来源:网络 作者:佚名
当我们谈及粉色的时候,常常会同女性联系到一起,但是如果你观察的足够多的话,会发现这并非是普遍规律。
的确,粉色常常会让人联想到诸如棉花糖这样的绵软可爱的物件,这也使得粉色在绝大多数场景下很少见到,这样一来,一些有趣而独特的网页会将粉色纳入到设计当中来,将它俏皮、活泼的一面展现出来。当然,不同类型的粉色能够传递出不同的情绪,从明艳的粉色到樱花盛开的色调,给予人的感受是截然不同的。
今天的网页设计合集中,25个页面使用的粉色各不相同,设计的手法也差异不小。但是,无论是怎样的设计,所呈现出来的效果都相当不俗。接下来,我们逐个研究一下~
The VHS Retrominder
这个有趣的网站提供了一个90秒的快速测试,检测你对于复古知识的了解。网站首页采用了失真特效的设计,充满了80年代的风情,失真效果下粉色的光晕配合着略显复古的字体搭配,营造出和内容相匹配的氛围。

这个页面是 Publicis90 的90周年的纪念活动页面,这个全球性的倡议组织正在推行数字化企业,充满活力的红色和粉色搭配到一起,显得积极向上,你可以在这个网站查到所有相关的信息。
Around the World in 12 Dishes
这个有趣的网站通过十二道菜品带你了解这个世界,粉色的色调让网站显得非常有亲和力。
