来源:网络 作者:佚名
Fixate:fixate.it
For Better Coffee :
这两个网页使用了看似复杂的插画元素,这些插画元素与极简化的趋势形成了鲜明的对比,给品牌带来了独特的个性。
For Better Coffee以一颗咖啡豆变成一杯咖啡的历程将整个滚动下拉贯穿起来。

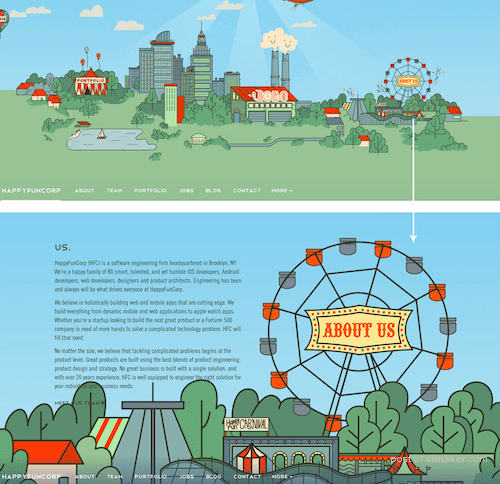
Happy Fun Corp :
HappyFunCorp网页的导航是由一整个首页插画形成的,看上去有点古怪。用户点击游乐场的一个部分时,那部分场景就会放大。

3. 不同的体验
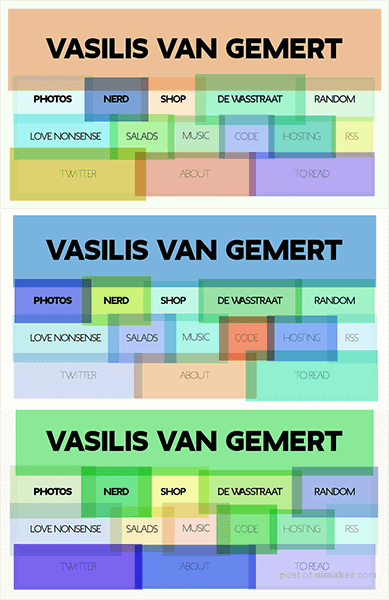
Vasilis Van Gemert :
Vasilis Van Gemert的个人网页让每个菜单相互看上去重叠,并且每次进入网页时色彩主题都会不同,主要二级页面也是一样。


4. 创建一个独特的视觉主题
另一个让网页看上去独特的方法就是为整个页面设定一个有趣的主题,制定了这个框架就可以跳出传统的UI样式。
当然,这类设计并不适合所有类型的网页;但是,对于活动宣传与小公司的网页是行之有效的。
这个网页采用了复古的未来主义风格,它很好的证明了响应式设计可以不那么平淡。

具有实验精神的设计师们遇到的一个问题是追求网页的独特与新奇时牺牲了用户体验。我们可以努力的方向就是找到两者之间的平衡点。
· 网页设计不死标准化的和可预见的设计总有其一席之地。事实上,这类网页是大部分内容类网页在各类终端屏幕上展现的最可能的解决方案。
即便如此,我们仍然应该不时地发挥创意思维打破规则,因为网页设计从来就是科技、艺术与设计交叉融合的领域。
原文链接: