来源:网络 作者:佚名
@AnyForWeb_UED :公司官网是直接面向用户的一个窗口,能在用户印象中发挥很大作用,对公司来说是一个重要的展示平台。好的网站自然能给用户一个好印象,甚至能帮公司增值。
很多传统行业目前正在面临转型,开始在线上寻求新的发展机遇,并通过网站改版升级提高竞争力。
本文将从行业中的网页设计角度,与大家分享几个国内外著名钢铁公司的网站案例。从案例中大家将会发现,即使在同一个行业里,国内外网站的设计也存在着很大差异,希望这些分享能给设计师们带来一些灵感。
提到钢铁行业的公司网站,一些人的脑海中可能瞬间浮现传统网站的常见样式,特征主要是各网站相似程度高,给人感觉使用了同一个模板做出来的,显得过时、保守。
是否真的是这样?我们先看国外钢铁行业网站案例。
1、Posco韩国浦项制铁公司的官网是一个响应式网站,网站的首页以全屏滚动方式展现内容。

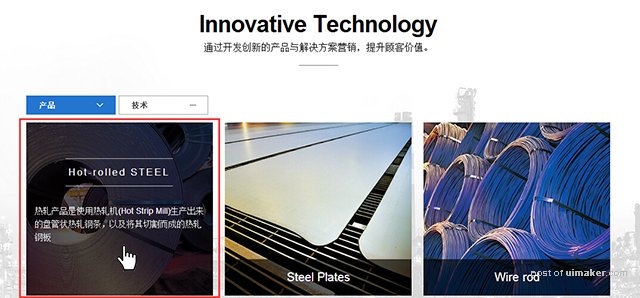
首页的部分版块加入了一些交互效果,比如下图鼠标悬停时图标被蓝色填充。
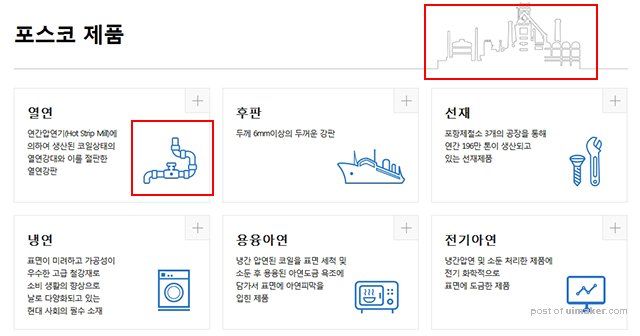
下图鼠标悬停时在图片上出现文字信息:

整个网站页面排版布局形式较多,在层级多的情况下显得很丰富。
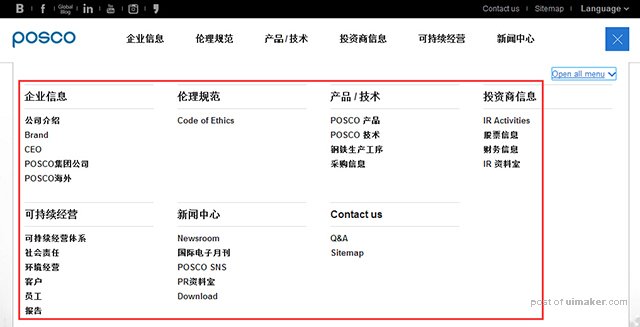
并且该网站在细节处理上很到位,比如PC端导航有两个入口,一个是按照栏目分类,属于常规水平导航,另一个是汉堡图标,点击后获得完整详情页入口展示,可以快速找到想要的信息,给用户较好的体验。
点击汉堡图标的效果:

