来源:网络 作者:佚名
模块化的网格在网页设计中越来越受欢迎,一般结合图片和鲜艳的颜色风格布局来创建。下面分享20个模块网格布局案例,希望对你有所帮助,,enjoy!
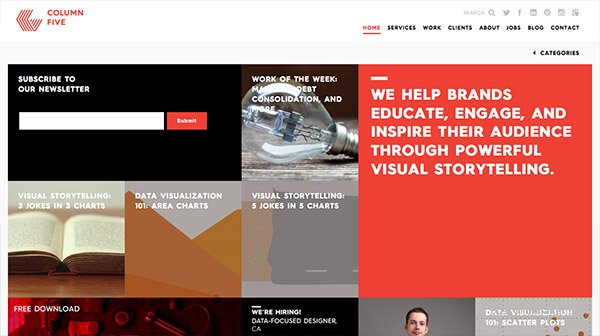
Column Five

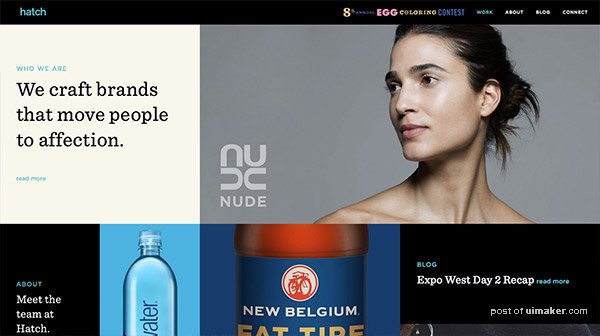
Hatch

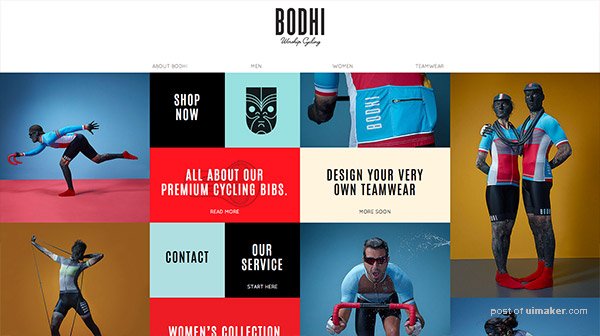
Bodhi

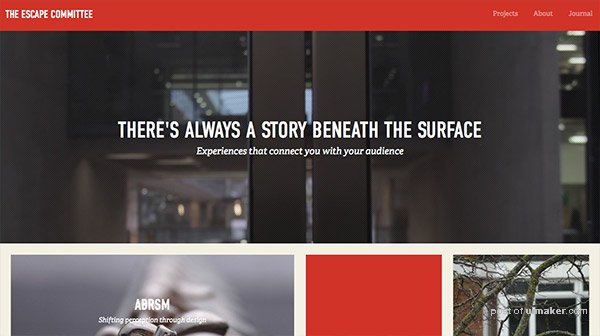
The Escape Committee

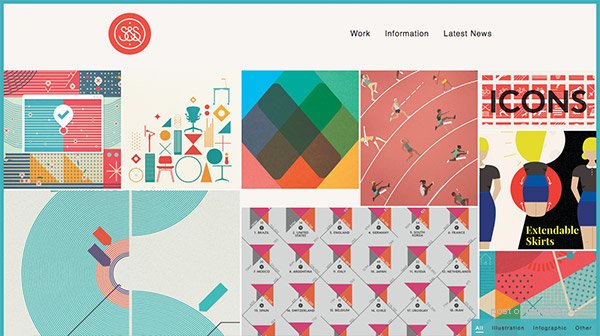
Script & Seal

Lees Ferry

