来源:网络 作者:佚名
等待和加载动效几乎是无处不在了。设计师和设计机构都很清楚,加载动效几乎是目前网站和APP设计中无法绕过且必须的组成部分,它们不仅是大势所趋而且是打造优秀用户体验的必须组件。
虽然目前很多产品将加载/等待动效作为强化用户第一印象的组件,但是它的实际使用范畴远不止于这一部分,在许多设计项目中,加载动效几乎做到了无处不在。内页切换的时候可以用,组件加载的时候可以用,甚至幻灯片切换的时候也同样可以用上。不仅如此,它还可以用承载数据加载的过程,呈现状态改变的过程,填补崩溃或者出错的页面,它们承前启后,将错误和等待转化为令用户愉悦的细节。
等待和加载动效中,最常见的表现形式是进度条,但是许多设计师采用了更加有趣的表现手法,接下来我们一起来看看这些案例。
4:20 Dead Obies
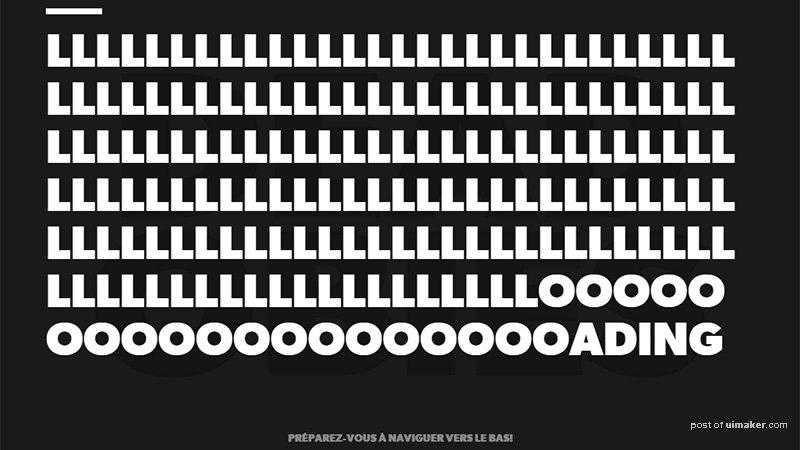
加载动效并不一定非要用进度条,设计师在这个页面中将LOADING这个词的每个字母拆开,不断复制来呈现加载过程,静态的文字和动态的效果交错,让人在新鲜有趣的动画中度过略显漫长的加载过程。
NewsTech
充满科技感的页面设计为整个网站定下了基调,这种面向未来的设计手法在这个页面中体现到极致,加载动效采用了各种数据加载的样式,将等待过程变成了一个巨大的“WOW”。
Ferias Beach Park
这个Ferias海滩公园的页面借由有趣的配色和动效传达出欢快的情绪,加载动效中童趣盎然的设计也令人难忘。
Mad Max Fury Road
年度神作《Mad Max 4》本就是以突出的视觉设计而令人记住,所以它的官网在设计美学上也保持了一致性。加载动效中那个粗糙但古朴的LOGO也与整个电影风格相呼应,营造出躁动而个性十足的氛围。
Panda Raid
网站的加载动效还是保持了进度条的基本设计,但是展现方式上借用了汽车的形象,加载速度不同的时候轮胎滚动的速率也不同,有趣、拟真也和网站主题贴合。
Wiser Digital
在加载过程中,设计师用最经典的游戏乒乓球来帮你填补等待的时间,虽然你无法参与到游戏当中,但是这种情怀满满的加载动效给人印象非常深刻。
Tenfold Creative
为了填补等待的时间,设计师将朗朗上口的文字做成动效,在加载的时候用它们来与你进行互动。虽然许多文字是一闪而过,但是你可以在阅读中度过这段时间。
Tham Nguyen
Tham Nguyen 是一位著名的法国女设计师,她的个人网站中糅合了自然的情怀和女性的细腻,加载动画采用了走路的小女孩儿,俏皮而有趣。
50m.space
和前面许多案例一样,设计师采用了扁平风的动态插画来填补等待时间,强化整体风格。
Madagence
其实这个加载动效看起来并不够细腻,但是它充分运用了几何图形,四个简单有趣的方格轮流变幻,值得学习。
Kajikenseiji
设计师在这个网页中,使用的是吐着气泡的鱼来作为过度,,古朴的文字强化了网站的品牌形象,简单的色调和鱼的形象也充满了日系网站的独特气质。
One Kichjoji
和之前的网站一样,加载动效采用了单色的灯塔形象,简单有趣但是也优雅地呈现了品牌形象。
Interatction with Artificial Physics
这是一个精心设计的网站,强调人造和物理的属性,这种兼顾自然和人工设计的特征也体现在加载动效上,四个相互运动的气泡时大时小,看起来自然而混乱,但是仔细看你又仿佛能找到某种规律,这个有趣的过程中你会忘记时间的流动,直到网站加载完成。
Catch the Dragon
水波纹扩散一般的加载动效,在黑白色调之下,兼顾了自然的特征和科技的感觉,微妙的互补效应和震动的效果令整个动效简单而赏心悦目。
SLMF
大胆的排版和明显的对比让整个页面给人沉稳而舒服的感觉,用数字来呈现加载过程,字体随着加载不透明度会逐步提升,让人感受到过程的变化,简单但是非常值得学习。
Zodiac
这个页面的加载动效堪称是梦幻级的,它不仅充满艺术感,而且设计得整齐划一,加上戏剧感十足的背景,兼顾美观和技术的动效变化简直是教科书一般的设计。
MTV Bump
打开页面之后,鼠标光标变成了复古的沙漏造型,更让人惊喜的是加载动画是一个不停吞吐着彩虹色带的MTV Logo,复古而有趣。
Y7K
Y7K的加载动效其实蛮讨巧的,巨大的LOGO上叠加一个色彩丰富的视频,漂亮而简单。
The Happy Forecast
这个网站的动效设计手法并不鲜见,但是设计是不仅仅是添加了进度条那么简单,他还用渐变的动态文字告诉用户正在加载网站的哪个部分。时间很长,但并不无趣。
结语动效设计是小伎俩,但是它在用户体验设计中的作用是不可估量的,它让折磨人的等待变成了愉悦的消遣。动效设计是大势所趋,加载/等待动效也是其中的重要组成部分,如果你热衷于动效设计,不妨关注一下这个领域。
原文地址:onextrapixel
优设译者:@陈子木