网站的整体风格比较统一,其中线形矢量图和图标的使用,是网站的又一个亮点。

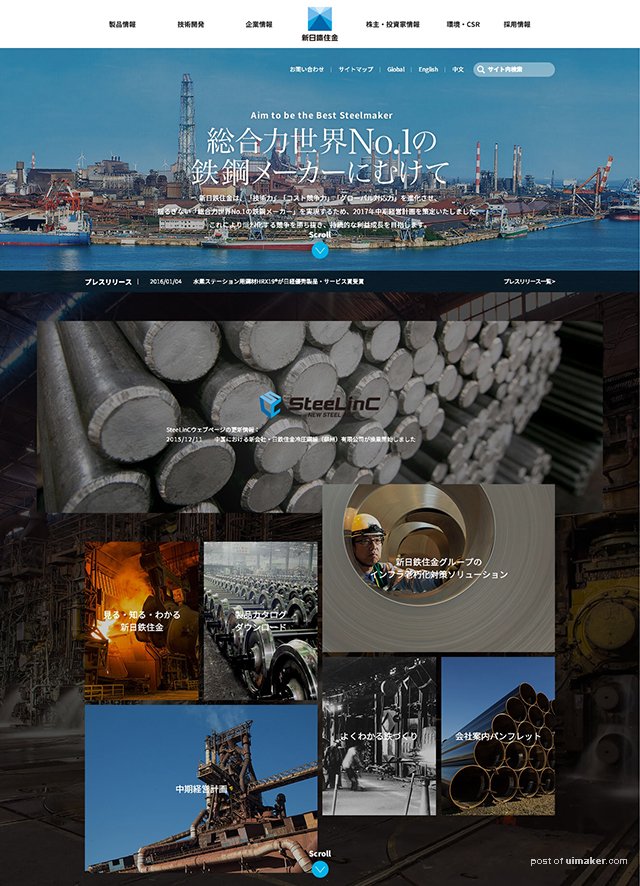
新日铁住金是钢产量世界第二的公司。该网站的Banner图和大号文字搭配,具有视觉冲击力。
导航中的公司Logo位于导航中间,正好区分6个导航栏目, 而Logo中的图形本身具有对称性,这种导航样式在视觉上有一种平衡美。
首页滑动鼠标,内容滚动式缓缓向上,上下背景图片具有交错感,有较好的视觉效果。

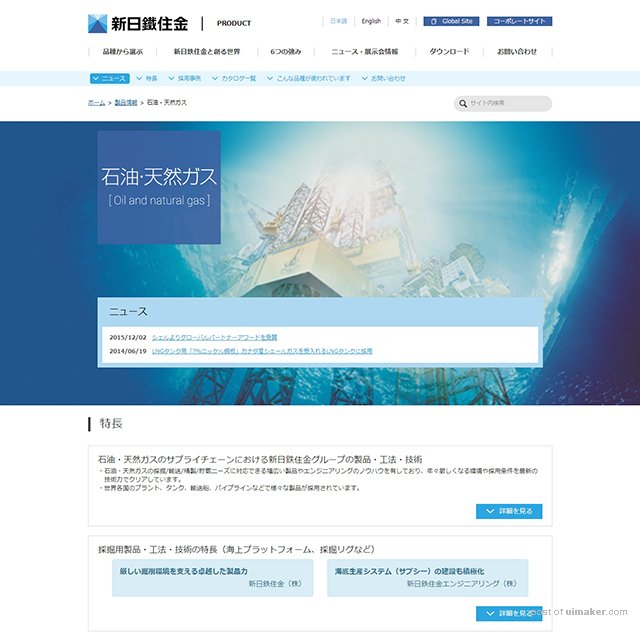
但该网站内容页设计却比较保守,内页设计都偏传统,与首页的风格存在非常大的差异,,这会让用户在浏览中产生疑虑,甚至以为属于不同的网站。如下图的内容页设计:

从该网站可以看出,一个网站首页和内页设计风格的一致性是设计师需要考虑和注意的一个重要问题。
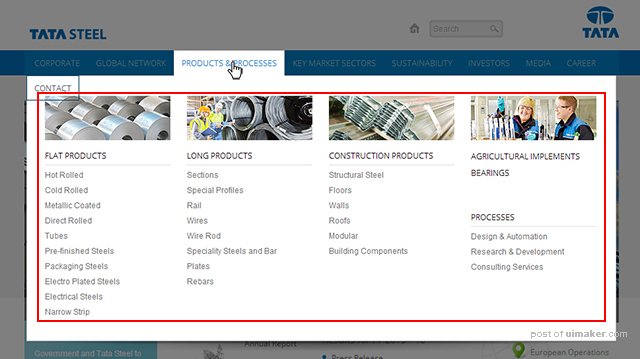
3、Tata Steel塔塔钢铁公司属于印度塔塔集团旗下。该网站采用了蓝色系,整体风格偏扁平化。