Csaba Gabor-B

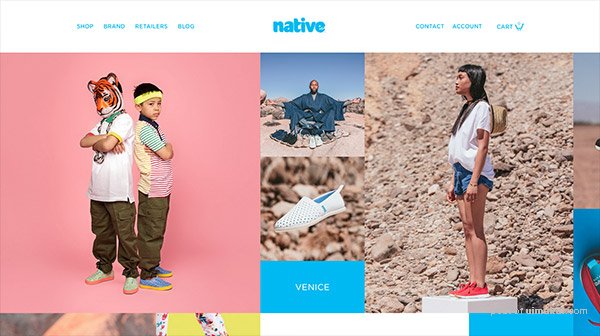
Native Shoes

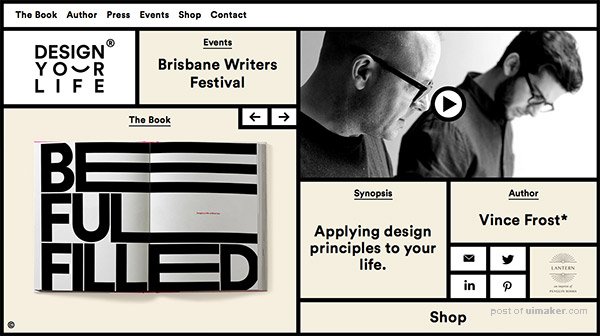
Design Your Life

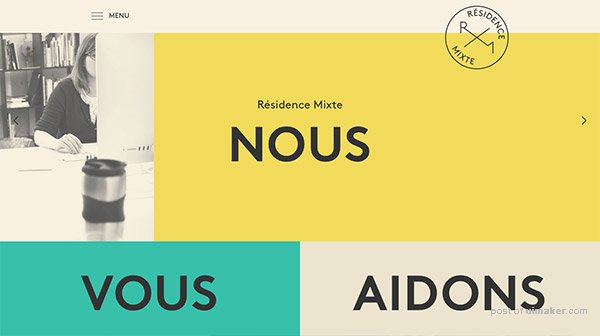
Résidence Mixte

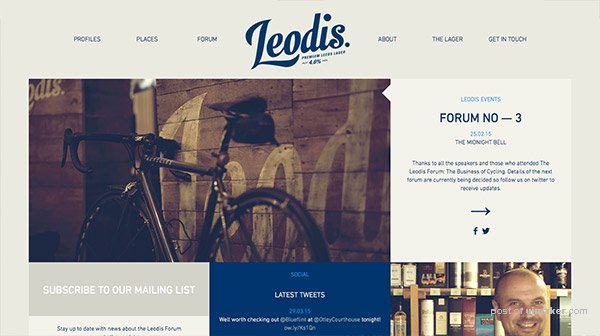
Leodis Lager

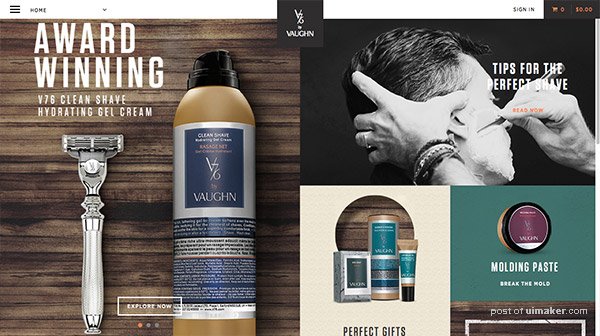
V76 by Vaughn

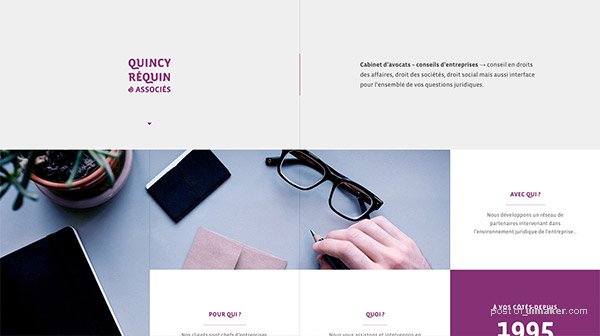
Quincy Réquin & Associés