+F两个快捷健来完成这个操作,顺手把透明度调回到100%,然后填充渐变,该渐变的左边是50%的灰,右边是黑色。

7.选中主体的两个形状,单击透明度面板的扩展菜单按钮,选择“建立不透明蒙版”,此时你也许看不出有什么变化,但在后面我们可以非常的改变背景颜色。

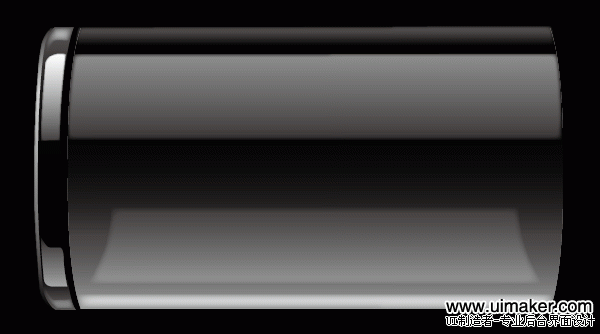
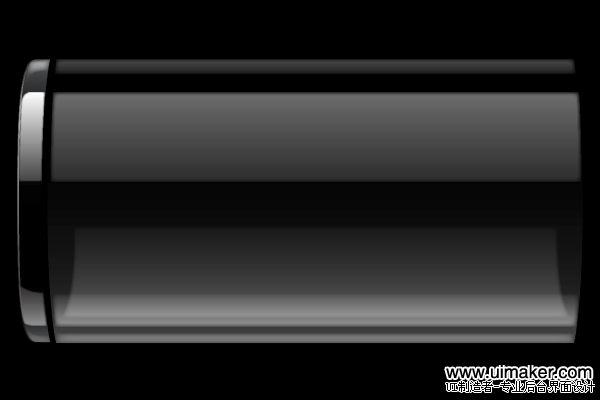
8.接下来我们要制作强光和倒影,这样让电池看起来会像是透明的,如下所示画两个形状,上下方的透明度统一为75%,但上方的羽化值是2px,而下的则是3.5px。

9.来点更细的东西——为顶部的高光添加透明蒙版,把高光复制一份粘贴到自己的前方(Ctrl+C,Ctrl+F),并把它的透明度调回到100%,在外观面板里把羽化拖到小垃圾筒里,并用75%灰到黑的渐变填充它,然后“建立不透明蒙版”。

效果如下

10.如下画另一块高光,透明度50%,2px的羽化。

11.制作不透明蒙版,不用我说了吧  渐变从左至右是15%灰到85%灰。
渐变从左至右是15%灰到85%灰。

12.这步建立不透明蒙版后,要多一个动作——把图层的混合模式改为“滤色”,效果如下:

13.制作倒影,这是非常有意思的一个步骤,如下所示,透明度为40%,羽化2px。

制作不透明蒙版…50%灰到黑的渐变…

建立不透明蒙版…

14.现在来绘制我们的最后一块高光…透明度50%,2px渐变…

制作不透明蒙版…白到黑渐变…

建立不透明蒙版…

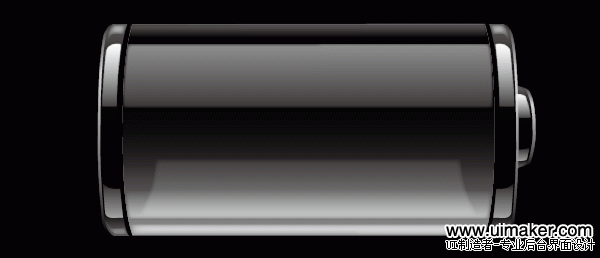
15.接下来这步非常的简单,直接用镜像工具复制两份金属盖,适当调整位置。

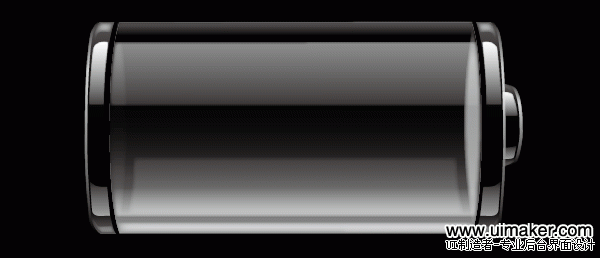
16.为了有更丰富的视觉效果,我们再画两个狭长的圆弧片,左边的透明度了25%,模式为“叠加”,右边的透明度为50%,两个图形同时羽化2px。

17.接下来我们要着手创建电池的能量,填充你喜欢的渐变:

18.接下来,调整这个渐变层的位置,让它处于所有高光和反射的下面而在背景层的上面,效果如下:

19.把第16步骤里创建的左边的那个形状复制一份,放在绿色渐变的右端:

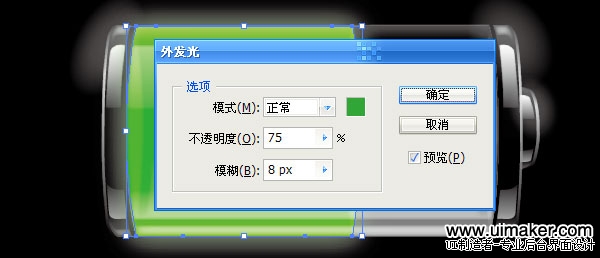
20.来点炫光…

21.最后润饰…