来源:网络 作者:佚名
工具栏模式全屏查看源码帮助段落字体文字大小粗体斜体下划线删除线文本颜色背景色消除格式对齐列表缩进方向添加链接删除链接插入图片插入表格插入水平线插入分页符表情插入音频插入Flash插入视频清理Word代码自动排版
粒子动画已然成为2016年流行的网站设计。它能够用点点的形式装饰着网站。从混乱的简单到分散在屏幕上的点,形成各种简单的几何图形和复杂的图像粒子。下面分享20个粒子动画的案例,,希能给你带来灵感。enjoy!
Deutser

Share the Force

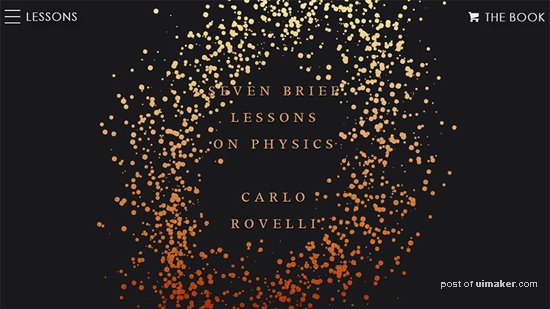
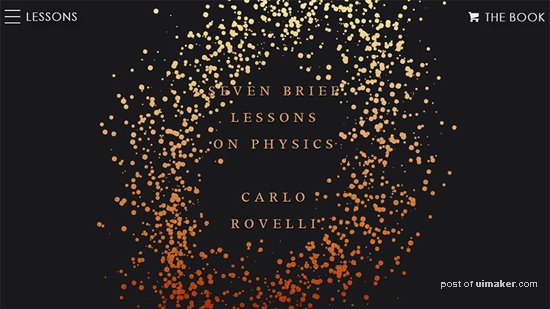
Seven Brief Lessons

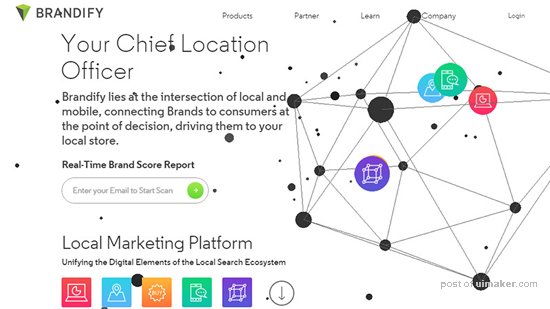
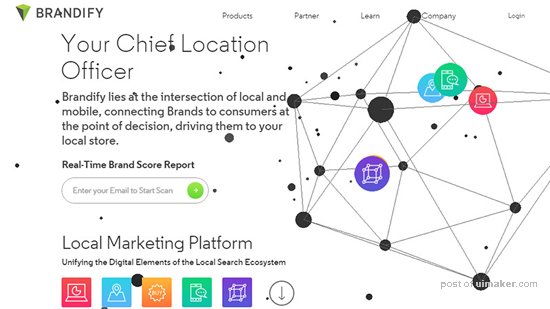
Brandify

NYCIG Marathon

Sift Agent

Sony Experia


Citak

The Alkemistry

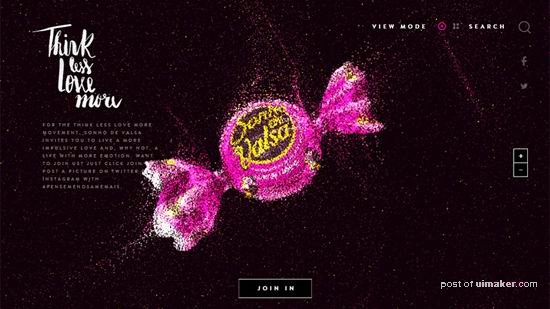
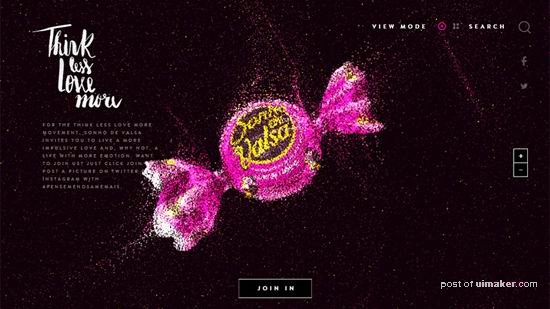
Think Less Love More

Decta

NodePlus

Petar Stojakovic

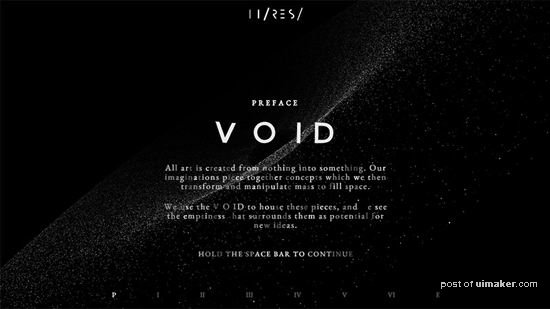
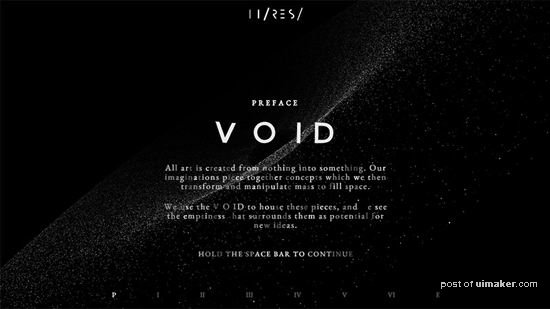
VOID

CloudNine

Treskon

Fixed Group