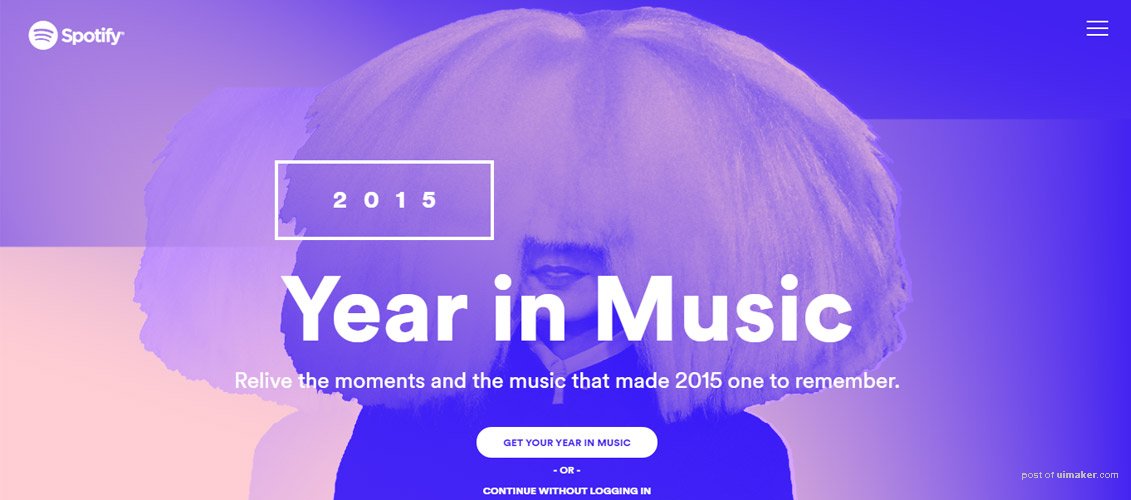
Year in Music
Spotify 去年的年度总结页面非常有逼格,大量的双色调搭配运用到年度最佳音乐家的网页中,非常的风格化。偏冷的紫色和偏暖的粉色相互融合,互相浸透,将双色调的特色发挥到极致。
Chekhov Is Alive
Chekhov Is Alive 是一个文化研究项目,探索关于文学、戏剧和现代科技之间的关系与影响。网站在设计上也非常不错,易于导航,配色也足够醒目——活泼的粉色和柔和的绿色。
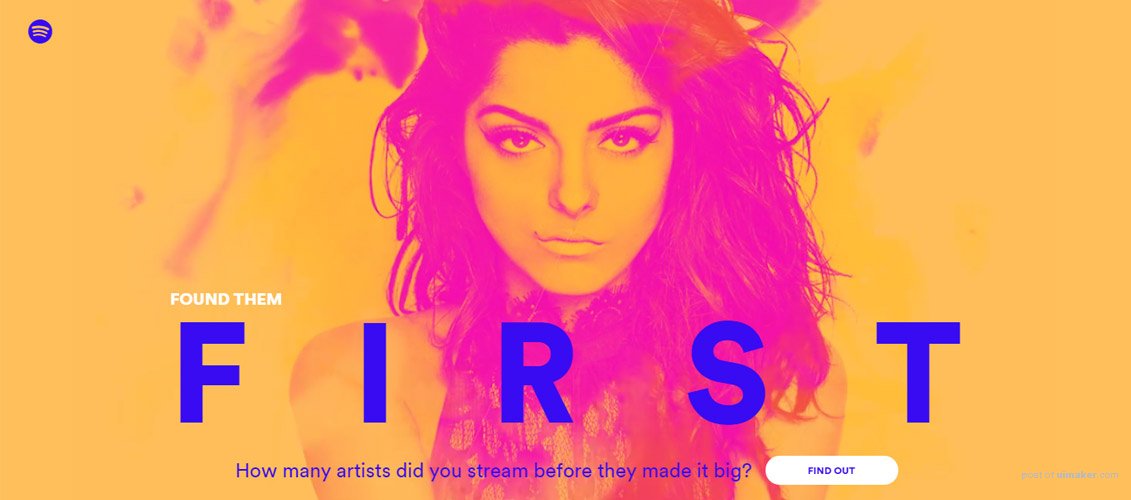
Found Them First
这个网页同样出自Spotify 之手,主体同样采用的是双色搭配,文字使用了与两种主色调都能形成对比的深蓝。页面中的人物形象是以粉色呈现出现的,作为视觉重心而存在。网页会根据你听歌的历史,判断出哪些乐手会在成名前被你注意到。
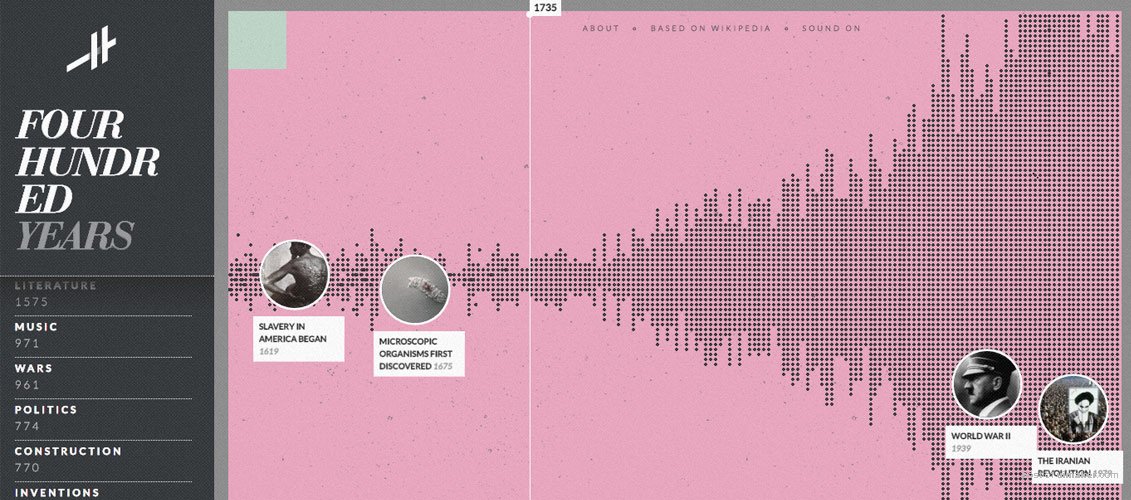
Histography
粉色不仅仅有充满活力的一面。这个平台是一个可交互式的时间轴,基于维基百科来展示历史重大事件,并且会随着条目的更新而更新,相对暗哑的粉色营造出相对深沉的历史感,又不会让人觉得压抑。