网站在导航设计上有一个亮点,鼠标悬停时的下拉设计采用图文混合形式,视觉上比较清晰,能更好吸引用户。

缺陷也很明显:虽然首页第一眼看起来很简洁,但内容形式比较单一。比如下图中,内容页左右布局,左导航加右侧的形式让人感觉很单调,并且网站整体交互较少,内容和样式都不丰富,因此显得空洞。

而右上角的集团Logo点击后跳转进入另一个网站,容易与左上角快速回到首页的Logo设置混淆。
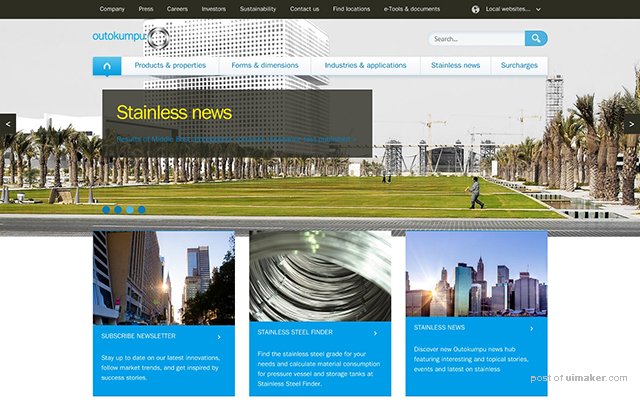
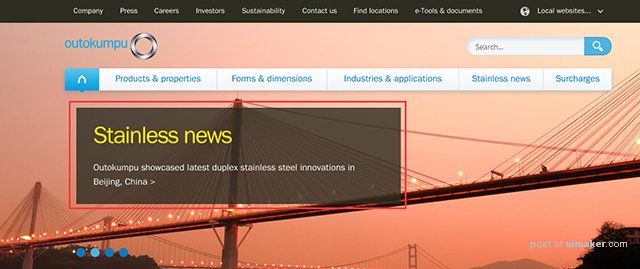
4、Outokumpu奥托昆普网站的首页设计在视觉上显得比较大气,Banner通栏,与二级导航搭配在一起,展示了一定的层次。

该网站各个页面设计风格统一,图文结合的布局比较一致,让整个网站保持一种整体性,浏览效果比较不错。
大量图片的排版布局保证了视觉效果,但同样存在问题,比如打开页面时,多个大背景图容易造成图片加载速度缓慢的问题,影响用户浏览时的体验。另外,某些Banner图中的色块颜色偏重,看上去像贴在图片上,缺乏融合感。

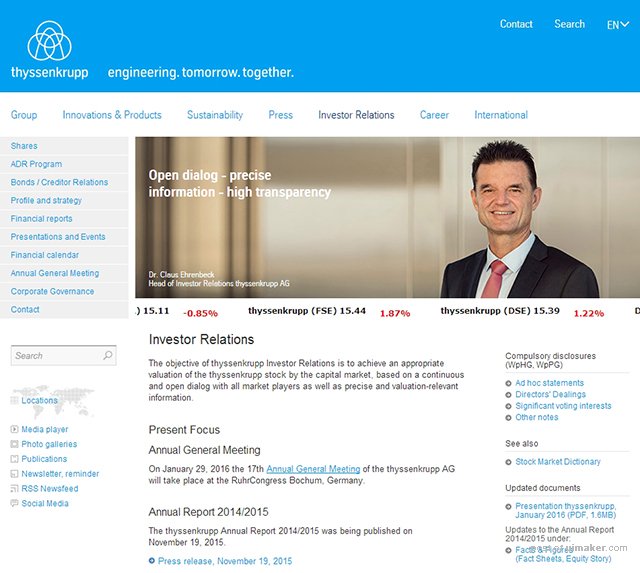
蒂森克虏伯官网属于典型的扁平化风格,网站设计展现了一种鲜明的“科技感”,Banner中的图、蓝色的色块和大号文字搭配起来富有吸引力,能在第一时间抓住人的眼球。
下面版块中的蓝色色块起到图片的作用,可以更好地传达文字信息。

该网站内容页的设计是常规的布局方式,略显单调。整个网站过度扁平化,缺少特色,而且几乎没有交互效果,让整个网站缺乏活力。如下图的内页设计: